Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Temas modernos são conjuntos de estilos pré-estabelecidos que podem transformar a aparência do seu aplicativo. Esses temas, baseados na linguagem de design Fluent da Microsoft, modificam vários aspectos de estilo, como cor, tipografia, bordas e sombras, garantindo uma interface visualmente agradável.
Os temas modernos simplificam o processo de personalização e permitem que os criadores projetem sem esforço um aplicativo com um apelo visual unificado e consistente.
Pré-requisitos
Habilite o recurso de temas modernos nas configurações do aplicativo Power Apps:
- Abra seu aplicativo ou crie um novo aplicativo.
- No seu aplicativo, abra Configurações no menu de criação de aplicativos ou na barra de comandos moderna.
- Vá para Atualizações>Novos>Controles e temas modernos.
- Defina a alternância MControles e temas modernos como Ativada.
- Feche o pop-up Configurações.
Para obter mais informações, consulte Habilitar controles e temas modernos para seu aplicativo.
Observação
Quando os controles e temas modernos estão ativados, você não pode selecionar temas clássicos na barra de comandos. Para usar temas clássicos desativados, acesse Manter temas clássicos na guia Desativado de Atualizações nas Configurações e alterne para Ativado.
Criar um tema
Há vários temas prontos para uso disponíveis para criar estilo em seu aplicativo. Você também pode criar seu próprio tema para uma estética visual mais personalizada.
No menu de criação de aplicativos, selecione
 Temas.
Temas.No painel Temas, selecione Adicionar um tema.

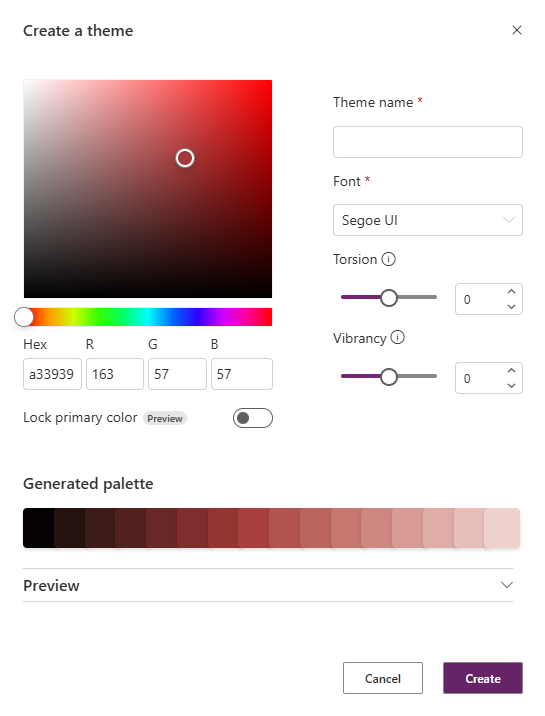
A caixa de diálogo Criar um tema é exibida.

