Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este tópico explica como você pode ver layouts usando qualificadores de recursos. Por exemplo, criar uma versão de um layout que só é usada quando o dispositivo está no modo paisagem e uma versão de layout que é apenas para o modo retrato.
Criando layouts alternativos
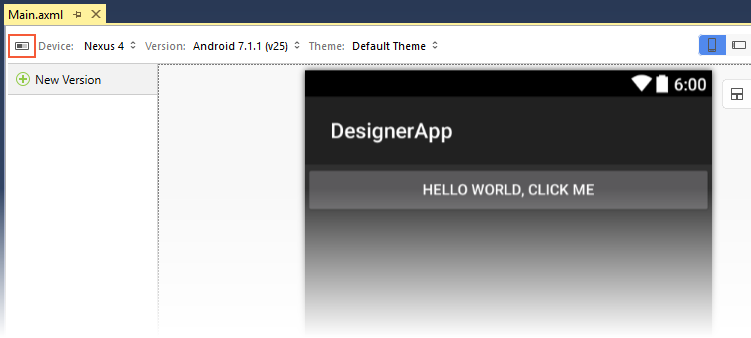
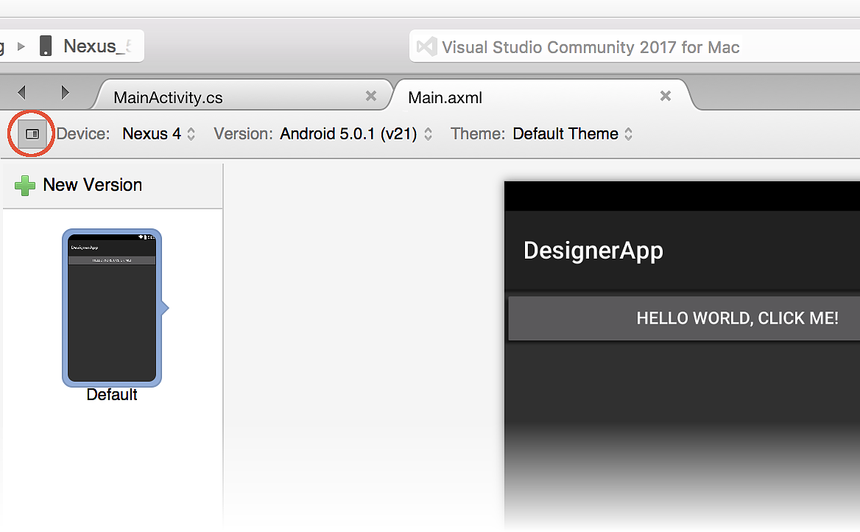
Quando você clica no ícone Modo de Exibição de Layout Alternativo (à esquerda do Dispositivo), um painel de visualização é aberto para listar os layouts alternativos disponíveis em seu projeto. Se não houver layouts alternativos, o modo de exibição Padrão será apresentado:
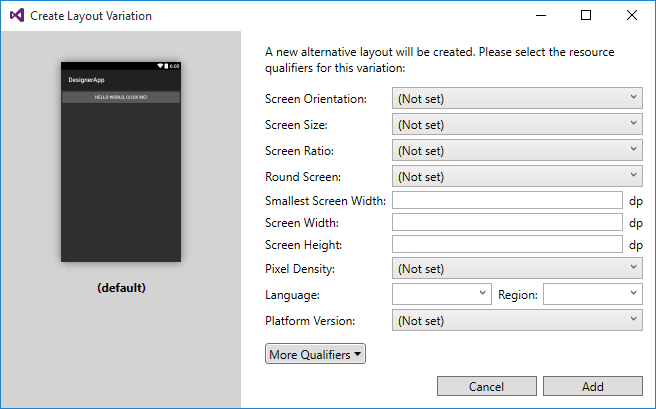
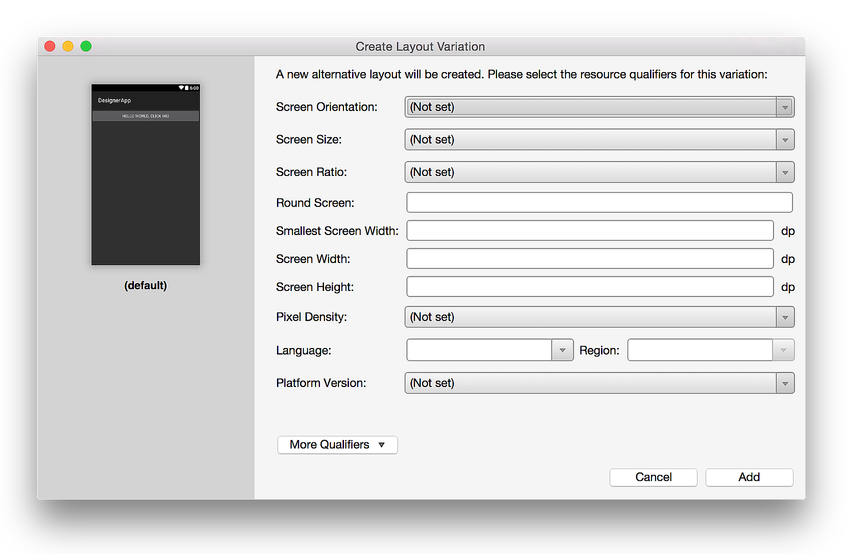
Quando você clica no sinal de adição verde ao lado de Nova Versão, a caixa de diálogo Criar Variação de Layout é aberta para que você possa selecionar os qualificadores de recursos para esta variação de layout:
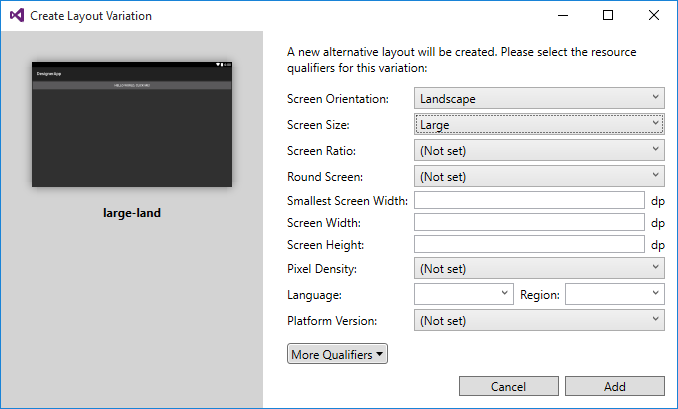
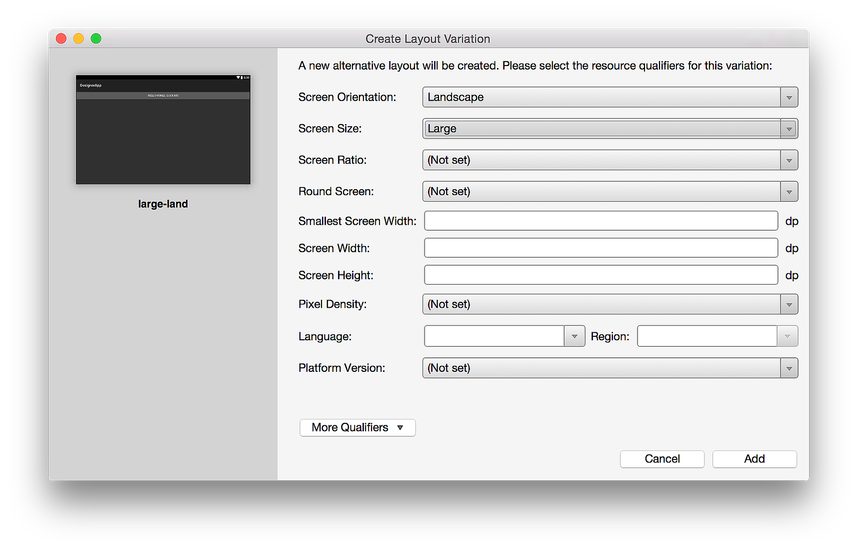
