Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
| Functions | Aplica-se a |
|---|---|
| Color |
|
| ColorFade ColorValue |
|
| RGBA |
|
Use valores de cores internos, defina cores personalizadas e use o canal alfa para controlar a transparência.
Observação
Os comandos pac CLI pac power-fx não dão suporte à Color enumeração.
Description
Use a Color enumeração para acessar cores definidas pelas CSS (Folhas de Estilo em Cascata) do HTML. Por exemplo, Color. Vermelho retorna vermelho puro. Uma lista dessas cores aparece no final deste artigo.
A ColorValue função retorna uma cor com base em uma cadeia de caracteres de cor CSS. A cadeia de caracteres pode estar em qualquer uma destas formas:
- CSS nome da cor:"RoxyBrown" e "OliveDrab" são exemplos. Esses nomes não incluem espaços. A lista de cores com suporte é exibida posteriormente neste artigo.
- Valor hexáxe de 6 dígitos: Por exemplo, "#ffd700" é o mesmo que "Gold". A cadeia de caracteres usa o formato "#rrggbb", onde rr é a parte vermelha em dois dígitos hexadecimal, gg é o verde e bb é o azul.
- Valor hexáxe de 8 dígitos: Por exemplo, "#ff7f5080" é o mesmo que "Coral" com um canal alfa de 50%. A cadeia de caracteres usa o formato "#rrggbbaa", em que rr, gg e bb são idênticos ao formato de 6 dígitos. O canal alfa é representado por aa: 00 significa totalmente transparente, e ff significa totalmente opaco.
A RGBA função retorna uma cor baseada em componentes vermelhos, verdes e azuis. A função também inclui um canal alfa para misturar cores de controles em camadas na frente uns dos outros. O canal alfa varia de 0% ou 0% (totalmente transparente e invisível) a 1% ou 100% (totalmente opaco e bloqueia completamente todas as camadas atrás de um controle).
A ColorFade função retorna uma versão mais brilhante ou mais escura de uma cor. A quantidade de esmaecimento varia de -1 (escurece totalmente uma cor para preto), até 0 (não afeta a cor), até 1 (clareia totalmente uma cor para branco).
Canal alfa
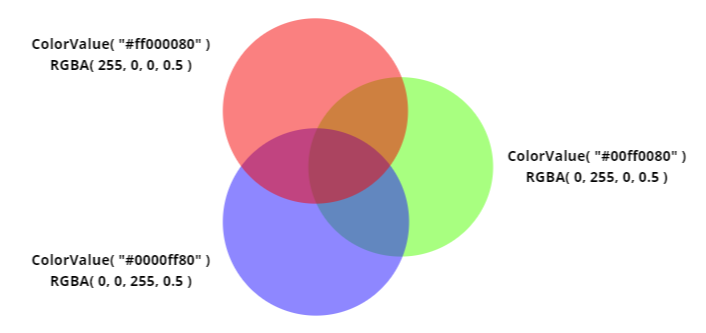
Em um aplicativo de tela, você coloca os controles em camadas na frente um do outro e define a transparência de um controle para todos os controles por trás dele. Como resultado, as cores se misturam entre as camadas. Por exemplo, este diagrama mostra como as três cores primárias se misturam com uma configuração alfa de 50%:

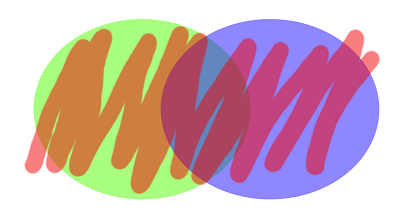
Você também pode misturar imagens em formatos de arquivo compatíveis com canais alfa. Por exemplo, você não pode mesclar arquivos .jpeg, mas pode mesclar arquivos .png. O gráfico a seguir mostra as mesmas cores vermelhas, verdes e azuis do exemplo anterior, mas a cor vermelha aparece como um rabiscos (em vez de um círculo) em um arquivo .png com um canal alfa de 50%:

Se você especificar um Color valor de enumeração ou criar uma ColorValue fórmula com um nome de cor ou um valor hexadecimal de 6 dígitos, a configuração alfa será de 100%, que é totalmente opaca.
Sintaxe
Color. ColorName
- ColorName - Obrigatório. Um nome de cor de CSS (folha de estilos em cascata). A lista de possíveis valores de enumeração está no final deste artigo.
ColorValue( CSSColor )
- CSSColor - Obrigatório. Uma definição de cor de CSS (folha de estilos em cascata). S name, OliveDralike a hex value, like #6b8e23 olikeffd420**. Os valores hexadecimais podem usar #_rrggbb__usgormat. format
ColorValue( Dinâmico )
- Dinâmico – Obrigatório. Um valor dinâmico com uma cadeia de caracteres que representa uma definição de cor CSS (Folha de Estilos em Cascata).
RGBA( Vermelho, Verde, Azul, Alfa )
- Vermelho, Verde, Azul - Obrigatório. Color valores de componente que variam de 0 (sem saturação) a 255 (saturação completa).
- Alpha - Obrigatório. Componente alfa que varia de 0 (totalmente transparente) a 1 (totalmente opaco). Você também pode usar um percentual de 0% a 100%.
ColorFade( Color, FadeAmount )
- Color -Necessário. Um valor de cor como Color. Vermelho ou a saída de ColorValue ou RGBA.
- FadeAmount - Obrigatório. Um número entre -1 e 1. -1 escurece totalmente uma cor para preto, 0 não afeta a cor e 1 clareia totalmente uma cor para branco. Você também pode usar uma porcentagem, de -100% a 100%.
Cores internas
| Color enumeração | ColorValue | RGBA | Color Amostra |
|---|---|---|---|
| Color. AliceBlue |
ColorValue( "#f0f8ff" ) ColorValue( "aliceblue" ) |
RGBA( 240, 248, 255, 1 ) |

|
| Color. AntiqueWhite |
ColorValue( "#faebd7" ) ColorValue( "AntiqueWhite" ) |
RGBA( 250, 235, 215, 1 ) |

|
| Color. Aqua |
ColorValue( "#00ffff" ) ColorValue( "AQUA" ) |
RGBA( 0, 255, 255, 1 ) |

|
| Color. Água-marinha |
ColorValue( "#7fffd4" ) ColorValue( "Aquamarine" ) |
RGBA( 127, 255, 212, 1 ) |

|
| Color. Azul |
ColorValue( "#f0ffff" ) ColorValue( "azure" ) |
RGBA( 240, 255, 255, 1 ) |

|
| Color. Bege |
ColorValue( "#f5f5dc" ) ColorValue( "Bege" ) |
RGBA( 245, 245, 220, 1 ) |

|
| Color. Bisque |
ColorValue( "#ffe4c4" ) ColorValue( "BISQUE" ) |
RGBA( 255, 228, 196, 1 ) |

|
| Color. Preto |
ColorValue( "#000000" ) ColorValue( "Black" ) |
RGBA( 0, 0, 0, 1 ) |

|
| Color. BlanchedAlmond |
ColorValue( "#ffebcd" ) ColorValue( "blanchedalmond" ) |
RGBA( 255, 235, 205, 1 ) |

|
| Color. Azul |
ColorValue( "#0000ff" ) ColorValue( "Blue" ) |
RGBA( 0, 0, 255, 1 ) |

|
| Color. BlueViolet |
ColorValue( "#8a2be2" ) ColorValue( "BLUEVIOLET" ) |
RGBA( 138, 43, 226, 1 ) |

|
| Color. Marrom |
ColorValue( "#a52a2a" ) ColorValue( "Brown" ) |
RGBA( 165, 42, 42, 1 ) |

