Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este artigo aborda técnicas sobre como um desenvolvedor pode alcançar alto desempenho ao renderizar visuais personalizados.
Ninguém quer que um visual demorou muito para renderizar. Fazer com que o visual seja renderizado o mais rápido possível é fundamel ao escrever o código.
Observação
À medida que continuamos aprimorando a plataforma, novas versões da API são lançadas constantemente. Para aproveitar a plataforma e o conjunto de recursos dos visuais do Power BI ao máximo, recomendamos que você se mantenha atualizado com a versão mais recente. Para descobrir qual versão você está usando, confira o apiVersion no arquivo pbiviz.json.
Aqui estão algumas recomendações para alcançar o desempenho ideal para o visual personalizado.
Reduzir o tamanho do plug-in
Um tamanho menor de plug-in visual personalizado resulta em:
- Tempo de download mais rápido
- Instalação mais rápida sempre que o visual é executado
Esses recursos de terceiros podem ajudá-lo a diminuir o tamanho do plug-in, encontrando maneiras de remover códigos não utilizados ou realizar tree-shaking e code-splitting.
Verificar o tempo de renderização do visual
Meça o tempo de renderização do seu visual em várias situações para ver quais (se houver) partes do script precisam de otimização.
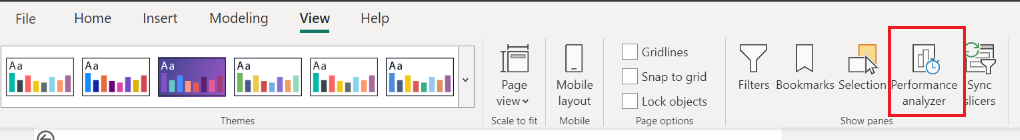
Performance Analyzer no Power BI Desktop

Use o Performance Analyzer do Power BI Desktop (Exibir>Performance Analyzer) para verificar como o visual é renderizado nos seguintes casos:
- Primeira renderização do visual
- Milhares de pontos de dados
- Um único ponto de dados/medida (para determinar a sobrecarga de renderização visual)
- Filtragem
- Divisão
- Redimensionamento (pode não funcionar no Performance Analyzer)
Se possível, compare essas medidas com as de um visual principal semelhante para ver se existem partes que podem ser otimizadas.
Usar a API de Tempo de Usuário
Use a API de Tempo do Usuário para medir o desempenho do JavaScript do seu aplicativo. Essa API também pode ajudá-lo a decidir quais partes do script precisam de otimização.
Para obter mais informações, confira Usando a API de Tempo de Usuário.
Outras maneiras de testar seu visual personalizado
Instrumentação de código – use as seguintes ferramentas de console para coletar dados sobre o desempenho do visual personalizado (observe que essas ferramentas se vinculam a ferramentas externas de terceiros):
As seguintes ferramentas de desenvolvedor web também podem ajudar a medir o desempenho do visual, mas tenha em mente que elas também criam o perfil do Power BI:
Depois de determinar quais partes do visual precisam de otimização, confira essas dicas.
Atualizar mensagens
Quando você atualiza o visual:
- Não renderize todo o visual novamente se apenas alguns elementos foram alterados. Renderize apenas os elementos necessários.
- Armazene a exibição de dados que passaram na atualização. Renderize apenas os pontos de dados que são diferentes da exibição de dados anterior. Se eles não forma alterados, não há necessidade de renderizá-los novamente.
- O redimensionamento geralmente é feito automaticamente pelo navegador e não requer uma atualização do visual.
Nós DOM do cache
Quando um nó ou uma lista de nós é recuperado do DOM, pense se é possível reutilizá-los em cálculos posteriores (às vezes, até mesmo na próxima iteração do loop). Desde que você não precise adicionar nem excluir mais nós na área relevante, o cache deles pode aprimorar a eficiência geral do aplicativo.
Para garantir que o código seja rápido e não deixe o navegador mais lento, minimize o acesso ao DOM.
Por exemplo:
Em vez de:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
Tente:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
Evitar a manipulação do DOM
Limite as manipulações do DOM o máximo possível.
Operações de inserção, como prepend(), append() e after(), são demoradas e só devem ser usadas quando necessário.
Por exemplo:
Em vez de:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
Tente:
Torne o exemplo acima mais rápido usando html() e criando a lista de antemão:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
Reconsiderar o JQuery
Limite as estruturas JS e use JS nativo sempre que possível para aumentar a largura de banda disponível e reduzir a sobrecarga de processamento. Fazer isso também pode diminuir problemas de compatibilidade com navegadores mais antigos.
Para obter mais informações, confira youmightnotneedjquery.com para obter exemplos alternativos de funções como show, hide, addClass do JQuery, entre outros.
Animação
Opções de animação
Para o uso repetido de animações, considere o uso do Canvas ou do WebGL em vez do SVG. Ao contrário do SVG, com essas opções, o desempenho é determinado pelo tamanho, em vez do conteúdo.
Leia mais sobre as diferenças em SVG versus Canvas: como escolher.
Dicas de desempenho de tela
Confira os sites de terceiros a seguir para ver dicas sobre como melhorar o desempenho de tela.
Por exemplo, saiba como evitar alterações desnecessárias no estado da tela renderizando por cor em vez de posição.
Funções de animação
Use requestAnimationFrame para atualizar as animações na tela, para que as funções de animação sejam chamadas antes que o navegador chame outro redesenho.
Loops de animação
O loop de animação redesenha os elementos inalterados?
Se sim, ele desperdiça tempo redesenhando elementos que não mudam de quadro para quadro.
Solução: atualize os quadros seletivamente.
Quando você está animando visualizações estáticas, é tentador aglomerar todo o código de desenho em uma função de atualização e chamá-lo repetidamente com os novos dados para cada iteração do loop de animação.
Em vez disso, considere usar um método de construtor visual para desenhar tudo estático. Em seguida, a função de atualização só precisa desenhar os elementos de visualização que mudam.
Dica
Loops de animação ineficientes são frequentemente encontrados em eixos e legendas.
Problemas comuns
- Cálculo de tamanho do texto: quando houver muitos pontos de dados, não perca tempo calculando o tamanho do texto de cada ponto. Calcule alguns pontos e depois estime.
- Se alguns elementos do visual não forem vistos na tela, não será necessário renderizá-los.
Conteúdo relacionado
Guia de otimização para o Power BI
Mais perguntas?Pergunte à Comunidade do Power BI.