Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
O Monitor ao vivo pode ajudar você a depurar e diagnosticar problemas e ajuda a desenvolver aplicativos mais rápidos e confiáveis. O Monitor ao vivo oferece uma visão detalhada de como um aplicativo é executado, fornecendo um registro de todas as atividades principais em seu aplicativo enquanto ele é executado. Você também pode depurar colaborativamente um aplicativo baseado em modelo publicado com um engenheiro do suporte ou depurar problemas da sessão de outro usuário. Para obter mais informações sobre como depurar colaborativamente um aplicativo baseado em modelo publicado, vá para Solução de problemas colaborativos usando o Monitor ao vivo.
Importante
O monitor ao vivo para aplicativo baseado em modelo requer que a versão cliente do seu aplicativo baseado em modelo seja 1.4.5973-2307.2 ou posterior.
Para obter mais informações sobre quando você deve monitorar um aplicativo, consulte Visão geral do monitor. Para executar o Monitor ao vivo com um aplicativo de tela, consulte Depurando aplicativos de tela com o Monitor ao vivo.
Usar o Monitor ao vivo para diagnosticar um aplicativo baseado em modelos
Entre no Power Apps e selecione Aplicativos no painel de navegação esquerdo.
Selecione o aplicativo baseado em modelos que você deseja monitorar e, em seguida, selecione Monitor ao vivo na barra de comandos.
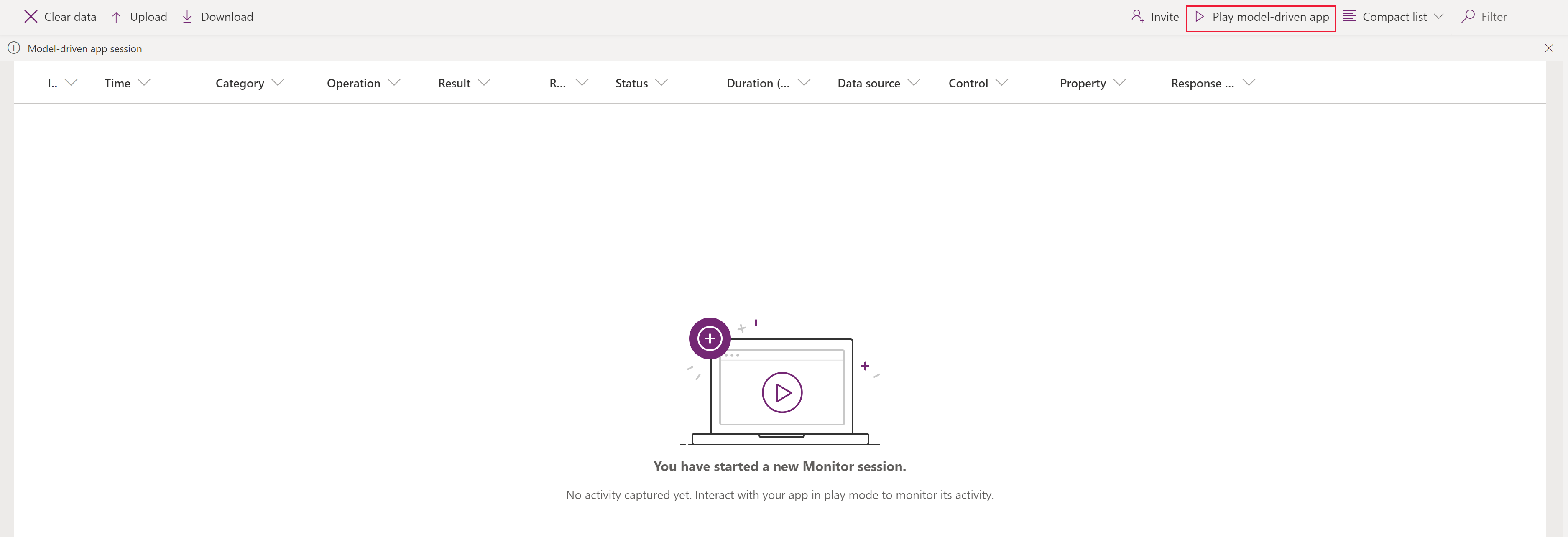
Na página da Web que se abre, selecione Reproduzir um aplicativo baseado em modelo para abrir seu aplicativo.

