Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Você pode criar uma aparência (um tema) personalizados para seu aplicativo fazendo alterações nas cores padrão e nos elementos visuais fornecidos no sistema sem personalização. Por exemplo, você pode criar a identidade visual do seu produto pessoal adicionando um logotipo da empresa e fornecendo cores específicas da tabela. Um tema pode ser criado usando a área Temas, sem exigir que um desenvolvedor escreva o código. Você pode criar, clonar, alterar ou excluir temas que são usados em seu ambiente.
Observação
Há uma maneira mais recente de criar temas em aplicativos baseados em modelo para personalizar o cabeçalho do aplicativo baseado em modelo. Mais informações: Usar temas modernos
É possível definir vários temas, mas somente um único tema pode ficar ativo em um ambiente e ser identificado como o tema padrão. Para ativar um tema, publique-o.
Usar temas para aprimorar a interface do usuário e criar a identidade visual do seu produto
O tema é usado para aprimorar a interface de usuário do aplicativo e não para alterá-la drasticamente. As cores do tema são aplicadas globalmente em todos os aplicativos baseados em modelo. Por exemplo, você pode aprimorar os seguintes elementos visuais na interface do usuário:
Altere as cores de navegação para criar uma identidade visual de produto.
Ajuste as cores de destaque, como cores de foco ou seleção.
Forneça as cores específicas da tabela.
Logotipo. (Use um arquivo de imagem existente ou adicione um novo como um recurso da Web.)
Dica de ferramenta do logotipo.
Cor da barra de navegação.
Cor do texto do título.
Cor de link selecionada.
Cor do link focalizado.
Cor de destaque herdada (tela em segundo plano primária para os controles do processo).
Cor padrão para tabelas.
Cor de tabelas personalizadas padrão.
Cor de preenchimento de controle.
Cor de borda de controle.
Reconhecimento de solução
Os temas não tem reconhecimento de solução. As alterações feitas no tema de uma organização não são incluídas em soluções exportadas da organização. Os dados são armazenados na tabela de temas, que pode ser exportada e reimportada em outro ambiente. O tema importado deve ser publicado para entrar em vigor.
Copiar e alterar o tema existente
A maneira mais rápida e fácil de criar um tema é clonar e alterar um tema existente. Depois salvá-lo, visualizá-lo e publicá-lo.
- Entre em Power Apps, selecione Configurações
 (superior direito) e selecione Configurações avançadas.
(superior direito) e selecione Configurações avançadas. - Na página configurações clássicas, selecione Configurações>Personalizações>Temas.
- Debaixo de Todos os temas, selecione o tema que deseja clonar, como o Tema Padrão de CRM. Selecione Clonar na barra de comandos.
- Abra o tema clonado e substitua o número hexadecimal do item existente da interface do usuário, como a Cor do Texto do Título, pelo valor hexadecimal que representa a cor desejada.
