Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Exibir, editar e criar um registro em uma fonte de dados.
Descrição
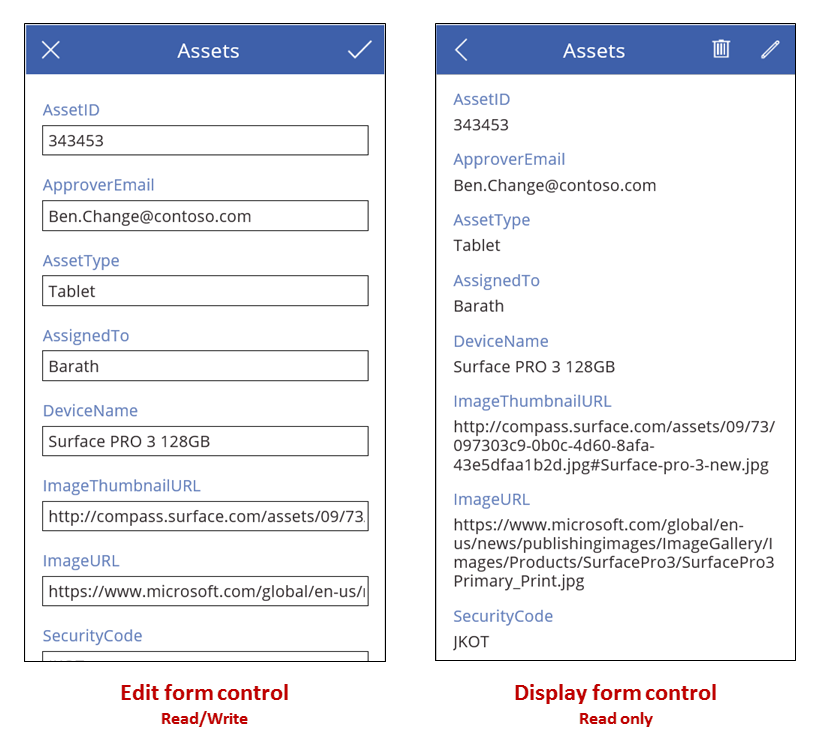
Se você adicionar um controle Exibir formulário, o usuário poderá exibir todos os campos de um registro ou apenas os campos que você especificar. Se você adicionar um controle Editar formulário, o usuário poderá editar esses campos, criar um registro e salvar essas alterações em uma fonte de dados.

Se você adicionar um controle Galeria, será possível configurá-lo para exibir uma tabela em uma fonte de dados e, em seguida, configurar um formulário para exibir qualquer registro que o usuário selecionar na galeria. Você também pode adicionar um ou mais controles Botão que o usuário pode selecionar para salvar edições, cancelar edições e criar um registro. Ao usar controles juntos, você pode criar uma solução completa.
Limitações
O controle de formulário tem estas limitações:
- Você não pode copiar e colar formulários em cartões de dados. Isso é para evitar que determinadas combinações de controles sejam criadas e coloquem em risco a estabilidade e o desempenho do aplicativo.
Seleção de registros
Para qualquer tipo de formulário, defina sua propriedade DataSource como uma tabela de registros e defina a propriedade Item do formulário para exibir um registro específico nessa tabela. Por exemplo, você pode definir a propriedade Item de um formulário como a propriedade SelectedItem de um controle de Galeria. Quando o usuário selecionar um registro na galeria, o mesmo registro aparecerá no formulário, exceto se o formulário puder exibir mais campos. Se o usuário retornar para a galeria e selecionar um registro diferente, a propriedade SelectedItem da galeria será alterada. Essa alteração atualiza a propriedade Item do formulário, que depois mostra o registro recém-selecionado.
Você também pode definir a propriedade Item de um formulário usando um controle Lista suspensa, como Mostrar, editar ou adicionar um registro descreve, ou uma função, como Lookup ou First. Por exemplo, defina a propriedade Item para qualquer uma dessas fórmulas para mostrar a entrada da Fabrikam na tabela Accounts no Microsoft Dataverse:
First(Accounts)
Lookup(Accounts, "Fabrikam" in name)
Cada controle de formulário contém um ou mais controles Cartão. Ao definir a propriedade DataField de um cartão, especifique qual campo o cartão mostra e outros detalhes.