Observação
Como alternativa, você pode executar um aplicativo baseado em modelo e adicionar "&monitor=true" ao final do URL no navegador. Em seguida, selecione Monitor ao vivo na barra de comandos para iniciar uma sessão de monitoramento em uma nova guia.
Depois que o aplicativo for aberto no Monitor ao vivo, você verá a caixa de diálogo Ingressar na sessão de depuração do monitor?. Isso permite que você saiba que todos os dados do aplicativo serão enviados ao proprietário do Monitor ao vivo. Selecione Entrar. Os eventos começam a fluir para a tela da sessão do Monitor ao vivo à medida que ocorrem no aplicativo.

Selecione um evento para exibir informações adicionais no painel direito.

Eventos monitorados
Navegação de página, execuções de comandos, salvamento de formulários e outras ações importantes enviarão indicadores-chave de desempenho e eventos de rede ao Monitor ao vivo.
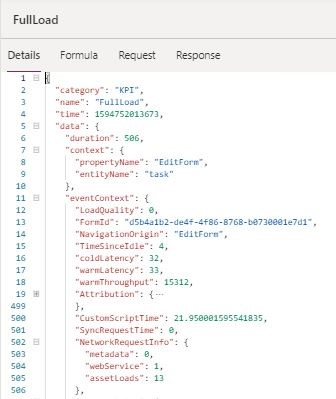
FullLoad
FullLoad significa o carregamento completo de uma página de navegação, tal como um carregamento de formulário de edição. Este evento aguarda até que certas solicitações de rede serem concluídas e que toda a renderização seja concluída, para que o formulário possa estar pronto antes da conclusão do FullLoad.

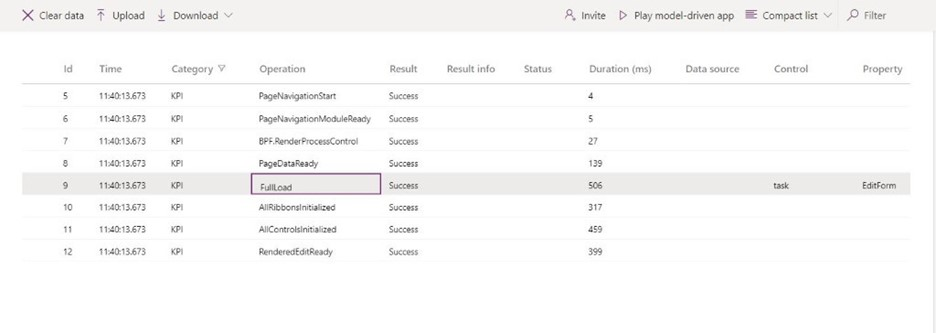
Selecione um evento FullLoad para exibir a guia Detalhes.