No exemplo a seguir, o qualificador de recursos para Orientação de Tela é definido como Paisagem e o Tamanho da Tela é alterado para Grande. Isso cria uma nova versão de layout chamada terra grande:
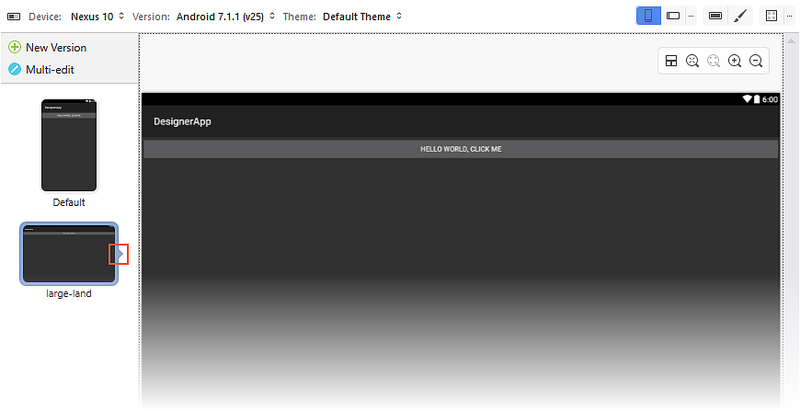
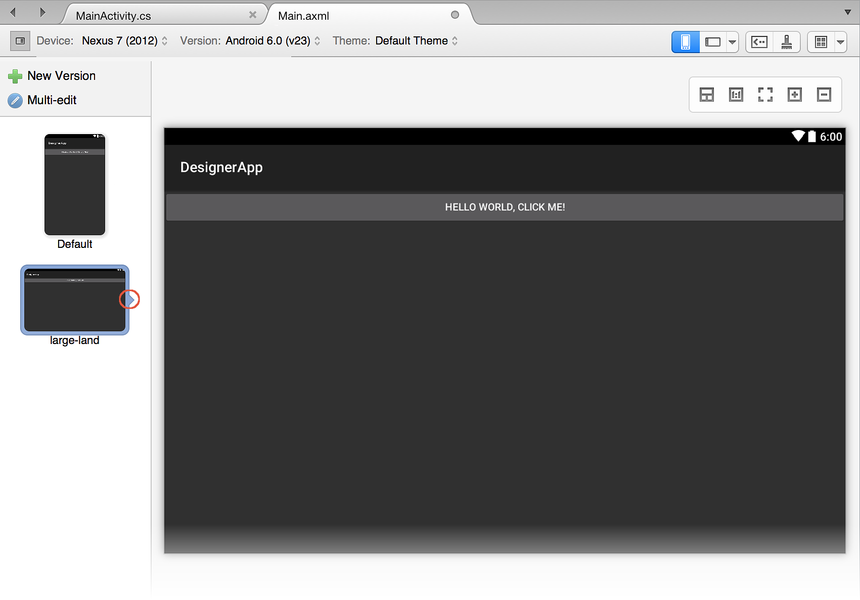
Observe que o painel de visualização à esquerda exibe os efeitos das seleções do qualificador de recursos. Clicar em Adicionar cria o layout alternativo e alterna o Designer para esse layout. O painel de visualização Modo de Exibição de Layout Alternativo indica qual layout é carregado no Designer por meio de um pequeno ponteiro direito, conforme indicado na captura de tela a seguir:
Editando layouts alternativos
Quando você cria layouts alternativos, geralmente é desejável fazer uma única alteração que se aplica a todas as versões bifurcadas de um layout. Por exemplo, talvez você queira alterar o texto do botão para amarelo em todos os layouts. Se você tiver um grande número de layouts e precisar propagar uma única alteração para todas as versões, a manutenção poderá rapidamente se tornar complicada e propensa a erros.
