Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Criar experiências em que as tarefas possam ser concluídas de forma rápida e eficaz é crucial para a satisfação do usuário.
Os aplicativos baseados em modelos fornecem muitas opções para criar boas experiências do usuário, incluindo:
- Opções em nível de aplicativo.
- Opções de organização do mapa do site.
- Muitas opções de criação de formulários.
Este artigo mostra como projetar formas altamente eficientes e produtivas em um aplicativo baseado em modelo, incluindo como trabalhar com:
- Formulários principais.
- Diálogos de formulários principais.
- Controles form component.
- Formulários de criação rápida.
- Formulários de visualização rápida.
O layout e o design do formulário são importantes para criar formulários melhores. No entanto, também é importante criar formulários que carreguem rapidamente e permitam uma navegação rápida no formulário e entre as guias.
Também recomendamos um entendimento das melhores práticas para otimizar o desempenho do formulário e como levar ao carregamento rápido de formulários no aplicativo baseado em modelo. Mais informações: Criar formulários para desempenho em aplicativos baseados em modelo
Como trabalhar com formulários principais
Os formulários principais são usados em um aplicativo baseado em modelo ao trabalhar e editar dados de um registro específico para uma tabela, para garantir que os usuários que interagem com esse registro permaneçam dentro das restrições da estrutura da tabela.
Criar com base em dados da tabela
Um formulário permite que um criador de aplicativos crie com base em dados da tabela e costuma exigir que você trabalhe e interaja com registros relacionados de outras tabelas. Uma consideração importante é como um formulário baseado em modelo é vinculado aos dados. Os controles prontos para uso de um formulário estão vinculados a campos da tabela. Esses controles permitem o desenvolvimento rápido de um formulário para criar e editar dados, mas sem mais personalização; eles não são tão flexíveis ao usar um formulário para várias tarefas que precisam da entrada do usuário ou quando uma ação adicional é necessária antes de salvar as informações.
Uso de dados relacionados
Um dos pontos fortes de formulários baseados em modelo é a facilidade de uso com controles padrão (prontos para uso), como pesquisas, subgrades e painéis de referência para exibir ou editar rapidamente registros relacionados. Os formulários também dão suporte a controles do Power Apps component framework para estender a funcionalidade além dos controles padrão. Os formulários oferecem suporte principalmente a relacionamentos de dados filho ou secundários para um registro; eles não permitem facilmente relacionamentos terciários ou de ordem superior. Por exemplo, se houver um registro de conta com uma relação um para um ou um para muitos com os contatos, as interações com os dados pai e filho poderão ser rapidamente adicionadas com um formulário usando pesquisas que interagem com outros formulários, incluindo uma caixa de diálogo de formulário principal ou formulários incorporados, como uma visão rápida ou controle quick view ou form component. Cada um desses tipos de formulário será abordado em mais detalhes mais adiante neste artigo.
Trabalhar com dados relacionados exige configuração, incluindo o uso de uma caixa de diálogo de formulário principal para trabalhar com registros relacionados da caixa de diálogo de formulário principal ou o uso de uma página de tela personalizada. É possível criar formulários de várias entidades usando caixas de diálogo de formulário principal ou controles de componentes de formulário. No entanto, um formulário principal não oferece suporte direto para registros terciários relacionados no formulário principal.
Reconhecimento do layout do formulário principal
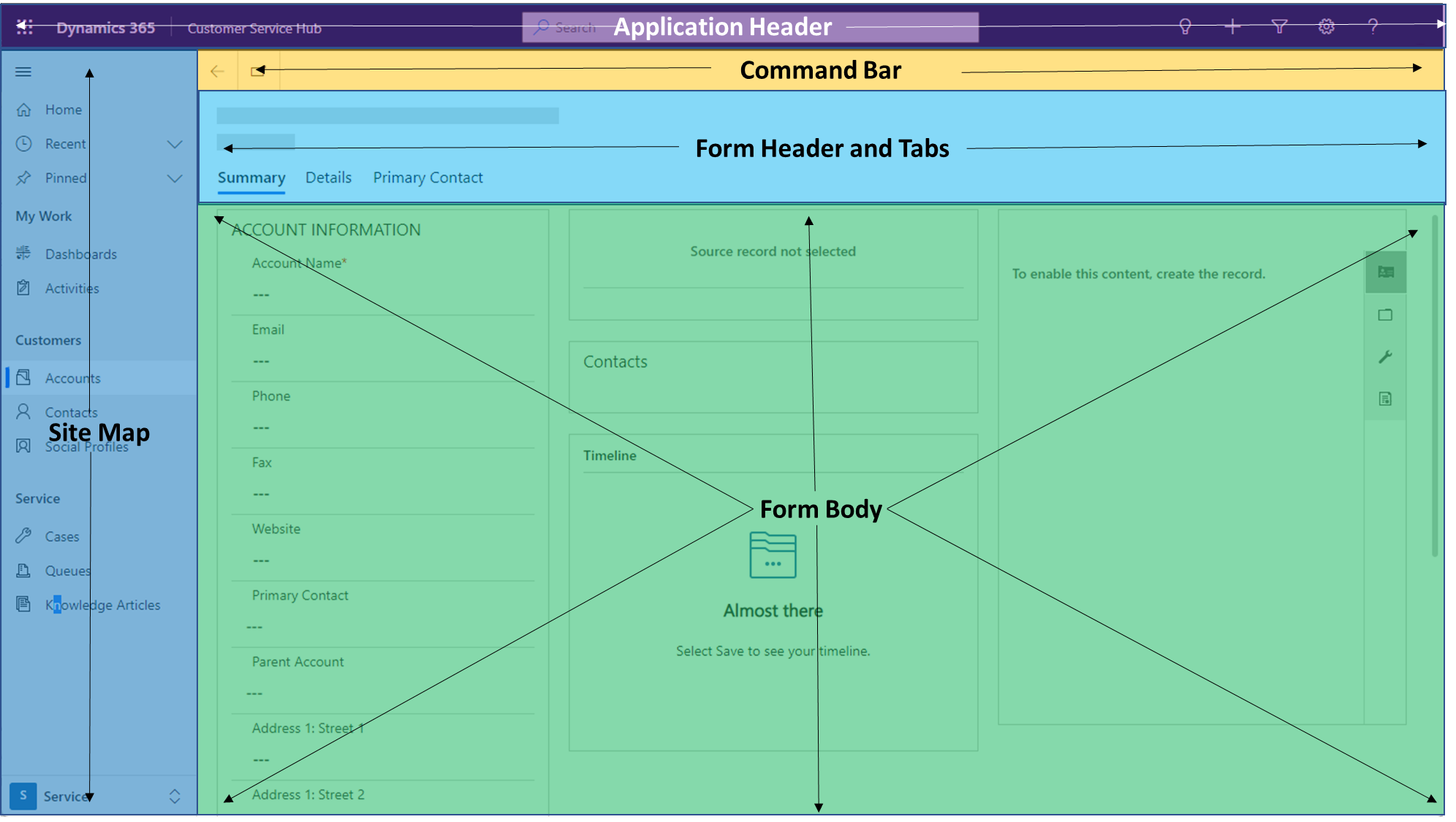
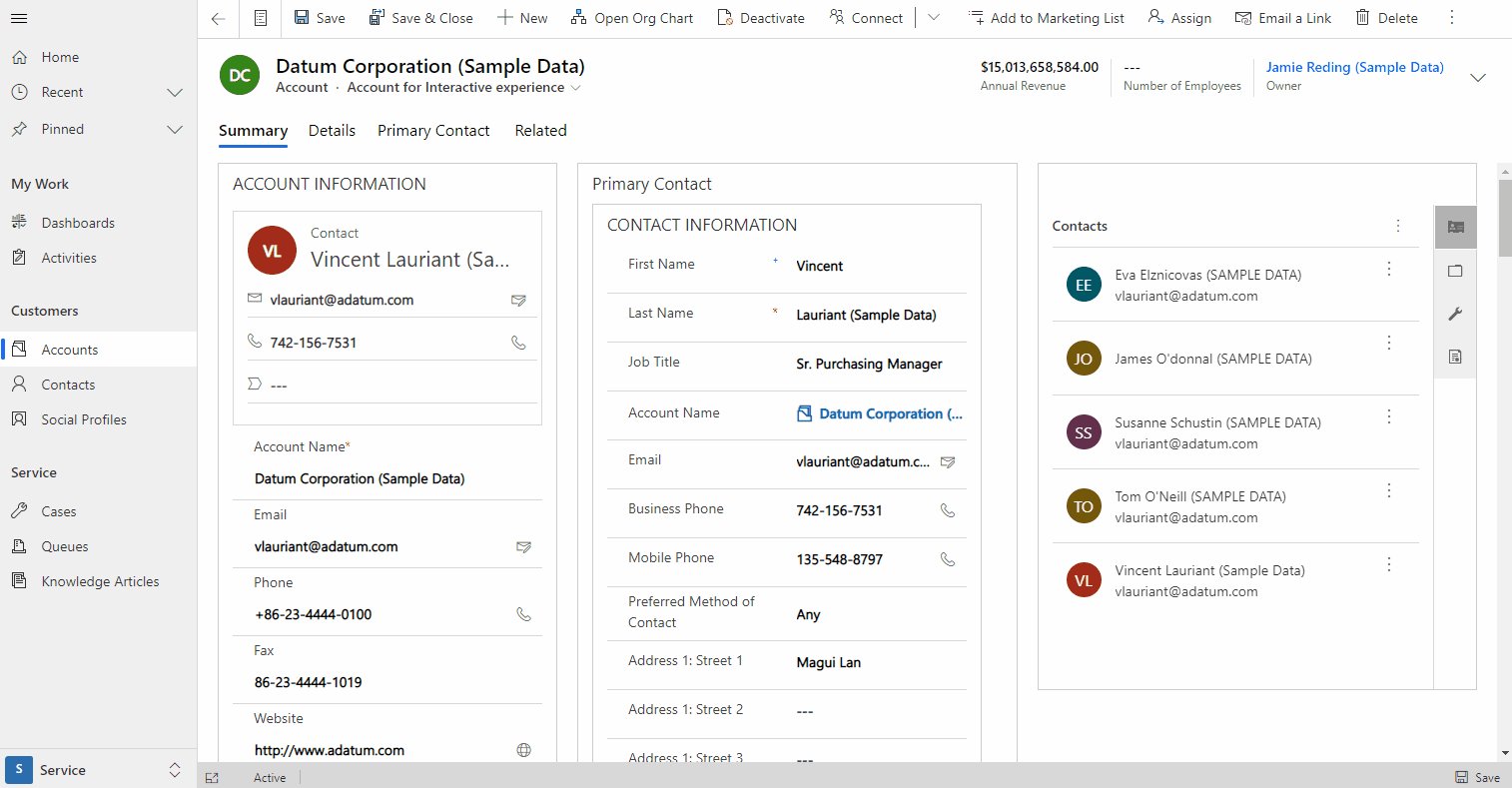
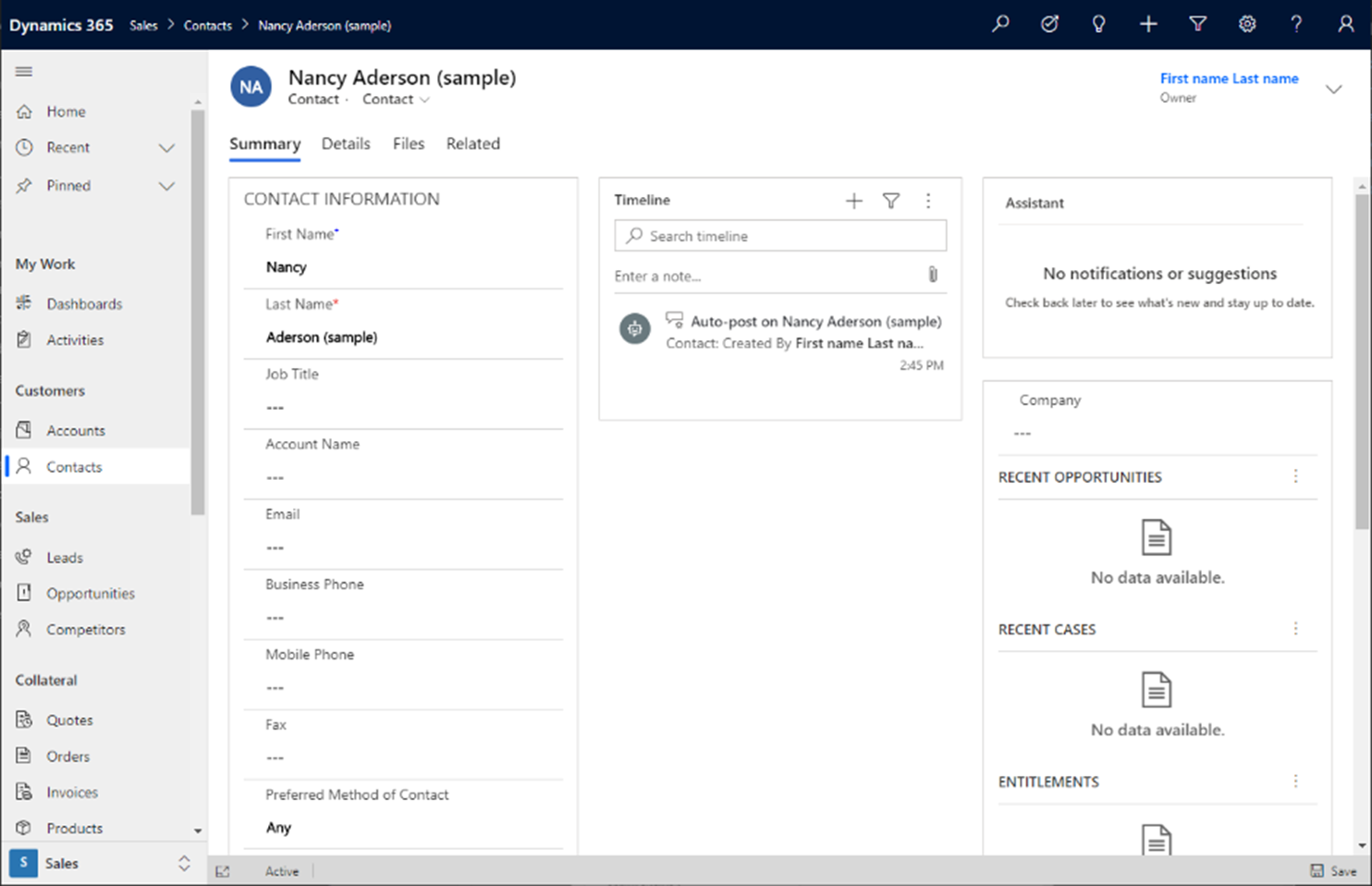
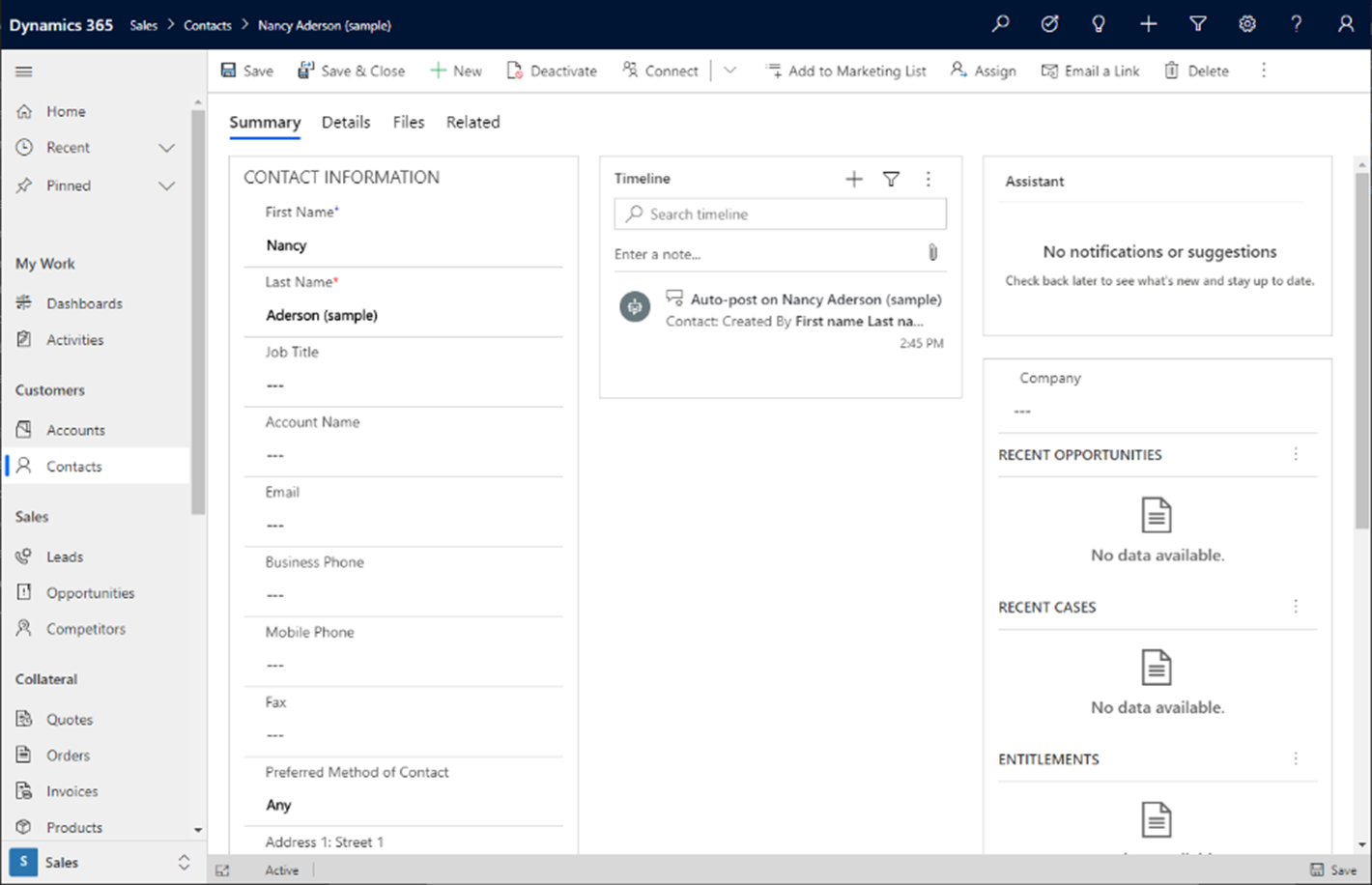
A imagem a seguir mostra o layout de um aplicativo da Interface Unificada.

