Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
O envio de emails que contenham imagens é comum em muitos procedimentos de negócios. O Power Automate permite que os usuários incluam imagens nos emails, anexando ou inserindo-as no corpo do email.
Enviar imagens como anexos de email
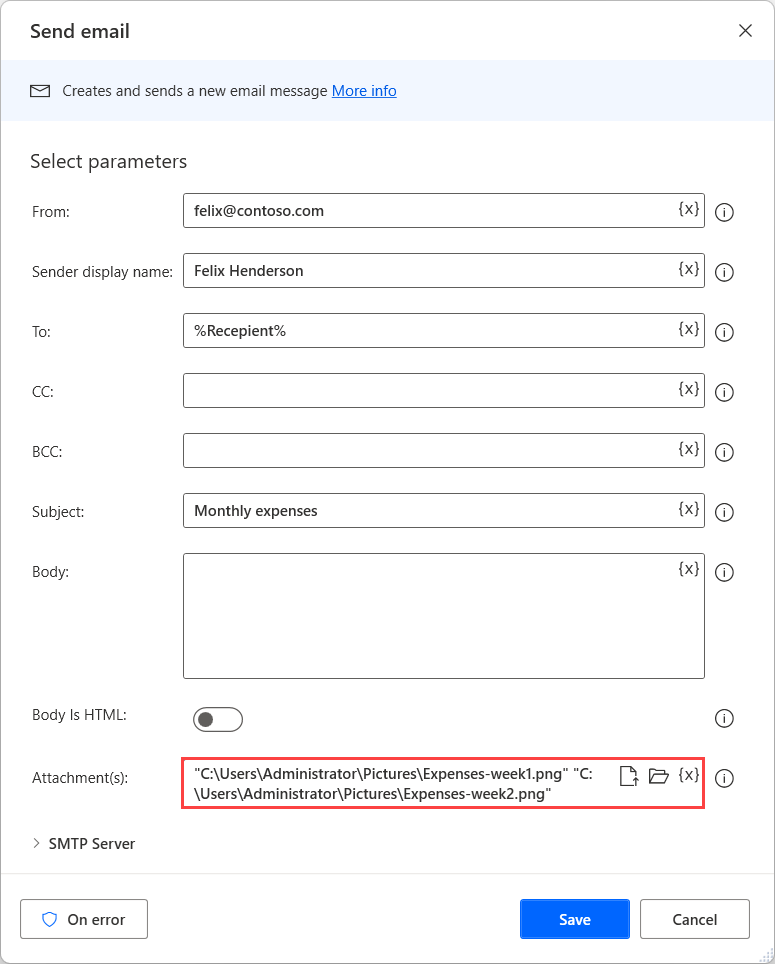
Para anexar imagens a um email, use o campo Anexos nas ações Enviar email, Enviar mensagem de email por meio do Outlook, Responder à mensagem do Outlook e Enviar mensagem de email do Exchange.
É possível preencher o campo Anexos com caminhos de arquivo ou uma variável contendo arquivos. Para preencher vários caminhos de arquivo, coloque-os entre aspas duplas ("") e os separe por um caractere de espaço.

Inserir imagens no corpo do email
Além de anexar imagens a emails, o Power Automate permite que você insira imagens em corpos de email usando HTML.
Para inserir uma imagem, marque a opção Corpo está em HTML na ação de email indicada e preencha o campo Corpo com o seguinte código:

Observação
Depois de copiar o código a seguir, substitua o espaço reservado image-url pela URL da imagem que você deseja inserir ou por uma variável que a contenha.
<html>
<body>
<h1>Title</h1>
<p>This is a paragraph.</p>
<img src="image-url">
</body>
</html>
Onde:
- A URL um link para a imagem. Isso Pode ser um link público ou conteúdo dinâmico de uma ação anterior, como um link para uma imagem no SharePoint.
- A URL também pode ser uma imagem codificada em Base64. Você pode encontrar uma ferramenta ou um site online que irá codificá-la para você. Ou use o texto Base64 que foi gerado por uma ação anterior "Converter arquivo em Base64".
- Você pode especificar atributos adicionais, como configurar o tamanho da imagem ou do texto
alt, caso não seja possível carregar a imagem. Veja a seção Recursos abaixo para obter mais informações.
Exemplo de imagem com um link e tamanho:
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTf8peeAQ8Jbw4lowjdYM9OYVJFJr8EwgGNTsJ6BtbqPdNHWz2m" width="500" height="100">
Imagem de exemplo com base64 (recortada para facilitar a leitura) e o atributo alt:
\<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHMAAABzCAMAAA......" alt="SomeImage" />
Recursos
Mais maneiras de configurar <img>: Referência do elemento Imagem Incorporada.