|
| Color. Burlywood |
ColorValue( "#deb887" ) ColorValue( "burlywood" ) |
RGBA( 222, 184, 135, 1 ) |

|
| Color. CadeteBlue |
ColorValue( "#5f9ea0" ) ColorValue( "CadeteBlue" ) |
RGBA( 95, 158, 160, 1 ) |

|
| Color. Chartreuse |
ColorValue( "#7fff00" ) ColorValue( "CHARTREUSE" ) |
RGBA( 127, 255, 0, 1 ) |

|
| Color. Chocolate |
ColorValue( "#d2691e" ) ColorValue( "Chocolate" ) |
RGBA( 210, 105, 30, 1 ) |

|
| Color. Coral |
ColorValue( "#ff7f50" ) ColorValue( "coral" ) |
RGBA( 255, 127, 80, 1 ) |

|
| Color. CornflowerBlue |
ColorValue( "#6495ed" ) ColorValue( "CornflowerBlue" ) |
RGBA( 100, 149, 237, 1 ) |

|
| Color. Cornsilk |
ColorValue( "#fff8dc" ) ColorValue( "CORNSILK" ) |
RGBA( 255, 248, 220, 1 ) |

|
| Color. Carmesim |
ColorValue( "#dc143c" ) ColorValue( "Vermelho" ) |
RGBA( 220, 20, 60, 1 ) |

|
| Color. Ciano |
ColorValue( "#00ffff" ) ColorValue( "ciano" ) |
RGBA( 0, 255, 255, 1 ) |

|
| Color. DarkBlue |
ColorValue( "#00008b" ) ColorValue( "DarkBlue" ) |
RGBA( 0, 0, 139, 1 ) |

|
| Color. DarkCyan |
ColorValue( "#008b8b" ) ColorValue( "DARKCYAN" ) |
RGBA( 0, 139, 139, 1 ) |

|
| Color. DarkGoldenRod |
ColorValue( "#b8860b" ) ColorValue( "DarkGoldenRod" ) |
RGBA( 184, 134, 11, 1 ) |

|
| Color. DarkGray |
ColorValue( "#a9a9a9" ) ColorValue( "darkgray" ) |
RGBA( 169, 169, 169, 1 ) |

|
| Color. DarkGreen |
ColorValue( "#006400" ) ColorValue( "DarkGreen" ) |
RGBA( 0, 100, 0, 1 ) |

|
| Color. DarkGrey |
ColorValue( "#a9a9a9" ) ColorValue( "DARKGREY" ) |
RGBA( 169, 169, 169, 1 ) |

|
| Color. DarkKhaki |
ColorValue( "#bdb76b" ) ColorValue( "DarkKhaki" ) |
RGBA( 189, 183, 107, 1 ) |

|
| Color. DarkMagenta |
ColorValue( "#8b008b" ) ColorValue( "darkmagenta" ) |
RGBA( 139, 0, 139, 1 ) |

|
| Color. DarkOliveGreen |
ColorValue( "#556b2f" ) ColorValue( "DarkOliveGreen" ) |
RGBA( 85, 107, 47, 1 ) |

|
| Color. DarkOrange |
ColorValue( "#ff8c00" ) ColorValue( "DARKORANGE" ) |
RGBA( 255, 140, 0, 1 ) |

|
| Color. DarkOrchid |
ColorValue( "#9932cc" ) ColorValue( "DarkOrchid" ) |
RGBA( 153, 50, 204, 1 ) |

|
| Color. DarkRed |
ColorValue( "#8b0000" ) ColorValue( "darkred" ) |
RGBA( 139, 0, 0, 1 ) |

|
| Color. DarkSalmon |
ColorValue( "#e9967a" ) ColorValue( "DarkSalmon" ) |
RGBA( 233, 150, 122, 1 ) |

