Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Use o painel de visualizações para otimizar o formato de um visual para layout móvel.
O painel visualizações
O painel de visualizações permite que você formate visuais com precisão para o layout móvel alterando as configurações de formato.
Quando você colocar um visual pela primeira vez na tela, suas configurações de formato serão exibidas no painel de visualizações. A maioria de suas configurações de formato são conectadas ao layout da área de trabalho e levam seus valores de lá. Consulte considerações e limitações de formatação móvel para exceções.
Para formatar um visual, verifique se o visual está selecionado na tela. No painel de visualizações, localize as configurações relevantes e faça suas alterações.
Quando você altera uma configuração, a configuração se desconecta do layout da área de trabalho e se torna independente. As alterações feitas na configuração não afetarão o layout da área de trabalho e vice-versa; as alterações feitas na configuração no layout da área de trabalho não afetarão o layout móvel. Quando você altera a configuração de um visual, um ícone indica que ele foi alterado. Se você descartar as alterações de formatação de dispositivos móveis, a configuração (ou configurações) se reconectará ao layout do desktop e assumirá o valor atual do desktop.
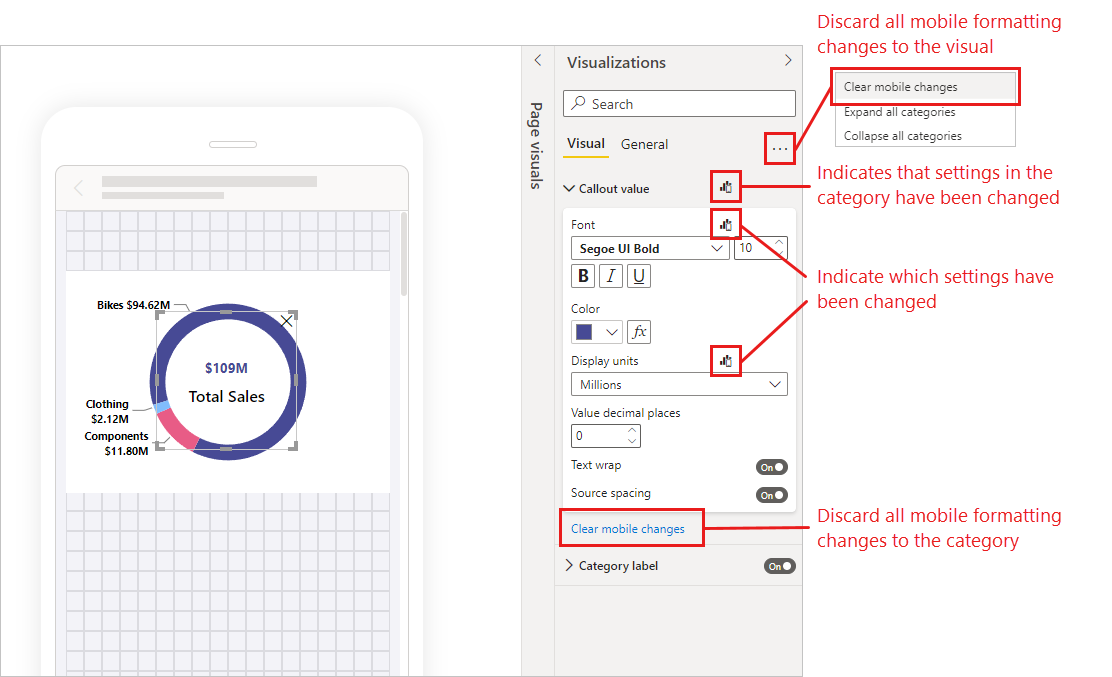
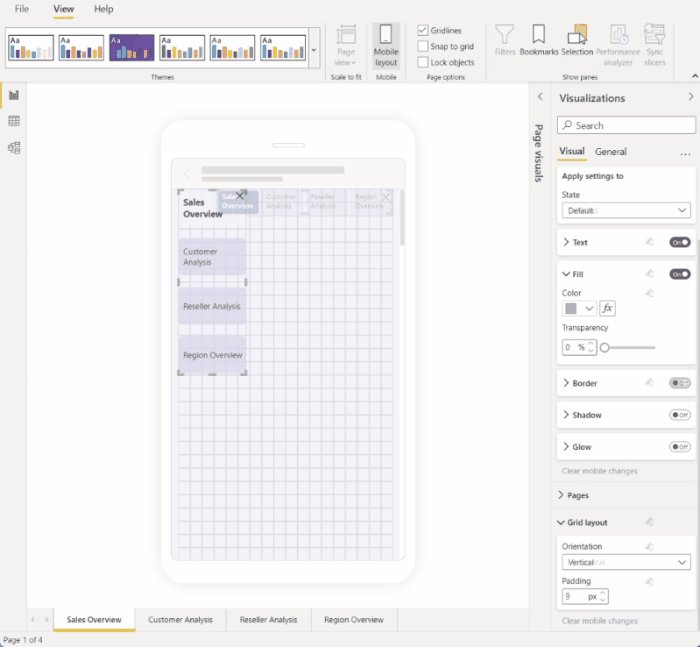
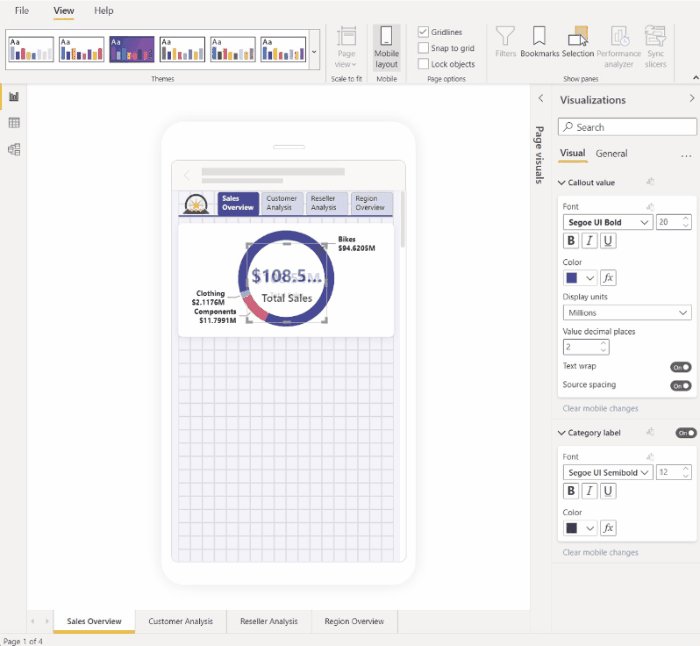
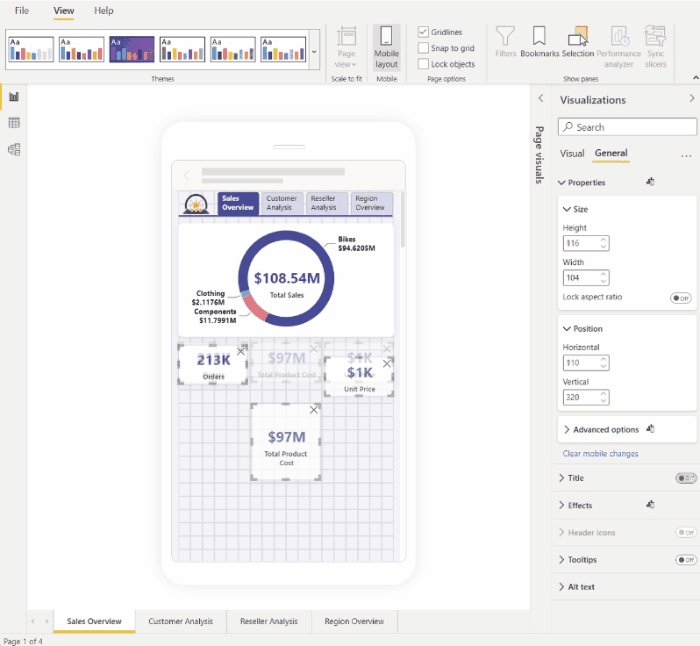
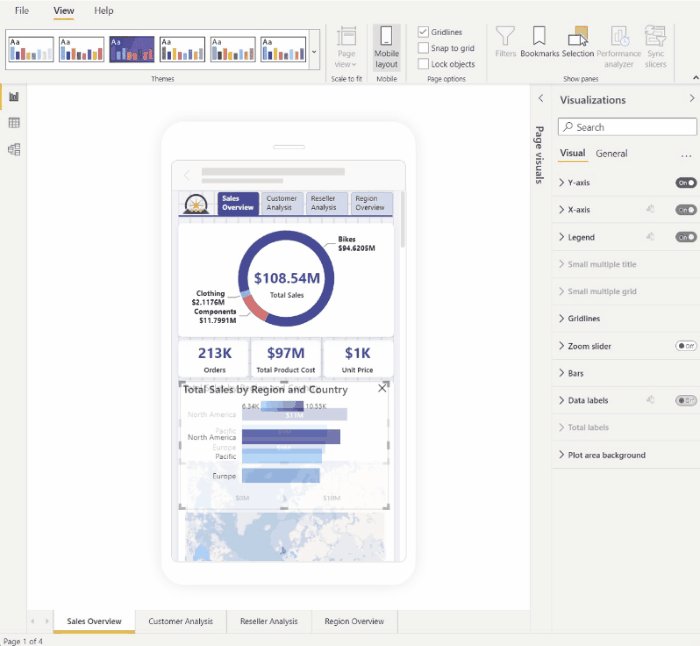
A imagem abaixo mostra o painel de visualizações com configurações de formato, indicação de alteração, outra funcionalidade de painel.

Descartando alterações na formatação móvel