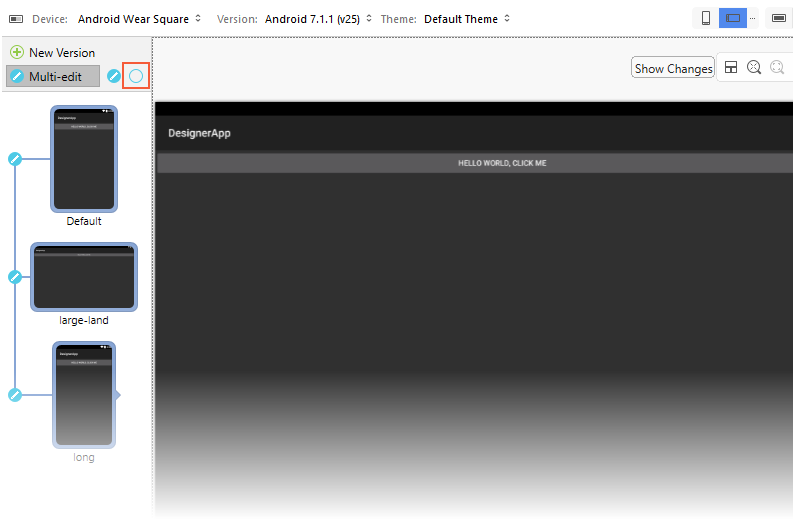
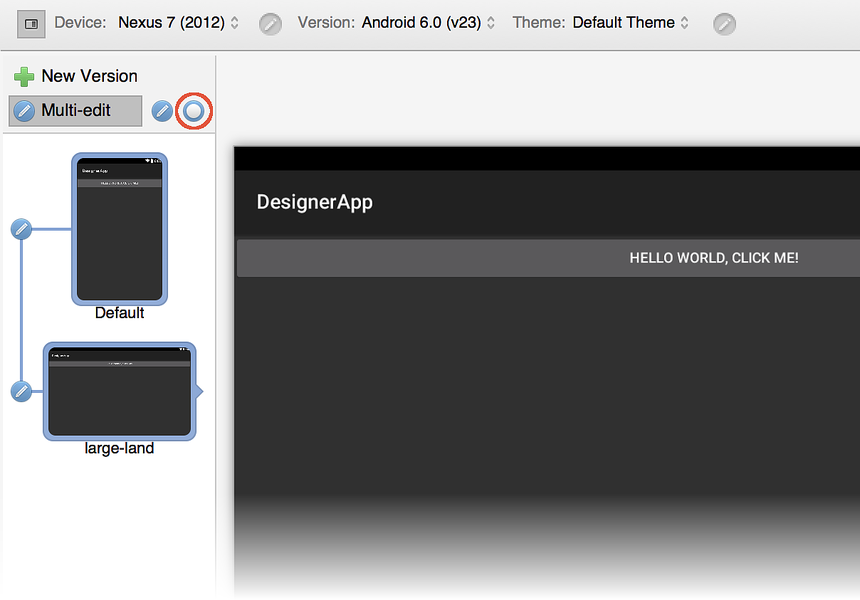
Para simplificar a manutenção de várias versões de layout, o Designer fornece um modo de edição múltipla que propaga suas alterações em um ou mais layouts. Quando mais de um layout está presente, o ícone De várias edições é exibido:
Quando você clica no ícone De várias edições , são exibidas linhas que indicam que os layouts estão vinculados (conforme mostrado abaixo); ou seja, quando você faz uma alteração em um layout, essa alteração é propagada para qualquer layout vinculado. Você pode desvincular todos os layouts clicando no ícone circulado indicado na captura de tela a seguir:
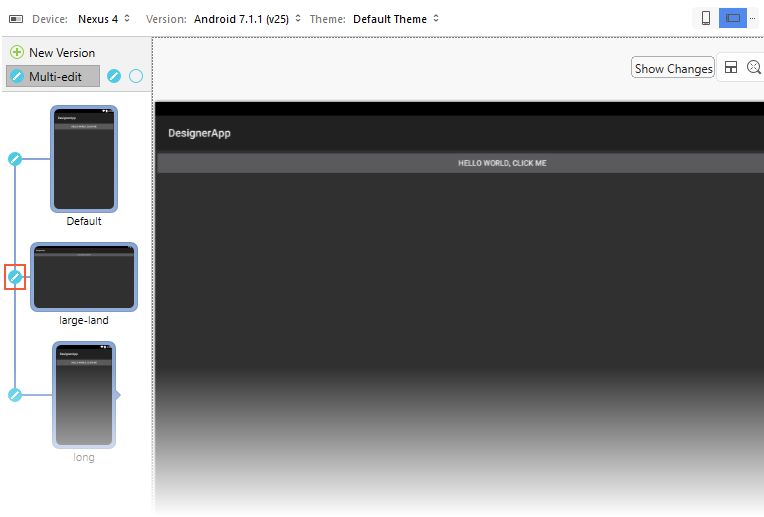
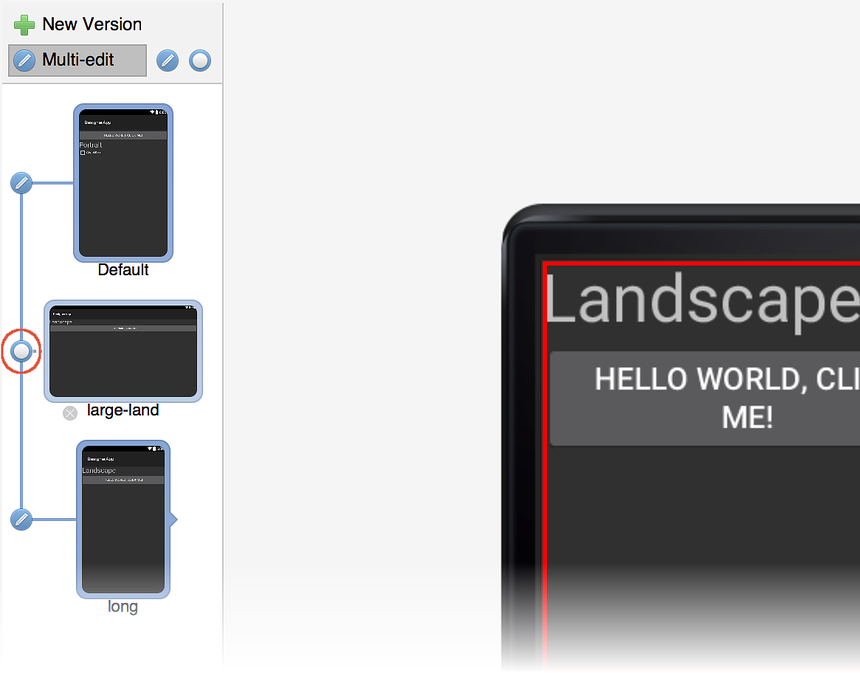
Se você tiver mais de dois layouts, poderá alternar seletivamente o botão editar à esquerda de cada visualização de layout para determinar quais layouts estão vinculados. Por exemplo, se você quiser fazer uma única alteração propagada para o primeiro e o último dos três layouts, primeiro desvinculará o layout do meio, conforme mostrado aqui:
Neste exemplo, uma alteração feita no layout Padrão ou longo será propagada para o outro layout, mas não para o layout de terra grande .