|
| Color. DarkSeaGreen |
ColorValue( "#8fbc8f" ) ColorValue( "DARKSEAGREEN" ) |
RGBA( 143, 188, 143, 1 ) |

|
| Color. DarkSlateBlue |
ColorValue( "#483d8b" ) ColorValue( "DarkSlateBlue" ) |
RGBA( 72, 61, 139, 1 ) |

|
| Color. DarkSlateGray |
ColorValue( "#2f4f4f" ) ColorValue( "darkslategray" ) |
RGBA( 47, 79, 79, 1 ) |

|
| Color. DarkSlateGrey |
ColorValue( "#2f4f4f" ) ColorValue( "DarkSlateGrey" ) |
RGBA( 47, 79, 79, 1 ) |

|
| Color. DarkTurquoise |
ColorValue( "#00ced1" ) ColorValue( "DARKTURQUOISE" ) |
RGBA( 0, 206, 209, 1 ) |

|
| Color. DarkViolet |
ColorValue( "#9400d3" ) ColorValue( "DarkViolet" ) |
RGBA( 148, 0, 211, 1 ) |

|
| Color. DeepPink |
ColorValue( "#ff1493" ) ColorValue( "deeppink" ) |
RGBA( 255, 20, 147, 1 ) |

|
| Color. DeepSkyBlue |
ColorValue( "#00bfff" ) ColorValue( "DeepSkyBlue" ) |
RGBA( 0, 191, 255, 1 ) |

|
| Color. DimGray |
ColorValue( "#696969" ) ColorValue( "DIMGRAY" ) |
RGBA( 105, 105, 105, 1 ) |

|
| Color. DimGrey |
ColorValue( "#696969" ) ColorValue( "DimGrey" ) |
RGBA( 105, 105, 105, 1 ) |

|
| Color. DodgerBlue |
ColorValue( "#1e90ff" ) ColorValue( "dodgerblue" ) |
RGBA( 30, 144, 255, 1 ) |

|
| Color. Firebrick |
ColorValue( "#b22222" ) ColorValue( "FireBrick" ) |
RGBA( 178, 34, 34, 1 ) |

|
| Color. FloralWhite |
ColorValue( "#fffaf0" ) ColorValue( "FLORALWHITE" ) |
RGBA( 255, 250, 240, 1 ) |

|
| Color. ForestGreen |
ColorValue( "#228b22" ) ColorValue( "ForestGreen" ) |
RGBA( 34, 139, 34, 1 ) |

|
| Color. Fuchsia |
ColorValue( "#ff00ff" ) ColorValue( "fúcsia" ) |
RGBA( 255, 0, 255, 1 ) |

|
| Color. Gainsboro |
ColorValue( "#dcdcdc" ) ColorValue( "Gainsboro" ) |
RGBA( 220, 220, 220, 1 ) |

|
| Color. GhostWhite |
ColorValue( "#f8f8ff" ) ColorValue( "GHOSTWHITE" ) |
RGBA( 248, 248, 255, 1 ) |

|
| Color. Ouro |
ColorValue( "#ffd700" ) ColorValue( "Gold" ) |
RGBA( 255, 215, 0, 1 ) |

|
| Color. Goldenrod |
ColorValue( "#daa520" ) ColorValue( "goldenrod" ) |
RGBA( 218, 165, 32, 1 ) |

|
| Color. Cinza |
ColorValue( "#808080" ) ColorValue( "Cinza" ) |
RGBA( 128, 128, 128, 1 ) |

|
| Color. Verde |
ColorValue( "#008000" ) ColorValue( "GREEN" ) |
RGBA( 0, 128, 0, 1 ) |

|
| Color. GreenYellow |
ColorValue( "#adff2f" ) ColorValue( "GreenYellow" ) |
RGBA( 173, 255, 47, 1 ) |

|
| Color. Cinza |
ColorValue( "#808080" ) ColorValue( "cinza" ) |
RGBA( 128, 128, 128, 1 ) |