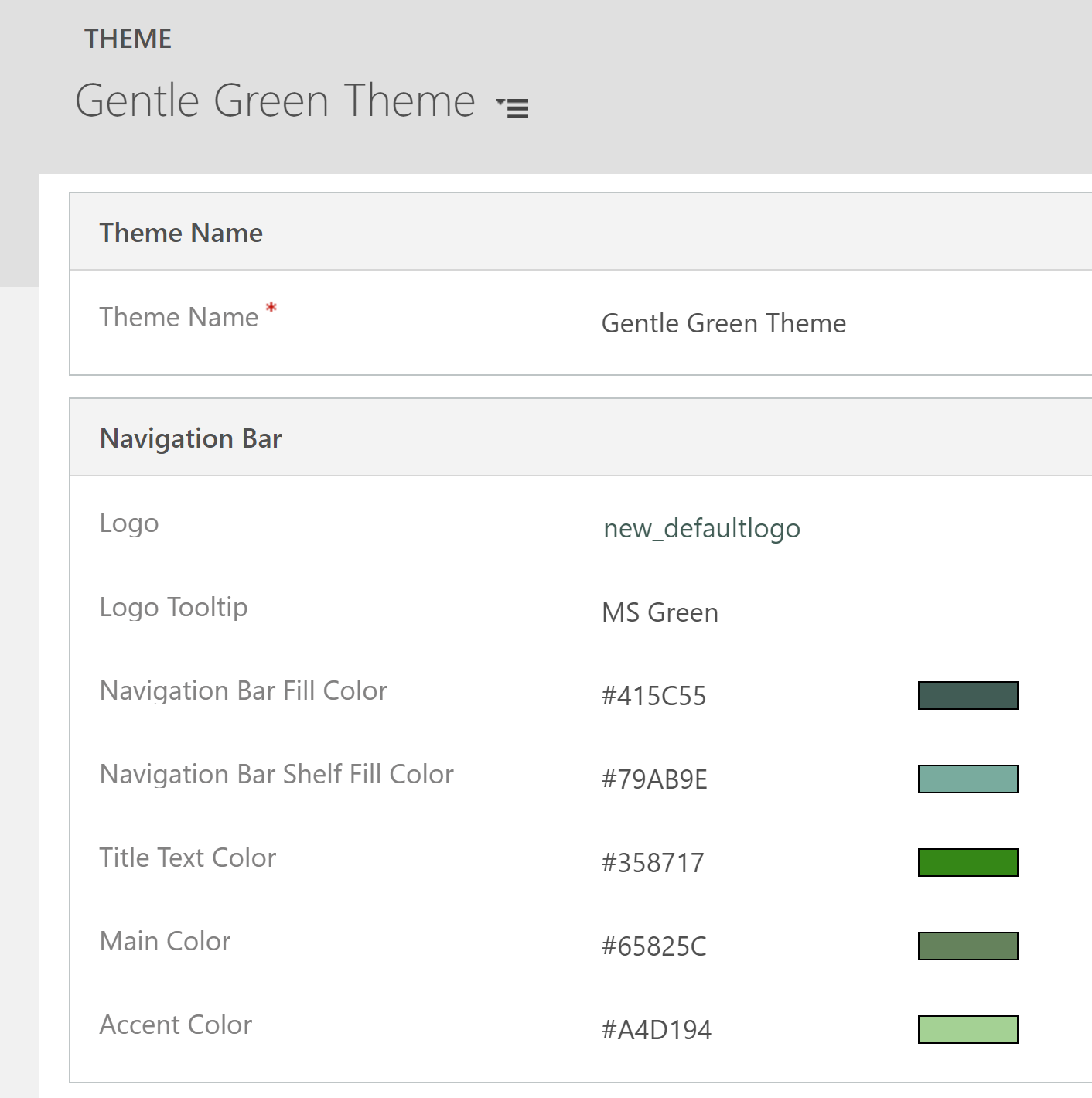
Por exemplo, Tema Padrão de CRM foi clonado e alterado usando principalmente vários tons de verde. As capturas de tela a seguir mostram as novas cores para a navegação e o realce. Um logotipo personalizado também foi adicionado, que aparece no canto superior esquerdo de um aplicativo.