Elementos visuais que não fazem parte do formulário
- O cabeçalho do aplicativo faz parte da estrutura geral da página de um aplicativo baseado em modelo. O cabeçalho do aplicativo contém o nome do aplicativo e ações no nível do aplicativo, que incluem pesquisa, ajuda, assistência, formulários de criação rápida, configurações (pessoal e nível do aplicativo para administradores) e assim por diante.
- O aplicativo mapa do site contém navegação do aplicativo para páginas incluídas em seu aplicativo. A experiência de navegação fornecida pelo mapa do site oferece uma maneira rápida de acessar outras áreas do aplicativo.
- A barra de comandos do formulário também não faz parte do formulário principal. Ela pode ser configurada usando o plug-in da comunidade Ribbon Workbench para XrmToolBox. A navegação e a interação no formulário podem ser personalizadas. Várias opções prontas para uso incluem salvar, criar um novo registro, compartilhar, mesclar, editar vários registros e assim por diante.
Observação
Não há suporte para recursos criados pela comunidade na Microsoft. Em caso de dúvidas ou problemas com os recursos da comunidade, contate o editor do recurso.
Elementos visuais que fazem parte do formulário
- O cabeçalho do formulário faz parte do formulário. Inclui a tabela e o nome do registro, a capacidade de alternar para formulários adicionais da tabela, quatro campos somente leitura do registro e as guias incluídas no formulário. Os formulários só aparecerão no seletor de formulários se tiverem sido ativados e adicionados ao aplicativo. Mais informações: Criar e desenvolver formulários de aplicativos baseados em modelo.
- Cabeçalhos de formulário também têm um modo em que mais de quatro campos podem ser adicionados e fornecem uma navegação simples para editar os campos no cabeçalho e qualquer campo adicional que você deseje que um usuário acesse facilmente no cabeçalho do formulário. Recomenda-se usar guias adicionais para acessar informações que não são primárias para a tarefa em questão, ou para enfocar o usuário em dados ou informações que são específicas de uma determinada tarefa, mas que não são primárias para o trabalho. As informações necessárias e primárias para trabalhar com dados devem estar na primeira guia e não devem ser ocultadas.
- O corpo do formulário é a área do formulário que deve ser usada para interagir com dados do registro e registros relacionados que são essenciais para concluir uma tarefa. Recomendamos que você limite os dados às principais tarefas que precisam ser realizadas na primeira guia e mova as tarefas secundárias para guias adicionais. criar formulários com base em necessidades e funções específicas de negócios também deve ser considerado ao projetar seu aplicativo.
Se alguns dados raramente são usados, você deve considerar a criação de outro formulário que possa ser acessado quando um usuário precisar fazer referência a esses dados ou informações.
Importante
Os rodapés de formulários foram preteridos no ciclo de lançamentos 2 de 2021 (versão preliminar em agosto de 2021 / GA em outubro de 2021). Remova todos os controles que você adicionou do rodapé.
Exemplo de cenário de design de formulário produtivo
O cenário a seguir demonstra o melhor uso de um formulário principal baseado em modelo sobre os dados que usam os controles disponíveis.
Imagine um cenário em que um vendedor precise manter os dados de uma conta que também tem os seguintes componentes de formulário:
- Um contato principal (pesquisa).
- Contatos adicionais (subgrade).
- Um painel de referência onde um usuário pode selecionar e visualizar listas de registros relacionados com acesso a visualizações somente leitura (visualização rápida) no painel de referência. O painel de referência inclui um controle de linha do tempo que é usado para acessar e criar rapidamente atividades para esse registro.
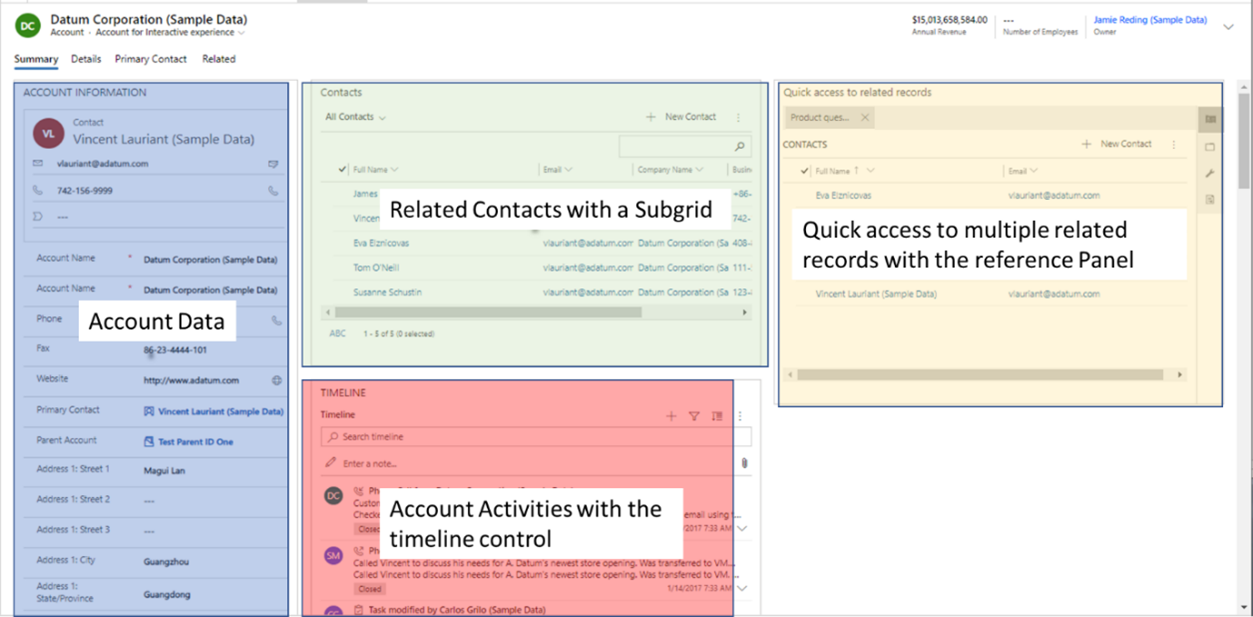
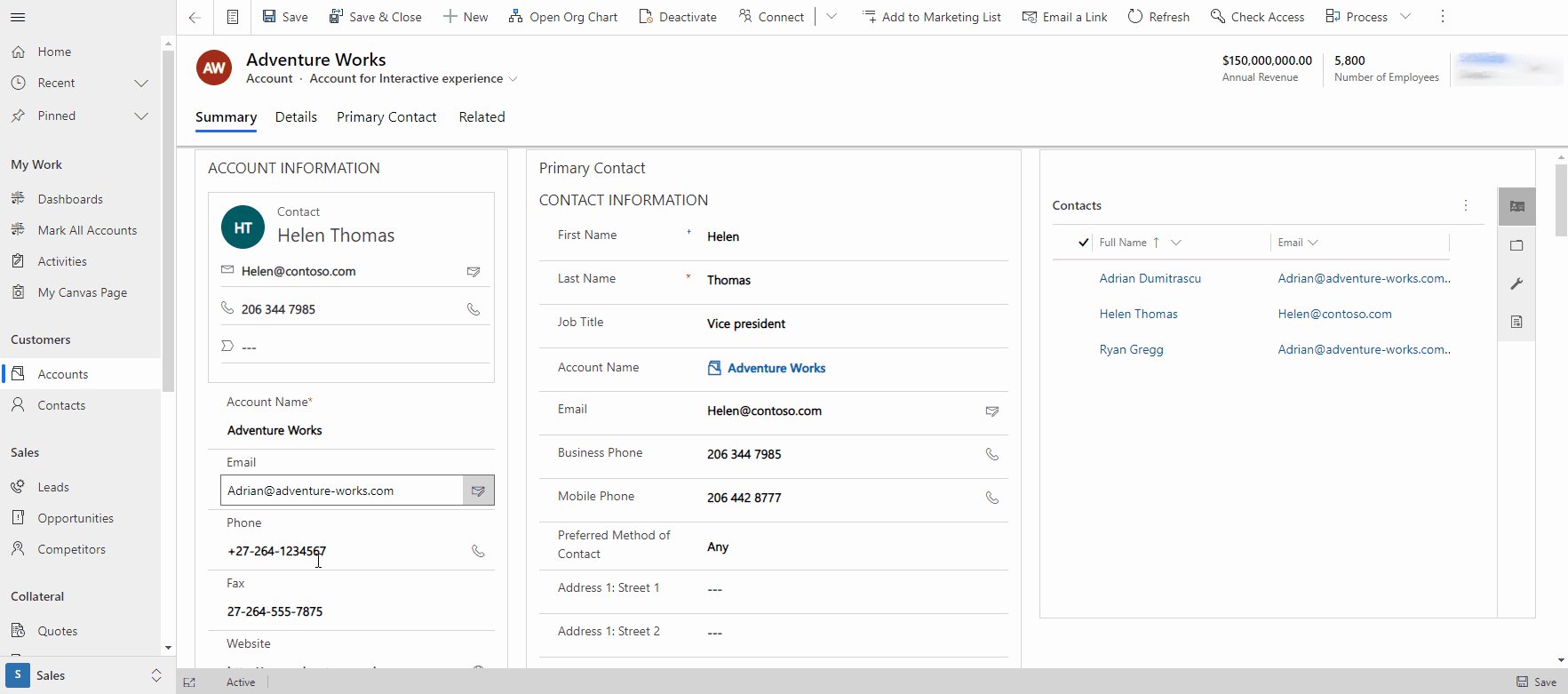
Este formulário é de uso regular; portanto, convém dedicar algum tempo ao layout para garantir que seja simples e eficiente de operar.

Dados de conta
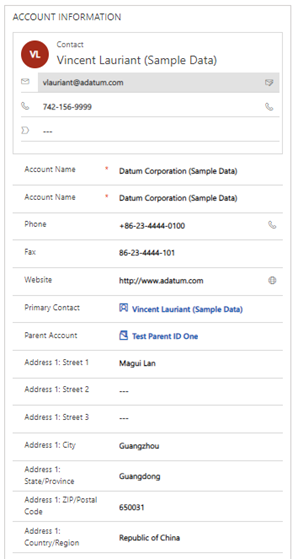
A primeira seção do formulário contém os campos usados para gerenciar os dados e as informações desse registro. Aqui, um usuário pode revisar e editar rapidamente as informações que usa ao longo do dia de trabalho. Pontos a serem observados:
- Os campos obrigatórios e os mais usados estão no início desta seção.
- Um formulário de visualização rápida do contato principal é adicionado na parte superior para que os usuários possam visualizar e usar rapidamente as informações para entrar em contato com o indivíduo que é importante para as tarefas diárias.

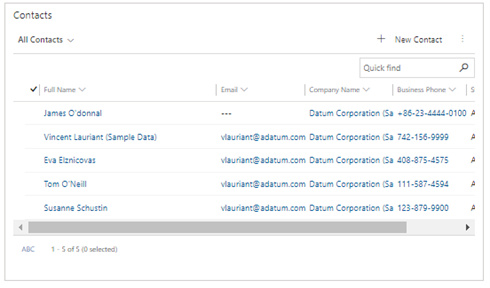
Contatos relacionados com uma subgrade
À direita da seção de informações da conta está a subgrade da tabela de contatos. Ela mostra todos os registros de contato relacionados ao registro principal. Isso permite ao usuário uma interação rápida com o registro do contato relacionado à conta.

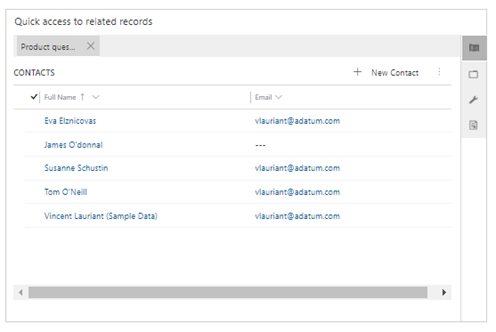
Acesso rápido a vários registros relacionados com o painel de referência
Ao lado da subgrade de contato, está o painel de referência. Esse controle pode dar ainda mais acesso aos registros relacionados que vão além dos contatos. Uma subgrade ajuda a aumentar a densidade e a eficiência dos dados ao trabalhar em todos os registros relacionados do formulário principal. Neste exemplo, o painel de referência inclui contatos, oportunidades, leads e produtos. Uma limitação do painel de referência é que ele só fornece visualizações de registros somente leitura. Ele não oferece suporte a um formulário principal de um registro relacionado, como uma caixa de diálogo de formulário principal ou um componente de formulário. Os painéis de referência são mais usados quando você deseja visualizar rapidamente as informações de um registro relacionado.

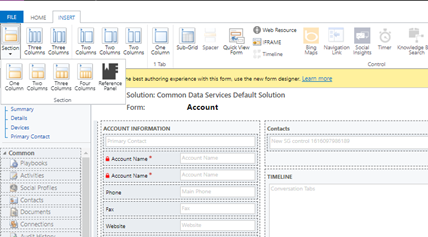
Atualmente, é possível adicionar um controle painel de referência usando o designer de formulários clássico. Na guia Inserir, expanda Seções e selecione Painel de referência.