Criar um registro
Quando um controle Editar formulário estiver no modo Editar, o usuário pode atualizar o registro especificado na propriedade Item do formulário. Se inspecionada, a propriedade Mode retornará para Editar.
No entanto, quando um controle Editar formulário estiver no modo Novo, a propriedade Item será ignorada. O formulário não exibe um registro existente, em vez disso, os valores em cada campo correspondem aos valores de padrão da fonte de dados com a qual você configurou o formulário. A função NewForm faz com que um formulário mude para esse modo.
Por exemplo, é possível definir a propriedade Text de um botão para exibir Novo e sua propriedade OnSelect como uma fórmula que inclua a função NewForm. Se o usuário selecionar esse botão, o formulário mudará para o modo Novo para que o usuário possa criar um registro começando com valores conhecidos.
Um formulário voltará para o modo Editar se a função ResetForm for executada ou a função SubmitForm for executada com êxito.
- É possível definir a propriedade Text de um botão para exibir Cancelar e sua propriedade OnSelect como uma fórmula que inclua a função ResetForm. Se o usuário seleciona esse botão, todas as alterações em andamento são descartadas e os valores no formulário, mais uma vez, correspondem aos valores de padrão da fonte de dados.
- É possível definir a propriedade Text de um botão para exibir Salvar alterações e sua propriedade OnSelect como uma fórmula que inclua a função SubmitForm. Se o usuário selecionar esse botão e a fonte de dados for atualizada, os valores no formulário serão redefinidos para os valores padrão da fonte de dados.
Salvar as alterações
Se você criar um botão Salvar alterações, conforme descrito na seção anterior, o usuário poderá criar ou atualizar um registro e, em seguida, selecionar esse botão para salvar essas alterações na fonte de dados. Em vez disso, você pode configurar um controle de Imagem ou algum outro controle para executar a mesma tarefa, desde que configure esse controle com a função SubmitForm. Em qualquer caso, as propriedades Error, ErrorKind, OnSuccess e OnFailure fornecem comentários sobre o resultado.
Quando a função SubmitForm é executada, ela primeiro valida os dados que o usuário deseja enviar. Se um campo obrigatório não contiver um valor ou se outro valor não estiver em conformidade com alguma outra restrição, as propriedades ErrorKind serão definidas e a fórmula OnFailure será executada. Você pode configurar o botão Salvar alterações ou outro controle para que o usuário possa selecionar somente se os dados forem válidos (ou seja, se a propriedade Valid do formulário for true). Observe que o usuário deve não apenas corrigir o problema, mas também selecionar o botão Salvar alterações novamente (ou descartar as alterações, selecionando um botão Cancelar, conforme descrito anteriormente) para redefinir as propriedades Error e ErrorKind.
Se os dados passarem na validação, SubmitForm os enviará para a fonte de dados, o que poderá levar algum tempo dependendo da latência de rede.
- Se o envio for bem-sucedido, a propriedade Error ficará limpa, a propriedade ErrorKind será definida como ErrorKind.None e a fórmula OnSuccess será executada. Se o usuário criar um registro (ou seja, se o formulário estava anteriormente no modo Novo), o formulário será alternado para o modo Editar para que o usuário possa editar o registro recém-criado ou um diferente.
- Se o envio falhar, a propriedade Error conterá uma mensagem de erro intuitiva da fonte de dados explicando o problema. A propriedade ErrorKind está definida corretamente, dependendo do problema, e a fórmula OnFailure é executada.
Algumas fontes de dados podem detectar quando duas pessoas tentam atualizar o mesmo registro ao mesmo tempo. Neste caso, ErrorKind é definido como ErrorKind.Conflict e a solução é atualizar a fonte de dados com as alterações de outros usuários e reaplicar a alteração feita pelo usuário.