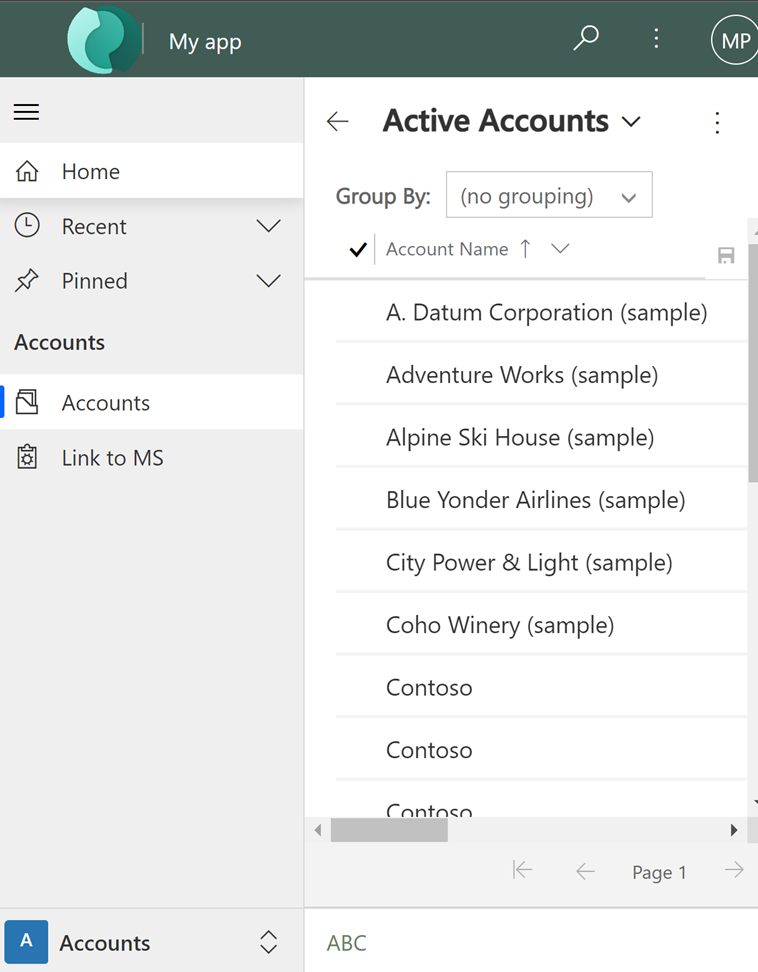
A imagem a seguir mostra uma visualização da conta do aplicativo com as novas cores e o logotipo.

Importante
Logotipos muito grandes não são exibidos. A imagem usada no exemplo tem 156 pixels de largura x 48 pixels de altura.
Visualizar e publicar um tema
Para visualizar e publicar um problema, siga estas etapas:
- Crie um tema Novo do zero ou Clone um existente.
- Versão preliminar do novo tema. Para sair do modo de versão preliminar, escolha Sair da Versão Preliminar na barra de comandos.
- Publique o tema. Selecione Publicar Tema na barra de comandos para ativar o tema (padrão) no ambiente.
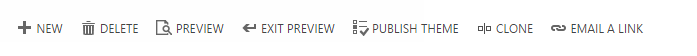
A captura de tela a seguir mostra os botões da barra de comandos para visualização e publicação.

Práticas recomendadas
A seguir, as recomendações de design de contrastes de tema e de escolha de cores.
Contraste de tema
Recomendamos a seguinte abordagem para o fornecimento de cores de contraste:
Escolha cuidadosamente as cores de comparação. O tema padrão pronto para uso do Microsoft Dataverse tem as proporções de contraste corretas para garantir a capacidade de uso ideal. Use proporções de contraste semelhantes para os novos temas.
Para o modo de alto contraste, use as configurações de cores padrão.
Cores do tema
Recomendamos que você não use um número grande de cores diferentes. Embora você possa definir uma cor diferente para cada tabela, é recomendável um dos dois padrões:
Crie todas as tabelas em cores neutras e realce as tabelas principais.
Use a mesma cor para tabelas semelhantes ou tabelas relacionadas, como uma fila e um item de fila, ou tabelas do catálogo de produtos. Mantenha o número total de grupos baixo.
Considerações sobre temas personalizados
Você deve considerar o seguinte ao planejar o uso de temas personalizados:
A maioria das áreas da interface do usuário (IU) será exibida nas cores do tema personalizado.
Mesmo se as cores do tema forem aplicadas globalmente em todo o aplicativo, algumas áreas da interface do usuário herdadas, como botões de gradiente, manterão as cores padrão.
Determinadas áreas devem usar cores escuras ou claras para contraste com as cores de ícone padrão. A cor do ícone não é personalizável.
