Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Ao criar listas suspensas dependentes (ou em cascata), os usuários selecionam uma opção em uma lista para filtrar opções em outra lista. Muitas organizações criam listas dependentes para ajudar os usuários a preencher formulários com mais eficiência. Por exemplo, os usuários podem selecionar um país ou região para filtrar uma lista de cidades ou podem selecionar uma categoria para mostrar apenas os códigos nessa categoria.
Como prática recomendada, crie um fonte de dados para os valores nas listas "principal" e "secundária" (por exemplo, países/regiões e cidades) separados dos fonte de dados que os usuários atualizam usando o aplicativo. Se você seguir essa abordagem, poderá usar os mesmos dados principais e secundários em mais de um aplicativo e atualizar esses dados sem republicar o aplicativo ou os aplicativos que os utilizam. Você pode obter o mesmo resultado usando uma coleção ou dados estáticos, mas isso não é recomendado para cenários corporativos.
Para o cenário deste tópico, os funcionários da loja enviam problemas para uma lista Incidents por meio de um formulário. Os funcionários especificam não apenas o local da loja em que o incidente ocorreu, mas também o departamento nesse local. Nem todos os locais têm os mesmos departamentos, portanto, uma lista Locations garante que os funcionários não possam especificar um departamento para um local que não tenha esse departamento.
Observação
Este artigo usa uma lista criada usando as Listas da Microsoft como fonte de dados. No entanto, todas as fontes de dados tabulares funcionam da mesma maneira. No Dataverse for Teams, você precisará habilitar controles clássicos para fazer com que o menu suspenso clássico funcione neste cenário.
Criar fontes de dados
Uma lista Locations mostra os departamentos em cada local.
| Local | Departamento |
|---|---|
| Brasília | Padaria |
| Brasília | Rotisseria |
| Brasília | Hortifruti |
| Taguatinga | Padaria |
| Taguatinga | Rotisseria |
| Taguatinga | Hortifruti |
| Taguatinga | Farmácia |
| Taguatinga | Floricultura |
| Águas Claras | Padaria |
| Águas Claras | Rotisseria |
| Águas Claras | Hortifruti |
| Águas Claras | Floricultura |
A lista Incidents mostra informações de contato e informações sobre cada incidente. Crie a coluna Data como uma coluna Data, mas crie as outras colunas como colunas de Única linha de texto para simplificar a configuração e evitar avisos de delegação no Microsoft Power Apps.
| Nome | Sobrenome | Número de Telefone | Local | Departamento | Descrição | Data |
|---|---|---|---|---|---|---|
| Clara | Barbosa | (206) 555 - 1022 | Brasília | Hortifruti | Eu tive um problema com... | 12/02/2019 |
| Diogo | Martins | (425) 555 - 1044 | Taguatinga | Floricultura | Eu tive um problema... | 13/02/2019 |
Por padrão, as listas incluem uma coluna Título que você não pode renomear ou remover e deve conter dados antes que você possa salvar um item na lista. Para configurar a coluna para que ela não exija dados:
- Próximo ao canto superior direito, selecione o ícone de engrenagem e depois selecione Configurações de lista.
- Na página Configurações, selecione Title na lista de colunas.
- Em Exigir que esta coluna contenha informações, selecione Não.
Após essa alteração, você poderá ignorar a coluna Title ou poderá removê-la da exibição padrão se pelo menos uma outra coluna aparecer.
Abrir o formulário
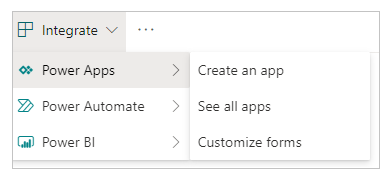
Abra a lista Incidentes e selecione os Integrar ->Power Apps ->Personalizar formulários.

Uma guia do navegador é aberta com o formulário padrão no Power Apps Studio.
(opcional) No painel Campos, passe o mouse sobre o campo Title, selecione as reticências (...) exibidas e, em seguida, selecione Remover.
Se tiver fechado o painel Campos, você poderá abri-lo novamente selecionando SharePointForm1 na barra de navegação esquerda e selecionando Editar campos na guia Propriedades do painel direito.
(opcional) Repita a etapa anterior para remover o campo Anexos do formulário.
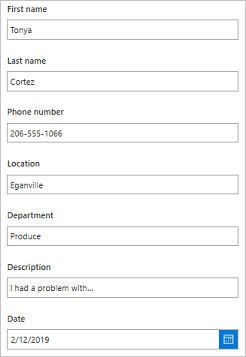
O formulário aparece apenas com os campos que você adicionou.