Você pode descartar alterações de formatação móvel em uma única categoria selecionando Limpar alterações móveis na parte inferior do cartão de categoria. Você pode descartar todas as alterações de formatação móvel para o visual selecionando Mais opções (...) e escolhendo Limpar a formatação móvel no menu de contexto.
Quando você descarta as alterações na formatação móvel, a configuração (ou as configurações) se reconecta ao layout de desktop e retoma seu valor a partir daí.
O painel de visualizações no modo de exibição de layout móvel é bastante semelhante ao painel de visualização que faz parte do modo de exibição de layout da área de trabalho.
Considerações e limitações de formatação móvel
- As configurações de tamanho e de posição não são herdadas do layout da área de trabalho. Portanto, você nunca verá uma indicação de alteração nas configurações de tamanho e posição.
Exemplos de formatação móvel
Esta seção mostra alguns exemplos de como os recursos de formatação móvel do Power BI podem ser usados para modificar visuais para que eles sejam mais úteis e adequados para o layout móvel.
Os exemplos mostram:
- Como a orientação da grade e as configurações de estilo de um visual podem ser alteradas para se adequar melhor ao layout do telefone.
- Como formas diferentes podem ser usadas para se ajustar melhor ao design móvel.
- Como o tamanho da fonte de um visual pode ser ajustado para se ajustar a outros visuais de relatório.
- Como você pode criar um design preciso com configurações de tamanho e posição.
- Como as configurações de gráfico podem ser ajustadas para maximizar o espaço disponível.
Nas animações abaixo, os pontos iniciais mostram o layout móvel depois que alguns elementos visuais foram posicionados na tela. As imagens, então, mostram como esses visuais são alterados usando o painel de formatação de visualizações.
