Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Observação
- Desde outubro de 2022, os portais do Power Apps passaram a ser Power Pages.
- Este tópico se aplica a recursos herdados. Para obter as informações mais recentes, acesse a documentação do Microsoft Power Pages.
Dica
Este artigo explica como adicionar um relatório ou painel do Power BI usando a marca do Liquid powerbi. Adicionar o componente do Power BI em uma página da Web em seu portal usando os portais do Studio, vá para Adicionar um componente do Power BI em uma página da Web usando os portais do Studio.
Você pode adicionar um painel ou relatório do Power BI a uma página da Web em um portal usando a marca líquida powerbi. Use a marca powerbi no campo Copiar em uma página da Web ou no campo Origem em um modelo da Web.
Se você estiver adicionando um painel ou relatório do Power BI criado no novo workspace do Power BI, você deverá especificar o tipo de autenticação como powerbiembedded na marca Liquid powerbi.
Observação
- Se tiver especificado a ID do Microsoft Entra como o tipo de autenticação na marca Liquid do powerbi, você deverá compartilhá-la com os usuários obrigatórios antes de adicionar o relatório ou o painel do Power BI protegido a uma página da Web no portal. Mais informações: Compartilhar espaço de trabalho doe Power BI e Compartilhar painel ou relatório do Power BI.
- powerbiembedded dá suporte a painéis e relatórios do Power BI que se conectam ao Azure Analysis Services. Você também pode usar a propriedade "customdata" no código líquido para passar o valor para a propriedade CustomData.
- Não há suporte para relatórios paginados do Power BI.
Por exemplo:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/00000000-0000-0000-0000-000000000000/reports/00000000-0000-0000-0000-000000000001/ReportSection01" %}
Para saber mais sobre como obter um caminho do painel e a ID do bloco do painel, consulte as seções posteriormente neste artigo.
Uso de um painel ou relatório que se conecta ao Azure Analysis Services
Você pode adicionar a marca do Liquid powerbi com um painel ou relatório que se conecta ao Azure Analysis Services.
Para adicionar um painel ou relatório que se conecte ao Azure Analysis Services, use o parâmetro CustomData na cadeia de conexão.
Por exemplo:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/<GroupID>/reports/<ReportID>" roles:"<roles associated with report>" customdata:"<customdata>" %}
A marca customdata opcional pode ser configurada como uma cadeia de caracteres ou gerada dinamicamente com base no atributo de um objeto, usando um ponto (".") ou colchetes ("[]") para separar o objeto e o atributo, entre chaves.
Exemplos:
customdata: {{ object.attribute }}customdata: {{ object[attribute] }}
À medida que a marca customdata retorna uma cadeia de caracteres, talvez seja necessário converter essa cadeia de caracteres em um inteiro na consulta DAX .
Importante
- Os portais não oferecem suporte ao painel ou relatório do Power BI que se conectam ao Azure Analysis Services que usa um gateway de dados para se conectar a uma fonte de dados local.
- Sua versão do portal deve ser 9.3.4.x ou posterior para que esse recurso funcione.
Azure Analysis Services e funções (RLS)
A marca roles é opcional para relatórios e painéis baseados no Azure Analysis Services. Quando não usado, a função tem como padrão a função à qual o aplicativo é atribuído no Azure Analysis Services.
No entanto, essa marca pode se tornar necessária para especificar uma determinada função (ou funções) dentre várias funções disponíveis e ainda pode ser necessária ao usar a Segurança em Nível de Linha.
As funções estão contidas no banco de dados do Azure Analysis Services e não no próprio relatório, ao contrário de outros tipos de relatório do Power BI.
Não fornecendo funções no código do Liquid.
Se nenhuma função for fornecida no código do Liquid, a função do Azure Analysis Services será determinada pelas funções às quais o aplicativo tem acesso e filtrará os resultados com base nos dados personalizados fornecidos contra a consulta DAX nas funções. Ou seja, todas as funções disponíveis combinarão seus acessos, mas ainda serão filtradas se os dados personalizados fornecidos forem relevantes. Com mais frequência, este cenário será o caso com relatórios ou painéis de bloco único do Azure Analysis Services.
Fornecendo funções no código do Liquid.
As funções do Azure Analysis Services podem ser fornecidas no código do Liquid, semelhantes às funções RLS. O uso dessas funções pode ser necessário quando várias funções estão disponíveis, mas você deseja usar funções específicas para a página. Ao usar qualquer função na cadeia de conexão, será necessário especificar a função do Azure Analysis Services. Por exemplo, painéis de vários blocos que usam blocos do Azure Analysis Services com blocos RLS.
As seguintes considerações se aplicam ao usar blocos do Azure Analysis Services em um painel:
- Se um bloco do Azure Analysis Services for usado em um painel com outros blocos que exigem funções, a função do Azure Analysis Services deverá ser adicionada à lista de funções.
- Vários blocos de diferentes fontes do Azure Analysis Services podem ser usados com suas próprias funções, mas os dados personalizados deverão ser os mesmos para cada um e vários valores de dados personalizados não poderão ser usados no código do Liquid. A marca customdata e o parâmetro customdata para EffectiveIdentity recebe apenas um valor de cadeia de caracteres.
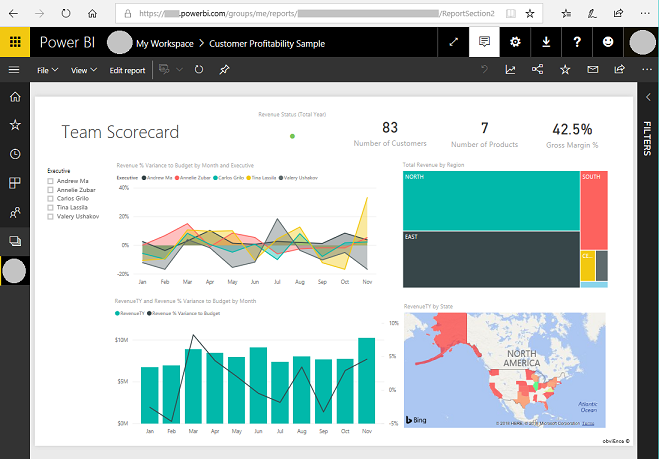
Obter o caminho de um painel ou relatório
Entre no Power BI.
Abra o painel ou relatório que deseja inserir no portal.
Copie a URL da barra de endereços.

