Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este artigo descreve como criar um gráfico de funil usando o passo a passo do script R no visual do R. Os arquivos de origem estão disponíveis para download em cada conjunto de etapas.
Neste artigo, você aprenderá a criar:
- um script R para RStudio
- um visual do R no Power BI
- um Visual da plataforma R com base em PNG no Power BI
- um Visual da plataforma R com base em HTML no Power BI
O gráfico de funil fornece um modo fácil de consumir, interpretar e mostrar a quantidade de variação esperada. O funil é formado usando limites de confiança e exceções são mostradas como pontos fora do funil.
Neste exemplo, o gráfico de funil é usado para comparar e analisar vários dados de conjuntos.
Pré-requisitos
Obtenha uma assinatura do Microsoft Fabric. Ou, inscreva-se para uma avaliação gratuita do Microsoft Fabric.
Instale as ferramentas pbiviz.
Criar um script R com modelo semântico
Baixe um script R mínimo e a tabela de dados dele, dataset.csv.
Em seguida, edite o script para espelhar este script. Isso adiciona tratamento de erro de entrada e parâmetros de usuário para controlar a aparência do gráfico.
Criar um relatório
Em seguida, edite o script para espelhar este script. Isso carrega dataset.csv em vez de read.csv no workspace do Power BI Desktop e cria uma tabela Mortalidade por Câncer. Consulte os resultados no arquivo PBIX a seguir.
Observação
O dataset é um nome embutido em código para o data.frame de entrada de qualquer visual do R.
Criar um visual da plataforma R e um pacote no código R
Execute o comando a seguir para criar um visual da plataforma R:
pbiviz new funnel-visual -t rvisual cd funnel-visual npm install pbiviz packageEsse comando cria a pasta funnel-visual com o visual de modelo inicial (
-tpara o modelo). O PBIVIZ pode ser encontrado na pasta dist e o código R dentro do arquivo script.r. Tente importá-lo para o Power BI e veja o que acontece.Edite o arquivo script.r e substitua o conteúdo pelo script anterior.
Edite capabilities.json e substitua a cadeia de caracteres
Valuespordataset. Isso substitui o nome de "Role" no modelo para que ele fique igual ao código R.
(opcional) Edite dependencies.json e adicione uma seção para cada pacote do R exigido pelo script R. Isso informa o Power BI que ele deve importar automaticamente esses pacotes quando o visual for carregado pela primeira vez.

Recrie o pacote do visual usando o comando
pbiviz packagee tente importá-lo para o Power BI.
Observação
Consulte o PBIX e o código-fonte para download.
Faça melhorias visuais baseadas em R
O visual ainda não é amigável porque o usuário precisa saber a ordem das colunas na tabela de entrada.
Divida o campo de entrada
datasetem três campos (funções):Population,NumbereTooltips
Edite capabilities.json e substitua a função
datasetpelas três novas funções ou baixe capabilities.json.Você precisará atualizar as seções:
dataRolesedataViewMappings, que definem os nomes, os tipos, as dicas de ferramentas e as colunas máximas para cada campo de entrada.
Para obter mais informações, consulte funcionalidades.
Edite script.r para dar suporte a
Population,NumbereTooltipscomo dataframes de entrada em vez dedatasetou baixe script.r.
Dica
Para seguir as alterações no script R, pesquise os blocos de comentário:
#RVIZ_IN_PBI_GUIDE:BEGIN: Added to enable visual fields ... #RVIZ_IN_PBI_GUIDE:END: Added to enable visual fields #RVIZ_IN_PBI_GUIDE:BEGIN: Removed to enable visual fields ... #RVIZ_IN_PBI_GUIDE:BEGIN: Removed to enable visual fieldsRecrie o pacote do visual usando o comando
pbiviz packagee tente importá-lo para o Power BI.
Observação
Consulte o PBIX e o código-fonte para download.
Adicione parâmetros do usuário
Adicione funcionalidades para que o usuário controle cores e tamanhos de elementos visuais, incluindo parâmetros internos da interface do usuário.

Edite capabilities.json e atualize a seção
objects. Aqui, definimos nomes, dicas de ferramenta e tipos de cada parâmetro e também decidimos sobre a partição de parâmetros em grupos (três grupos, nesse caso).baixe capabilities.json. Consulte propriedades do objeto para obter mais informações

Edite src/settings.ts para espelhar este settings.ts. Esse arquivo é gravado em TypeScript.
Aqui, você localizará dois blocos do código além de:
- Declarar que a nova interface deve reter o valor da propriedade
- Definir uma propriedade de membro e valores padrão