Alterar a orientação da grade para melhor se adequar ao layout móvel
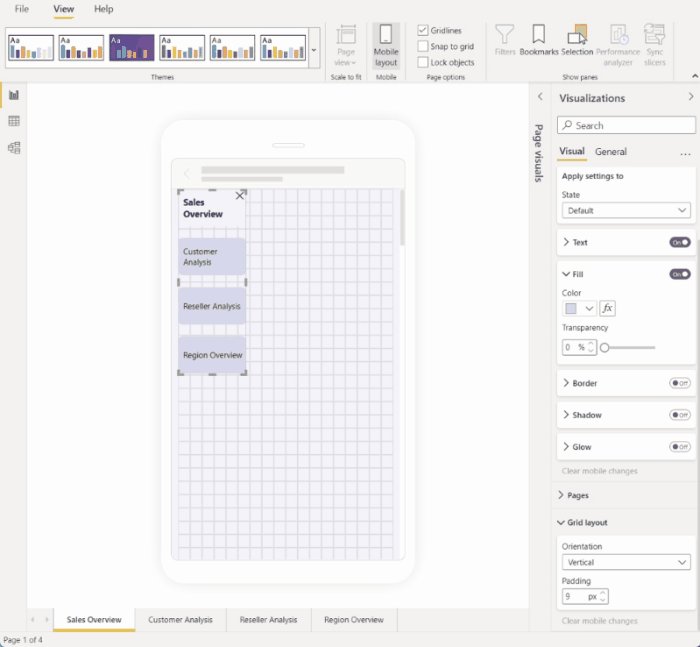
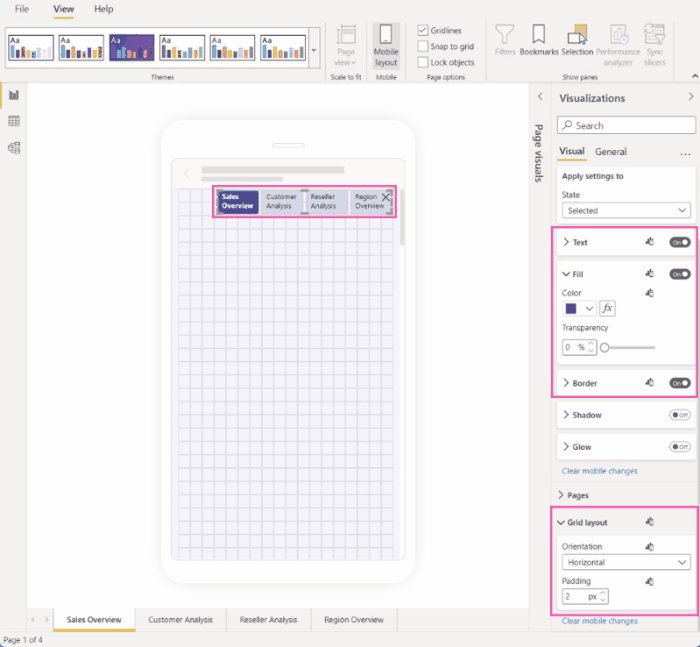
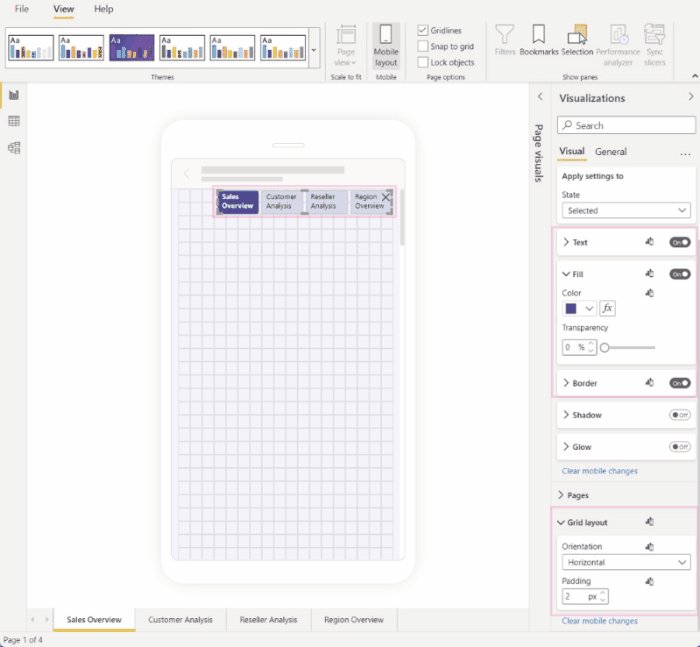
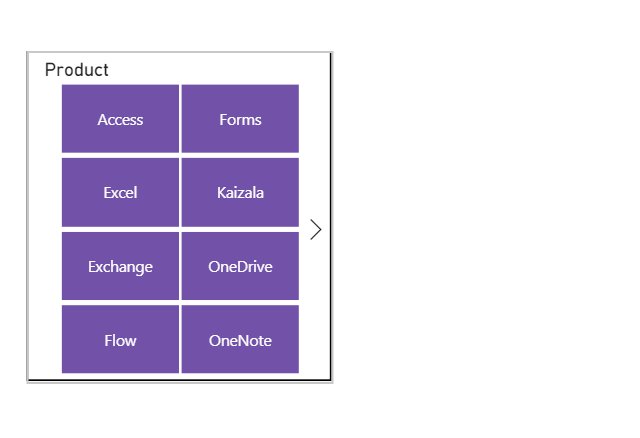
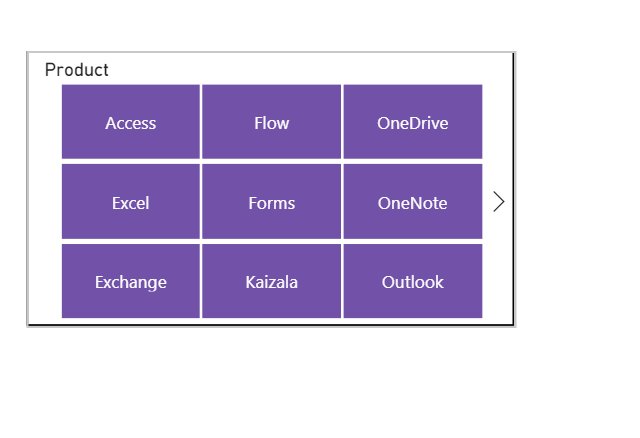
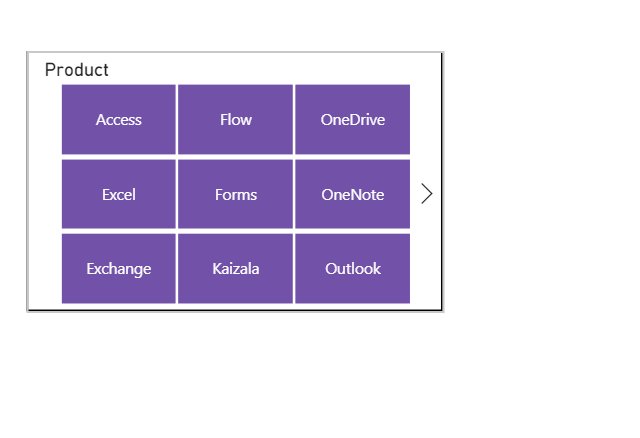
A orientação da grelha de alguns elementos visuais pode funcionar bem no layout de desktop, mas não tão bem em telas de celular, onde o tamanho é menor e o espaço mais limitado. Nesta página do relatório de exemplo, o navegador de página foi empilhado verticalmente. Embora essa orientação tenha funcionado bem para o layout da área de trabalho, ela não é ideal para o layout móvel. A imagem mostra como o navegador de página se torna horizontal ao alterar a configuração de orientação do layout de grade no painel Visualizações.