|
| Color. Melada |
ColorValue( "#f0fff0" ) ColorValue( "Honeydew" ) |
RGBA( 240, 255, 240, 1 ) |

|
| Color. HotPink |
ColorValue( "#ff69b4" ) ColorValue( "HOTPINK" ) |
RGBA( 255, 105, 180, 1 ) |

|
| Color. IndianRed |
ColorValue( "#cd5c5c" ) ColorValue( "IndianRed" ) |
RGBA( 205, 92, 92, 1 ) |

|
| Color. Anil |
ColorValue( "#4b0082" ) ColorValue( "indigo" ) |
RGBA( 75, 0, 130, 1 ) |

|
| Color. Marfim |
ColorValue( "#fffff0" ) ColorValue( "Marfim" ) |
RGBA( 255, 255, 240, 1 ) |

|
| Color. Cáqui |
ColorValue( "#f0e68c" ) ColorValue( "KHAKI" ) |
RGBA( 240, 230, 140, 1 ) |

|
| Color. Lavanda |
ColorValue( "#e6e6fa" ) ColorValue( "Lavanda" ) |
RGBA( 230, 230, 250, 1 ) |

|
| Color. LavandaBlush |
ColorValue( "#fff0f5" ) ColorValue( "lavanda" ) |
RGBA( 255, 240, 245, 1 ) |

|
| Color. LawnGreen |
ColorValue( "#7cfc00" ) ColorValue( "LawnGreen" ) |
RGBA( 124, 252, 0, 1 ) |

|
| Color. LemonChiffon |
ColorValue( "#fffacd" ) ColorValue( "LEMONCHIFFON" ) |
RGBA( 255, 250, 205, 1 ) |

|
| Color. LightBlue |
ColorValue( "#add8e6" ) ColorValue( "LightBlue" ) |
RGBA( 173, 216, 230, 1 ) |

|
| Color. LightCoral |
ColorValue( "#f08080" ) ColorValue( "lightcoral" ) |
RGBA( 240, 128, 128, 1 ) |

|
| Color. LightCyan |
ColorValue( "#e0ffff" ) ColorValue( "LightCyan" ) |
RGBA( 224, 255, 255, 1 ) |

|
| Color. LightGoldenRodYellow |
ColorValue( "#fafad2" ) ColorValue( "lightgoldenrodyellow" ) |
RGBA( 250, 250, 210, 1 ) |

|
| Color. LightGray |
ColorValue( "#d3d3d3" ) ColorValue( "LightGray" ) |
RGBA( 211, 211, 211, 1 ) |

|
| Color. LightGreen |
ColorValue( "#90ee90" ) ColorValue( "lightgreen" ) |
RGBA( 144, 238, 144, 1 ) |

|
| Color. LightGrey |
ColorValue( "#d3d3d3" ) ColorValue( "LightGrey" ) |
RGBA( 211, 211, 211, 1 ) |

|
| Color. LightPink |
ColorValue( "#ffb6c1" ) ColorValue( "LIGHTPINK" ) |
RGBA( 255, 182, 193, 1 ) |

|
| Color. LightSalmon |
ColorValue( "#ffa07a" ) ColorValue( "LightSalmon" ) |
RGBA( 255, 160, 122, 1 ) |

|
| Color. LightSeaGreen |
ColorValue( "#20b2aa" ) ColorValue( "lightseagreen" ) |
RGBA( 32, 178, 170, 1 ) |

|
| Color. LightSkyBlue |
ColorValue( "#87cefa" ) ColorValue( "LightSkyBlue" ) |
RGBA( 135, 206, 250, 1 ) |

|
| Color. LightSlateGray |
ColorValue( "#778899" ) ColorValue( "LIGHTSLATEGRAY" ) |
RGBA( 119, 136, 153, 1 ) |

|
| Color. LightSlateGrey |
ColorValue( "#778899" ) ColorValue( "LightSlateGrey" ) |
RGBA( 119, 136, 153, 1 ) |

