Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Aviso
O Designer do iOS foi preterido no Visual Studio 2019 versão 16.8 e no Visual Studio 2019 para Mac versão 8.8 e removido no Visual Studio 2019 versão 16.9 e no Visual Studio para Mac versão 8.9. A maneira recomendada de criar interfaces de usuário do iOS é diretamente em um Mac executando o Construtor de Interfaces do Xcode. Para obter mais informações, consulte Projetando interfaces do usuário com o Xcode.
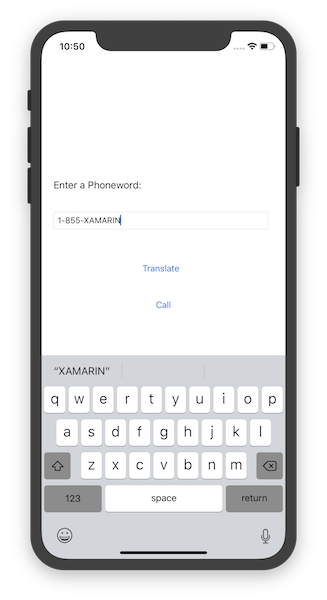
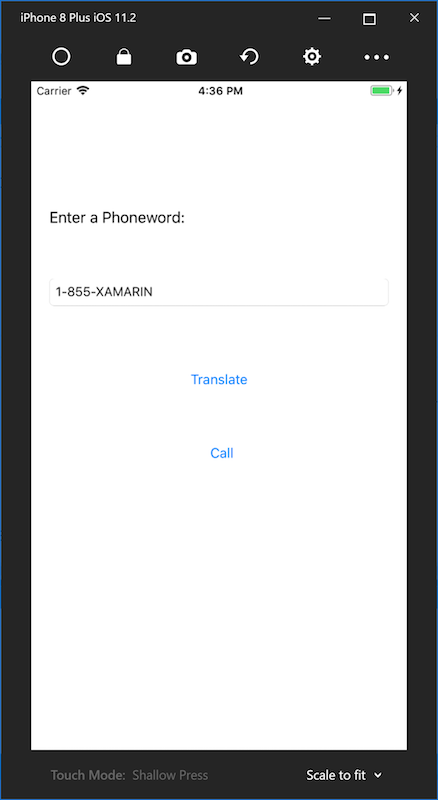
Este guia descreve como criar um aplicativo que converte um número de telefone alfanumérico inserido pelo usuário em numérico e, em seguida, chama esse número. O aplicativo final tem esta aparência:
Requisitos
O desenvolvimento do iOS com o Xamarin requer:
- Um Mac executando o macOS High Sierra (10.13) ou superior.
- A versão mais recente do SDK do iOS e do Xcode instalada da App Store.
O Xamarin.iOS funciona com a seguinte configuração:
- Versão mais recente do Visual Studio para Mac que atenda às especificações acima.
O guia de Instalação do Mac do Xamarin.iOS está disponível para instruções de instalação passo a passo
O Xamarin.iOS funciona com a seguinte configuração:
- A versão mais recente do Visual Studio 2019 ou Visual Studio 2017 Community, Professional ou Enterprise no Windows 10, emparelhada com um host de build do Mac que atenda às especificações acima.
O Guia de instalação do Xamarin.iOS no Windows está disponível para fornecer instruções de instalação passo a passo.
Antes de começar, baixe o Conjunto de ícones do Aplicativo Xamarin.
Passo a passo do Visual Studio para Mac
Este passo a passo descreve como criar um aplicativo chamado Phoneword que converte um número de telefone alfanumérico em um número de telefone numérico.
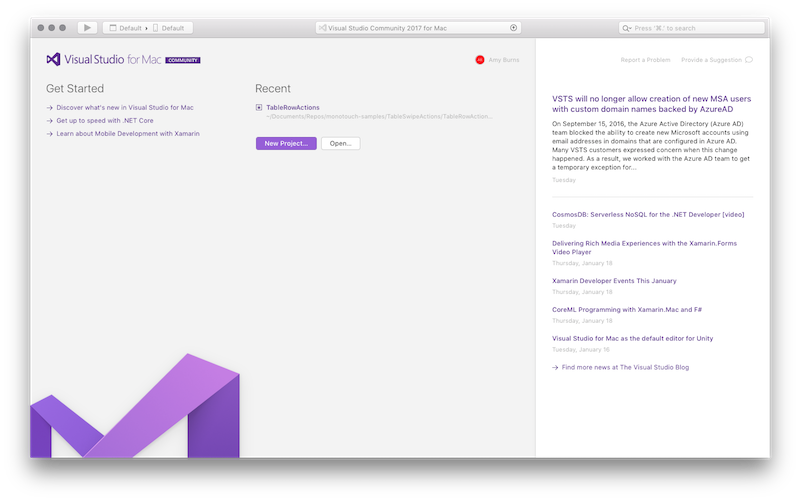
Inicie o Visual Studio para Mac na pasta Aplicativos ou no Destaque:

Na Tela de Inicialização, clique em Novo Projeto... para criar uma nova solução do Xamarin.iOS:

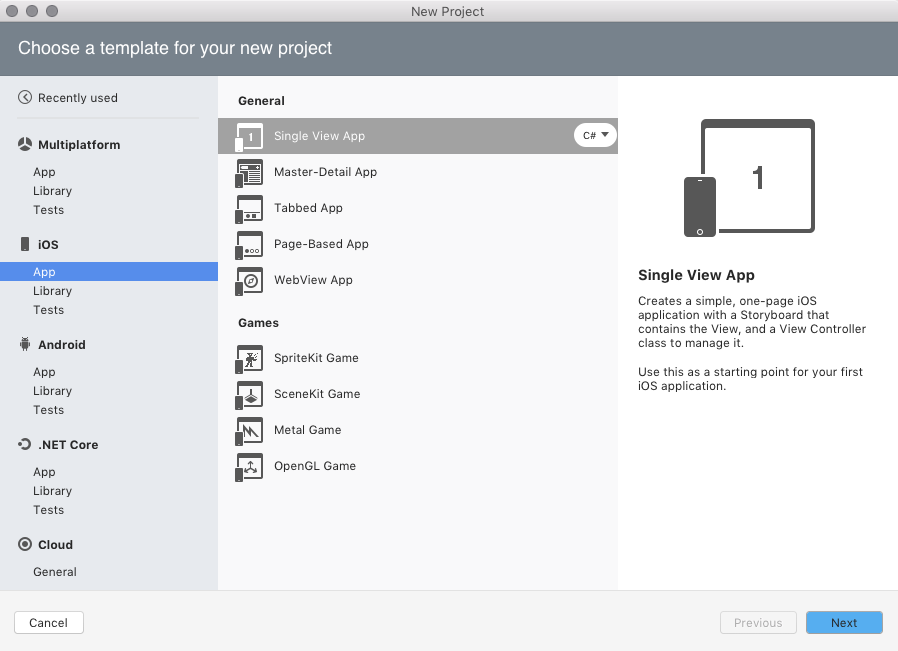
Na caixa de diálogo Nova Solução, escolha o modelo Aplicativo de Exibição Única do Aplicativo > iOS>, garantindo que C# esteja selecionado. Clique em Avançar:

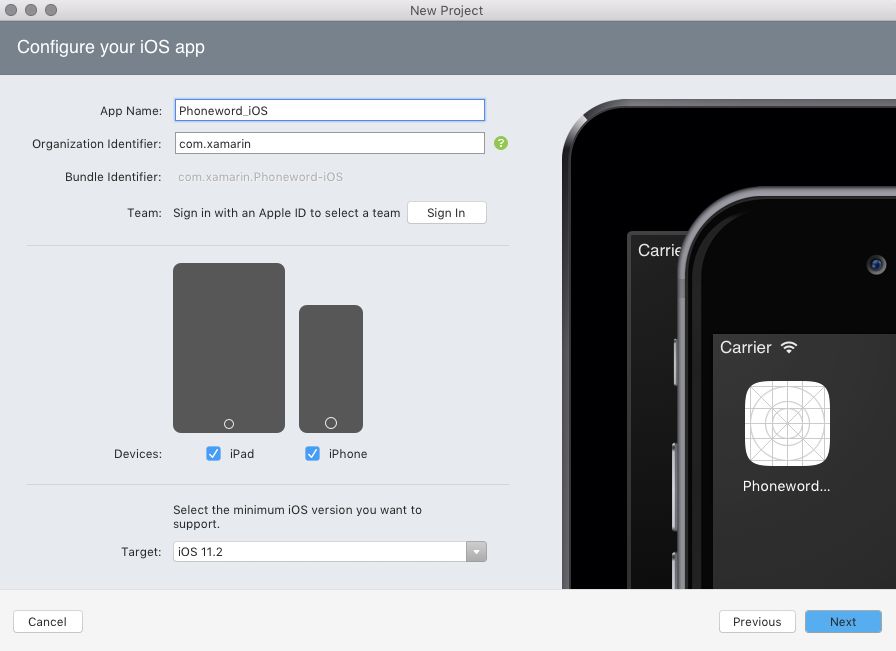
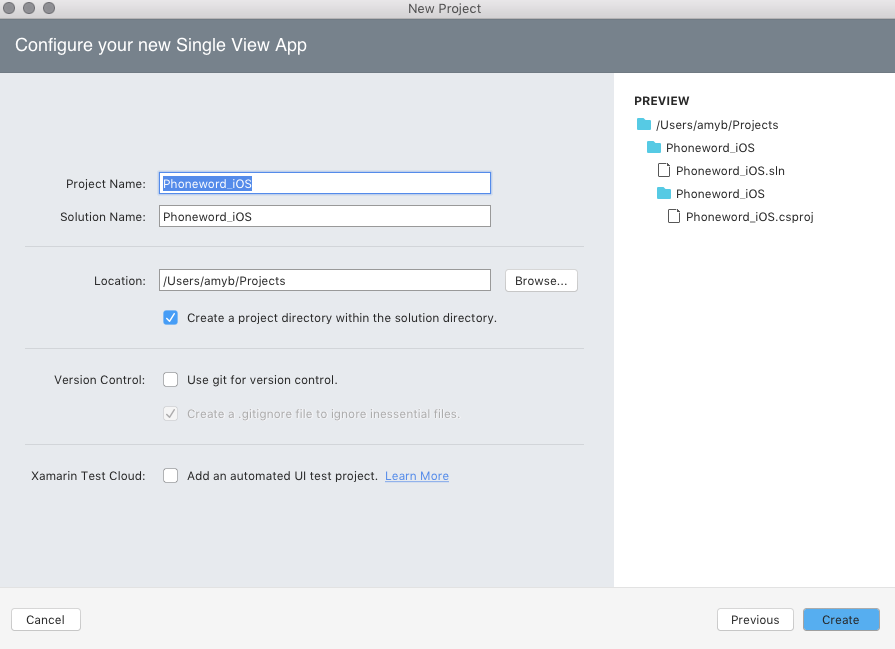
Configure o aplicativo. Dê a ele o nome
Phoneword_iOSe deixe todo o resto como padrão. Clique em Avançar:
Deixe o Projeto e o Nome da Solução como está. Escolha o local do projeto aqui ou mantenha-o como padrão:

Clique em Criar para criar a Solução.
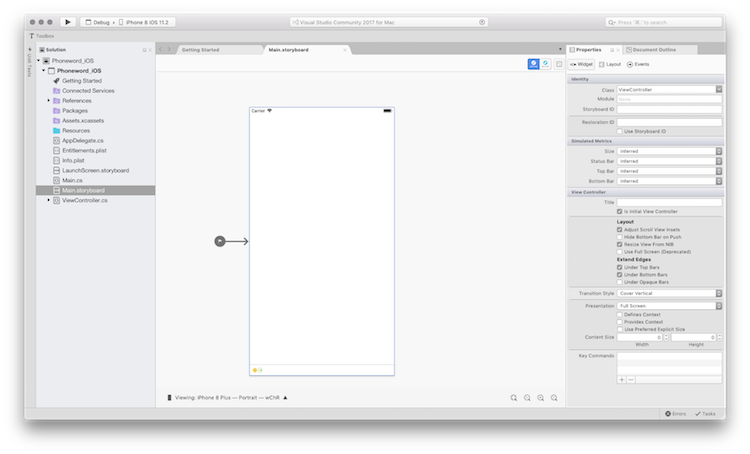
Abra o arquivo Main.storyboard clicando duas vezes no Painel de Solução. Certifique-se de abrir o arquivo usando o Visual Studio iOS Designer (clique com o botão direito do mouse no storyboard e selecione Abrir com > o Designer do iOS). Isso oferece uma maneira de criar visualmente uma interface do usuário:

Observe que as classes de tamanho estão habilitadas por padrão. Consulte o guia Storyboards Unificados para saber mais sobre elas.
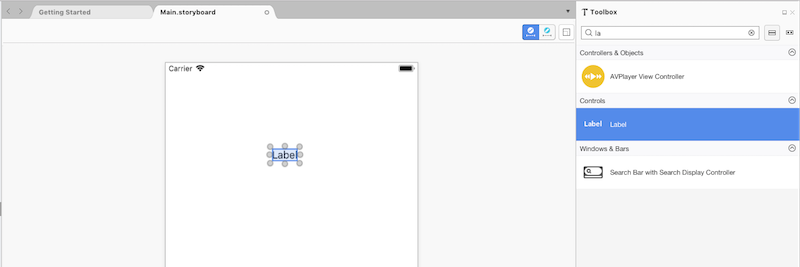
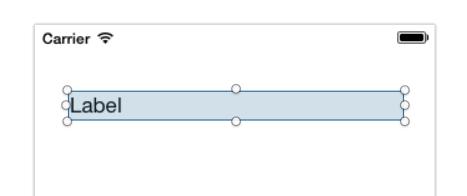
No Painel de Caixa de Ferramentas, digite "rótulo" na barra de pesquisa e arraste um Rótulo para a superfície de design (a área no centro):