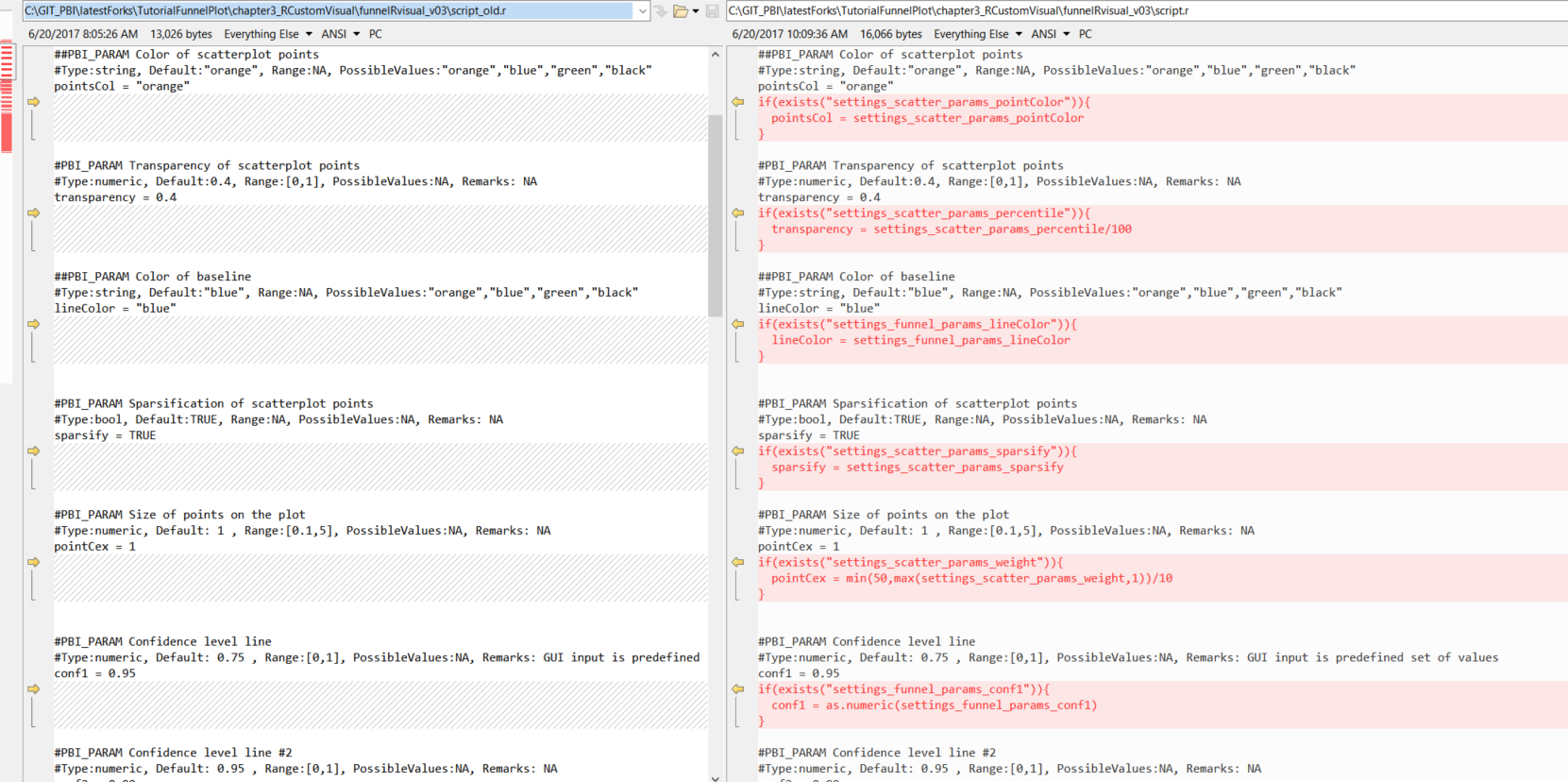
Edite script.r para espelhar este script.r. Isso dá suporte para os parâmetros na interface do usuário adicionando
if.existschamadas por parâmetro de usuário.Dica
Para seguir as alterações no script R, pesquise os comentários:
#RVIZ_IN_PBI_GUIDE:BEGIN:Added to enable user parameters ... #RVIZ_IN_PBI_GUIDE:END:Added to enable user parameters #RVIZ_IN_PBI_GUIDE:BEGIN:Removed to enable user parameters ... #RVIZ_IN_PBI_GUIDE:END:Removed to enable user parameters
Você pode optar por não expor os parâmetros à interface do usuário, como fizemos.
Recrie o pacote do visual usando o comando
pbiviz packagee tente importá-lo para o Power BI.
Observação
Consulte o PBIX e o código-fonte para download.
Dica
Aqui adicionamos parâmetros de vários tipos (booliano, numérico, de cadeia de caracteres e de cor) de uma vez. Para um caso simples, consulte este exemplo sobre como adicionar um único parâmetro.
Converter o visual para um visual com base em RHTML
Como o visual resultante é baseado em PNG, ele não é responsivo à focalização do mouse, não pode ser ampliado e assim por diante, portanto, precisamos convertê-lo em um visual baseado em HTML. Criaremos um modelo de Visual vazio baseado em HTML da plataforma R e, em seguida, copiaremos alguns scripts do projeto baseado em PNG.
Execute o comando:
pbiviz new funnel-visual-HTML -t rhtml cd funnel-visual-HTML npm install pbiviz packageAbra capabilities.json e anote a linha
"scriptOutputType":"html".Abra dependencies.json e anote os nomes dos pacotes do R listados.
Abra script.r e anote a estrutura. Você pode abri-lo e executá-lo no RStudio, uma vez que ele não usa entrada externa.
Isso cria e salva o out.html. Esse arquivo é autossuficiente (sem dependências externas) e define os gráficos dentro do widget de HTML.
Importante
Para usuários do
htmlWidgets, os utilitários do R são fornecidos na pasta r_files para ajudar a converter objetosplotlyouwidgetpara HTML autossuficiente.Esta versão do visual da plataforma R também dá suporte ao comando
source(ao contrário dos tipos de visuais anteriores), para tornar o seu código mais legível.Substitua capabilities.json pelo capabilities.json da etapa anterior ou baixe capabilities.json.
Certifique-se de manter:
"scriptOutputType": "html"Mescle a versão mais recente do script.r com o script.r do modelo ou baixe script.r.
O novo script usa o pacote
plotlypara converter o objeto ggplot em um objeto plotly e, em seguida, no pacotehtmlWidgetspara salvá-lo em um arquivo HTML.A maioria das funções do utilitário é movida para r_files/utils.r e a função
generateNiceTooltipsé adicionada para a aparência do objeto plotly.