Exemplo de edição múltipla
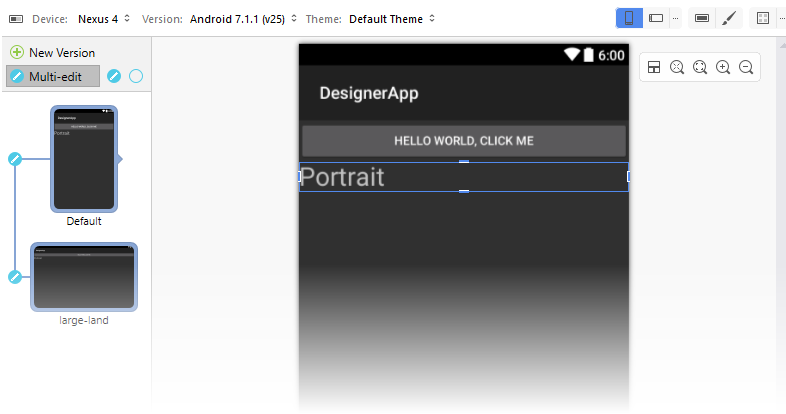
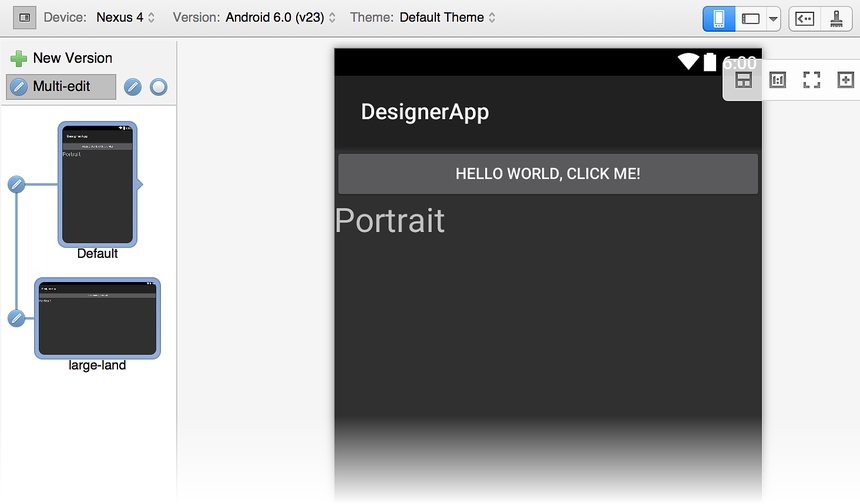
Em geral, quando você faz uma alteração em um layout, essa mesma alteração é propagada para todos os outros layouts vinculados. Por exemplo, adicionar um novo TextView widget ao layout Padrão e alterar sua cadeia de caracteres de texto para Portrait fará com que a mesma alteração seja feita em todos os layouts vinculados. Veja a aparência dele no layout Padrão :
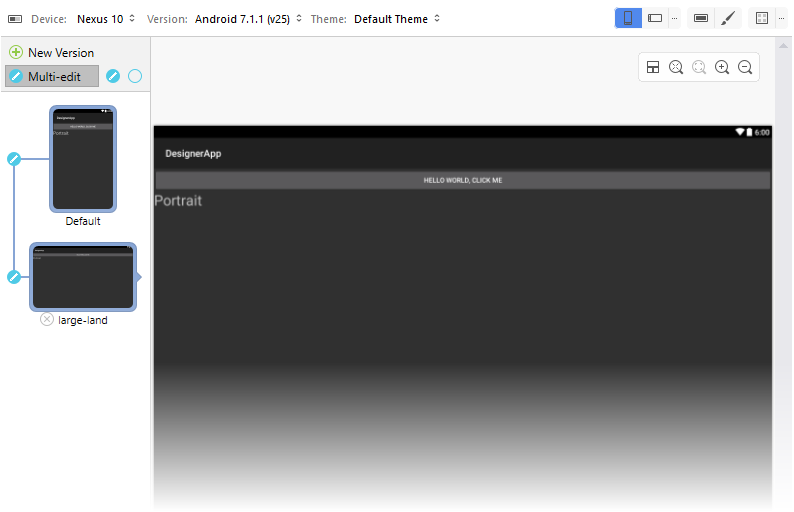
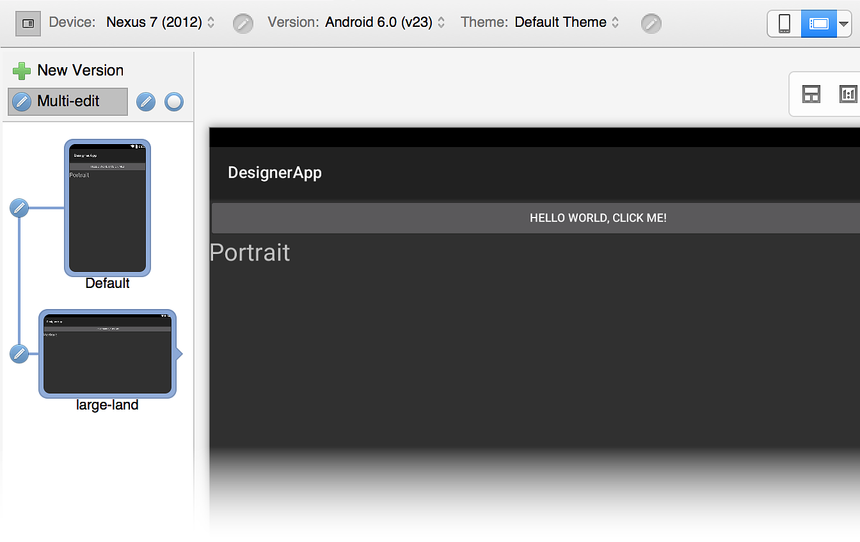
O TextView também é adicionado à exibição de layout de terra grande porque está vinculado ao layout Padrão :
Mas e se você quiser fazer uma alteração local para apenas um layout (ou seja, não deseja que a alteração seja propagada para nenhum dos outros layouts)? Para fazer isso, você deve desvincular o layout que deseja alterar antes de modificá-lo, conforme explicado a seguir.