Dica
Se você oferecer um botão Cancelar no formulário para que o usuário possa abandonar as alterações em andamento, adicione a função ResetForm à propriedade OnSelect do botão, mesmo que a propriedade também contenha uma função Navigate para alterar telas. Caso contrário, o formulário manterá as alterações do usuário.
Layout
Por padrão, os cartões são colocados em uma única coluna em aplicativos de telefone e três colunas em aplicativos de tablet. É possível especificar quantas colunas há em um formulário e se cartões devem se ajustar a elas conforme o formulário é configurado. Essas configurações não são expostas como propriedades, pois são usadas apenas para definir as propriedades X, Y e Width dos cartões.
Para obter mais informações, consulte Entender o layout de formulário de dados.
Principais propriedades
DataSource – a fonte de dados que contém o registro que o usuário mostrará, editará ou criará.
- Se você não definir essa propriedade, o usuário não poderá exibir, editar nem criar um registro e nenhum metadado adicional ou validação serão fornecidos.
DefaultMode – o modo inicial do controle de formulário. Consulte a descrição do Mode abaixo para os valores aceitáveis e seus significados.
DisplayMode – o modo de uso para controles e cartões de dados dentro do controle de formulário.
Derivado e com base na propriedade Mode e não pode ser definido de forma independente:
| Mode | DisplayMode | Descrição |
|---|---|---|
| FormMode.Edit | DisplayMode.Edit | Cartões de dados e controles são editáveis, prontos para aceitar alterações em um registro. |
| FormMode.New | DisplayMode.Edit | Cartões de dados e controles são editáveis, prontos para aceitar um novo registro. |
| FormMode.View | DisplayMode.View | Cartões de dados e controles não são editáveis e otimizados para exibição. |
Error – uma mensagem de erro intuitiva a ser exibida para esse formulário quando a função SubmitForm falhar.
- Essa propriedade se aplica apenas ao controle Editar formulário.
- Esta propriedade é alterada somente quando a função SubmitForm, EditForm, ou ResetForm é executada.
- Se nenhum erro ocorrer, essa propriedade ficará em branco e ErrorKind será definido como ErrorKind.None.
- Quando possível, a mensagem de erro retornada estará no idioma do usuário. Algumas mensagens de erro são fornecidas diretamente da fonte de dados e podem não estar no idioma do usuário.
ErrorKind – se ocorrer um erro quando SubmitForm for executado, será o tipo de erro que ocorreu.
- Aplica-se apenas a um controle Editar formulário.
- Essa propriedade tem a mesmo enumeração que a função Errors. Um controle Editar formulário pode retornar estes valores:
| ErrorKind | Descrição |
|---|---|
| ErrorKind.Conflict | Outro usuário alterou o mesmo registro, resultando em um conflito de alteração. Execute a função Refresh para recarregar o registro e tente a alteração novamente. |
| ErrorKind.None | O erro é de um tipo desconhecido. |
| ErrorKind.Sync | A fonte de dados relatou um erro. Verifique a propriedade Error para obter mais informações. |
| ErrorKind.Validation | Foi detectado um problema de validação geral. |
Item – o registro em DataSource que o usuário mostrará ou editará.
LastSubmit – o último registro enviado com êxito, incluindo todos os campos gerados pelo servidor.
- Essa propriedade se aplica apenas ao controle Editar formulário.
- Se a fonte de dados gerar ou calcular automaticamente todos os campos, como um campo de ID com um número exclusivo, a propriedade LastSubmit terá esse novo valor após SubmitForm ser executado com êxito.
- O valor dessa propriedade está disponível na fórmula OnSuccess.
Mode – o controle está no modo Editar ou Novo.
| Mode | Descrição |
|---|---|
| FormMode.Edit | O usuário pode editar um registro usando o formulário. Os valores nos cartões do formulário são preenchidos previamente com o registro existente, para que o usuário altere. Se a função SubmitForm for executada com êxito, um registro existente será modificado. |
| FormMode.New | O usuário pode criar um registro usando o formulário. Os valores nos controles do formulário são preenchidos previamente com os padrões de um registro da fonte de dados. Se a função SubmitForm for executada com êxito, um registro será criado. |
| FormMode.View | O usuário pode exibir um registro usando o formulário. Os valores nos controles do formulário são preenchidos previamente com os padrões de um registro da fonte de dados. |
O formulário alterna do modo Novo para o modo Editar quando qualquer uma dessas alterações ocorrer:
- O formulário é enviado com êxito e um registro é criado. Se a galeria for definida para mover automaticamente a seleção para este novo registro, o formulário estará no modo Editar para o registro criado para que o usuário possa fazer alterações adicionais.
