Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
O espaço de trabalho Aplicação de Estilo permite que você edite alguns dos recursos de tema do seu site, como fontes e cores; no entanto, você pode aplicar seus próprios temas personalizados do CSS.
Para criar seu próprio tema, defina um arquivo CSS personalizado e carregue-o no seu site.
Neste tutorial, você aprenderá a:
- Carregar um arquivo CSS personalizado
- Editar CSS no Visual Studio Code para a Web
Pré-requisitos
- Uma assinatura ou uma avaliação do Power Pages. Baixe uma avaliação do Power Pages aqui.
- Um site do Power Pages criado. Crie um site do Power Pages
- Um arquivo de tema personalizado criado usando seu editor CSS favorito.
Nota
Qualquer tema personalizado que você criar deve ser compatível com o Bootstrap v3.
Adicionar CSS personalizado ao seu site
O vídeo a seguir mostra como aplicar o código personalizado CSS ao seu site.
Neste exemplo, vamos adicionar alguns arquivos CSS que nos permitirão adicionar efeitos de sombra aos botões em nosso site. Você pode usar seu próprio arquivo CSS personalizado ou usar o exemplo fornecido.
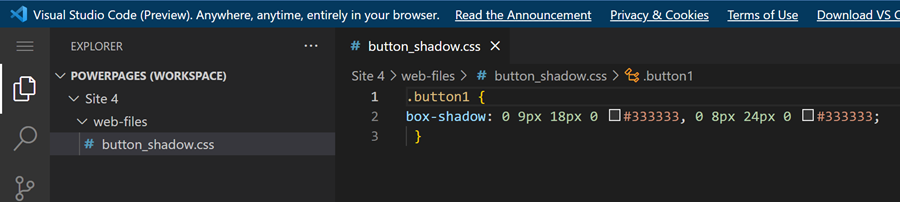
Para criar um exemplo, em seu editor CSS favorito, crie o arquivo de tema personalizado button_shadow.css e salve-o.
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Vá para Power Pages.
Selecione o site ao qual você deseja adicionar o tema personalizado e escolha Editar.
Abra o espaço de trabalho Aplicação de Estilo.
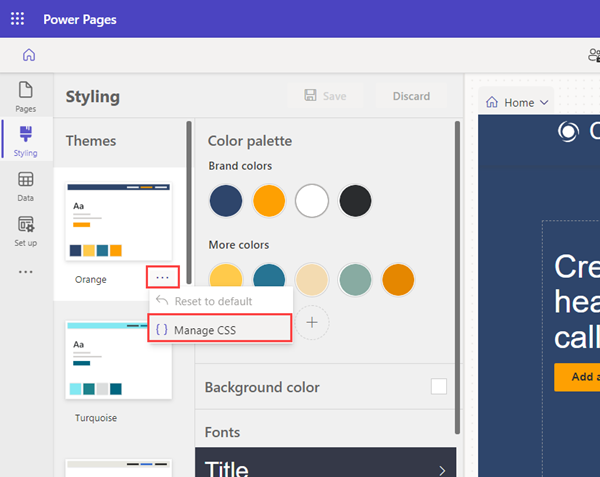
Selecione um tema e selecione as ... (reticências); em seguida, selecione Gerenciar CSS.

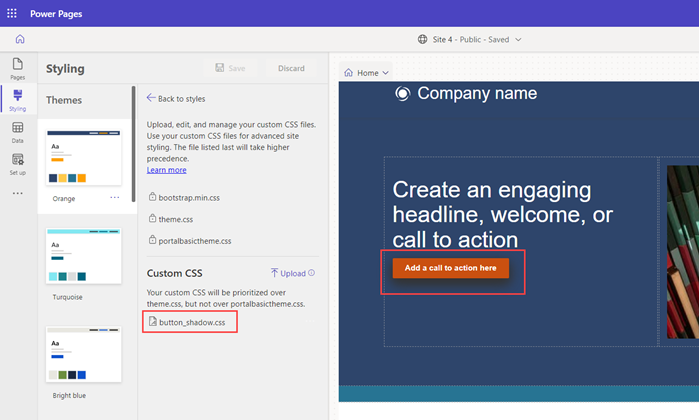
Na seção CSS Personalizado, selecione Carregar e escolha seu arquivo CSS personalizado. Você só pode enviar um arquivo CSS por vez, mas vários arquivos podem ser carregados. Se vários arquivos CSS atualizam o mesmo atributo, os atributos no arquivo CSS na parte inferior da lista serão aplicados. Você pode ajustar a ordem do seus arquivos CSS personalizados.
Você deve ver imediatamente os resultados das atualizações na tela das páginas.

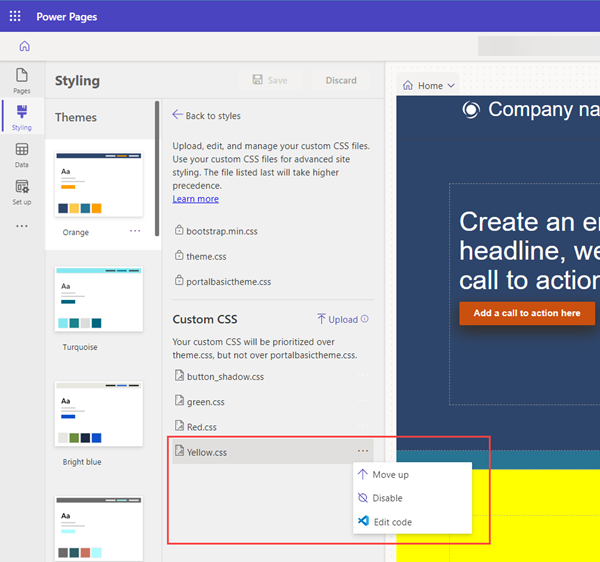
Você pode desabilitar ou mover a ordem dos seus arquivos CSS personalizados. O arquivo listado por último terá precedência sobre os outros.

Você pode editar diretamente um arquivo CSS selecionando as reticências (...) e, em seguida, selecionando Editar código. Essa etapa abrirá o editor do Visual Code para a Web. Selecione CTRL-S para salvar as alterações.

Selecione Sincronizar no estúdio de design para atualizar o CSS e exibir as alterações.
Selecione Visualizar para exibir o tema personalizado em seu site.
Nota
Para remover totalmente o tema personalizado, exclua o registro de arquivo da Web no aplicativo Gerenciamento do Portal.