Fazendo alterações locais
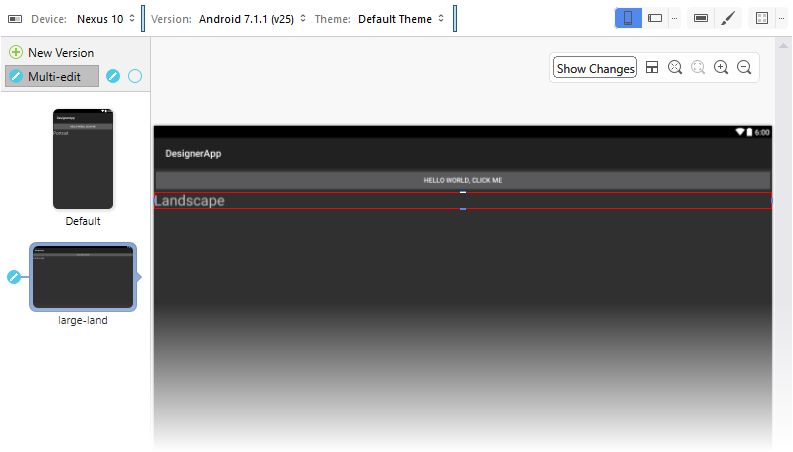
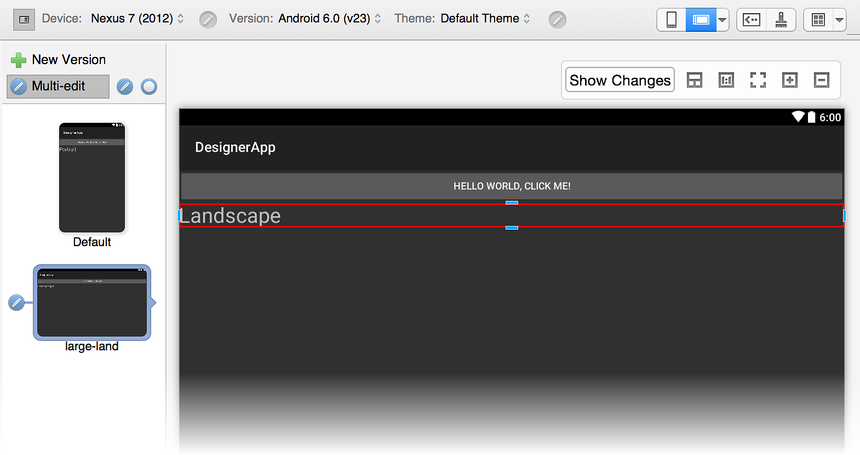
Suponha que queremos que ambos os layouts tenham o adicionado TextView, mas também queremos alterar a cadeia de caracteres de texto no layout de terra grande para Landscape em vez de Portrait. Se fizermos essa alteração para terra grande enquanto ambos os layouts estiverem vinculados, a alteração será propagada de volta para o layout Padrão . Portanto, primeiro devemos desvincular os dois layouts antes de fazermos a alteração. Quando modificamos o texto em terra grande para Landscape, o Designer marca essa alteração com um quadro vermelho para indicar que a alteração é local para o layout de terra grande e não é propagada de volta para o layout Padrão:
Quando você clica no layout Padrão para exibi-lo, a TextView cadeia de caracteres de texto ainda está definida como Portrait.