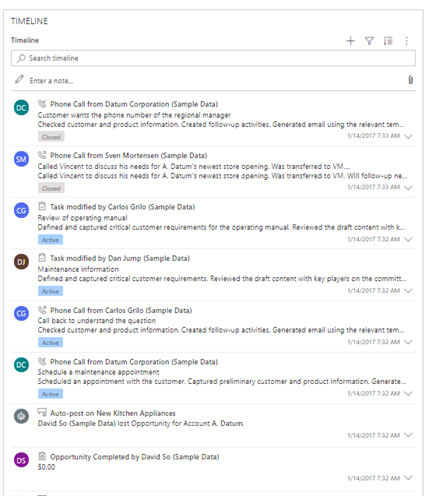
Atividades da conta com o controle de linha do tempo
Abaixo da subgrade de contatos, está o mural de linha do tempo das atividades. O controle de linha do tempo permite que um usuário visualize rapidamente informações recentes sobre atividades que têm um registro de atividade associado à conta. As atividades disponíveis encontradas em uma linha do tempo são emails, telefonema, notas, compromissos e tarefas. Os usuários também podem enviar novos emails, registrar novos telefonemas e adicionar notas de forma rápida e fácil a partir do controle. Mais informações: Configurar o controle de linha do tempo

Trabalhar com dados em um formulário principal de melhores práticas
Se requisitos adicionais forem incluídos em dados no formulário que não estejam configurados na tabela, será importante verificar se os dados necessários estão sempre visíveis e editáveis, por exemplo, um campo obrigatório para um usuário baseado em uma regra de negócios. Se um campo for obrigatório e tornado somente leitura, ele impedirá que os usuários concluam as tarefas e poderá gerar frustração e insatisfação. Embora os componentes ocultos e somente leitura sejam compatíveis com a plataforma Power Apps, é importante saber que, se um usuário salvar dados em um formulário que inclui um campo obrigatório que não possa ser editado, o salvamento será processado. Isso garante que um usuário nunca seja impedido de concluir uma tarefa com base em um padrão de design incorreto.
Os campos ocultos podem ser usados como campos somente leitura e são úteis para criar formulários com muitos dados. No entanto, o mesmo cuidado se aplica ao trabalhar com campos obrigatórios: um campo obrigatório não poderá ser oculto se puder ser nulo ao editar um registro. Regras de negócios ou eventos podem ser usados para ocultar ou mostrar campos em um formulário; no entanto, o formulário se comportará da mesma forma que um campo somente leitura ao ser salvo. Os formulários baseados em modelo sempre permitirão o salvamento se um campo for obrigatório, mas estiver oculto no formulário.
Se os dados precisarem estar sempre disponíveis, independentemente da guia em que o usuário esteja, é fundamental adicionar esses dados ao cabeçalho. É importante saber que os cabeçalhos de alta densidade na Interface Unificada só exibirão até quatro campos somente leitura. No entanto, você pode usar os cabeçalhos de alta densidade com um submenu para adicionar campos adicionais que também permitem aos usuários editar campos. Isso agiliza a experiência de acessar e editar rapidamente as informações que você sempre deseja disponibilizar, sem vários cliques ou navegação adicional.
Criar formulários de várias entidades
A seção anterior forneceu bons exemplos de como trabalhar com dados diretamente relacionados a um registro. No entanto, o que pode aumentar ainda mais a eficiência é trabalhar com dados relacionados diretamente do formulário principal, sem precisar sair da navegação. Isso mantém o usuário no contexto, reduz o atrito e melhora a satisfação ao simplificar as experiências usando um diálogo de formulário principal ou um controle de componente de formulário.
As seções a seguir explicam vários cenários que mostram como criar formulários de várias entidades de alto desempenho. O objetivo é agilizar as experiências do usuário que reduzam cliques e navegação desnecessária e agilizar as tarefas diárias que muitas vezes exigem que o usuário interaja com registros relacionados em um formulário principal. Os componentes do formulário usados para eficiência descritos aqui incluem:
- Diálogo Formulário principal.
- Controle Main form component.
- Formulário de criação rápida.
- Formulário de visualização rápida.
Usar um diálogo de formulário principal
Um diálogo de formulário principal é muito eficiente quando você precisa ter acesso de usuário e, mais importante, interagir com todas as informações de um registro relacionado. Isso inclui situações em que os usuários precisam trabalhar com um fluxo do processo empresarial, acessar todas as guias ou acessar todos os registros relacionados no formulário. Isso é importante quando há processos de negócios que geram requisitos em um registro relacionado que precisam ser seguidos para garantir a integridade dos dados. Os usuários precisam acessar as atividades da linha do tempo ou registros relacionados do registro secundário sem navegação adicional. Observe que uma caixa de diálogo do formulário principal pode ser configurada diretamente no controle de pesquisa e pode ser usada nas barras de comando ou com JavaScript usando a API do cliente navigateTo. A caixa de diálogo pode ser posicionada à esquerda, no meio ou à direita da página como uma sobreposição de caixa de diálogo modal. Mais informações: Abrir o formulário principal em uma caixa de diálogo usando a API do cliente
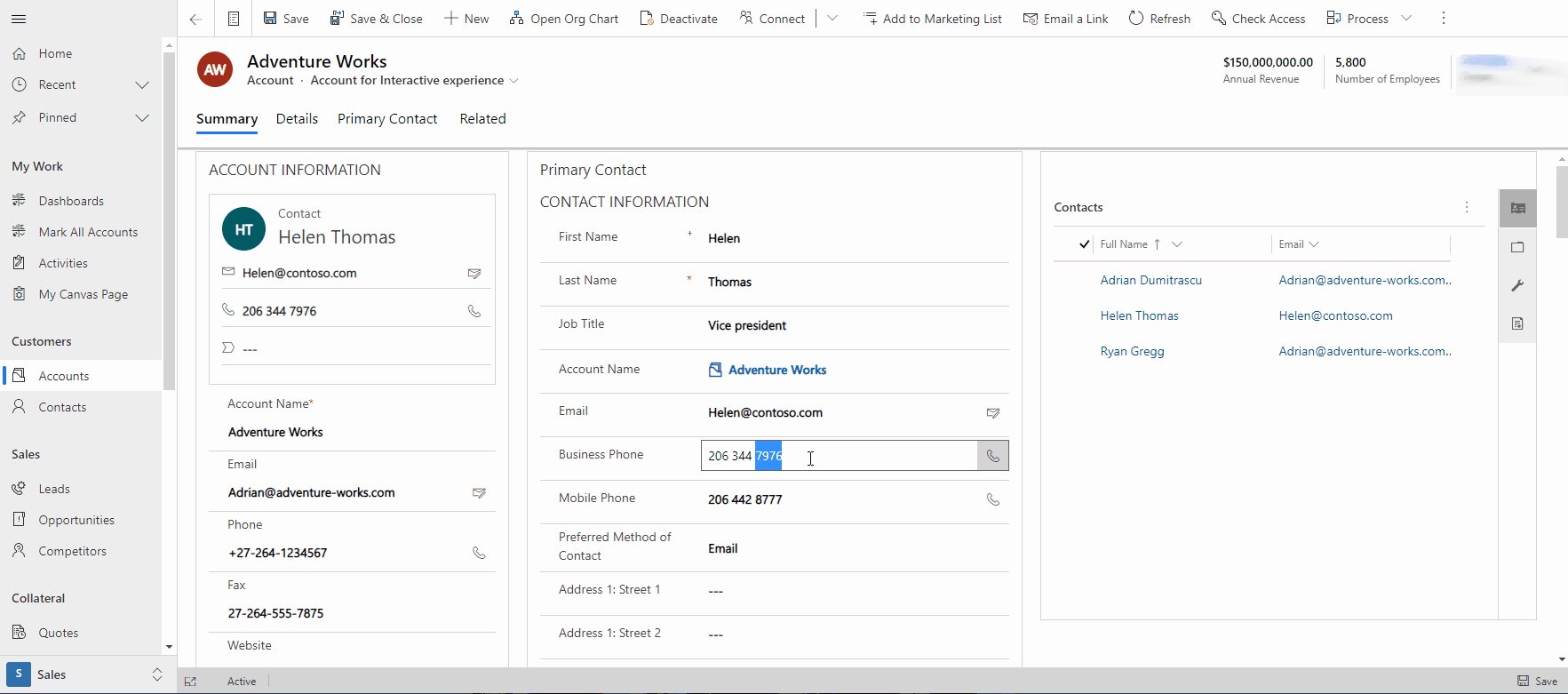
Neste exemplo, um usuário precisa acessar o registro do contato principal, atualizar o número de telefone, adicionar uma nota na linha do tempo de atividades e criar um novo compromisso a partir do formulário de contato. Para agilizar essa experiência reduzindo cliques e navegação desnecessária, o controle de pesquisa é configurado para abrir o formulário principal de contato como uma caixa de diálogo. Este exemplo mostra como o diálogo do formulário principal pode usar formulários de criação rápida a partir do registro relacionado, incorporar registros duplicados e permitir que o usuário interaja totalmente com dados no registro relacionado.