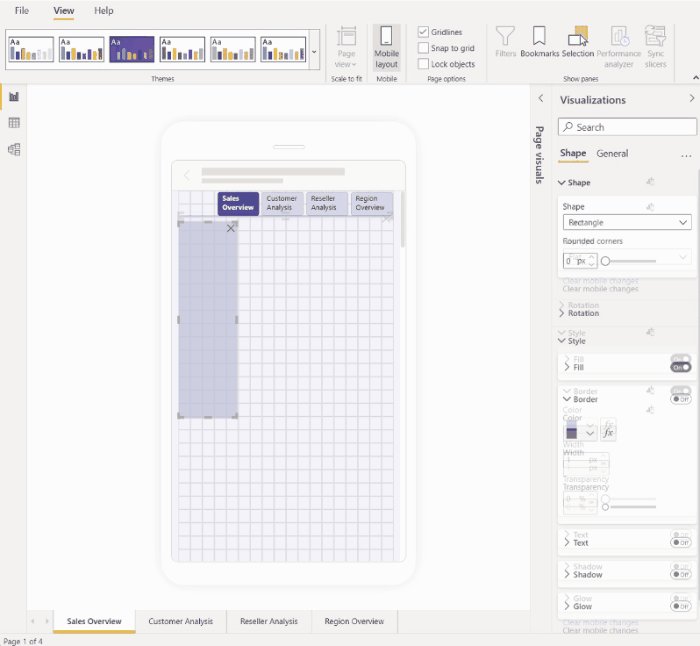
Alterando uma forma para usar como um elemento de design
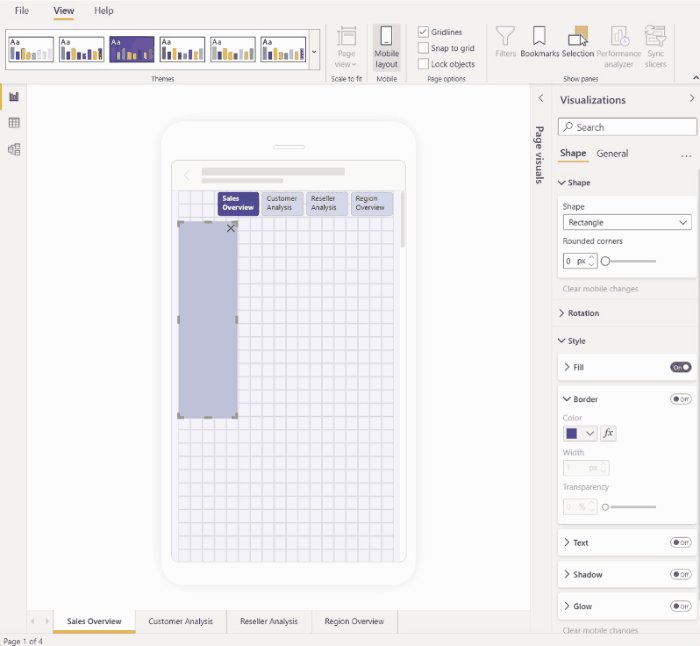
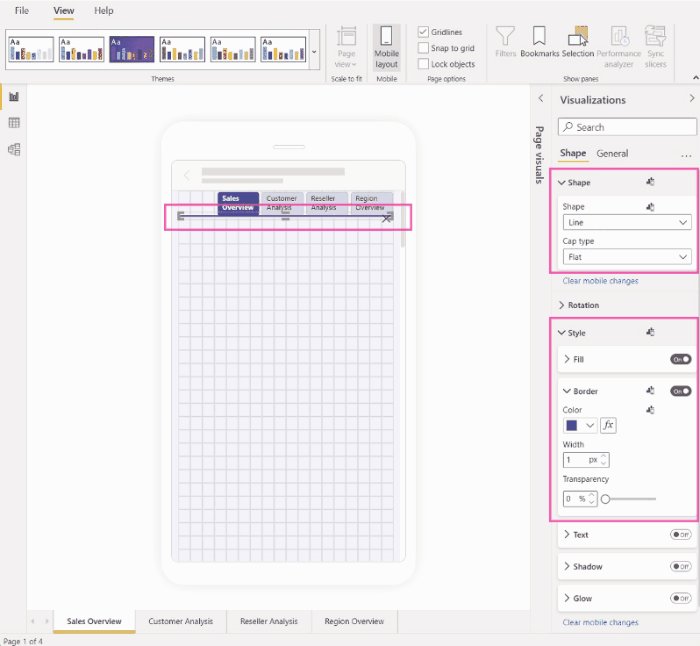
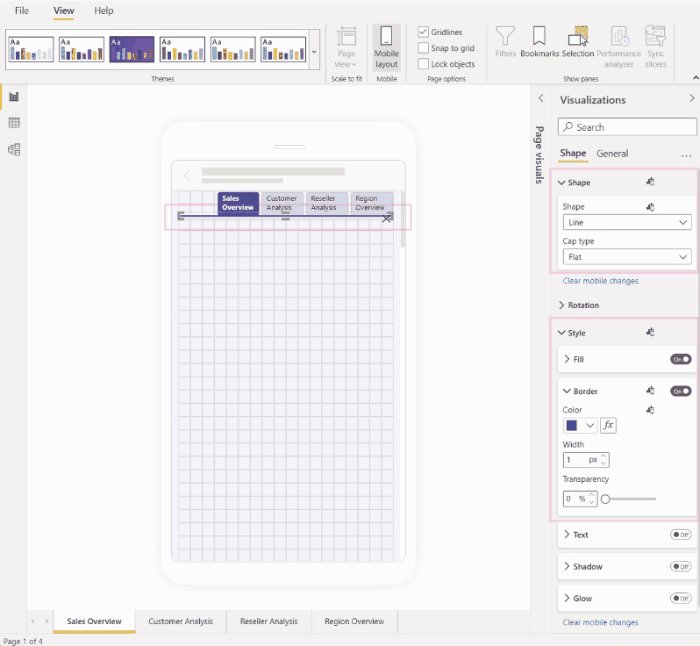
Você pode pegar qualquer forma criada no layout da área de trabalho e alterá-la para qualquer outra forma no layout móvel usando a configuração Forma. Isso possibilita a reutilização de formas. A imagem abaixo demonstra como uma forma de retângulo no layout da área de trabalho, que foi usada como plano de fundo para o navegador de página, é alterada para uma forma de linha no layout móvel e é usada para sublinhar o navegador de página.

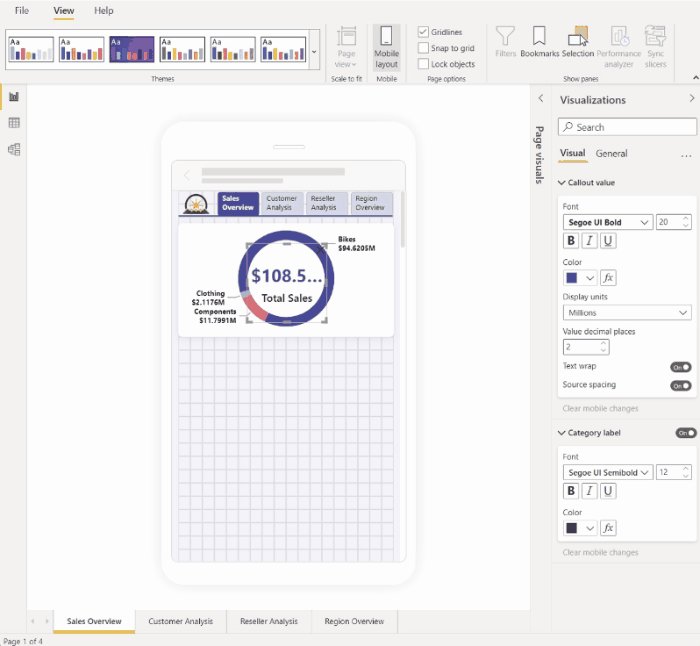