Dica
Para seguir as alterações no script R, pesquise os comentários:
#RVIZ_IN_PBI_GUIDE:BEGIN:Added to create HTML-based ... #RVIZ_IN_PBI_GUIDE:BEGIN:Added to create HTML-based #RVIZ_IN_PBI_GUIDE:BEGIN:Removed to create HTML-based ... #RVIZ_IN_PBI_GUIDE:BEGIN:Removed to create HTML-basedMescle a versão mais recente do dependencies.json com o dependencies.json do modelo, para incluir novas dependências de pacote do R ou baixe dependencies.json.
Edite src/settings.ts da mesma forma que nas etapas anteriores.
Recrie o pacote do visual usando o comando
pbiviz packagee tente importá-lo para o Power BI.
Observação
Consulte o PBIX e o código-fonte para download.
Criar exemplos adicionais
Execute o comando a seguir para criar um projeto vazio:
pbiviz new example -t rhtml cd example npm install pbiviz packageAssuma o código desta demonstração e faça as alterações realçadas:

Substitua o script.r do seu modelo e execute o
pbiviz packagenovamente. Agora o visual está incluído no seu relatório do Power BI.
Dicas e truques
Recomendamos que os desenvolvedores editem pbiviz.json para armazenar os metadados corretos, como de versão, de email, de nome, de tipo de licença e assim por diante.
Importante
O campo guid é o identificador exclusivo de um visual. Se você criar um projeto para cada visual, o GUID também será diferente. Ele é o mesmo apenas ao usar um projeto antigo copiado para um novo visual, o que você não deve fazer.
Edite assets/icon.png para criar ícones exclusivos para o seu visual.
Para depurar o código R no RStudio usando os mesmos dados que no seu relatório do Power BI, adicione o seguinte ao início do script R (edite a variável
fileRda):#DEBUG in RStudio fileRda = "C:/Users/yourUserName/Temp/tempData.Rda" if(file.exists(dirname(fileRda))) { if(Sys.getenv("RSTUDIO")!="") load(file= fileRda) else save(list = ls(all.names = TRUE), file=fileRda) }Isso salva o ambiente de um relatório do Power BI e o carrega em RStudio.
Você não precisa desenvolver Visuais da plataforma R do zero com o código disponível no GitHub. Você pode selecionar o visual a ser usado como um modelo e copiar o código em um novo projeto.
Por exemplo, tente usar o visual personalizado spline.
Cada Visual do R aplica o operador de
uniqueà sua tabela de entrada. Para evitar que linhas idênticas sejam removidas, considere adicionar um campo de entrada extra com uma ID exclusiva e ignorá-lo no código R.Se você tiver uma conta do Power BI, use o serviço do Power BI para desenvolver um visual rapidamente em vez de recriar o pacote dele com o comando
pbiviz package.
Galeria de widgets HTML
Explore visuais na Galeria de widgets HTML para uso no seu próximo visual. Para facilitar as coisas, criamos um repositório de projeto de visuais com mais de 20 visuais de HTML interativos dos quais escolher.
Dica
Para alternar entre os widgets HTML, use Formato>Configurações>Tipo. Experimente com este arquivo PBIX.
Para usar uma amostra para o seu visual
- Baixe a pasta inteira.
- Edite script.r e dependencies.json para manter apenas um widget.
- Edite capabilities.json e settings.ts para remover o seletor de
Type. - Altere
const updateHTMLHead: boolean = true;parafalseem visual.ts. (para melhor desempenho) - Altere os metadados no pbiviz.json e, mais importante, o campo
guid. - Recrie o pacote e continue a personalizar o visual como desejado.


Observação
Nem todos os widgets neste projeto têm suporte do serviço.
Conteúdo relacionado
Para saber mais, confira os tutoriais adicionais do Power BI, Desenvolver um visual de cartão circular do Power BI e Visuais R.
Saiba como desenvolver e enviar visuais para a Office Store (galeria) ou, para obter mais exemplos, consulte a Demonstração do script R