Usar o controle de componente do formulário
Geralmente, você só precisa editar informações em um registro relacionado que não exige que o usuário interaja com o formulário inteiro e não exige um fluxo do processo empresarial adicional, mas não deseja oferecer aos usuários a capacidade de navegar até o formulário relacionado. Para realizar esse cenário e simplificar o gerenciamento de dados em linha no formulário principal, você pode usar um controle de componente de formulário. O controle de componente de formulário fornece ao usuário acesso ao registro relacionado, incluindo todas as seções, controles e campos no formulário de registro relacionado. Os componentes do formulário também podem ser usados para ações específicas com formulários projetados apenas para essa tarefa. Um exemplo disso é a experiência do Microsoft Dynamics Field Service Mobile. Os componentes de formulário são usados para gerenciar ordens de serviço e tarefas relacionadas a essas ordens de serviço em um processo simplificado e mais eficiente.
Observe que um controle de componente de formulário usará qualquer formulário que você criou para aquele registro e honrará qualquer evento, incluindo o carregamento de um formulário, salvamento de dados ou alteração de informações. Ele também respeitará quaisquer regras de negócios e ações no formulário, incluindo a abertura de uma caixa de diálogo principal do formulário a partir de uma pesquisa (se você tiver configurado o formulário para funcionar assim). Ele também incluirá quaisquer regras de detecção de duplicidades e relacionamentos pai/filho ao trabalhar com dados no componente de formulário de registro relacionado. O componente de controle de formulário promove alterações não salvas no formulário principal e notifica os usuários quando um campo for obrigatório e se houver erros de entrada de dados no componente de formulário relacionado. Mais Informações: Editar os registros da tabela relacionada diretamente no formulário principal de outra tabela
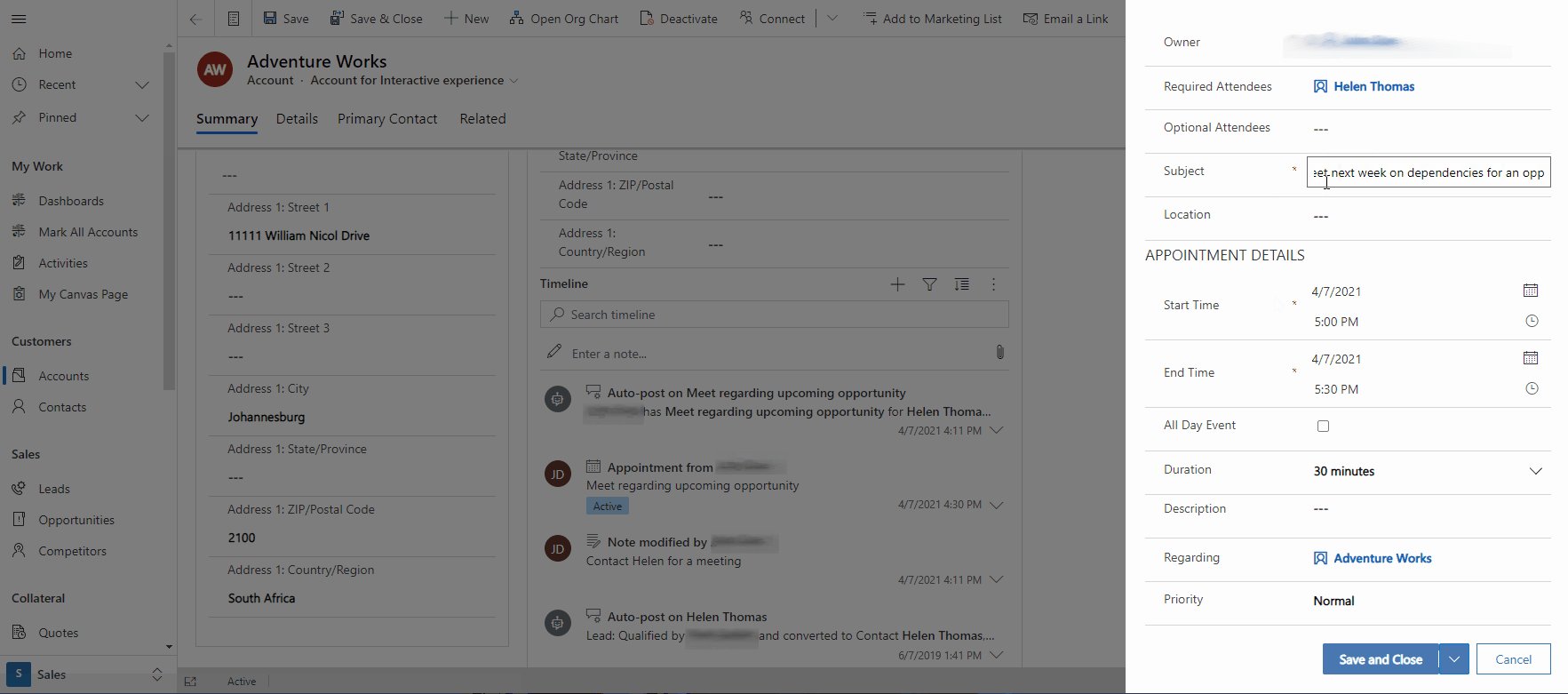
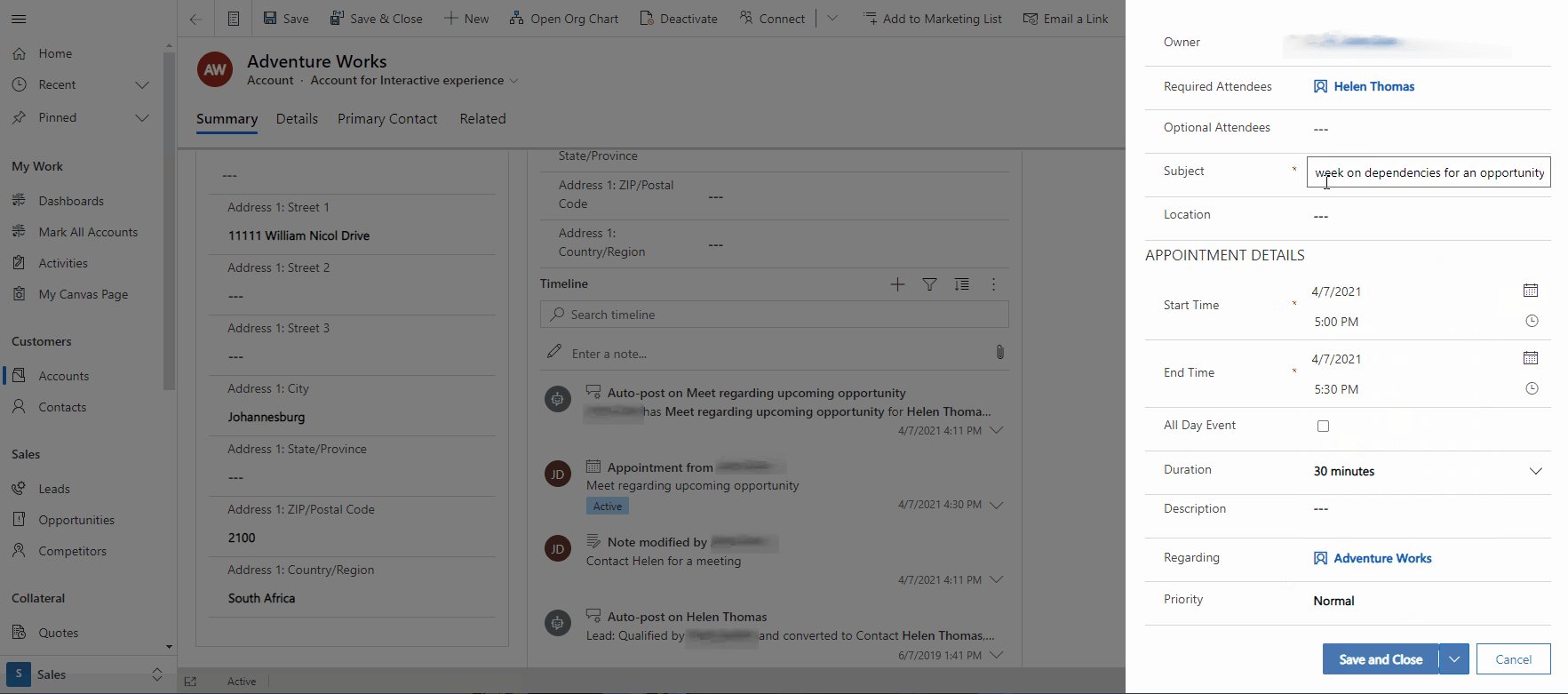
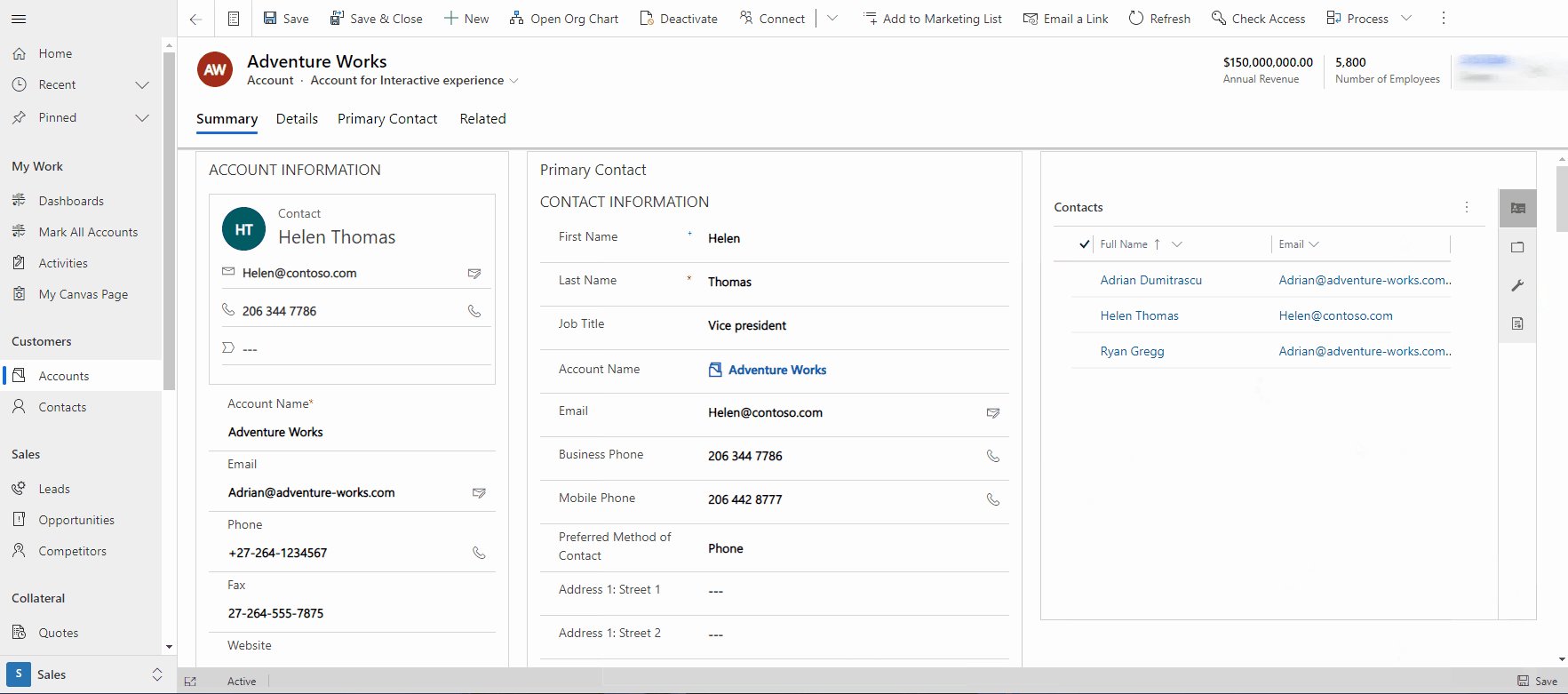
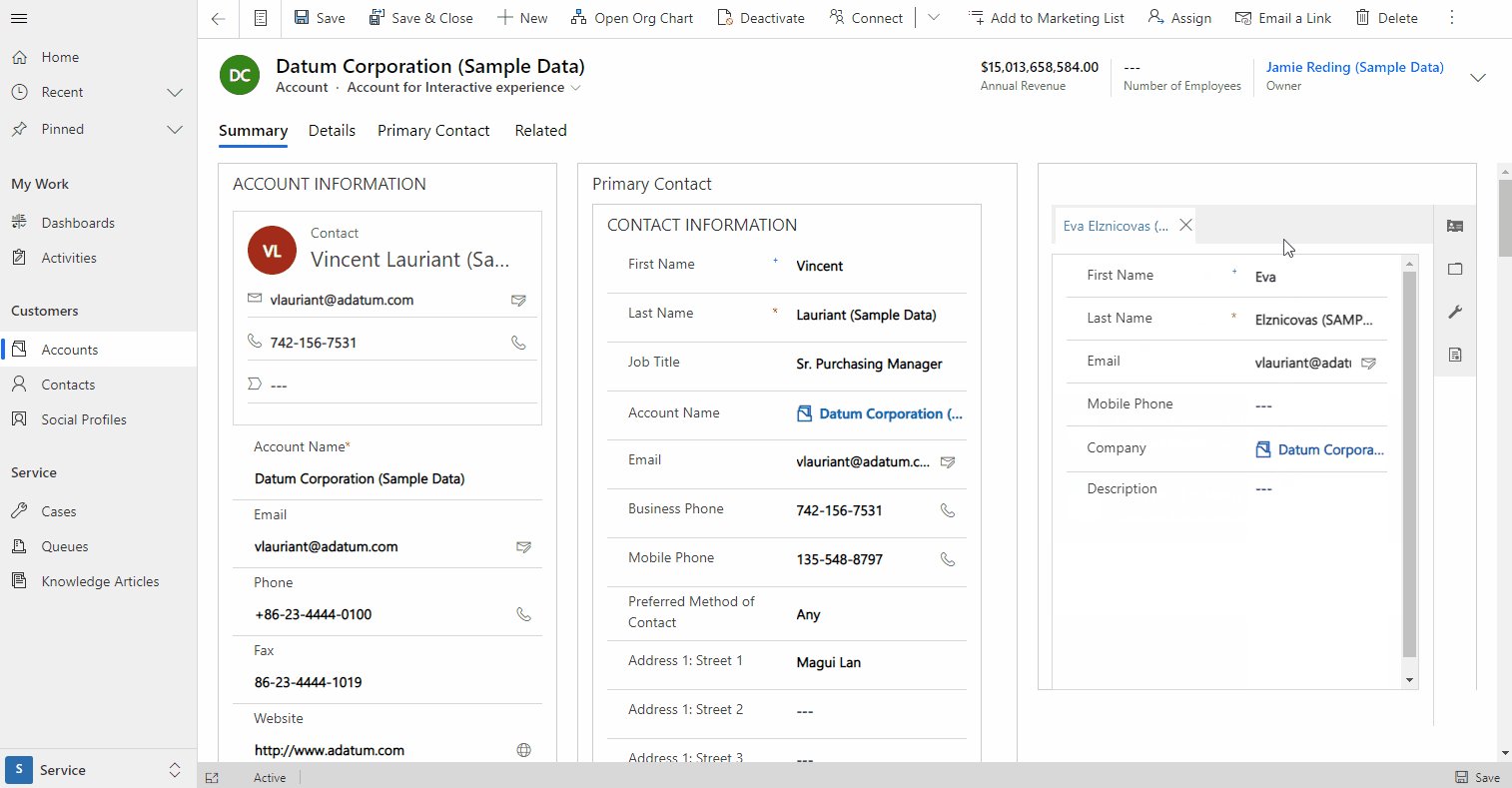
Neste exemplo, um usuário está editando as informações do contato principal no próprio formulário principal da conta e rola o formulário para baixo para criar um novo compromisso para o contato principal, tudo sem sair do formulário da conta.