Na caixa de diálogo Criar um tema, escolha ou especifique as seguintes informações:
Recurso Ação ou descrição Cor primária (base) Escolher uma cor no seletor de cores. Você pode, alternativamente, inserir o hexadecimal ou RGB manualmente. Bloquear cor primária (versão preliminar) A paleta de temas de 16 slots é gerada usando a cor base.
- Desativada: a paleta de 16 slots é otimizada para acessibilidade. Desativada é a opção padrão.
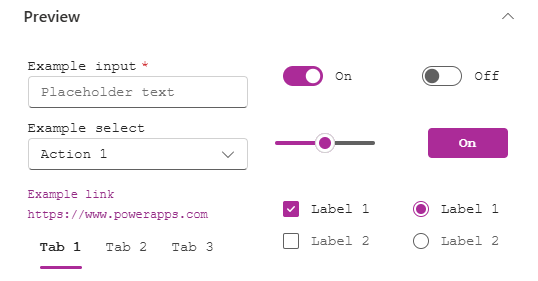
- Ativada: a cor base é colocada no slot principal (meio) da paleta. As cores restantes são geradas tornando as cores incrementalmente mais claras de um lado e mais escuras do outro lado. A paleta gerada pode não atender aos requisitos de acessibilidade de taxa de contraste.Nome do tema Informe um nome de tema exclusivo. Font Escolha a fonte padrão usada pelos controles no aplicativo. Torção Afeta a matiz, a tonalidade ou o tom da paleta. A torção não é aplicável se você escolher Bloquear cor primária. Vibração Impacta a suavidade ou brilho da paleta. A vibração não é aplicável se você escolher Bloquear cor primária. Versão Prévia Opcionalmente, observe a visualização estática do novo tema. Você pode interagir com os controles de exemplo para ver como seu tema é aplicado ao estado de repouso e a vários estados de interação. 
Selecione Criar.
O novo tema será criado e aplicado ao seu aplicativo.
Aplicar o tema moderno
- No menu de criação de aplicativos, selecione
 Temas.
Temas. - No painel Temas , selecione um dos temas padrão.
- Se você tiver controles clássicos em seu aplicativo, será solicitado que você aplique o tema moderno a esses controles. Você sempre pode selecionar Desfazer na barra de comandos se não gostar do tema.
Observação
Quando você optar por aplicar temas modernos ou controles clássicos, as fórmulas do Power Fx são definidas nas propriedades dos controles afetados que fazem referência a variáveis do tema moderno. Visualmente, os controles clássicos podem não se alinhar exatamente com suas contrapartes de controle modernas, já que os controles clássicos não são baseados no Fluent v9.
Quando um tema moderno é selecionado, o estilo do tema é aplicado automaticamente aos controles do aplicativo. Esta ação define a propriedade App.Theme.
Editar um tema
Você pode editar o tema e alterar um ou mais parâmetros do tema personalizado.
No menu de criação de aplicativos, selecione
 Temas.
Temas.No painel Temas, localize o bloco do tema que você deseja editar e selecione o menu flutuante e, em seguida Editar.

No painel Editar tema, ajuste o tema conforme necessário.
Selecione Salvar ou cancelar fora da caixa de diálogo.
Observação
Não é possível editar os temas prontos para uso.
Excluir um tema
Se decidir que não precisa mais de um tema personalizado no seu aplicativo, você poderá excluí-lo.
- No menu de criação de aplicativos, selecione
 Temas.
Temas. - No painel Temas, localize o tema que você deseja editar e selecione o menu fluuante e, em seguida, selecione Excluir.
- Na caixa de diálogo de confirmação, selecione Excluir tema.
Se você tiver alguma fórmula do Power Fx que faça referência a esse tema no seu aplicativo, será necessário atualizar a fórmula manualmente.
Observação
Não é possível excluir os temas prontos para uso.
Usar temas com o Power Fx
Objetos de tema modernos estão disponíveis para os criadores usarem através do Power Fx. O objeto de tema atualmente ativo pode ser referenciado por App.Theme. Qualquer tema carregado no aplicativo pode ser referenciado por seu nome de instância, como RedTheme. É recomendável que você faça referência ao objeto de tema usando App.Theme para garantir que as seleções de cores se adaptem às alterações do tema.
Cada objeto do tema inclui as seguintes informações:
- Nome do tema
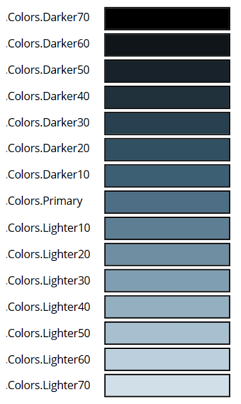
- Cores, uma coleção de gradiente de marca de 16 cores acessível individualmente pelo nome; Cor primário de primeiro plano é a cor padrão do texto, por exemplo, a cor do texto em um plano de fundo
- Fonte usada no tema
A imagem mostra as variáveis de slot dentro da coleção Cores e, como exemplo, as cores correspondentes para o tema Aço.

Usando o gradiente da marca do tema, você pode estilizar manualmente um controle clássico com base no tema moderno atual, por exemplo Button.Fill = App.Theme.Colors.Primary.
Observação
Para fornecer comentários, consulte: Forneça seus comentários à Microsoft.
Ver também
Postagem no blog de controles modernos
Usando temas modernos com o Power Apps (vídeo)