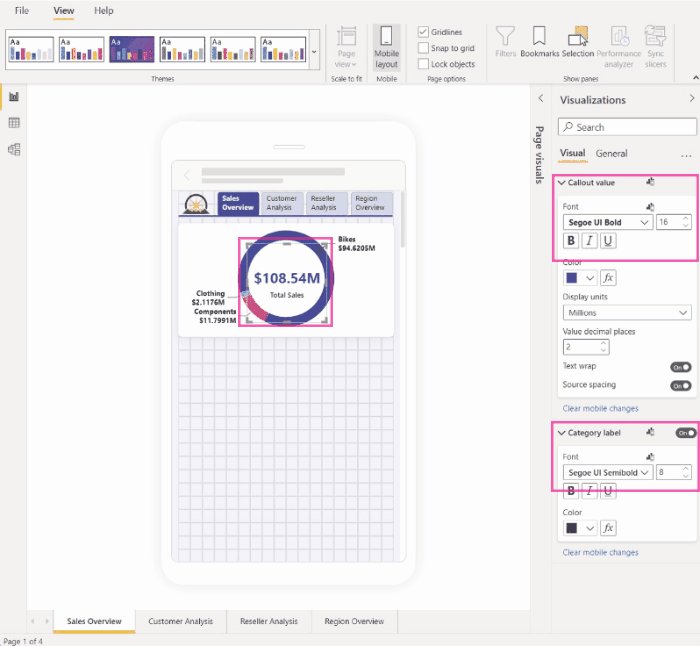
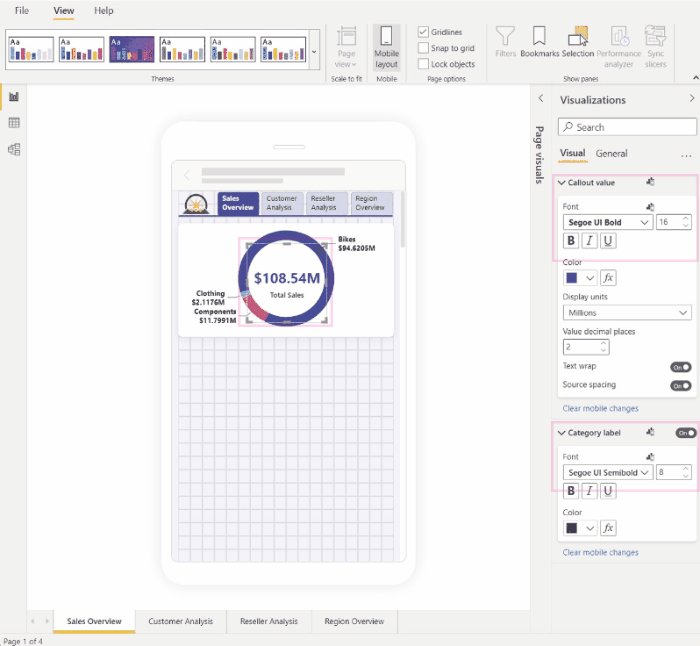
Alterar o tamanho da fonte de um visual para melhor se adequar a outros visuais
Os tamanhos de fonte usados no layout da área de trabalho geralmente são muito grandes para o layout móvel, ocupando muito espaço e resultando em texto difícil de ler. Portanto, uma das coisas mais comuns que você precisa fazer ao criar um layout móvel é alterar os tamanhos da fonte. Na imagem abaixo, você pode ver como alterar o tamanho da fonte no visual do cartão faz com que o texto se ajuste melhor ao outro visual. Observe como alterar a unidade de exibição de milhares para milhões também ajuda a dimensionar melhor o visual para o layout móvel.