Usar formulários de criação rápida
Por vezes, queremos criar uma experiência em que os usuários possam gerar registros rapidamente sem navegação ou cliques adicionais. Um formulário de criação rápida é uma boa solução para isso. Ele pode ser usado em vários cenários, que incluem criar compromissos em um muro de linha do tempo de atividade, criar um contato a partir de uma pesquisa se uma caixa de diálogo de formulário principal não for necessária, ou criar rapidamente um registro (como uma conta ou contato que não exige relacionamentos adicionais para integridade de dados) em uma página de visualização (opção + do menu de aplicativos). Mais informações: Criar ou editar formulários de criação rápida para aplicativos orientados a modelo para uma experiência de entrada de dados simplificada
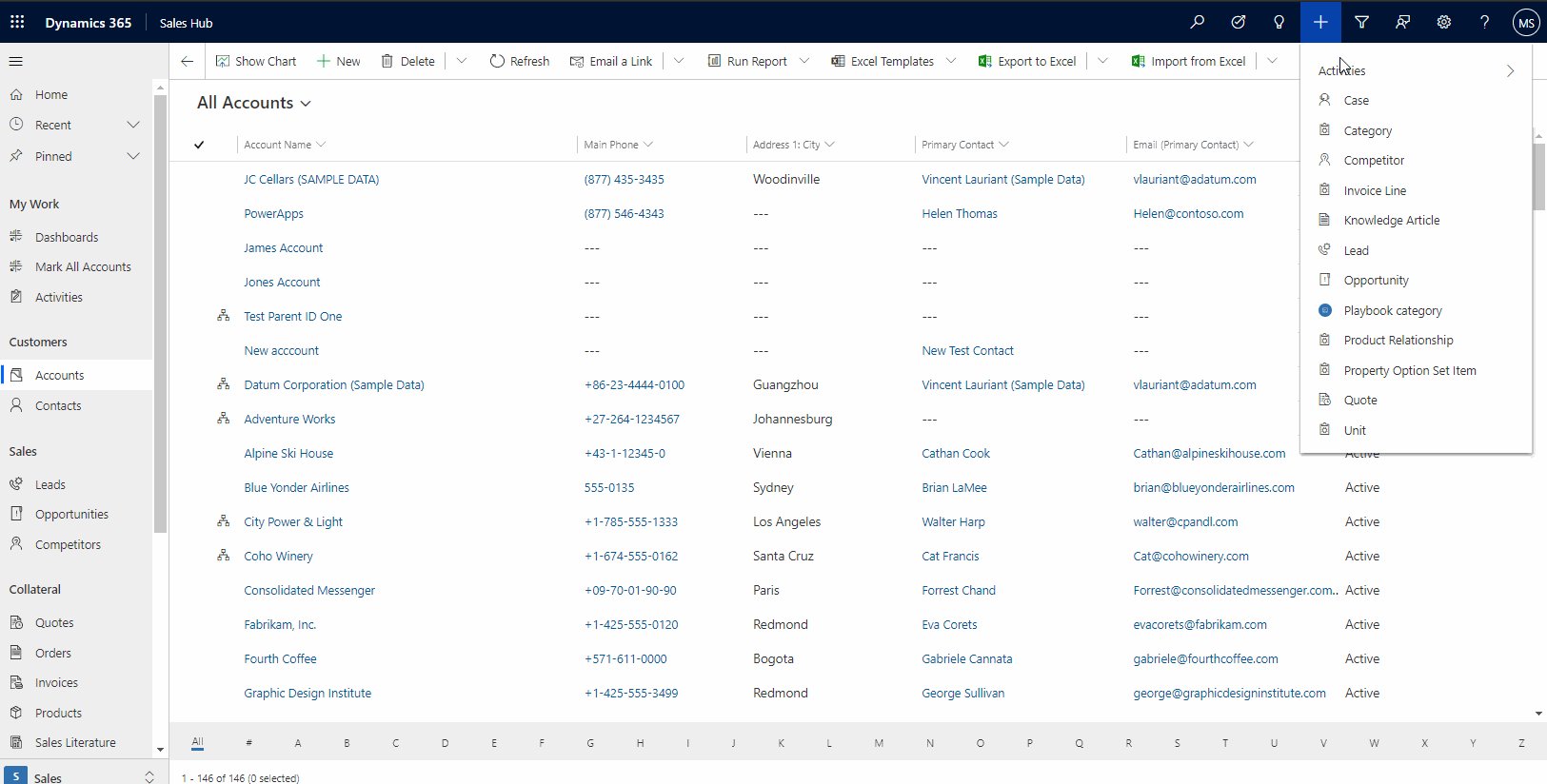
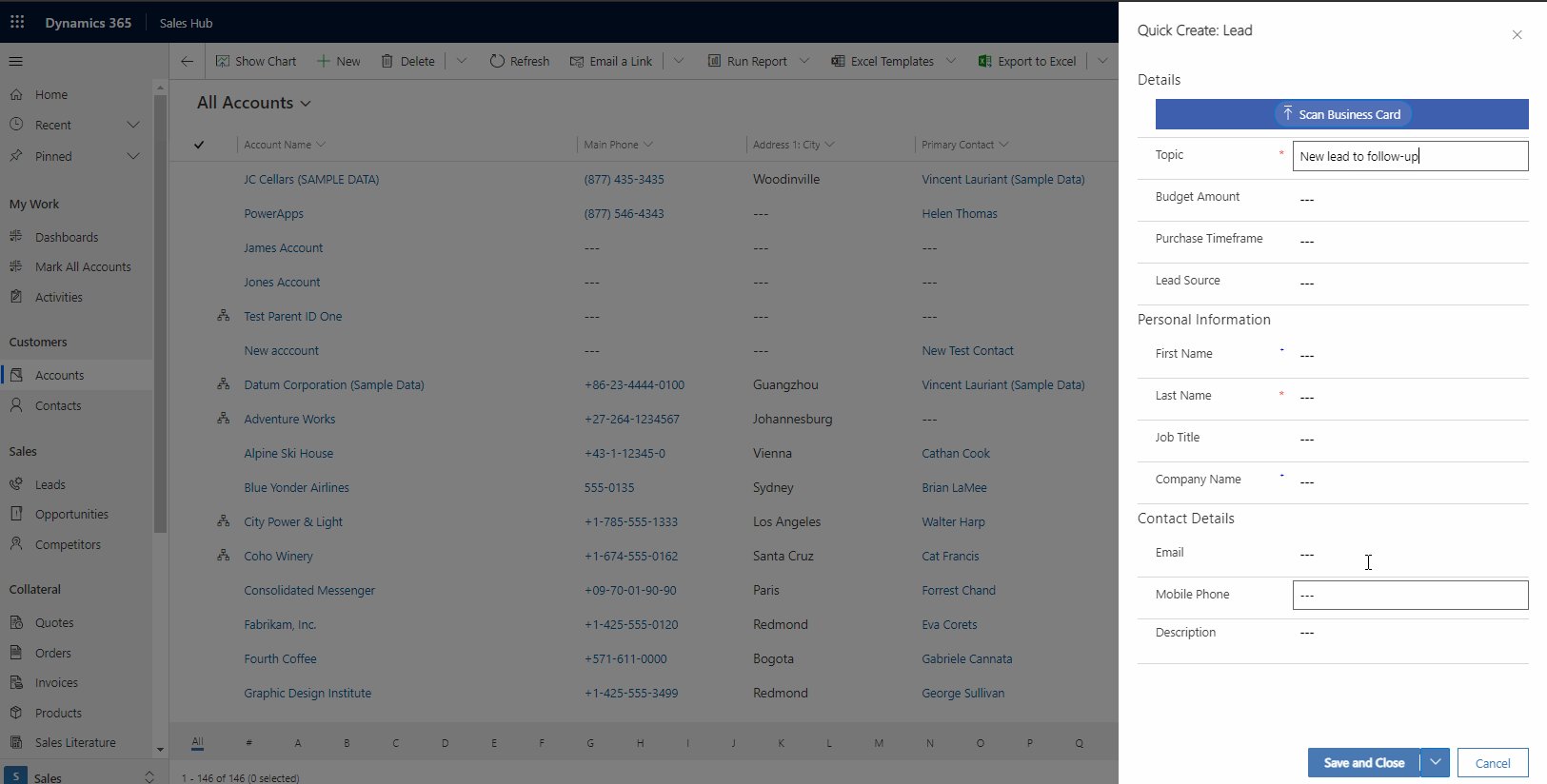
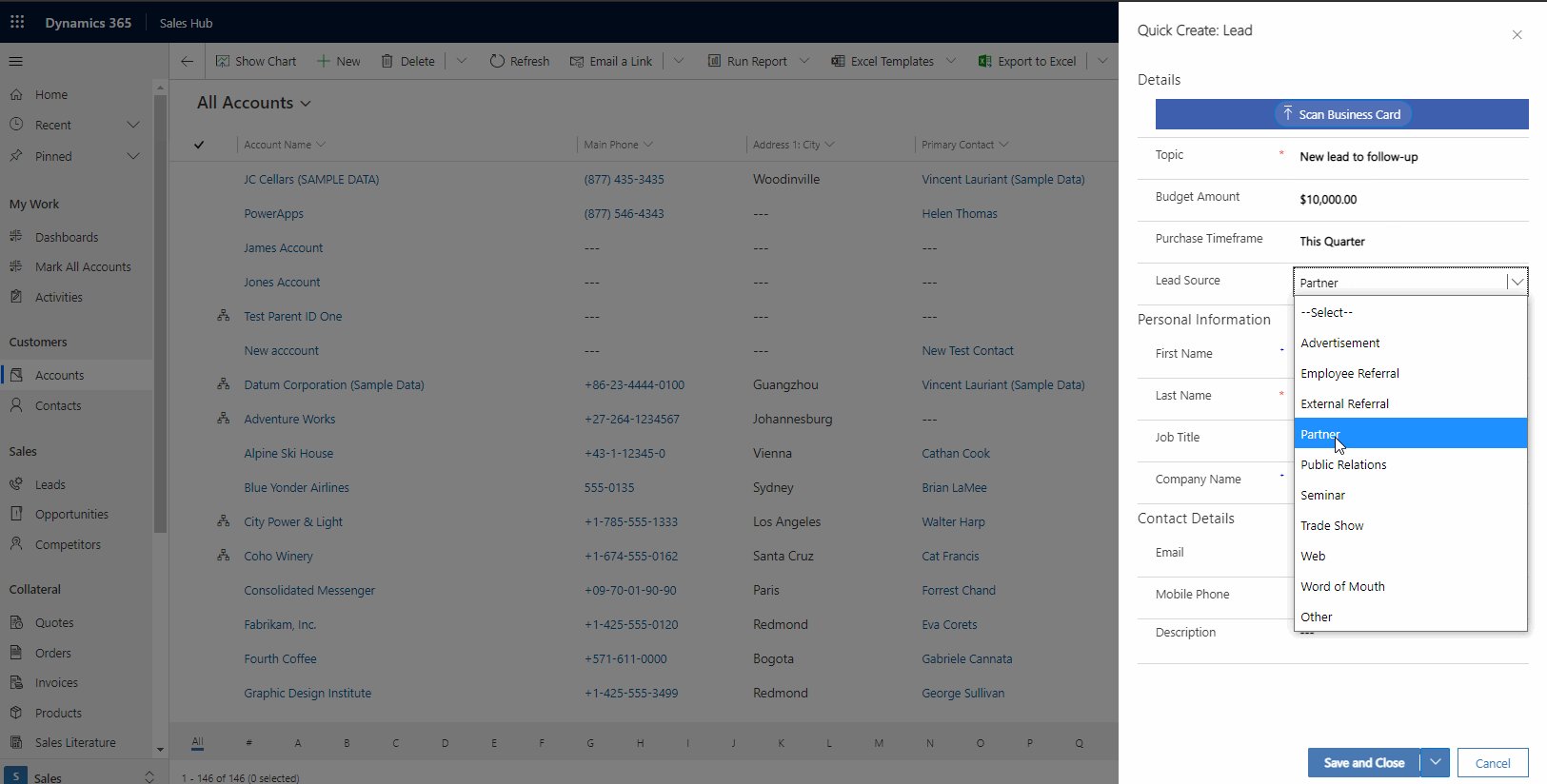
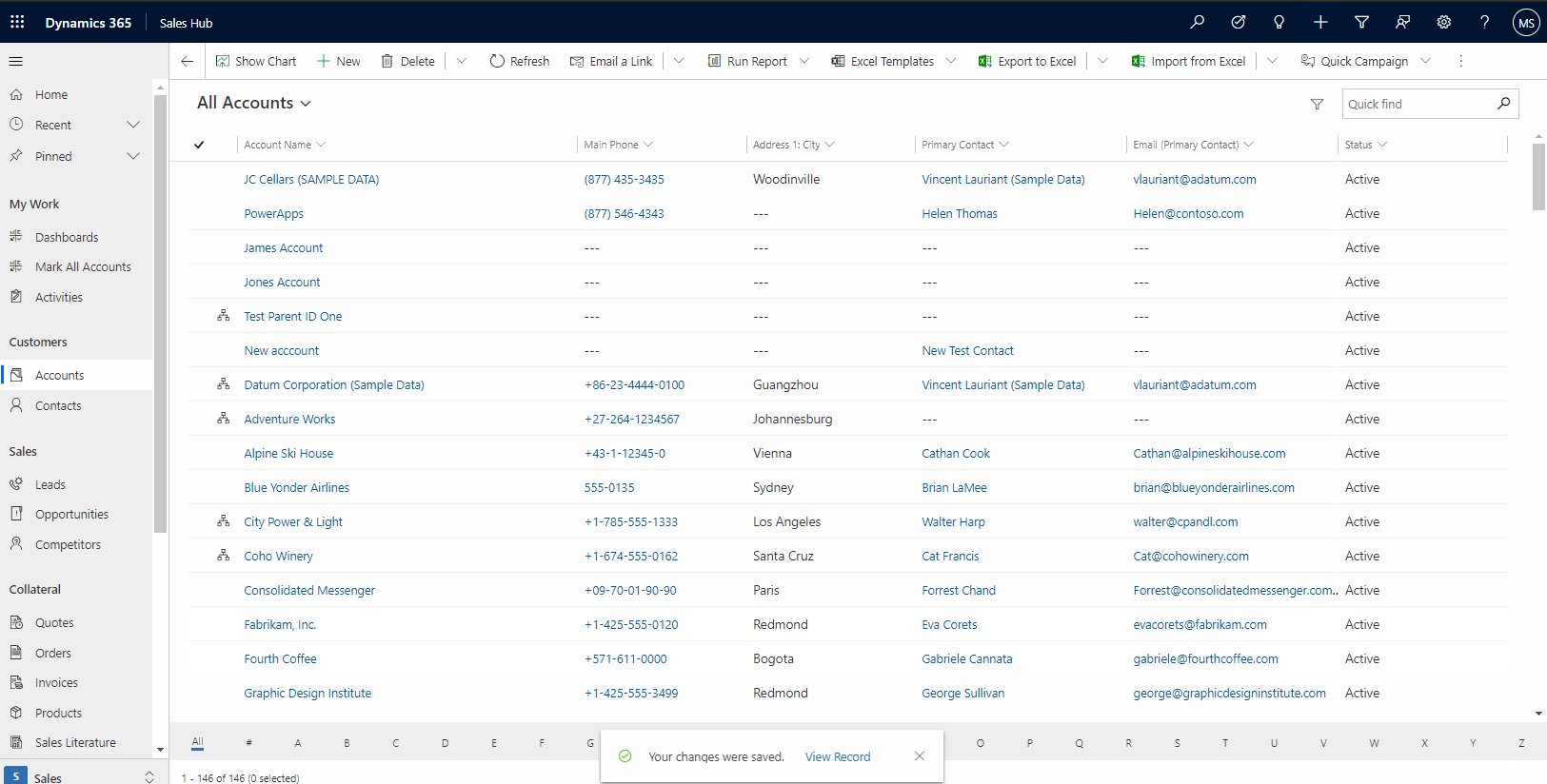
No exemplo a seguir, um usuário precisa criar rapidamente um lead usando a opção de menu + no cabeçalho do aplicativo.