Lidar com conflitos
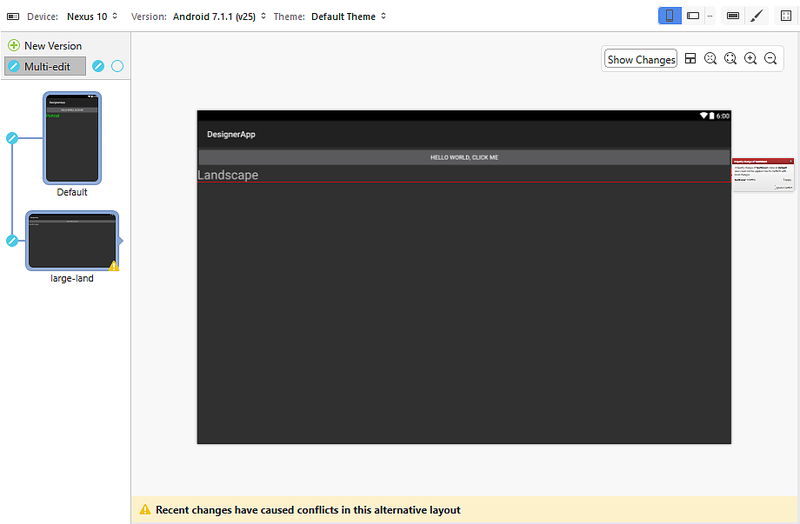
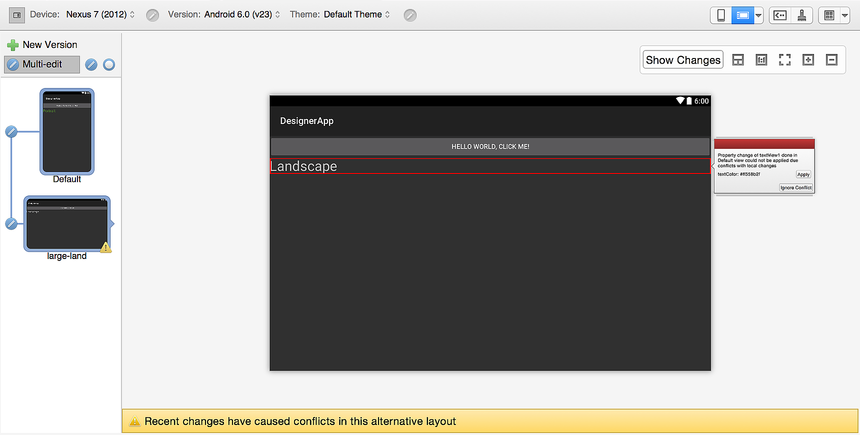
Se você decidir alterar a cor do texto no layout Padrão para verde, verá um ícone de aviso aparecer no layout vinculado. Clicar nesse layout abre o layout para revelar o conflito. O widget que causou o conflito é realçado com um quadro vermelho e a seguinte mensagem é exibida: Alterações recentes causaram conflitos nesse layout alternativo.
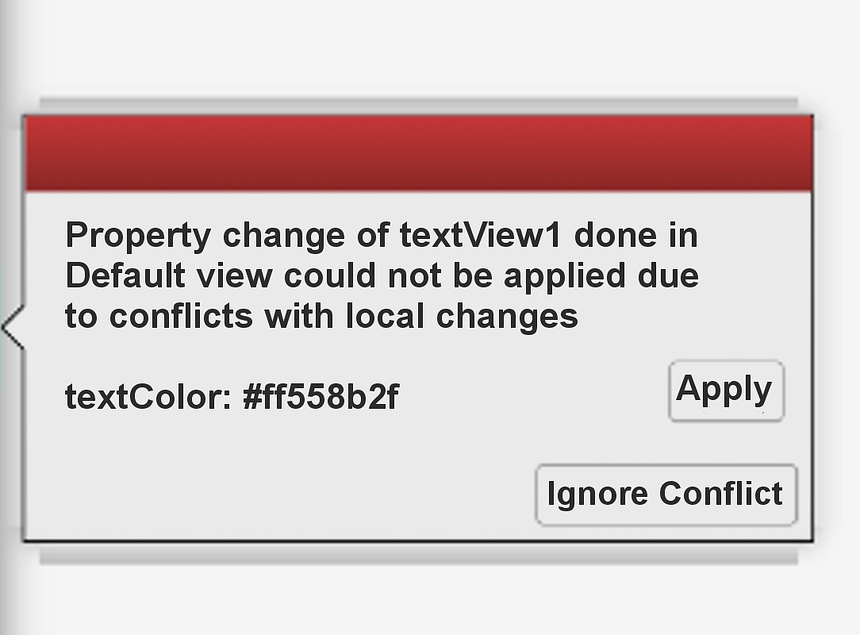
Uma caixa de conflito é exibida à direita do widget para explicar o conflito:
A caixa de conflito mostra a lista de propriedades que foram alteradas e lista seus valores. Clicar em Ignorar Conflito aplica a alteração de propriedade somente a esse widget. Clicar em Aplicar aplica a alteração de propriedade a esse widget, bem como ao widget equivalente no layout Padrão vinculado. Se todas as alterações de propriedade forem aplicadas, o conflito será descartado automaticamente.
Exibir conflitos de grupo
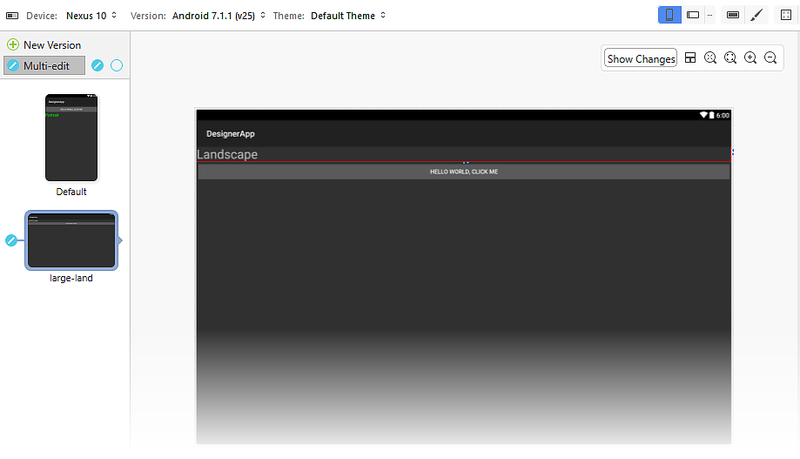
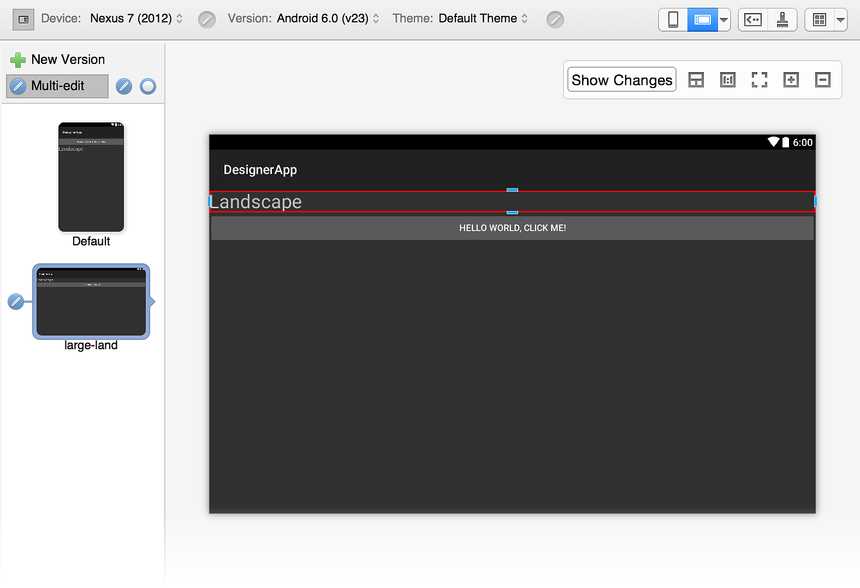
As alterações de propriedade não são a única fonte de conflitos. Conflitos podem ser detectados ao inserir ou remover widgets. Por exemplo, quando o layout de terra grande é desvinculado do layout Padrão e o TextView no layout de terra grande é arrastado e descartado acima do Button, o Designer marca o widget movido para indicar o conflito:
No entanto, não há nenhum marcador no Button. Embora a posição do Button tenha sido alterada, o Button não mostra nenhuma alteração aplicada específica à configuração de terra grande .