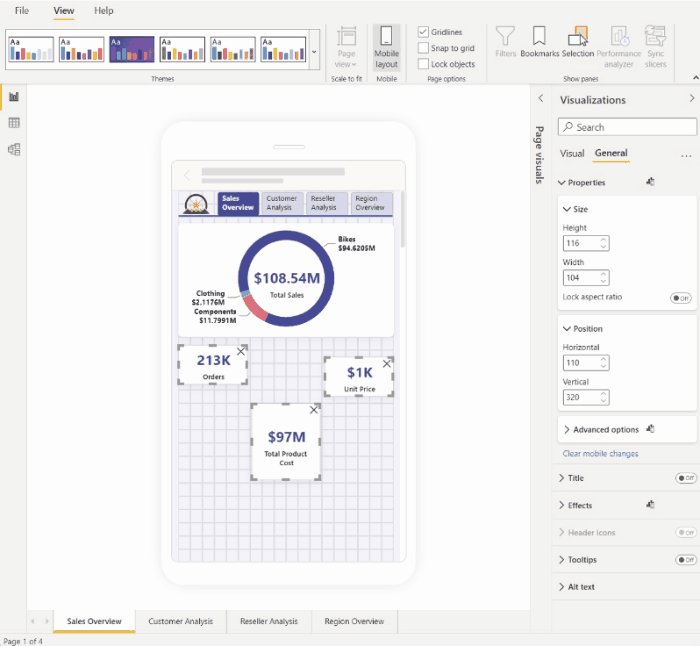
Usando propriedades para determinar com precisão o tamanho e a posição dos elementos visuais
Embora a tela de layout móvel já tenha uma grade refinada e guias inteligentes para ajudá-lo a dimensionar e alinhar visuais, há casos em que você precisa controlar o tamanho exato e a posição do visual. Você pode fazer isso usando a posição e a configuração de tamanho.
Observação
As configurações de tamanho e posição nunca são herdadas do layout da área de trabalho. Portanto, quando você faz alterações nas configurações de tamanho e posição, nenhum indicador de alteração será exibido.
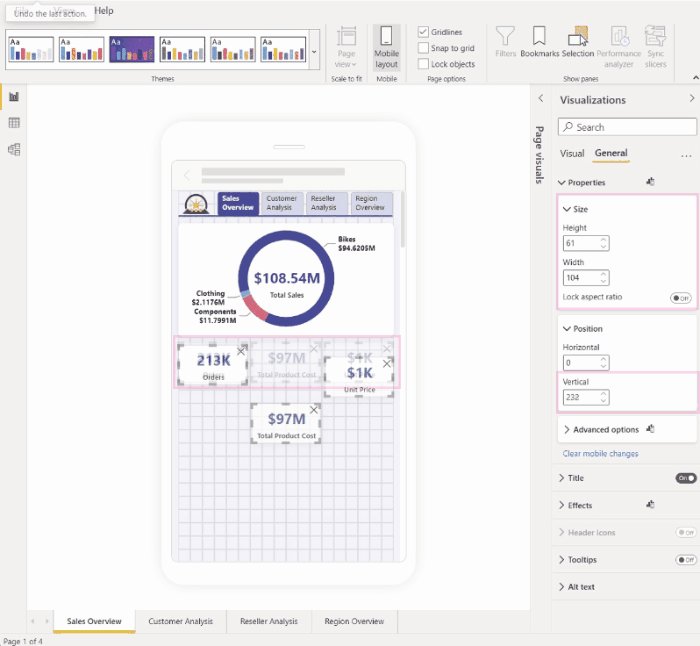
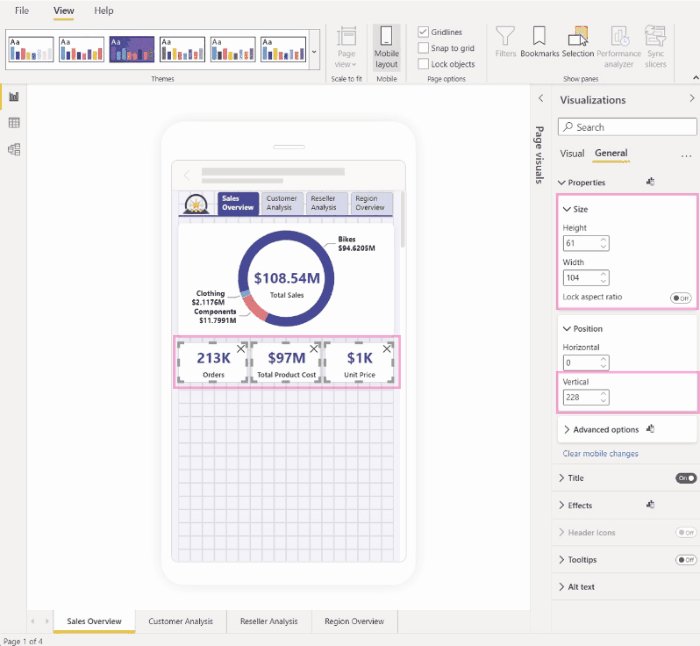
As imagens abaixo mostram como as configurações de tamanho e posição podem ser usadas para dimensionar e alinhar visuais. Observe como a seleção múltipla dos visuais possibilita aplicar as alterações a vários visuais ao mesmo tempo.