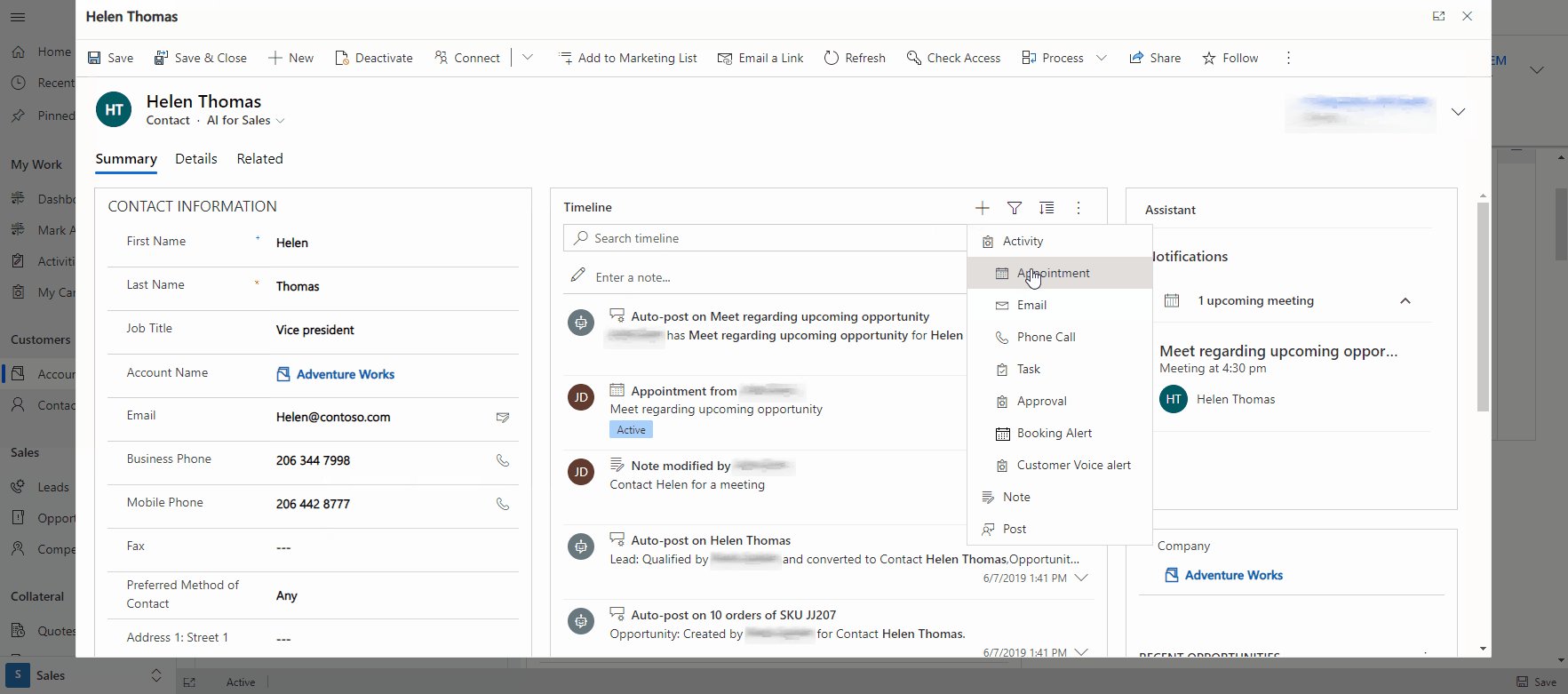
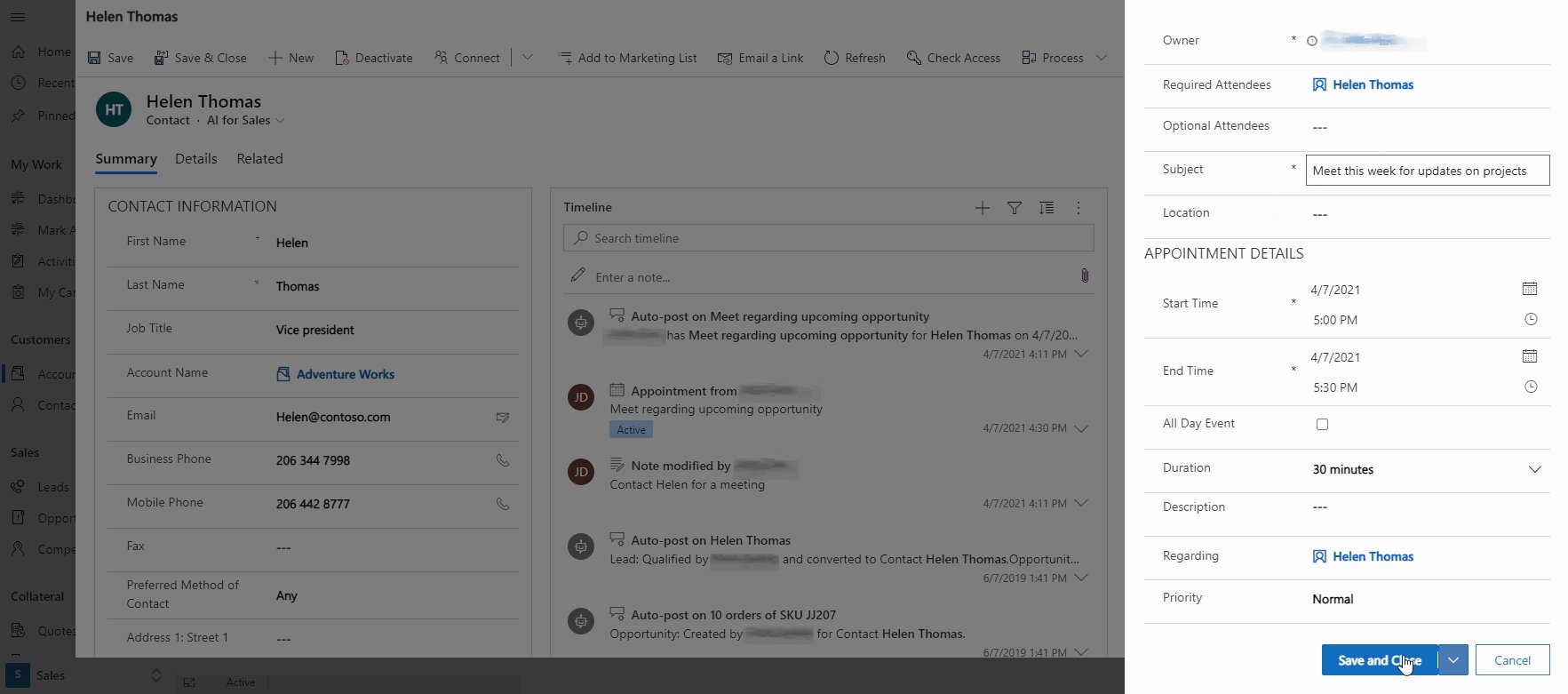
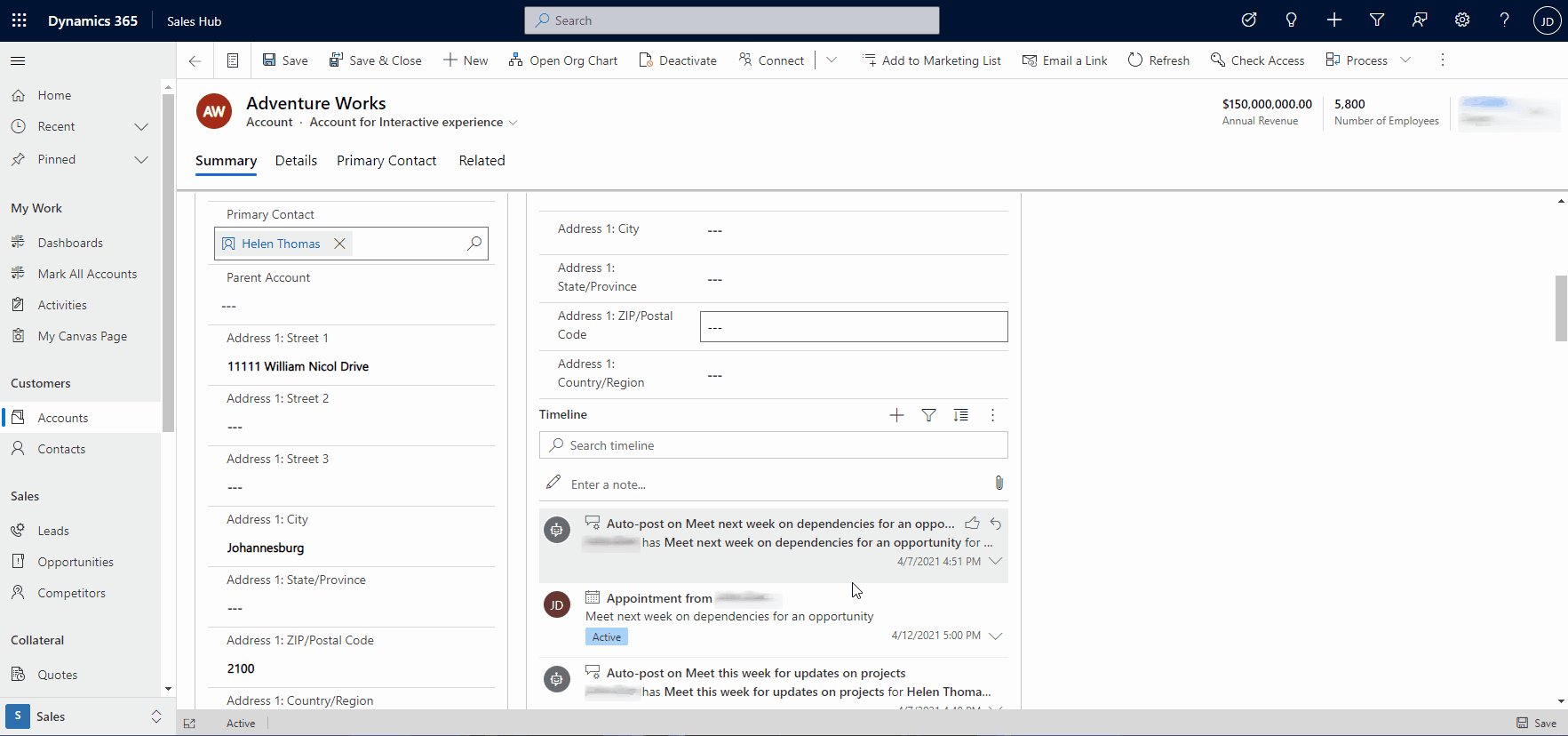
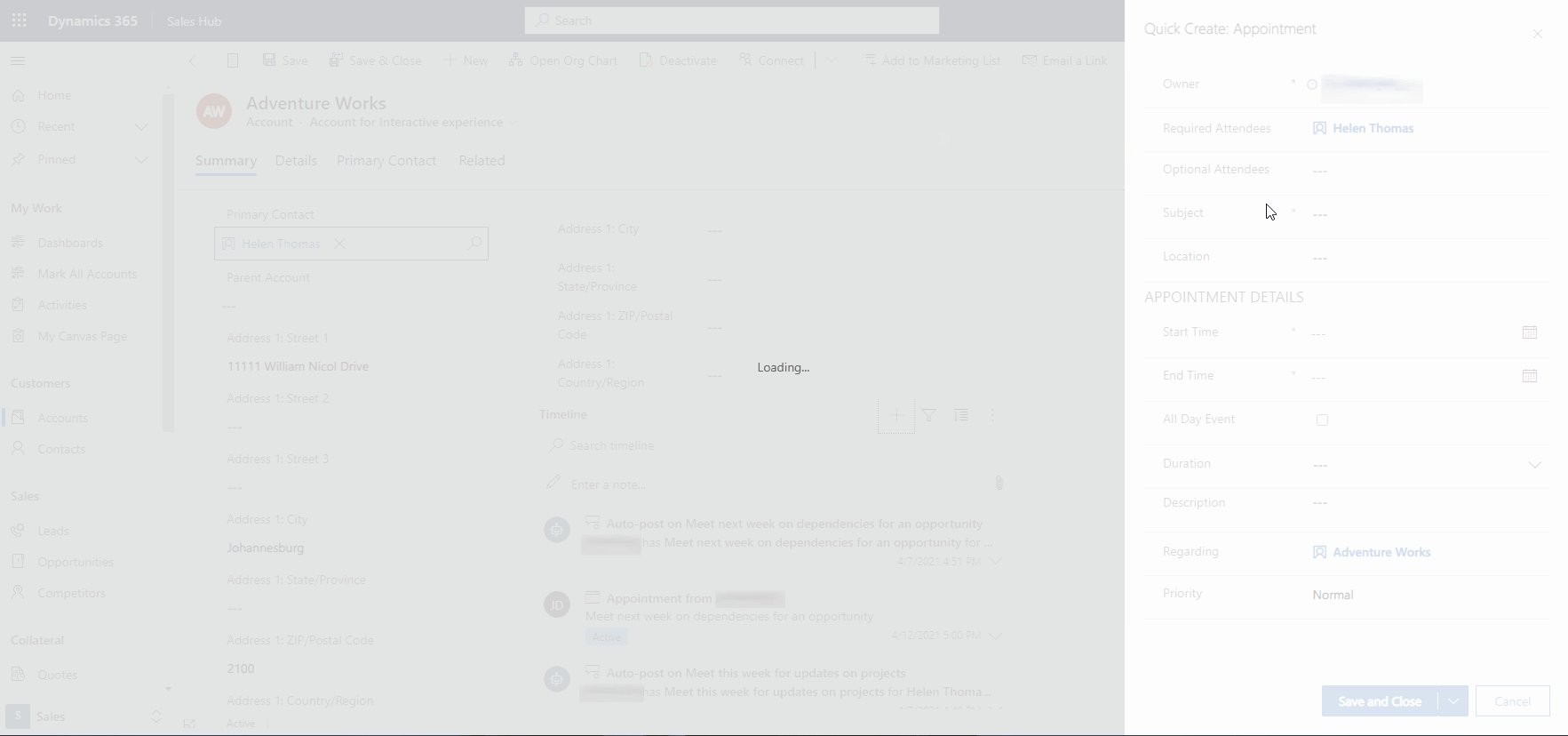
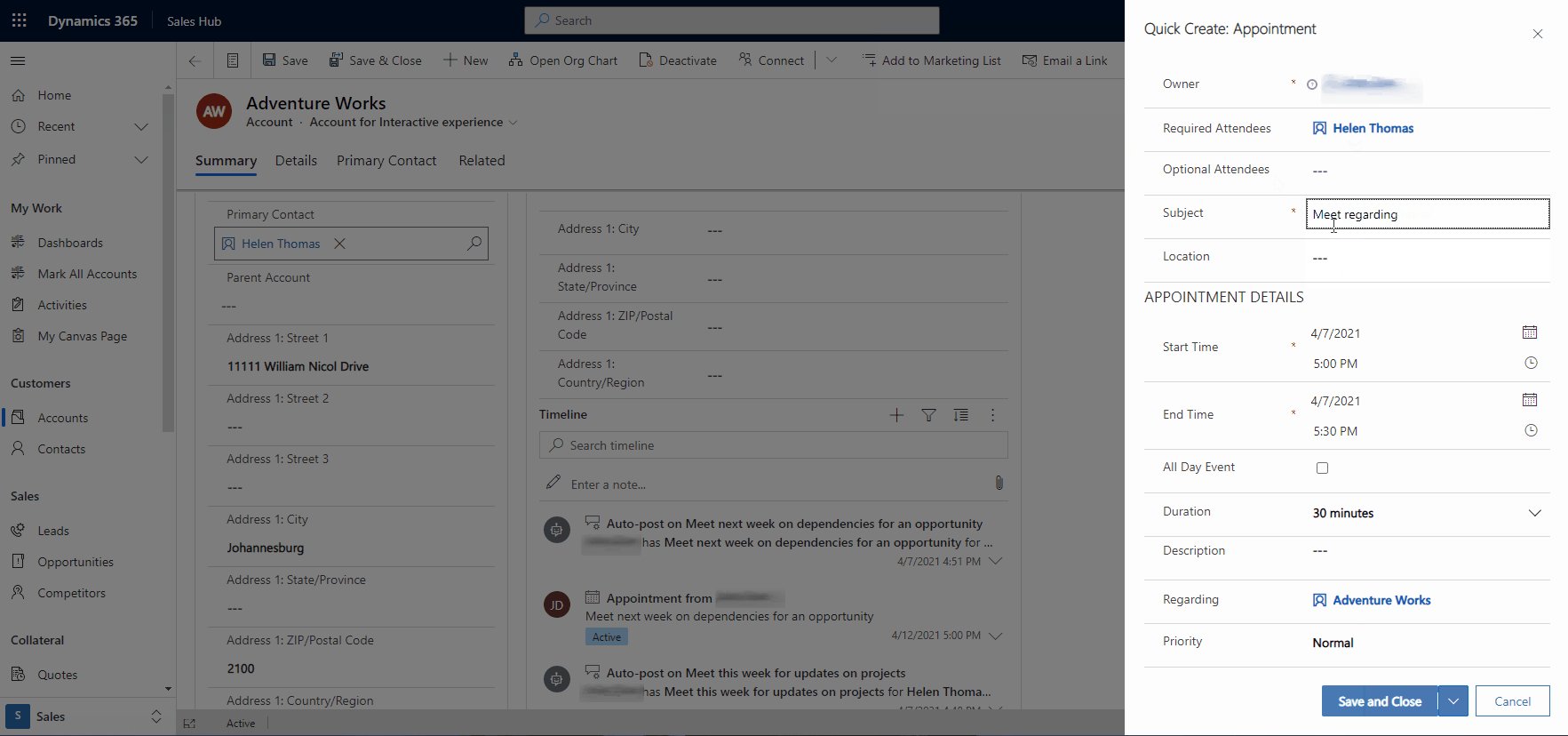
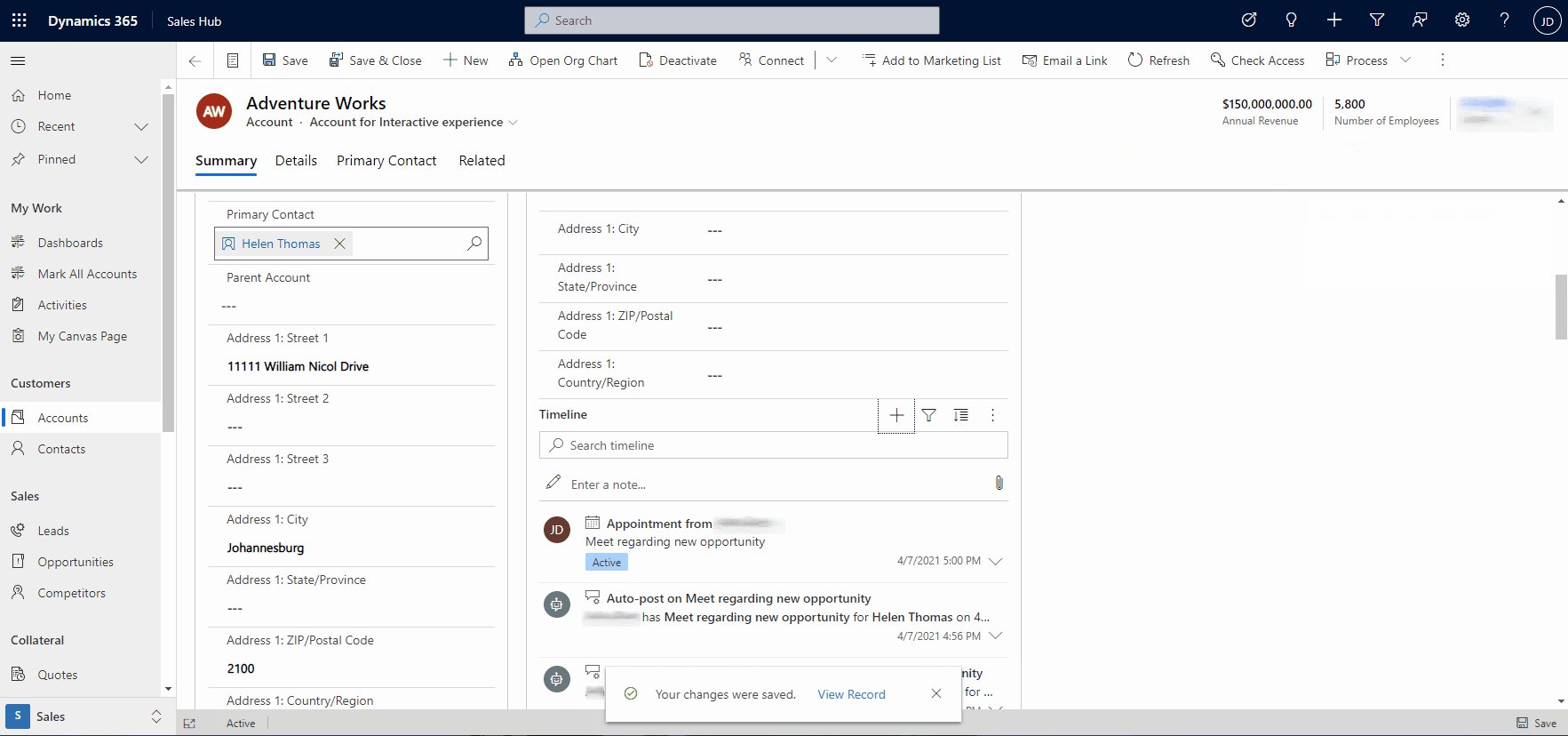
Neste exemplo, o formulário de criação rápida é usado para criar um compromisso para um contato no mural de linha do tempo.