|
| Color. LightSteelBlue |
ColorValue( "#b0c4de" ) ColorValue( "lightsteelblue" ) |
RGBA( 176, 196, 222, 1 ) |

|
| Color. LightYellow |
ColorValue( "#ffffe0" ) ColorValue( "LightYellow" ) |
RGBA( 255, 255, 224, 1 ) |

|
| Color. Lima |
ColorValue( "#00ff00" ) ColorValue( "LIME" ) |
RGBA( 0, 255, 0, 1 ) |

|
| Color. LimeGreen |
ColorValue( "#32cd32" ) ColorValue( "LimeGreen" ) |
RGBA( 50, 205, 50, 1 ) |

|
| Color. Linho |
ColorValue( "#faf0e6" ) ColorValue( "linen" ) |
RGBA( 250, 240, 230, 1 ) |

|
| Color. Magenta |
ColorValue( "#ff00ff" ) ColorValue( "Magenta" ) |
RGBA( 255, 0, 255, 1 ) |

|
| Color. Marrom |
ColorValue( "#800000" ) ColorValue( "MAROON" ) |
RGBA( 128, 0, 0, 1 ) |

|
| Color. MediumAquamarine |
ColorValue( "#66cdaa" ) ColorValue( "MediumAquamarine" ) |
RGBA( 102, 205, 170, 1 ) |

|
| Color. MediumBlue |
ColorValue( "#0000cd" ) ColorValue( "mediumblue" ) |
RGBA( 0, 0, 205, 1 ) |

|
| Color. MediumOrchid |
ColorValue( "#ba55d3" ) ColorValue( "MediumOrchid" ) |
RGBA( 186, 85, 211, 1 ) |

|
| Color. MediumPurple |
ColorValue( "#9370db" ) ColorValue( "MEDIUMPURPLE" ) |
RGBA( 147, 112, 219, 1 ) |

|
| Color. MediumSeaGreen |
ColorValue( "#3cb371" ) ColorValue( "MediumSeaGreen" ) |
RGBA( 60, 179, 113, 1 ) |

|
| Color. MediumSlateBlue |
ColorValue( "#7b68ee" ) ColorValue( "mediumslateblue" ) |
RGBA( 123, 104, 238, 1 ) |

|
| Color. MediumSpringGreen |
ColorValue( "#00fa9a" ) ColorValue( "MediumSpringGreen" ) |
RGBA( 0, 250, 154, 1 ) |

|
| Color. MediumTurquoise |
ColorValue( "#48d1cc" ) ColorValue( "MEDIUMTURQUOISE" ) |
RGBA( 72, 209, 204, 1 ) |

|
| Color. MediumVioletRed |
ColorValue( "#c71585" ) ColorValue( "MediumVioletRed" ) |
RGBA( 199, 21, 133, 1 ) |

|
| Color. MidnightBlue |
ColorValue( "#191970" ) ColorValue( "midnightblue" ) |
RGBA( 25, 25, 112, 1 ) |

|
| Color. MintCream |
ColorValue( "#f5fffa" ) ColorValue( "MintCream" ) |
RGBA( 245, 255, 250, 1 ) |

|
| Color. MistyRose |
ColorValue( "#ffe4e1" ) ColorValue( "MISTYROSE" ) |
RGBA( 255, 228, 225, 1 ) |

|
| Color. Mocassim |
ColorValue( "#ffe4b5" ) ColorValue( "Moccasin" ) |
RGBA( 255, 228, 181, 1 ) |

|
| Color. NavajoWhite |
ColorValue( "#ffdead" ) ColorValue( "navajowhite" ) |
RGBA( 255, 222, 173, 1 ) |

|
| Color. Marinha |
ColorValue( "#000080" ) ColorValue( "Navy" ) |
RGBA( 0, 0, 128, 1 ) |