Usando configurações de formato para otimizar um visual para economizar espaço valioso na tela
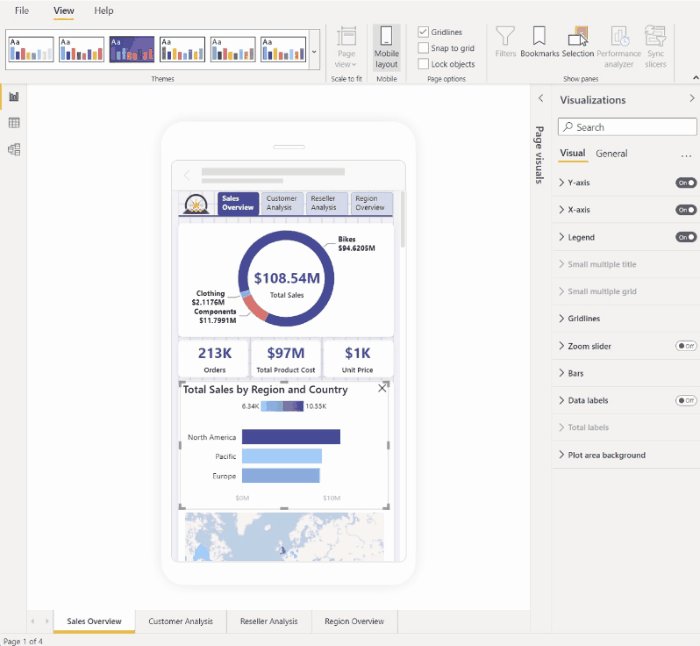
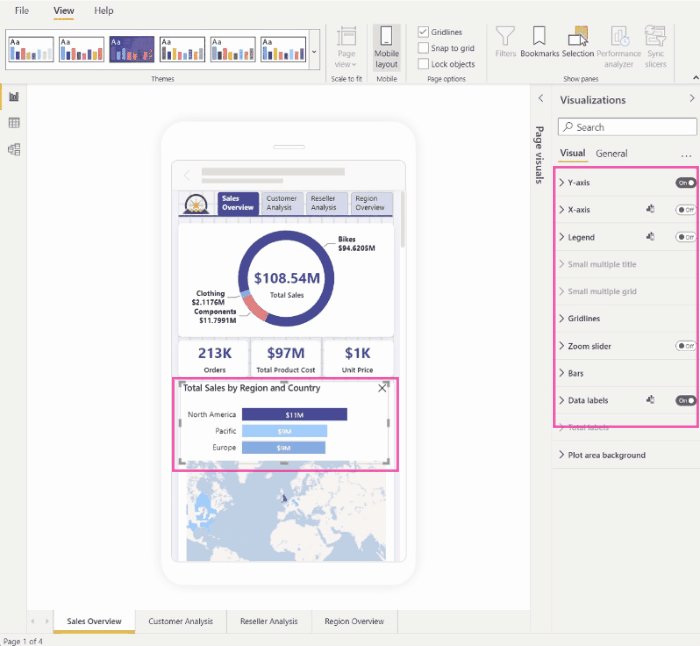
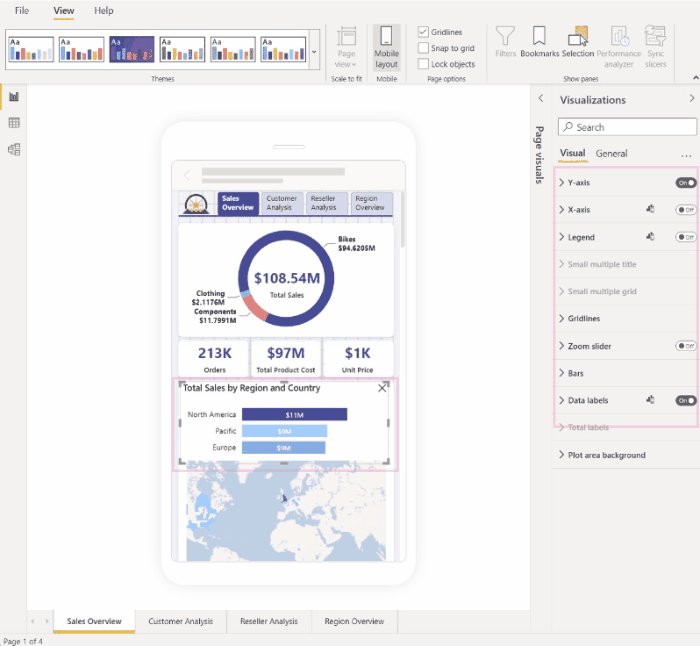
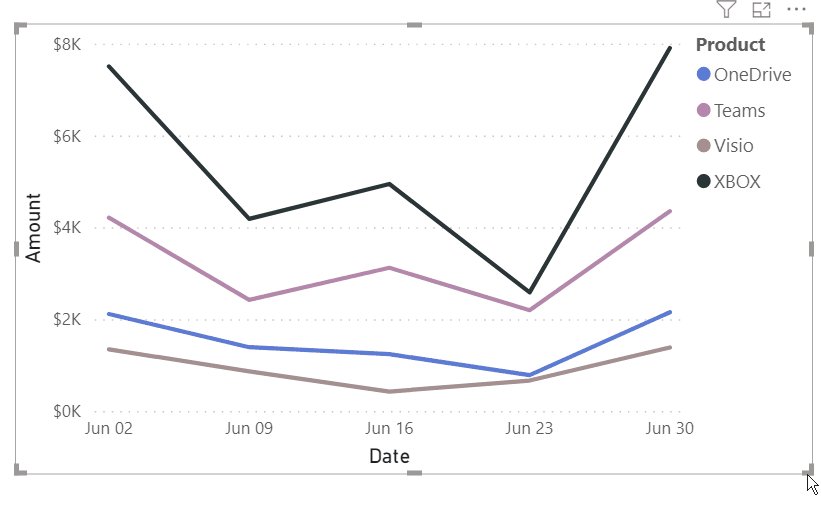
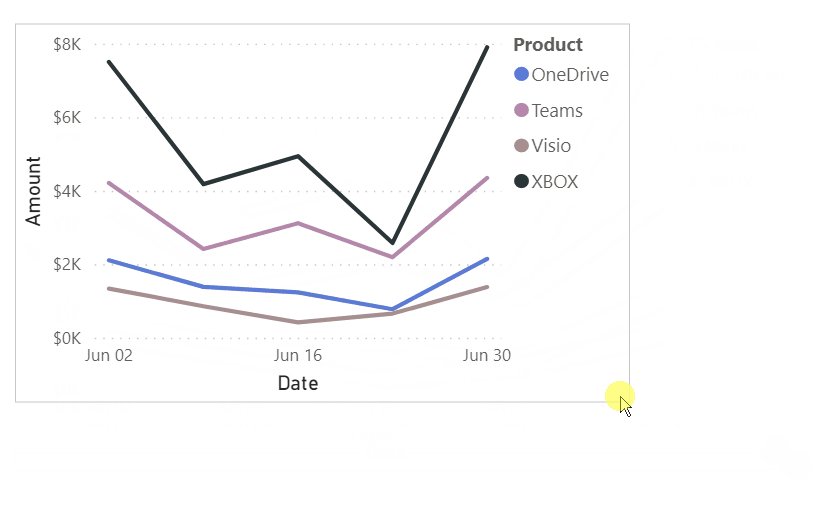
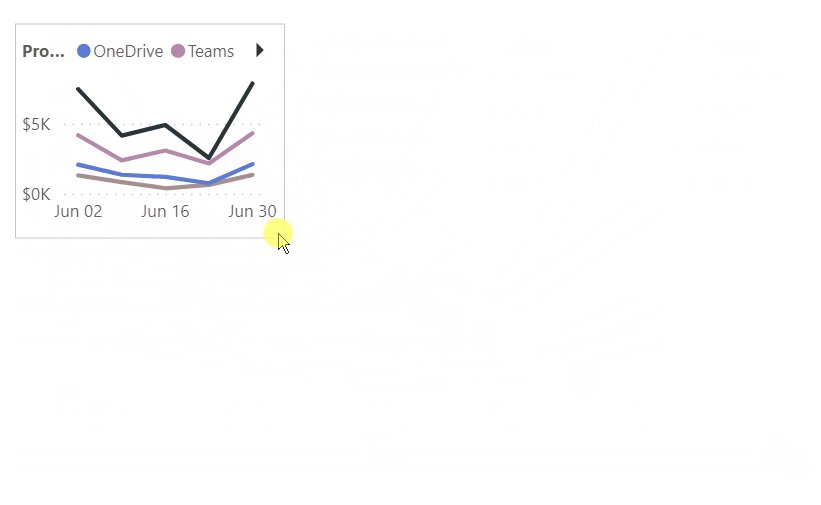
Às vezes, você pode usar as configurações de um visual para torná-lo mais compacto e economizar espaço. No exemplo a seguir, vemos um visual de gráfico de barras. Para reduzir o tamanho que o visual ocupa na tela, a legenda e o eixo X são desativados. No entanto, a remoção da legenda e do eixo X deixa as barras confusas, pois não há valores para acompanhá-las. Para corrigir isso, os rótulos de dados são ativados e centralizados nas barras. Economizar espaço dessa maneira possibilita ver mais visuais de uma vez, sem precisar rolar.
Dica: a maioria dos gráficos tem a configuração responsiva ativada por padrão. Se você não quiser que os elementos em seu gráfico sejam afetados pelo tamanho do visual, desative a configuração responsiva nas configurações do visual (Opções > avançadas de propriedades > gerais > responsivas)

Opções de formatação alternativas para visuais e segmentações
Visuais
Por padrão, muitos visuais, particularmente visuais do tipo gráfico, são responsivos. Isso significa que eles mudam dinamicamente para exibir a quantidade máxima de dados e insights, independentemente do tamanho da tela.
À medida que um visual muda de tamanho, o Power BI dá prioridade aos dados. Por exemplo, é possível remover automaticamente o preenchimento e mover a legenda para a parte superior do visual, de modo que o visual continue informativo, mesmo quando fica menor.