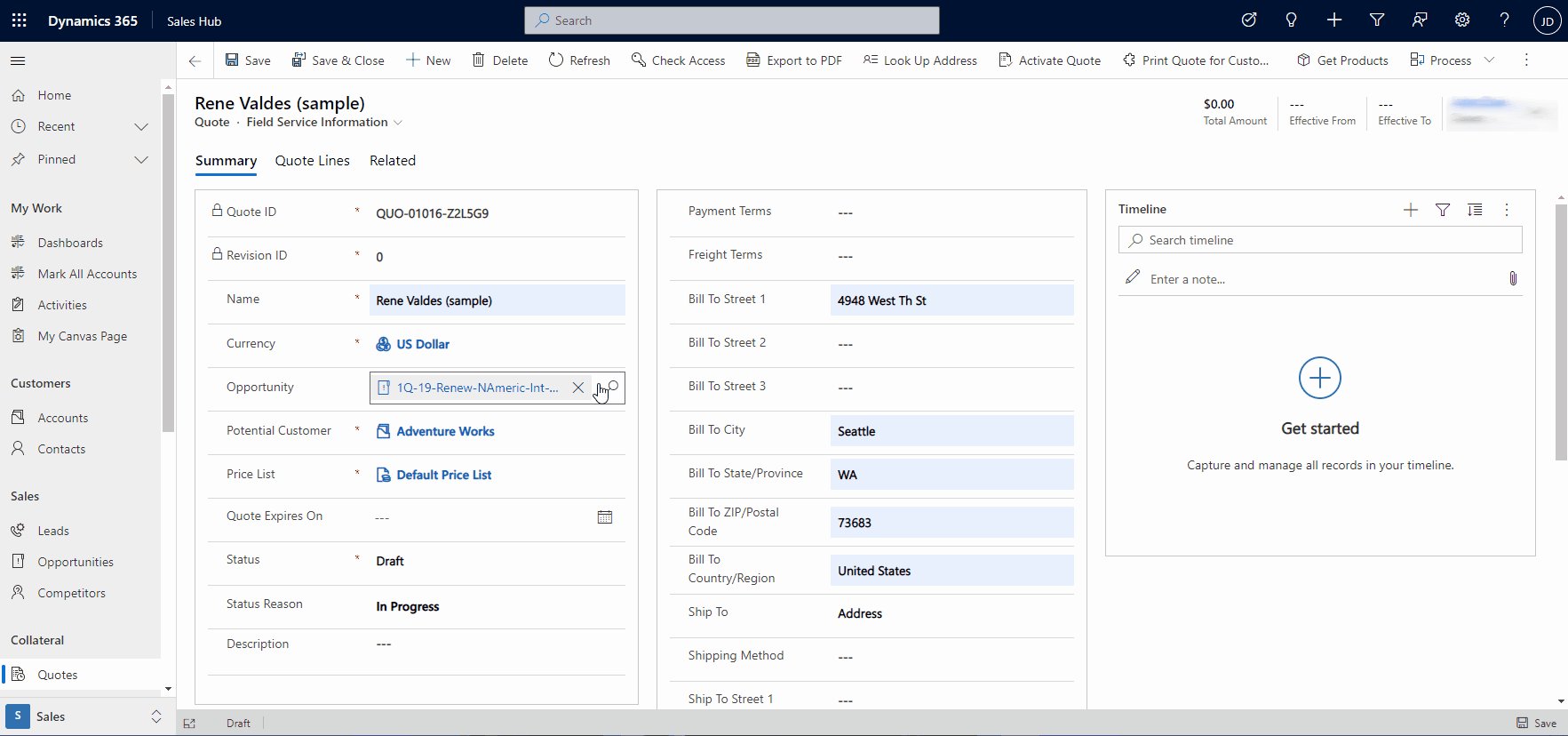
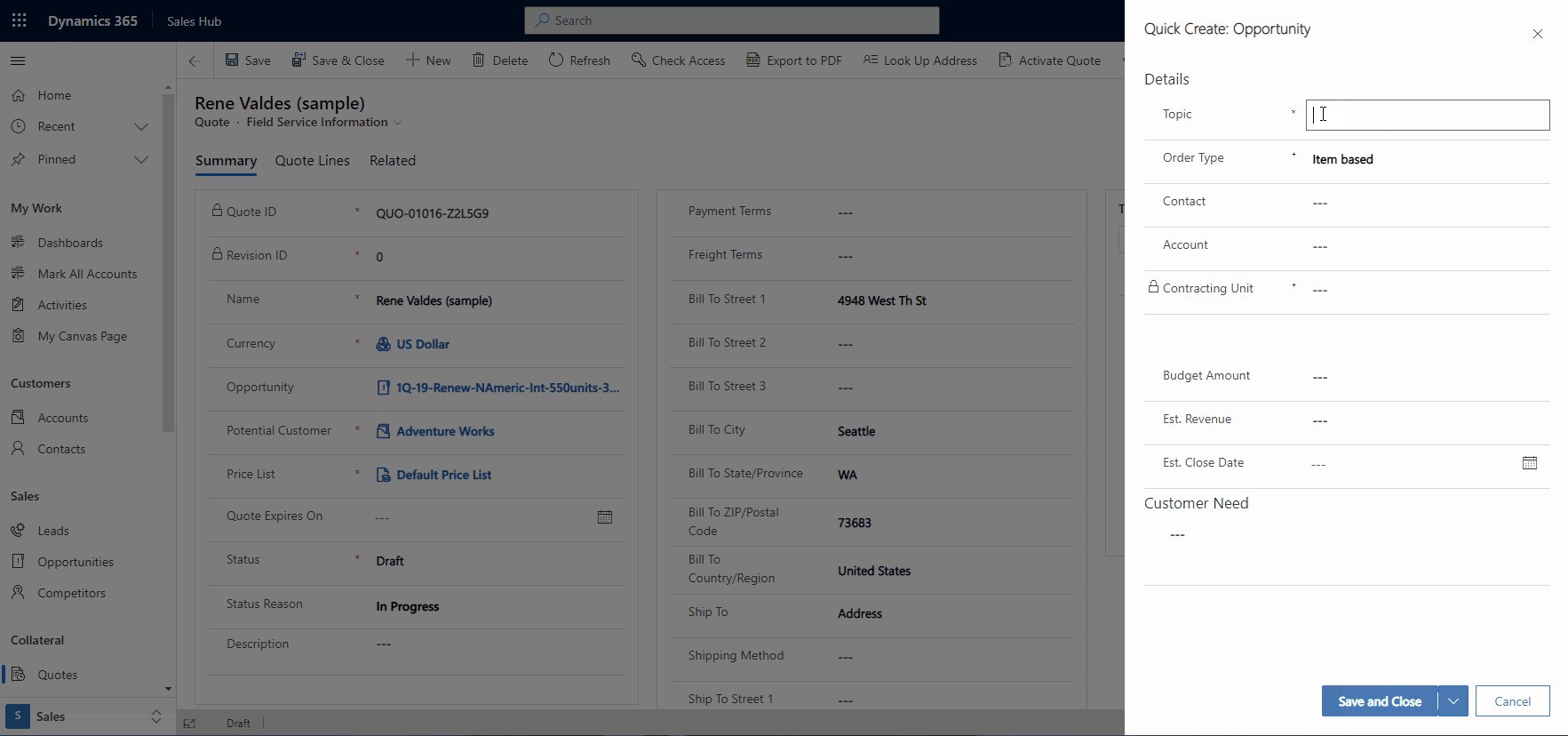
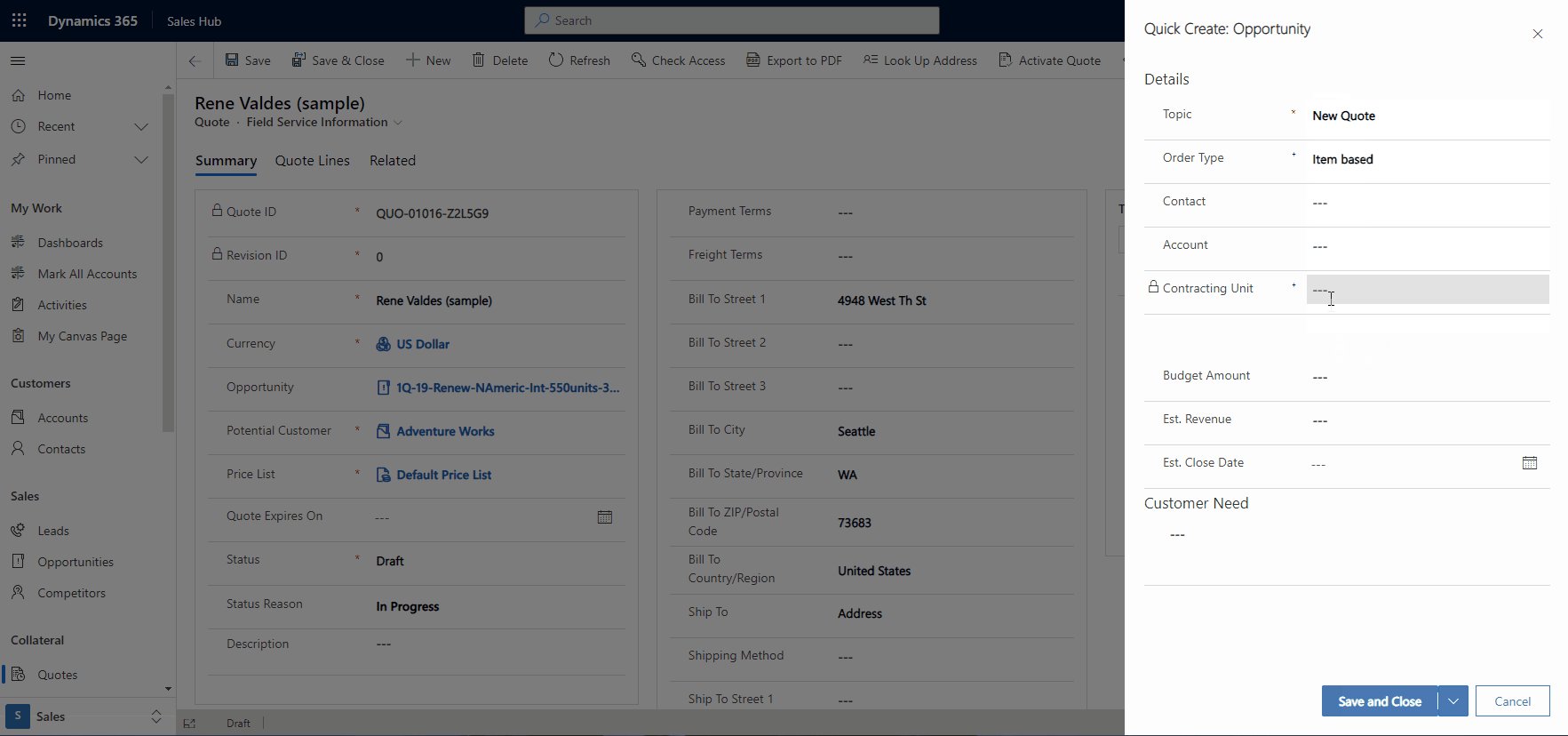
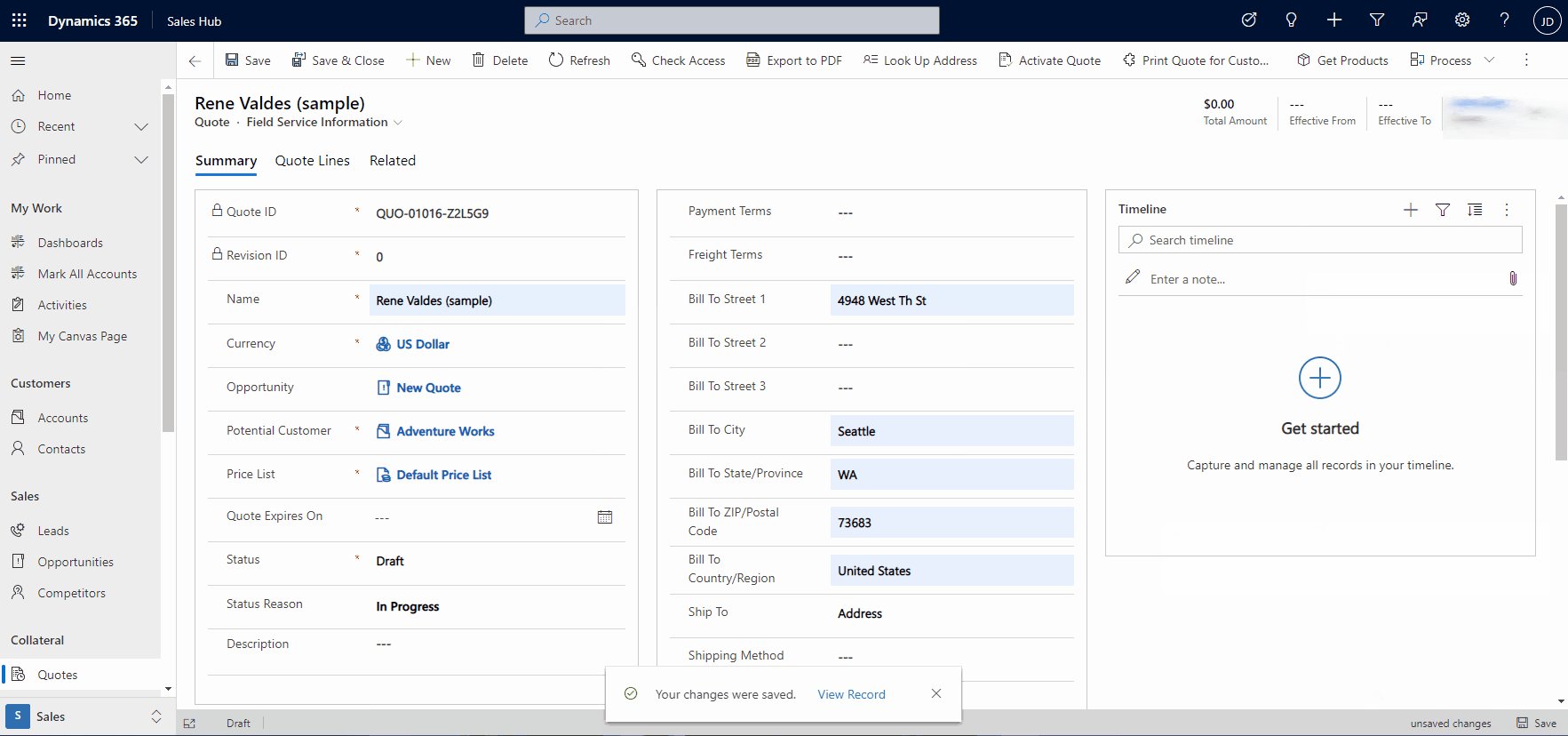
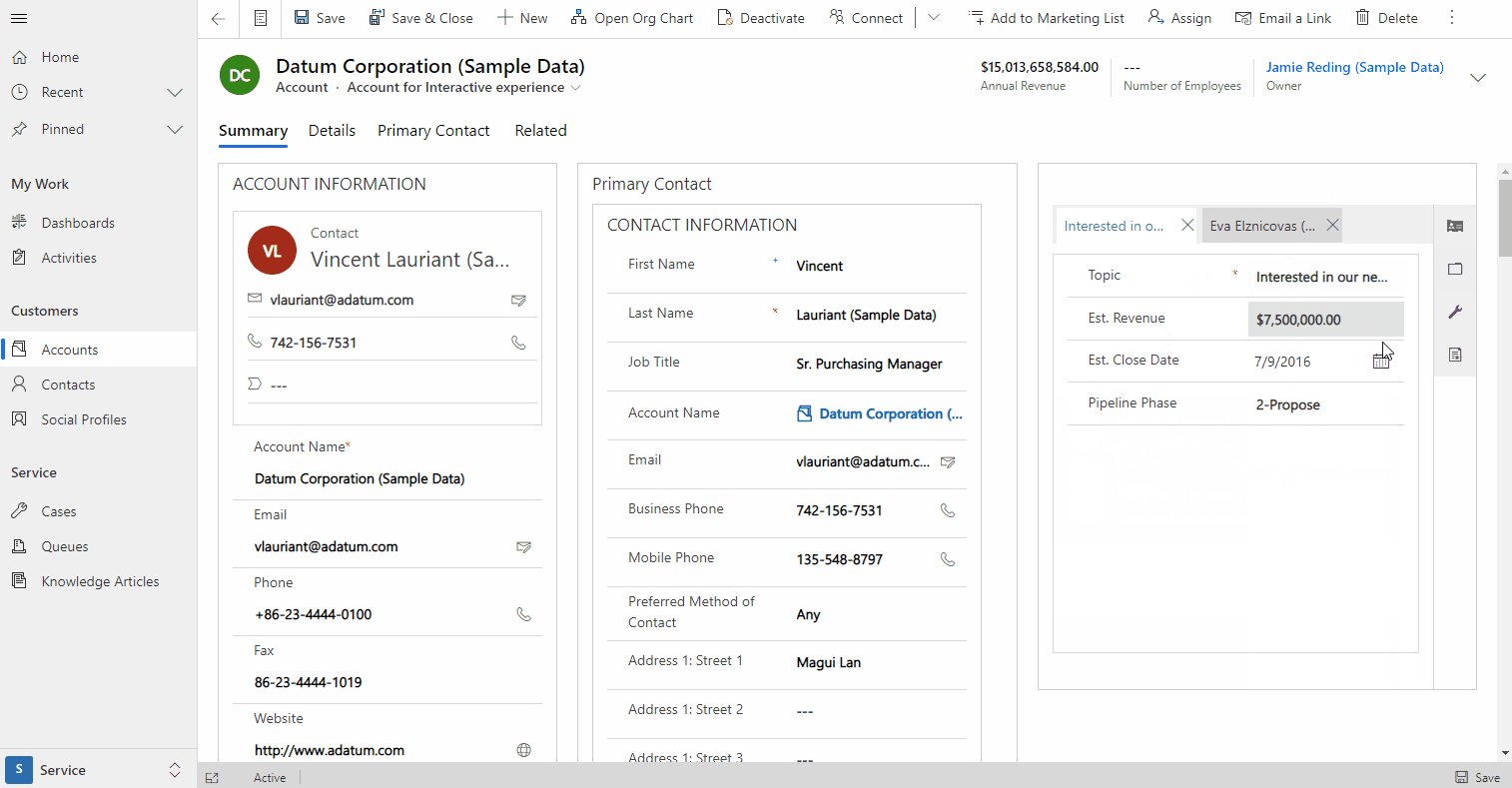
Neste exemplo, um usuário pode criar uma oportunidade rapidamente em um formulário de registro de cotação usando um controle de pesquisa.
Observação
As tabelas de oportunidades e cotações exigem um aplicativo do Dynamics 365 Customer Engagement, como o Dynamics 365 Sales.