O evento FullLoad captura diversas estatísticas sobre o carregamento da página. Você pode ver o formulário de edição de tarefa carregado em 506 ms, e selecionar a linha revela informações no painel de propriedades. Você pode ver detalhes sobre customScriptTime (tempo gasto na execução de JavaScript personalizado), loadType (0 = tipo de página de carregamento pela primeira vez, 1 = entidade de carregamento pela primeira vez, 2 = registro de carregamento pela primeira vez, 3 = registro exato foi visitado), e FormId (identificador de formulário para diagnóstico posterior). Ao expandir a Atribuição você verá o detalhamento do tempo de execução de JS personalizado por tipo, editor, solução, versão, recurso Web e método. Isso pode ajudar a identificar gargalos no tempo de carregamento do formulário.
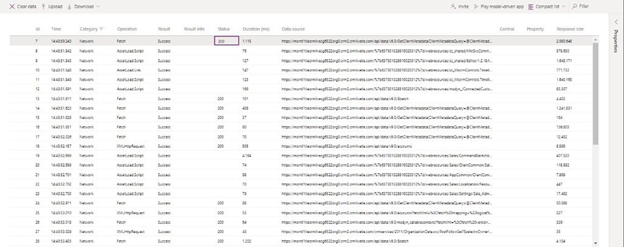
Rede
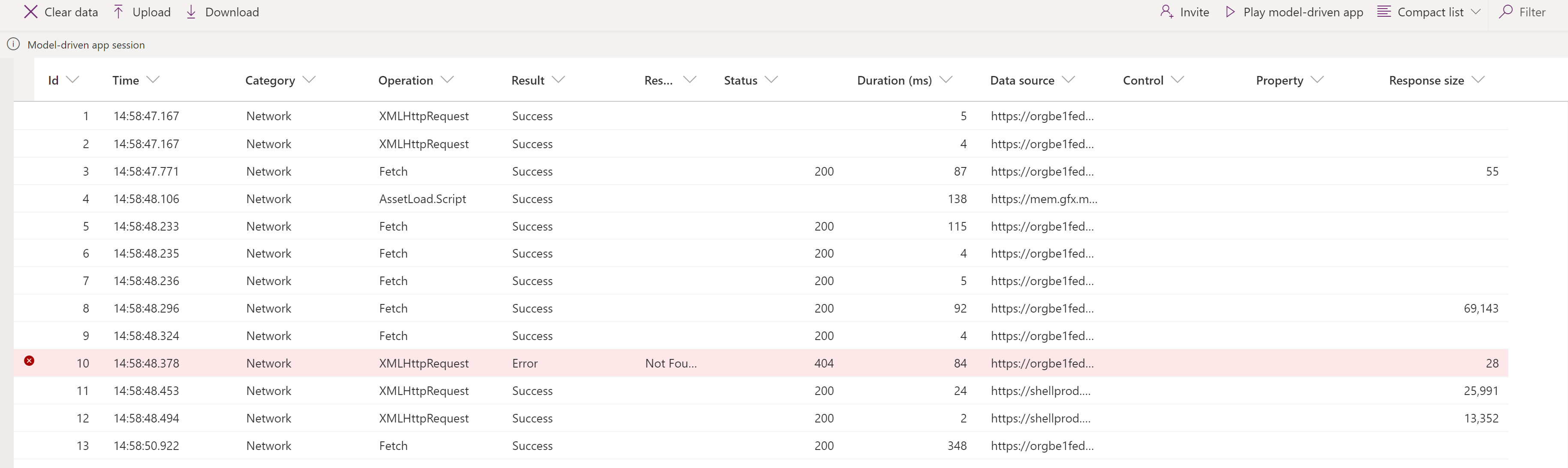
Os eventos de Rede revelam detalhes sobre cada solicitação feita do aplicativo.

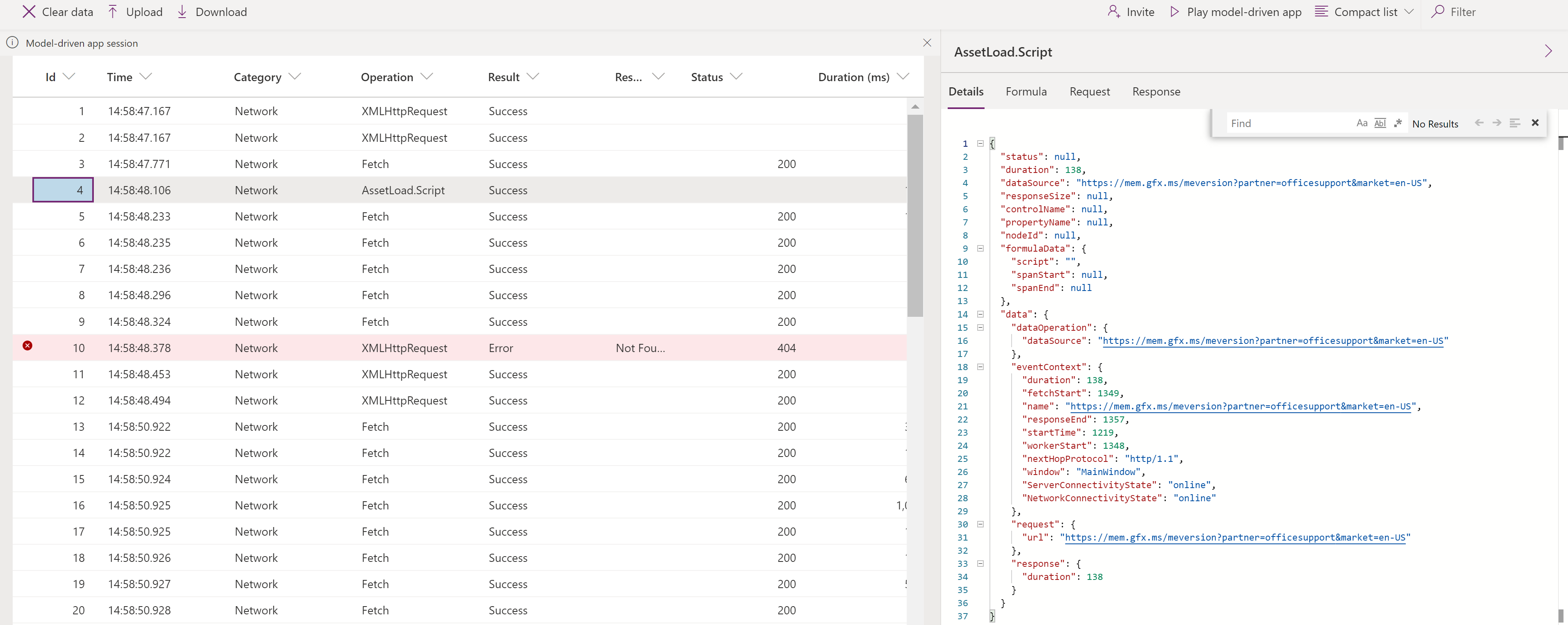
Selecione um evento de rede para exibir a guia Detalhes.