|
| Color. OldLace |
ColorValue( "#fdf5e6" ) ColorValue( "OLDLACE" ) |
RGBA( 253, 245, 230, 1 ) |

|
| Color. Azeitona |
ColorValue( "#808000" ) ColorValue( "Olive" ) |
RGBA( 128, 128, 0, 1 ) |

|
| Color. OliveDrab |
ColorValue( "#6b8e23" ) ColorValue( "olivedrab" ) |
RGBA( 107, 142, 35, 1 ) |

|
| Color. Laranja |
ColorValue( "#ffa500" ) ColorValue( "Orange" ) |
RGBA( 255, 165, 0, 1 ) |

|
| Color. OrangeRed |
ColorValue( "#ff4500" ) ColorValue( "ORANGERED" ) |
RGBA( 255, 69, 0, 1 ) |

|
| Color. Orquídea |
ColorValue( "#da70d6" ) ColorValue( "Orchid" ) |
RGBA( 218, 112, 214, 1 ) |

|
| Color. PaleGoldenRod |
ColorValue( "#eee8aa" ) ColorValue( "palegoldenrod" ) |
RGBA( 238, 232, 170, 1 ) |

|
| Color. PaleGreen |
ColorValue( "#98fb98" ) ColorValue( "PaleGreen" ) |
RGBA( 152, 251, 152, 1 ) |

|
| Color. PaleTurquoise |
ColorValue( "#afeeee" ) ColorValue( "PALETURQUOISE" ) |
RGBA( 175, 238, 238, 1 ) |

|
| Color. PaleVioletRed |
ColorValue( "#db7093" ) ColorValue( "PaleVioletRed" ) |
RGBA( 219, 112, 147, 1 ) |

|
| Color. PapayaWhip |
ColorValue( "#ffefd5" ) ColorValue( "papayawhip" ) |
RGBA( 255, 239, 213, 1 ) |

|
| Color. PeachPuff |
ColorValue( "#ffdab9" ) ColorValue( "PeachPuff" ) |
RGBA( 255, 218, 185, 1 ) |

|
| Color. Peru |
ColorValue( "#cd853f" ) ColorValue( "PERU" ) |
RGBA( 205, 133, 63, 1 ) |

|
| Color. Rosa |
ColorValue( "#ffc0cb" ) ColorValue( "Rosa" ) |
RGBA( 255, 192, 203, 1 ) |

|
| Color. Ameixa |
ColorValue( "#dda0dd" ) ColorValue( "plum" ) |
RGBA( 221, 160, 221, 1 ) |

|
| Color. PowderBlue |
ColorValue( "#b0e0e6" ) ColorValue( "PowderBlue" ) |
RGBA( 176, 224, 230, 1 ) |

|
| Color. Roxo |
ColorValue( "#800080" ) ColorValue( "PURPLE" ) |
RGBA( 128, 0, 128, 1 ) |

|
| Color. Vermelho |
ColorValue( "#ff0000" ) ColorValue( "Vermelho" ) |
RGBA( 255, 0, 0, 1 ) |

|
| Color. RosyBrown |
ColorValue( "#bc8f8f" ) ColorValue( "rosybrown" ) |
RGBA( 188, 143, 143, 1 ) |

|
| Color. RoyalBlue |
ColorValue( "#4169e1" ) ColorValue( "RoyalBlue" ) |
RGBA( 65, 105, 225, 1 ) |

|
| Color. SaddleBrown |
ColorValue( "#8b4513" ) ColorValue( "SADDLEBROWN" ) |
RGBA( 139, 69, 19, 1 ) |

|
| Color. Salmão |
ColorValue( "#fa8072" ) ColorValue( "Salmon" ) |
RGBA( 250, 128, 114, 1 ) |

|
| Color. SandyBrown |
ColorValue( "#f4a460" ) ColorValue( "sandybrown" ) |
RGBA( 244, 164, 96, 1 ) |