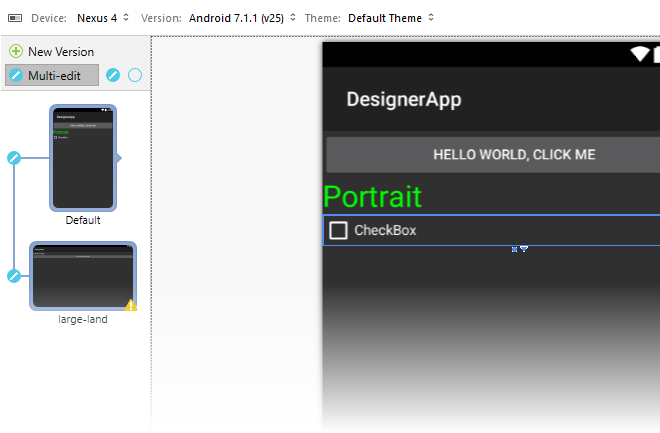
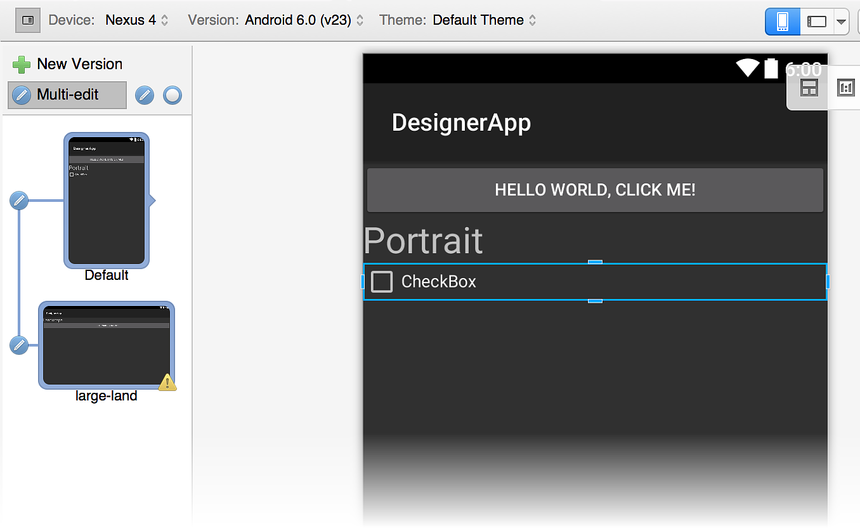
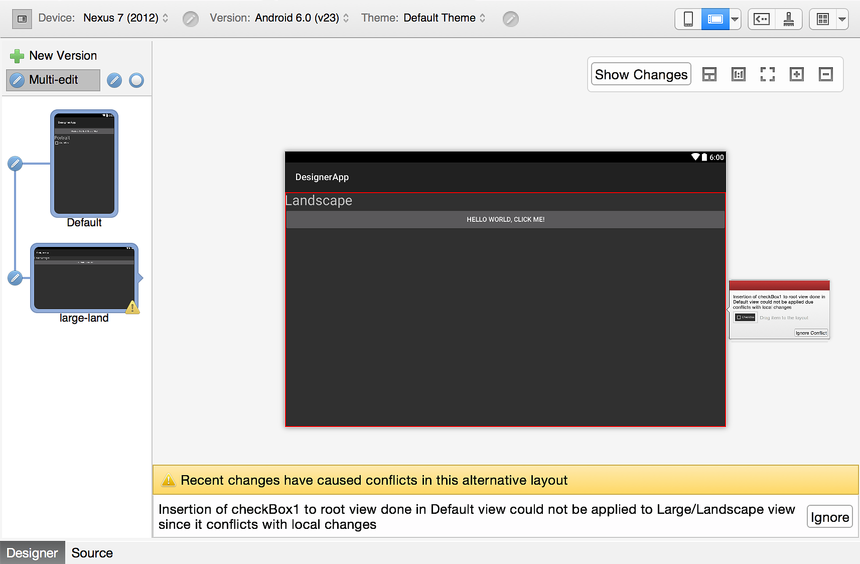
Se um CheckBox for adicionado ao layout Padrão , outro conflito será gerado e um ícone de aviso será exibido no layout de terra grande :
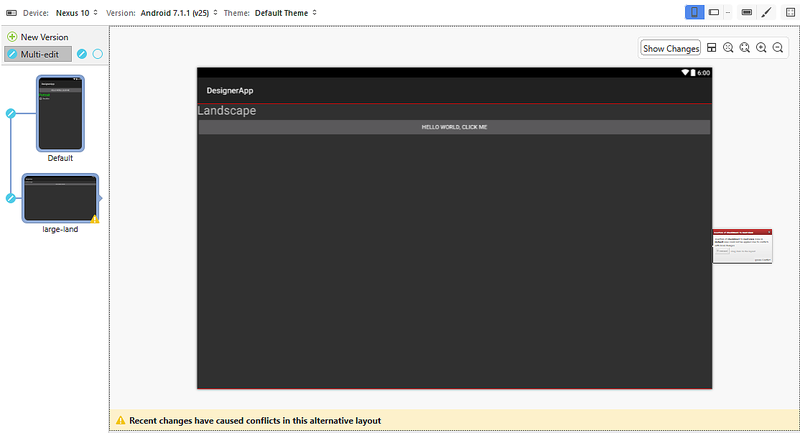
Clicar no layout de terra grande revela o conflito. A seguinte mensagem é exibida: Alterações recentes causaram conflitos neste layout alternativo:
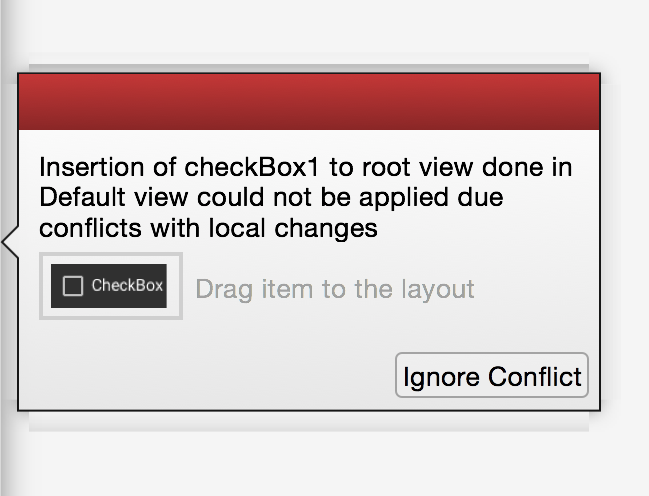
Além disso, a caixa de conflito exibe a seguinte mensagem:
Adicionar o CheckBox causa um conflito porque o layout de terra grande tem alterações no que o LinearLayout contém. No entanto, nesse caso, a caixa de conflito exibe o widget que acabou de ser inserido no layout Padrão (o CheckBox).