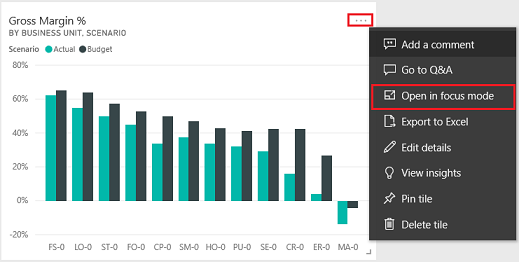
Obter a ID de um bloco do painel
Entre no Power BI.
Abra o painel a partir do qual deseja inserir um bloco no portal.
Aponte para o bloco, selecione Mais opções e selecione Abrir no modo de foco.

Copie a ID do bloco da URL na barra de endereços. A ID do bloco é o valor depois de /tiles/.

Como usar a biblioteca JavaScript powerbi-client em portais
Você pode usar a biblioteca JavaScript powerbi-client para relatórios e painéis do Power BI Embedded em seu portal. Para obter mais informações sobre a biblioteca JavaScript powerbi-client, consulte o wiki JavaScript do Power BI.
A seguir, um exemplo de JavaScript para atualizar as configurações do relatório ou para lidar com eventos. Este exemplo desabilita o painel de filtro, desabilita a navegação da página e habilita o evento dataSelected.
Importante
- Use a biblioteca JavaScript powerbi-client para desabilitar ou habilitar o painel de filtro. No entanto, se você quiser restringir o acesso aos dados ou configurar a segurança, use a Segurança em nível de linha (RLS) com o Power BI. Desabilitar o painel de filtro não restringe o acesso aos dados e ele poderá ser reabilitado usando o código da biblioteca JavaScript.
- A biblioteca JavaScript powerbi-client é compatível apenas com o fluxo PowerBI Embedded .
$(document).ready(function () {
var embedContainer = $(".powerbi")[0];
if (embedContainer) {
var report = powerbi.get(embedContainer);
report.on("loaded", function () {
report.updateSettings({
panes: {
filters: {
visible: false
},
pageNavigation: {
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
})
}
});
Para adicionar um JavaScript personalizado a uma página da Web:
- Abra o aplicativo Gerenciamento do Portal.
- Selecione Páginas da Web no painel esquerdo.
- Selecione a página da Web que contém o relatório ou painel do Power BI.
- Selecione a guia Avançado.
- Copie e cole o JavaScript na seção JavaScript Personalizado.
- Selecione Salvar e fechar.
Agora, vamos entender as operações do JavaScript de exemplo e as diferentes opções.
Obter uma referência ao HTML de relatório incorporado
Obtenha uma referência ao HTML de relatório incorporado.
var embedContainer = $(".powerbi")[0];
Mais informações: Obter uma referência a um componente existente do Power BI com o elemento contido
Obter uma referência ao relatório incorporado
var report = powerbi.get(embedContainer);
Trabalhar com painéis do Power BI
Você pode usar as configurações dos painéis para trabalhar com painéis do Power BI em uma página da Web de portais. Por exemplo, você pode usar a configuração de filtros para ocultar ou mostrar o painel ou trabalhar com a configuração de navegação da página.
A seguir, um exemplo para remover o painel de filtros:
report.updateSettings({
panes: {
filters :{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
A seguir, um exemplo para trabalhar com navegação de página e filtros:
report.updateSettings({
panes: {
filters :{
visible: false
},
pageNavigation:{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Mais informações: Atualizar configurações e Incorporar configuração - Configurações
Tratar eventos
O componente incorporado pode emitir eventos ao invocar a conclusão de um comando executado. Por exemplo, abaixo está um exemplo do evento dataSelected.
//Report.off removes a given event listener if it exists
report.off("dataSelected");
//Report.on will add an event list
report.on('dataSelected', function(event){
console.log('Event - dataSelected:');
console.log(event.detail);
})
Mais informações: Tratar eventos
Consulte também
- Adicionar um componente do Power BI a uma página da Web usando os portais do Studio
- Configurar Integração com o Power BI
- marca Líquida do powerbi
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).