Antes, você aprendeu sobre o Monitor ao vivo e como usá-lo para aplicativos baseados em modelos. Veremos alguns cenários em que o Monitor ao vivo pode ajudar você a solucionar erros de script, comportamento inesperado e lentidão.
Erros de script personalizado
Às vezes, um bug no JS personalizado causa um erro de script ou problema de funcionalidade ao carregar uma página. Embora isso geralmente produza uma pilha de chamadas na caixa de diálogo, é difícil sempre saber de onde ela vem ou decodificar o erro. O Monitor ao vivo recebe eventos do aplicativo com mais detalhes sobre os erros, para que você possa depurar de forma mais rápida e fácil.
Por exemplo, imagine que um usuário está recebendo uma caixa de diálogo de erro de script ao carregar o formulário da conta. Você pode usar o Monitor ao vivo para obter mais detalhes sobre o evento. Depois que o cenário é reproduzido, você pode ver que o erro de script produz um evento de erro destacado em vermelho. Selecionar esta linha não oferece apenas pilha de chamadas, mas o nome do editor, nome/versão da solução, nome do recurso Web e tipo (tal como onload, onchange, RuleEvaluation e CustomControl). Neste exemplo, parece ser um erro de digitação no script.

Desempenho lento
As ferramentas de desenvolvedor de navegador podem ajudar a criar perfis de carregamento lento de páginas, mas há muitos dados para filtrar e não está claro o que é importante observar. O Monitor ao vivo resolve esse problema mostrando eventos relevantes que contribuem para o desempenho do carregamento da página.
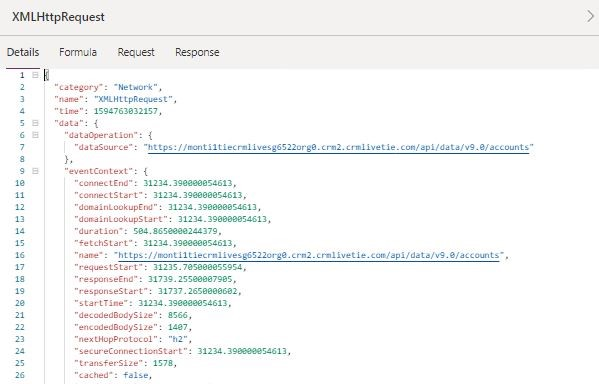
Por exemplo, imagine que um usuário esteja tendo um carregamento lento de formulários de conta e o navegador congela constantemente. Nesse caso, depois de reproduzir o problema, você pode ver um aviso de desempenho informando que um XMLHttpRequest síncrono foi enviado durante o carregamento que degradou o desempenho.

Consulte postagem anterior do blog para saber como aliviar problemas de desempenho XMLHttpRequest (XHR) síncronos.
Para cada carregamento de página, a plataforma de dados envia todos os KPIs para a sequência de carregamento, bem como os detalhes da solicitação de rede, conforme mencionado anteriormente.