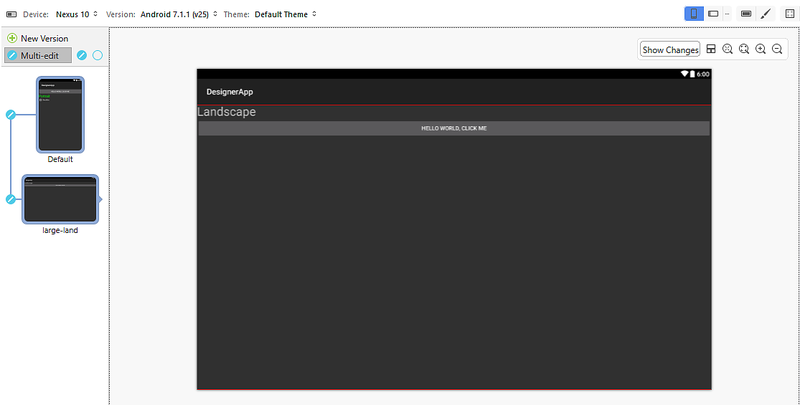
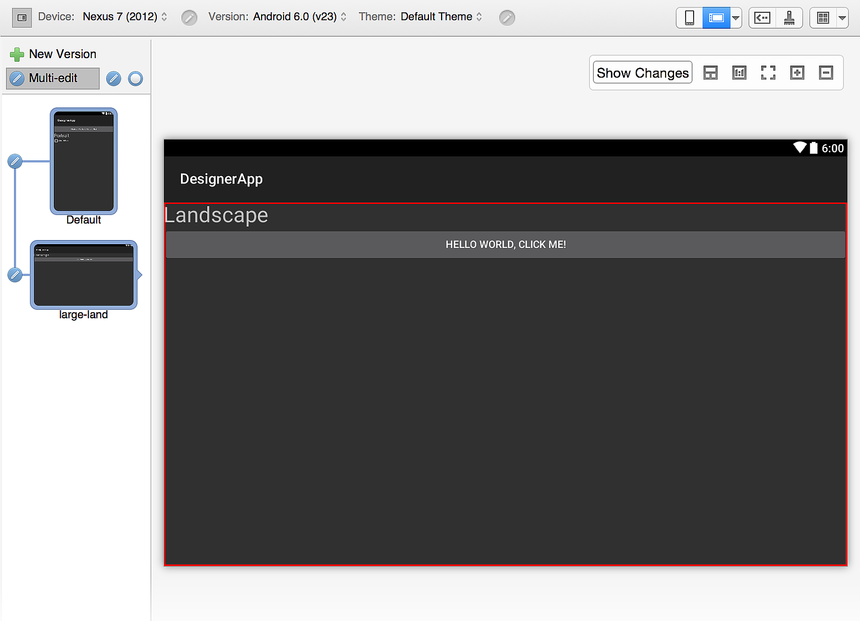
Se você clicar em Ignorar Conflito, o Designer resolverá o conflito, permitindo que o widget exibido na caixa de conflito seja arrastado e removido para o layout em que o widget está ausente (nesse caso, o layout de terra grande):
Como visto no exemplo anterior com o Button, o CheckBox não tem um marcador de alteração vermelho porque apenas o LinearLayout tem alterações que foram aplicadas no layout de terra grande .
Persistência de conflito
Os conflitos são persistidos no arquivo de layout como comentários XML, conforme mostrado aqui:
<!-- Widget Inserted Conflict | id:__root__ | @+id/checkBox1 -->
Portanto, quando um projeto é fechado e reaberto, todos os conflitos ainda estarão lá – mesmo os que foram ignorados.