Usar formulários de visualização rápida para ver dados de tabelas relacionadas
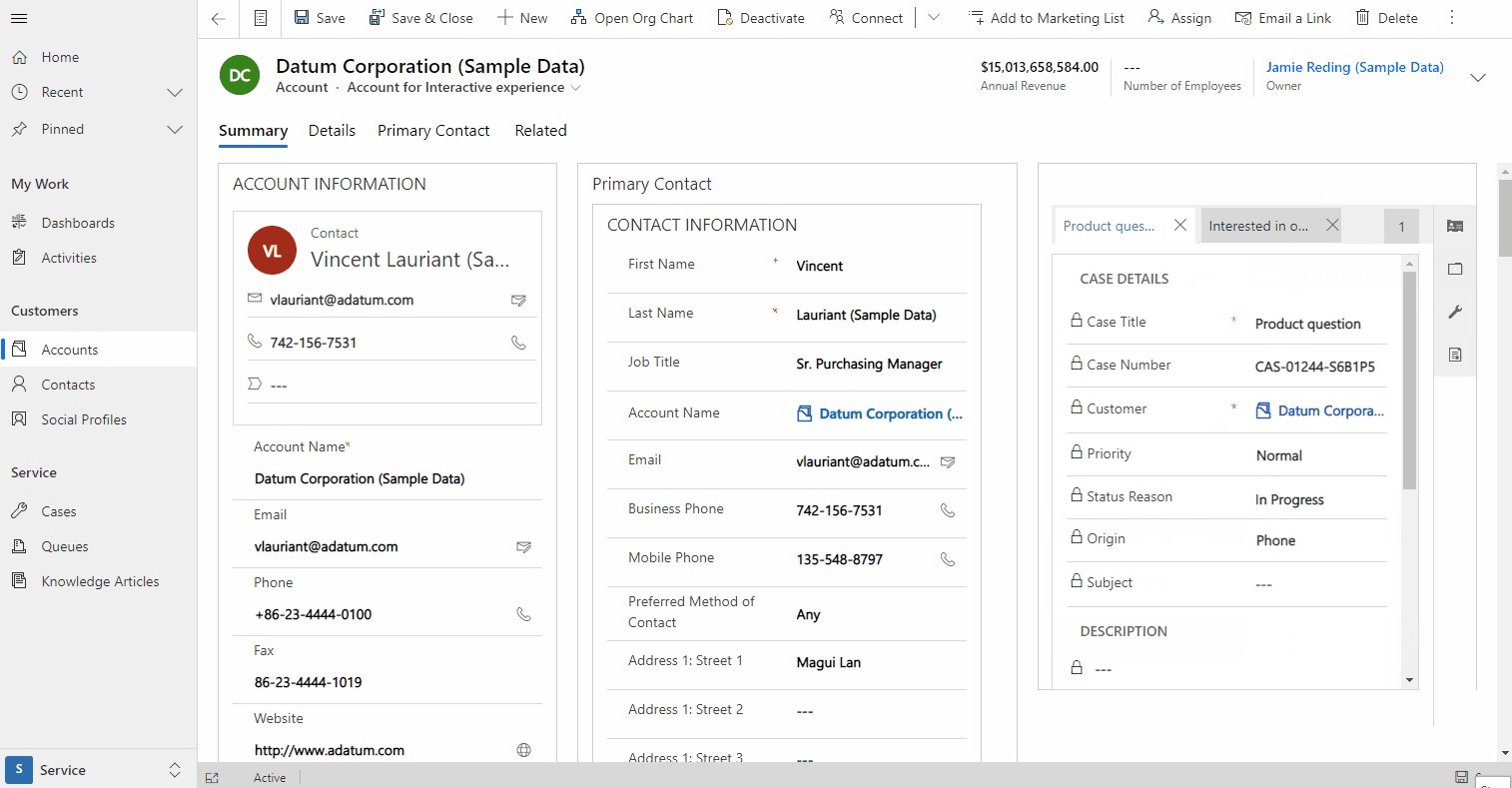
Em muitos cenários, um usuário só precisa visualizar rapidamente as informações de uma tabela relacionada, sem interagir com ela. Para facilitar esses cenários, você pode usar formulários de visualização rápida. Um exemplo em que o formulário de visualização rápida é usado é o painel de referência de um registro principal. Isso demonstra o poder de acessar vários registros relacionados sem precisar sair da navegação.
Observação
Embora ele seja chamado de formulário de visualização rápida, em princípio, ele é uma exibição de dados somente leitura. Os usuários não podem usar este controle para editar dados.
Mais informações: Criar um formulário de visualização rápida de um aplicativo baseado em modelo para exibir informações sobre uma tabela relacionada

Usar opções de exibição de formulário para simplificar formulários
Muitas vezes, você precisa criar uma experiência que se concentre no usuário da tarefa em questão, sem distrações adicionais que possam causar ineficiência. Isso é ainda mais importante quando você está trabalhando com tabelas e registros que possuem componentes globais, que são criados e adicionados automaticamente a formulários, independentemente da tarefa que você está tentando criar. Embora isso forneça uma infraestrutura compartilhável e fácil de criar e que traz consistência ao aplicativo, às é algo que fornece distrações desnecessárias.
As opções de exibição de formulário devem ser usadas quando você deseja diminuir o número de ações, concentrar o usuário na conclusão de uma tarefa e melhorar a organização removendo componentes desnecessários. Os componentes que podem ser removidos de um formulário incluem a barra de comandos, o corpo do cabeçalho e as guias do formulário.
Todos esses tipos de opções só estão disponíveis por meio da API do cliente e atualizações manuais do formxml. Se feita incorretamente, a manipulação manual do formxml pode causar problemas na importação de soluções. Remova componentes do formulário global com cuidado ao projetar seu formulário.
Considerações de navegação
Quando certos componentes estão ocultos, como a barra de comandos ou a lista de guias, isso pode remover a navegação que pode ser necessária para concluir uma tarefa. Certifique-se de levar em conta esses requisitos em seu design de formulário, usando controles adicionais criados com a estrutura de componentes Power Apps.
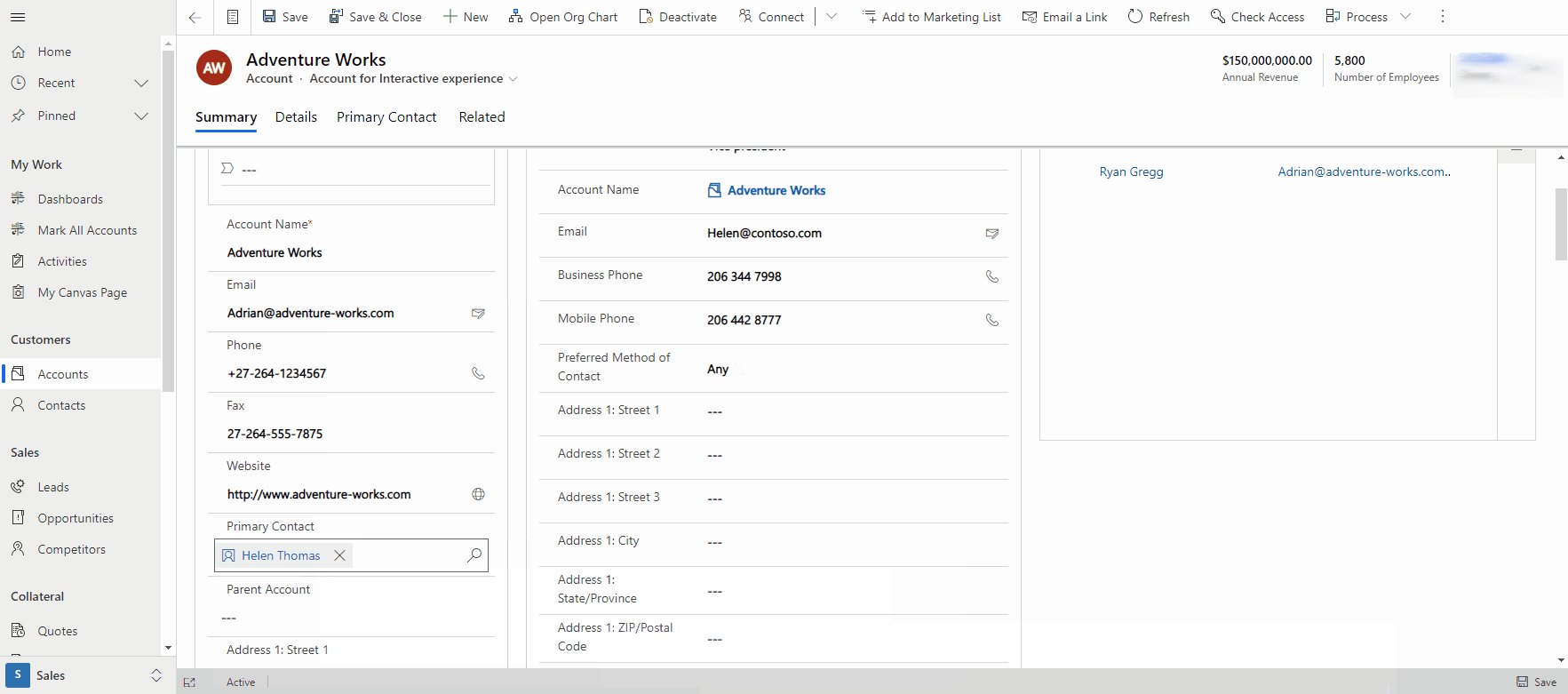
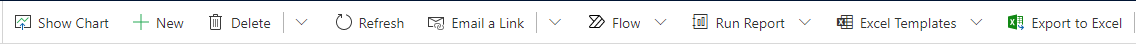
Neste exemplo, a barra de comandos foi removida para reduzir ações desnecessárias ao trabalhar com uma conta. A barra de comandos seria mostrada da maneira a seguir.

Este formulário foi projetado para não precisar da barra de comandos; portanto, o fabricante a removeu para manter o usuário focado na tarefa. Mais informações: setCommandBarVisible (referência à API do cliente)

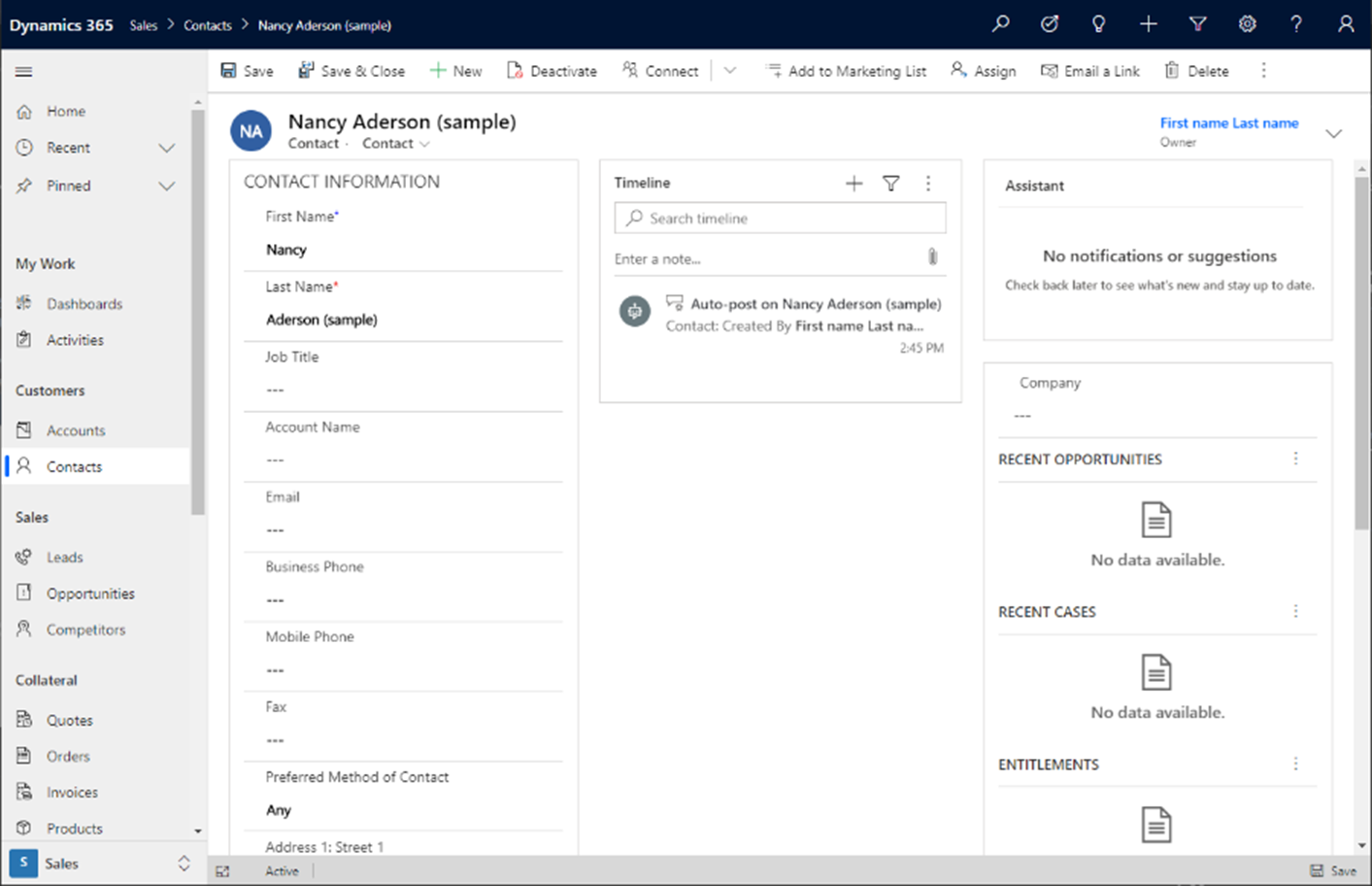
Neste exemplo, o cabeçalho foi removido para promover um formulário denso que concentra o usuário nos detalhes do registro. Isso só deve ser usado se o cabeçalho não fornecer valor adicional ou exibir informações que nem sempre precisam estar disponíveis para um usuário. Mais informações: setBodyVisible (referência à API do cliente)

Neste exemplo, as guias foram removidas. Isso pode ser útil quando você cria um formulário que tem apenas uma guia ou deseja concentrar o usuário na primeira guia de um formulário sem as distrações de guias adicionais que podem levar à perda de produtividade em uma tarefa específica. Mais informações: setTabNavigatorVisible (referência à API do cliente)

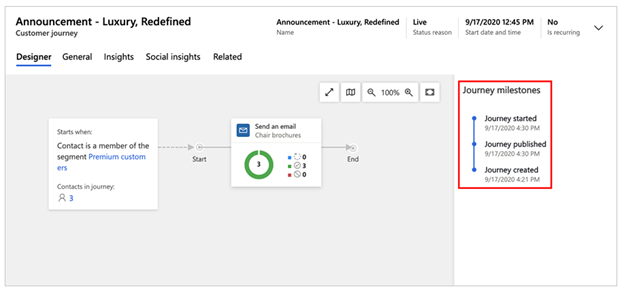
Opção de exibição de formulário para usar todo o espaço de uma guia
Em muitos cenários, pode existir um formulário com uma guia e um único controle e você deseja que esse controle ocupe todo o espaço disponível no corpo do formulário nessa guia. Isso pode ser feito usando a opção de exibição de formulário que permite que o primeiro controle em uma página em uma guia expanda a altura e a largura totais do formulário. Toda a renderização de refluxo em portas de visualização, sejam grandes ou pequenas, é respeitada e se comportará como um formulário comum, com a diferença que o controle usará todo o espaço. Neste exemplo, o aplicativo Dynamics 365 Marketing oferece suporte a um layout de guia completo para a experiência de jornada do cliente. A barra de comando é removida para reduzir ainda mais a desordem e garantir que o usuário esteja focado na tarefa de gerenciar as jornadas do cliente no aplicativo. Mais informações: setContentType (referência à API do cliente)