|
| Color. SeaGreen |
ColorValue( "#2e8b57" ) ColorValue( "SeaGreen" ) |
RGBA( 46, 139, 87, 1 ) |

|
| Color. Concha |
ColorValue( "#fff5ee" ) ColorValue( "SEASHELL" ) |
RGBA( 255, 245, 238, 1 ) |

|
| Color. Sienna |
ColorValue( "#a0522d" ) ColorValue( "Sienna" ) |
RGBA( 160, 82, 45, 1 ) |

|
| Color. Prata |
ColorValue( "#c0c0c0" ) ColorValue( "silver" ) |
RGBA( 192, 192, 192, 1 ) |

|
| Color. SkyBlue |
ColorValue( "#87ceeb" ) ColorValue( "SkyBlue" ) |
RGBA( 135, 206, 235, 1 ) |

|
| Color. SlateBlue |
ColorValue( "#6a5acd" ) ColorValue( "SLATEBLUE" ) |
RGBA( 106, 90, 205, 1 ) |

|
| Color. SlateGray |
ColorValue( "#708090" ) ColorValue( "SlateGray" ) |
RGBA( 112, 128, 144, 1 ) |

|
| Color. SlateGrey |
ColorValue( "#708090" ) ColorValue( "slategrey" ) |
RGBA( 112, 128, 144, 1 ) |

|
| Color. Neve |
ColorValue( "#fffafa" ) ColorValue( "Neve" ) |
RGBA( 255, 250, 250, 1 ) |

|
| Color. SpringGreen |
ColorValue( "#00ff7f" ) ColorValue( "SPRINGGREEN" ) |
RGBA( 0, 255, 127, 1 ) |

|
| Color. SteelBlue |
ColorValue( "#4682b4" ) ColorValue( "SteelBlue" ) |
RGBA( 70, 130, 180, 1 ) |

|
| Color. Bronzear |
ColorValue( "#d2b48c" ) ColorValue( "tan" ) |
RGBA( 210, 180, 140, 1 ) |

|
| Color. Azul-petróleo |
ColorValue( "#008080" ) ColorValue( "Teal" ) |
RGBA( 0, 128, 128, 1 ) |

|
| Color. Cardo |
ColorValue( "#d8bfd8" ) ColorValue( "THISTLE" ) |
RGBA( 216, 191, 216, 1 ) |

|
| Color. Tomate |
ColorValue( "#ff6347" ) ColorValue( "Tomate" ) |
RGBA( 255, 99, 71, 1 ) |

|
| Color. Transparente |
ColorValue( "#00000000" ) ColorValue( "Transparent" ) |
RGBA( 0, 0, 0, 0 ) |

|
| Color. Turquesa |
ColorValue( "#40e0d0" ) ColorValue( "turquesa" ) |
RGBA( 64, 224, 208, 1 ) |

|
| Color. Violeta |
ColorValue( "#ee82ee" ) ColorValue( "Violet" ) |
RGBA( 238, 130, 238, 1 ) |

|
| Color. Trigo |
ColorValue( "#f5deb3" ) ColorValue( "WHEAT" ) |
RGBA( 245, 222, 179, 1 ) |

|
| Color. Branco |
ColorValue( "#ffffff" ) ColorValue( "White" ) |
RGBA( 255, 255, 255, 1 ) |

|
| Color. WhiteSmoke |
ColorValue( "#f5f5f5" ) ColorValue( "whitesmoke" ) |
RGBA( 245, 245, 245, 1 ) |

|
| Color. Amarelo |
ColorValue( "#ffff00" ) ColorValue( "Amarelo" ) |
RGBA( 255, 255, 0, 1 ) |

|
| Color. YellowGreen |
ColorValue( "#9acd32" ) ColorValue( "YELLOWGREEN" ) |
RGBA( 154, 205, 50, 1 ) |

|