A capacidade de resposta pode interferir na formatação usando as configurações de visual. Para desativar a capacidade de resposta, selecione o visual na tela e, em seguida, no painel de visualizações, vá para opções de Propriedades > Gerais > Avançadas.
Segmentações
As Segmentações de Dados oferecem filtragem de dados de relatório na tela. Ao projetar segmentações no modo padrão de criação de relatórios, você pode modificar algumas configurações de segmentação para torná-las mais fáceis de usar em relatórios otimizados para dispositivos móveis.
- Você pode decidir se deseja permitir que os leitores de relatório selecionem apenas um item ou vários itens.
- Você pode fazer o segmentador vertical, horizontal ou responsivo (segmentadores responsivos devem ser horizontais).
Se você fizer a segmentação responsiva, à medida que altera seu tamanho e sua forma, ela mostrará mais ou menos opções. Pode ser alto, curto, largo ou estreito. Se você torná-lo pequeno o suficiente, ele se tornará apenas um ícone de filtro na página do relatório.

Leia mais sobre a criação de segmentações responsivas.
Testar o comportamento de botões, segmentações e recursos visuais
A tela de layout para dispositivos móveis é interativa, de modo que você possa testar o comportamento de botões, segmentações e outros recursos visuais enquanto projeta a exibição otimizada para dispositivos móveis. Você não precisa publicar o relatório para ver como os visuais interagem. Algumas limitações se aplicam.