Substituir os controles
No painel Campos, selecione a seta ao lado de Location.
Se tiver fechado o painel Campos, você poderá abri-lo novamente selecionando SharePointForm1 na barra de navegação esquerda e selecionando Editar campos na guia Propriedades do painel direito.
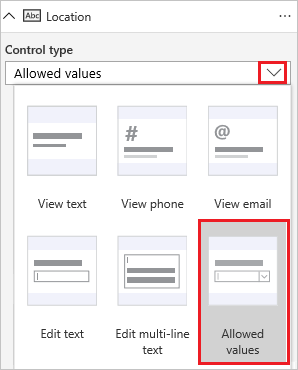
Abra a lista Tipo de controle e selecione Valores Permitidos.

O mecanismo de entrada muda para um controle Lista suspensa.
Repita estas etapas para o cartão Department.
Adicionar a lista Locations
Selecione Exibir>Fontes de Dados>Adicionar fonte de dados.
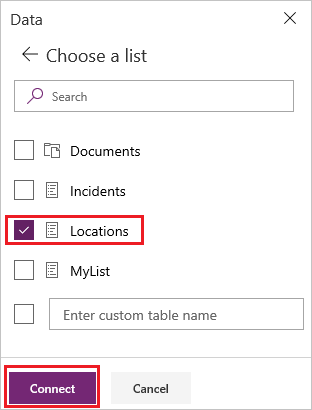
Selecione ou crie uma conexão do SharePoint e especifique o site que contém a lista Locations.
Marque a caixa de seleção dessa lista e selecione Conectar.

A lista de conexões mostra a lista Incidents, na qual o formulário se baseia, e a lista Locations, que identificará localizações e departamentos no formulário.

Desbloquear os cartões
Selecione o cartão Location, selecione a guia Avançado no painel direito e selecione Desbloquear para alterar propriedades.
Repita a etapa anterior para o cartão Department.
Renomear os controles
Se renomear seus controles, você poderá identificá-los mais facilmente e os exemplos serão mais fáceis de seguir. Para descobrir outras práticas recomendadas, analise o white paper sobre normas e diretrizes de codificação.
No cartão Location, selecione o controle Lista suspensa.
Próximo à parte superior do painel direito, renomeie o controle selecionado digitando ou colando ddLocation.

Repita as duas etapas anteriores no cartão Department para renomear o controle Lista suspensa para ddDepartment.
Configurar as localizações
Defina a propriedade Items de ddlocation como esta fórmula:
Distinct(Locations, Location)(opcional) Enquanto mantém pressionada a tecla Alt, abra ddLocation e confirme se a lista mostra os três locais.
Configurar os departamentos
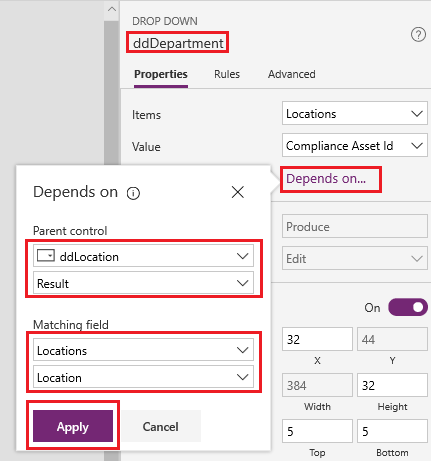
Selecione ddDepartment e, em seguida, na guia Propriedades do painel direito, selecione Depende de.
Em Controle principal, garanta que ddLocation apareça na lista superior e Result apareça na lista inferior.
Observação
Se você não quiser fazer a correspondência em uma cadeia de caracteres, mas na ID real da linha de dados, selecione ID em vez de Result.
Em Campo correspondente, selecione Locations na lista superior, selecione Location na lista inferior e selecione Aplicar.

A propriedade Items de ddDepartment é definida como esta fórmula:
Filter(Locations, Location = ddLocation.Selected.Result)Esta fórmula filtra os itens em ddDepartment com base no que o usuário seleciona em ddLocation. Essa configuração garante que a lista de departamentos "secundária" reflita os dados de sua localização "principal", como a lista Locations no SharePoint especifica.
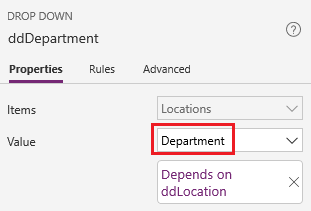
Na guia Propriedades do painel direito, abra a lista ao lado de Valor e selecione Department.
Esta etapa define o texto de exibição para as opções da coluna Department da lista Locations no SharePoint.