Uma tabela não pode ser exibida em cores diferentes em nós diferentes do Mapa do Site.
As cores dos nós do Mapa do Site não são personalizáveis.
Problemas conhecidos com dispositivos móveis e temas
O tema personalizado não é aplicado em dispositivos que executam o aplicativo Power Apps Mobile
Quando você executa o aplicativo Power Apps Mobile com um ambiente que está usando um tema personalizado como o tema padrão, o dispositivo móvel exibe o Tema Padrão do CRM do sistema.
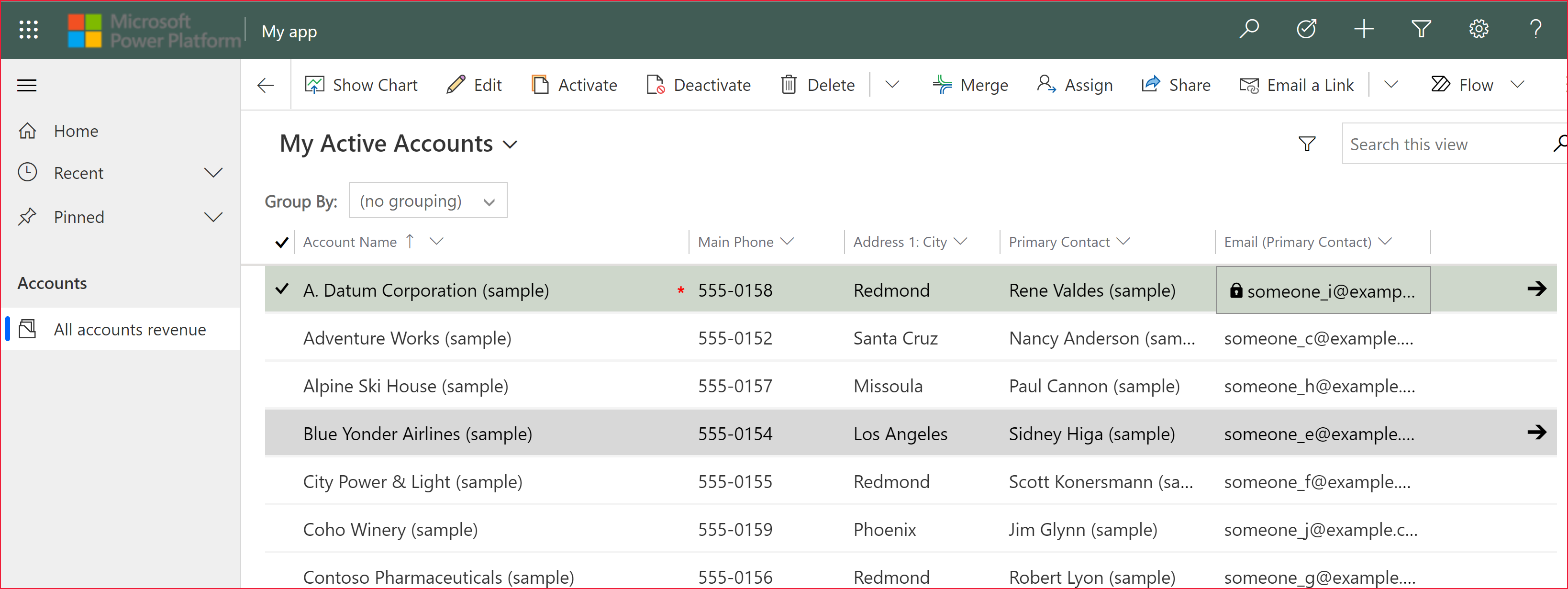
Os formulários de cartão não são exibidos em exibições de tabela em um navegador da Web
Em um dispositivo móvel que executa o aplicativo em um navegador da Web, é mostrada a exibição padrão, que não é otimizada para telas pequenas e é semelhante à imagem aqui. Para obter mais informações sobre os formulários de cartão, consulte Criar um formulário de cartão.