- A função EditForm é executada.
- A função ResetForm é executada. Por exemplo, o usuário pode selecionar um botão Cancelar que foi configurado com essa função.
OnFailure - Ações a serem executadas quando uma operação de dados não foi bem-sucedida.
- Essa propriedade se aplica apenas ao controle Editar formulário.
OnReset - Ações a serem executadas quando um controle Editar formulário é reiniciado.
- Essa propriedade se aplica apenas ao controle Editar formulário.
OnSuccess - Ações a serem executadas quando uma operação de dados foi bem-sucedida.
- Essa propriedade se aplica apenas ao controle Editar formulário.
Unsaved – True se o controle Editar formulário contiver alterações do usuário que não foram salvas.
- Essa propriedade se aplica apenas ao controle Editar formulário.
- Use esta propriedade para avisar os usuários antes que percam as alterações não salvas. Para impedir que o usuário selecione um registro diferente em um controle de Galeria antes de salvar as alterações no registro atual, defina a propriedade Disabled da galeria como Form.Unsaved e, da mesma forma, desabilite as operações de atualização.
Updates – os valores para gravar na fonte de dados para um registro carregado em um controle de formulário.
- Essa propriedade se aplica apenas ao controle Editar formulário.
- Use essa propriedade para extrair os valores do campo de fichas de dentro do controle. Você pode usar esses valores para atualizar manualmente a fonte de dados com uma chamada de função Patch ou outro método exposto por uma conexão. Você não precisa usar essa propriedade se estiver usando a função SubmitForm.
- Essa propriedade retorna um registro de valores. Por exemplo, se o controle de formulário contivesse controles de cartão para os campos Nome e Quantidade e os valores das propriedades Update para esses cartões retornassem "Widget" e 10, respectivamente, então, a propriedade Updates do controle de formulário retornaria { Nome: "Widget", Quantidade: 10 }.
Valid – se um controle Cartão ou Editar formulário contém entradas válidas prontas para serem enviadas à fonte de dados.
Essa propriedade se aplica apenas ao controle Editar formulário.
No controle de Form, a propriedade Valid agrega as propriedades Valid de todos os controle Cartão no formulário. A propriedade Valid do formulário será true somente se os dados em todas as fichas desse formulário forem válidos; caso contrário, a propriedade Valid do formulário será false.
Para permitir que um botão salve as alterações somente quando os dados em um formulário forem válidos, mas ainda não tiverem sido enviados, defina a propriedade DisplayMode do botão como esta fórmula:
SubmitButton.DisplayMode = If(IsBlank( Form.Error ) || Form.Valid, DisplayMode.Edit, DisplayMode.Disabled)
Propriedades adicionais
BorderColor – a cor da borda do controle.
BorderStyle – se a borda do controle é Sólida, Tracejada, Pontilhada ou Nenhuma.
BorderThickness – a espessura da borda do controle.
Fill – a cor da tela de fundo de um controle.
Height – a distância entre a parte superior do controle e as bordas inferiores.
Visible – se um controle é exibido ou está oculto.
Width – a distância entre as bordas esquerda e direita de um controle.
X – a distância entre a borda esquerda de um controle e a borda esquerda de seu contêiner pai (ou a tela, se não houver contêiner pai).
Y – a distância entre a borda superior de um controle e a borda superior de seu contêiner pai (ou a tela, se não houver contêiner pai).
Mais informações
- Para obter uma visão abrangente do funcionamento formulários, consulte Entender formulários de dados.
- Consulte a referência de fórmula Power Fx para EditForm.
Diretrizes de acessibilidade
Suporte ao leitor de tela
- Adicione um título ao formulário usando um Rótulo.
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).