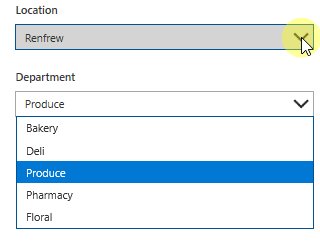
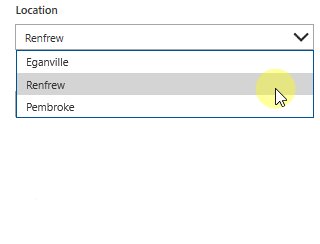
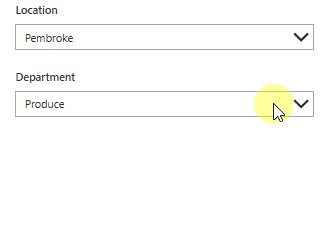
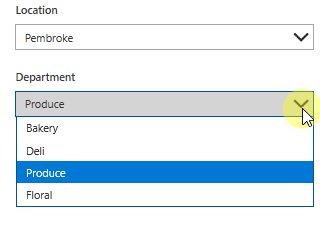
Testar o formulário
Enquanto mantém pressionada a tecla Alt, abra a lista de localizações, selecione uma, abra a lista de departamentos e selecione um.
As listas de locais e departamentos refletem as informações na lista Localizações no SharePoint.

Salvar e abrir o formulário (opcional)
Abra o menu Arquivo e, em seguida, selecione Salvar>Publicar no SharePoint>Publicar no SharePoint.
No canto superior esquerdo, selecione a seta para voltar e, em seguida, selecione Voltar para o SharePoint.
Na barra de comandos, selecione Novo para abrir o formulário personalizado.
Perguntas frequentes
Não consigo ver nenhum dado: as fontes estão todas em branco ou com dados incorretos. Confirme se você está exibindo o campo correto para seu controle de uma das seguintes maneiras:
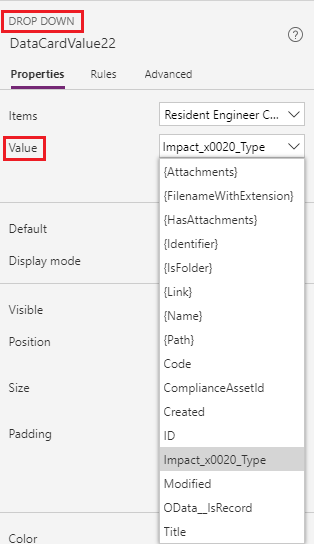
Selecione uma lista suspensa e, em seguida, selecione a propriedade Value na guia Propriedades do painel direito.

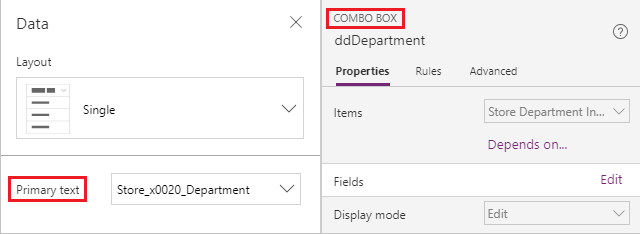
Selecione uma caixa de combinação e verifique se o texto principal é o campo que você deseja exibir.

Minha lista suspensa secundária contém itens duplicados. Esse sintoma provavelmente ocorre devido ao uso de uma coluna LookUp no SharePoint ou uma função Choices no Power Apps. Para remover a duplicação, encapsule uma função Distinct em torno dos dados retornados corretamente. Mais informações: Função Distinct.
Limitações conhecidas
Esta configuração está disponível em controles Lista suspensa, bem como Caixa de combinação e Caixa de listagem, que permitem uma seleção por vez. Você não poderá usar a configuração Depende de para qualquer um desses controles se eles permitirem várias seleções. Esta abordagem não é recomendada para trabalhar com opções no Microsoft Dataverse.
A configuração Depende de não é compatível com dados ou coleções estáticas. Para configurar listas suspensas dependentes com essas fontes, edite a expressão diretamente na barra de fórmulas. Além do mais, o Power Apps não oferece suporte ao uso de dois campos de opção no SharePoint sem nenhuma tabela de dados correspondente e você não pode definir Campo correspondente nesta interface do usuário.