Observação
Você pode abrir o Painel de Propriedades ou a Caixa de Ferramentas a qualquer momento navegando até Painéis de Visualização>.
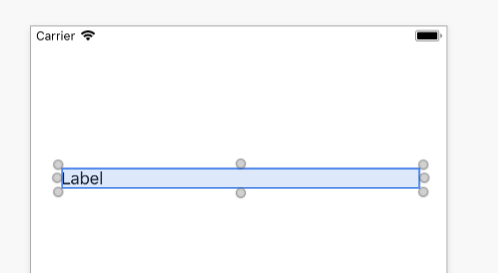
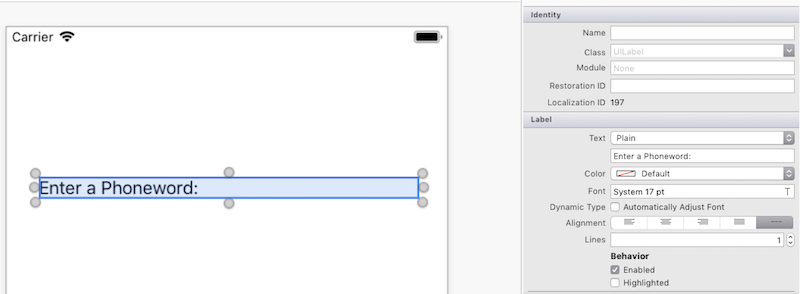
Pegue as alças dos Controles de Arraste (os círculos ao redor do controle) e torne o rótulo mais largo:

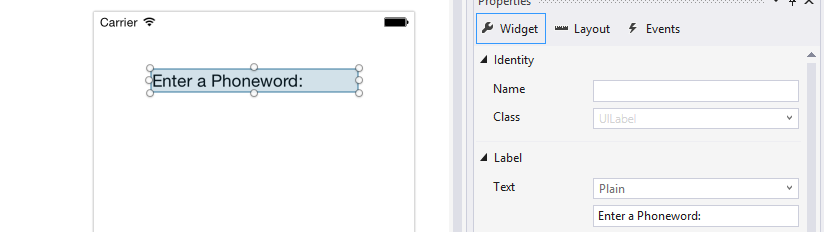
Com o Rótulo selecionado na superfície de design, use o Painel de Propriedades para alterar a propriedade Texto do Rótulo para “Inserir um Phoneword:”

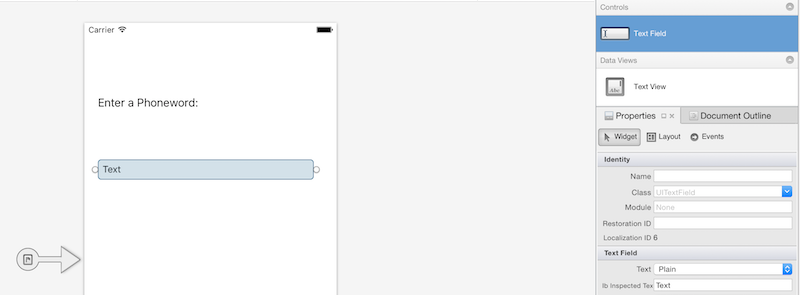
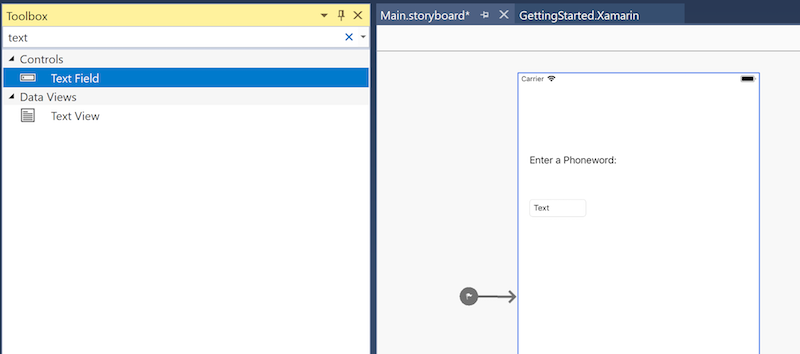
Pesquise “campo de texto” dentro da Caixa de Ferramentas e arraste um Campo de Texto da Caixa de Ferramentas para a superfície de design e coloque-o no Rótulo. Ajuste a largura até o Campo de Texto ter a mesma largura que o Rótulo:

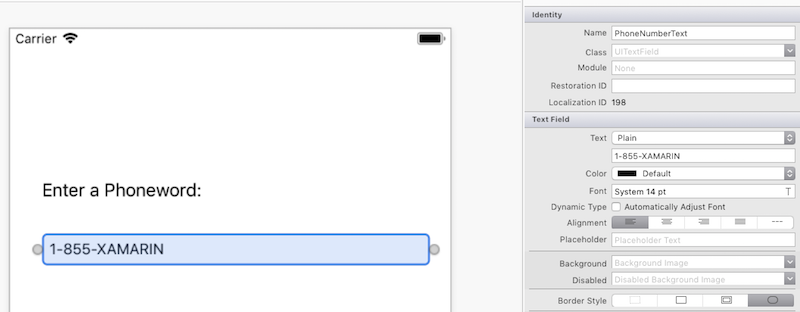
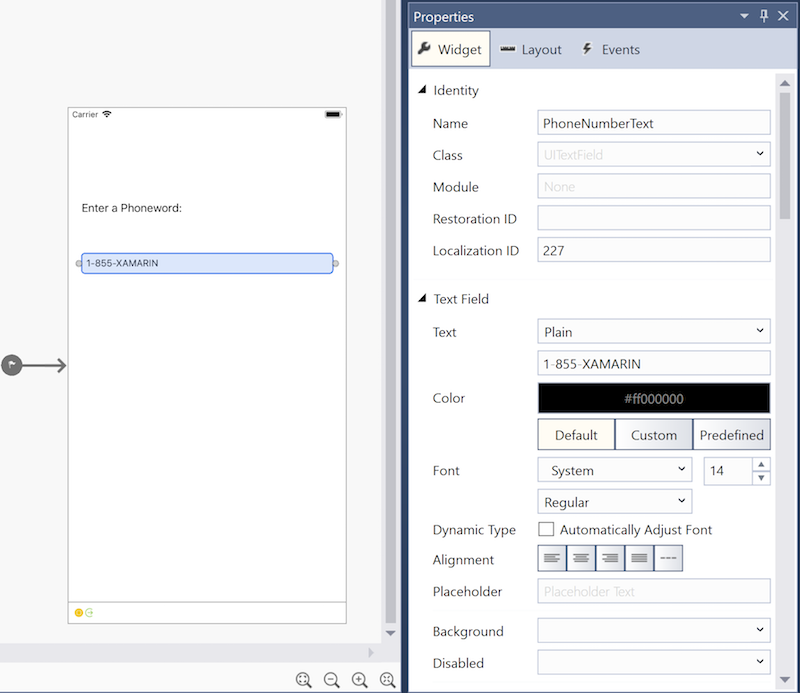
Com o Campo de Texto selecionado na superfície de design, no Campo de Texto, altere a propriedade Nome na seção Identidade do Painel de Propriedades para
PhoneNumberTexte altere a propriedade Texto para "1-855-XAMARIN":
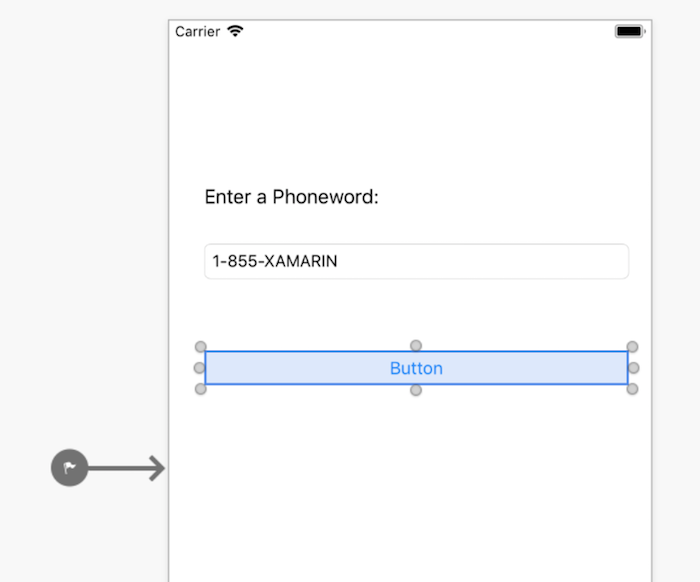
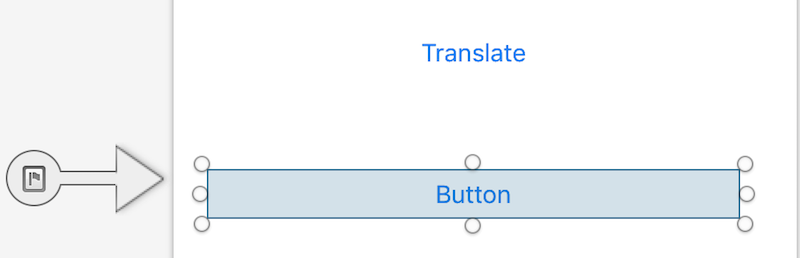
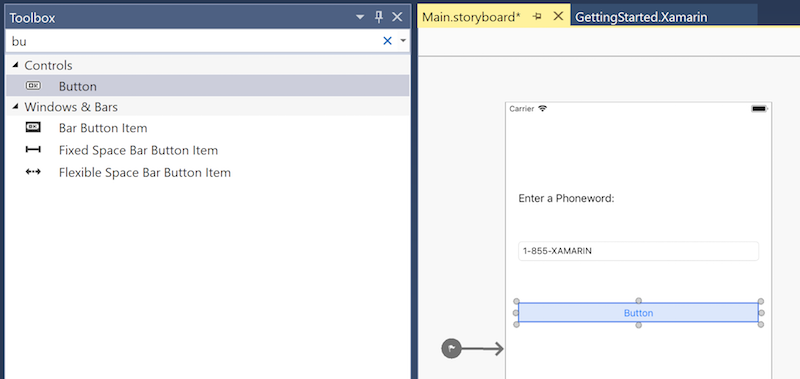
Arraste um Botão da Caixa de Ferramentas para a superfície de design e coloque-o no Campo de Texto. Ajuste a largura de modo que o botão seja tão largo quanto o Campo de Texto e o Rótulo:

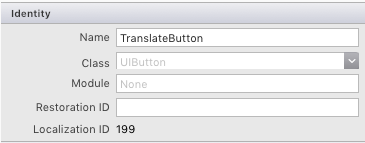
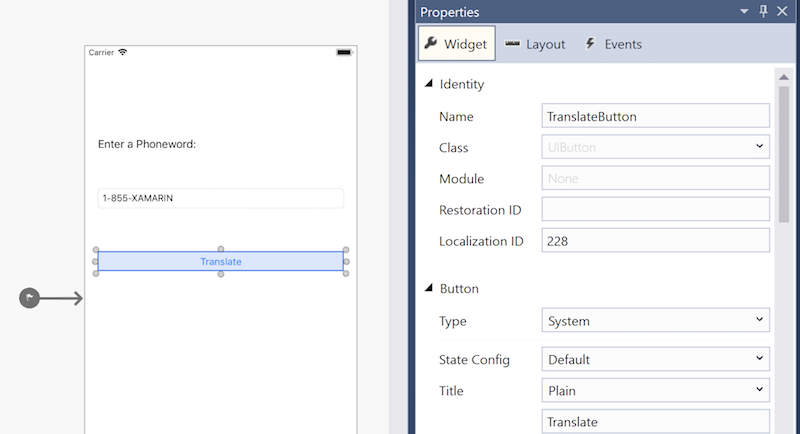
Com o Botão selecionado na superfície de design, altere a propriedade Nome na seção Identidade do Painel de Propriedades para
TranslateButton. Altere a propriedade Título “Traduzir”:
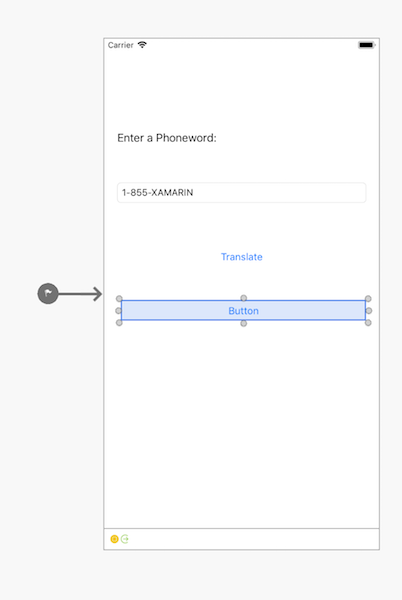
Repita as duas etapas acima e arraste um Botão de Caixa de Ferramentas para a superfície de design e coloque-o sob o primeiro Botão. Ajuste a largura para que o Botão tenha a mesma largura que o primeiro Botão:

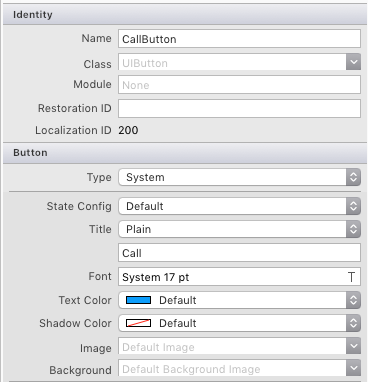
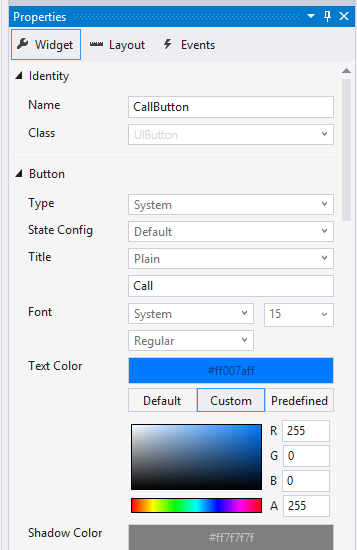
Com o segundo Botão selecionado na superfície de design, altere a propriedade Nome na seção Identidade do Painel de Propriedades para
CallButton. Alterar a propriedade Título para “Chamada”:
Salve as alterações navegando até Salvar arquivo > ou pressionando ⌘ + s.
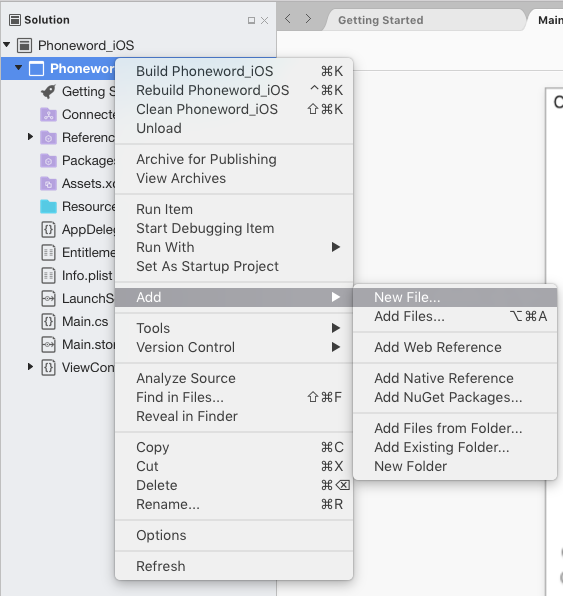
Alguma lógica precisa ser adicionada ao aplicativo para converter números de telefone de alfanuméricos para numéricos. Adicione um novo arquivo ao projeto clicando com o botão direito do mouse no projeto Phoneword_iOS no Painel de Soluções e escolhendo Adicionar > novo arquivo... ou pressionando ⌘ + n:

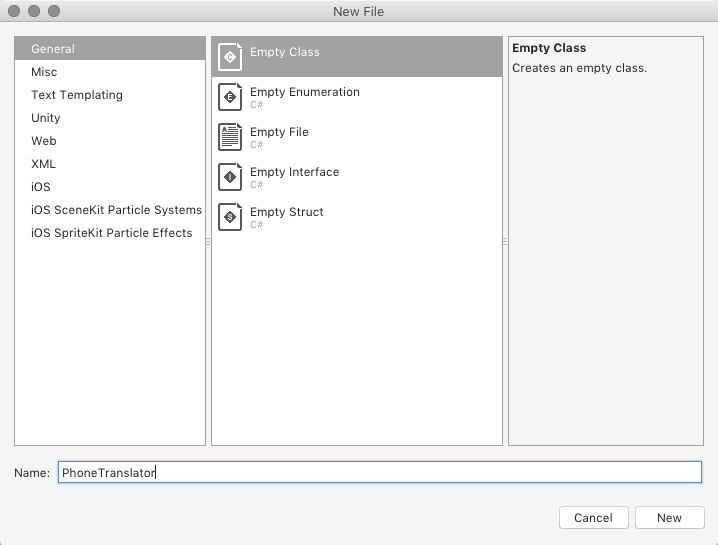
Na caixa de diálogo Novo arquivo, selecione Classe vazia geral > e nomeie o novo arquivo
PhoneTranslator:
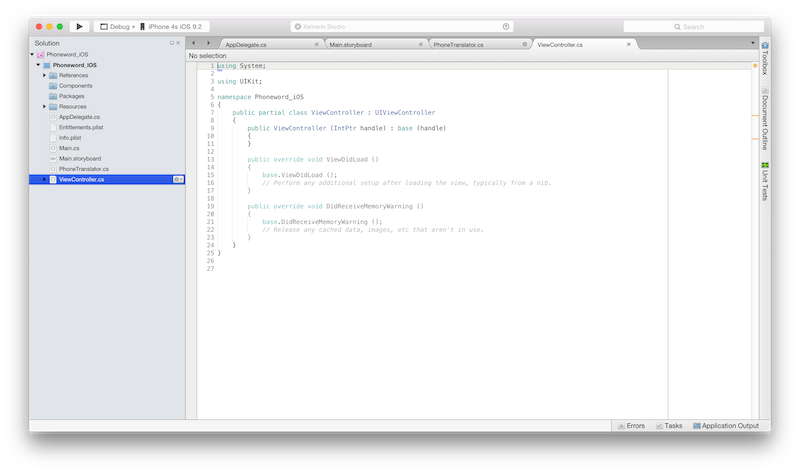
Isso cria uma nova classe C# vazia para nós. Remova todo o código de modelo e substitua-o pelo código a seguir:
using System.Text; using System; namespace Phoneword_iOS { public static class PhoneTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) { return ""; } else { raw = raw.ToUpperInvariant(); } var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) { newNumber.Append(c); } else { var result = TranslateToNumber(c); if (result != null) { newNumber.Append(result); } } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) { return 2; } else if ("DEF".Contains(c)) { return 3; } else if ("GHI".Contains(c)) { return 4; } else if ("JKL".Contains(c)) { return 5; } else if ("MNO".Contains(c)) { return 6; } else if ("PQRS".Contains(c)) { return 7; } else if ("TUV".Contains(c)) { return 8; } else if ("WXYZ".Contains(c)) { return 9; } return null; } } }Salve o arquivo PhoneTranslator.cs e feche-o.
Adicione código para conectar a interface do usuário. Para fazer isso, clique duas vezes em ViewController.cs no Painel de Solução para abri-lo:

Comece conectando
TranslateButton. Na classe ViewController, localize o métodoViewDidLoade adicione o seguinte código sob a chamadabase.ViewDidLoad():string translatedNumber = ""; TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber( PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder (); if (translatedNumber == "") { CallButton.SetTitle ("Call ", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } };Incluir
using Phoneword_iOS;se o namespace do arquivo for diferente.Adicione código para responder quando o usuário pressiona o segundo botão, que se chama
CallButton. Coloque o código a seguir abaixo do código paraTranslateButtone adicioneusing Foundation;à parte superior do arquivo:CallButton.TouchUpInside += (object sender, EventArgs e) => { // Use URL handler with tel: prefix to invoke Apple's Phone app... var url = new NSUrl ("tel:" + translatedNumber); // ...otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); } };Salve as alterações e crie o aplicativo escolhendo Compilar > Compilar Tudo ou pressionando ⌘ + B. Se a aplicação for compilada, uma mensagem de sucesso aparecerá na parte superior do IDE:

Se houver erros, repita as etapas anteriores e corrija-os até que o aplicativo seja compilado com êxito.
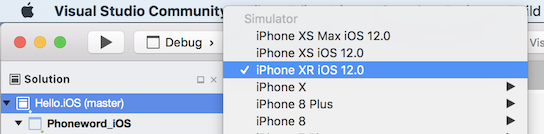
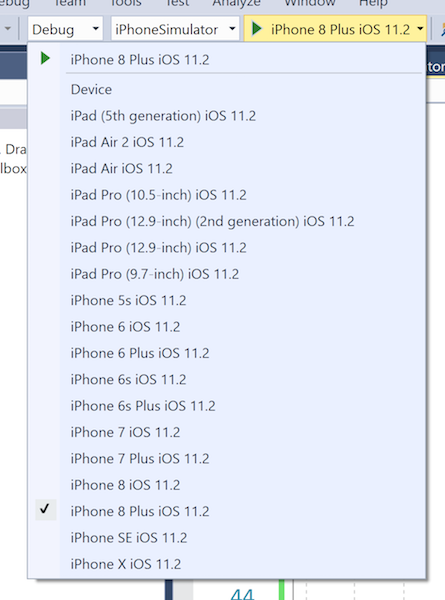
Por fim, teste o aplicativo no Simulador do iOS. No canto superior esquerdo do IDE, escolha Depurar na primeira lista suspensa e iPhone XR iOS 12.0 (ou outro simulador disponível) na segunda lista suspensa e pressione Iniciar (o botão triangular que lembra um botão Reproduzir):

Observação
No momento, devido a um requisito da Apple, pode ser necessário ter um certificado de desenvolvimento ou identidade de assinatura para poder compilar código para o dispositivo ou simulador. Siga as etapas no guia Provisionamento de Dispositivo para configurar isso.
Isso inicializará o aplicativo no Simulador do iOS:

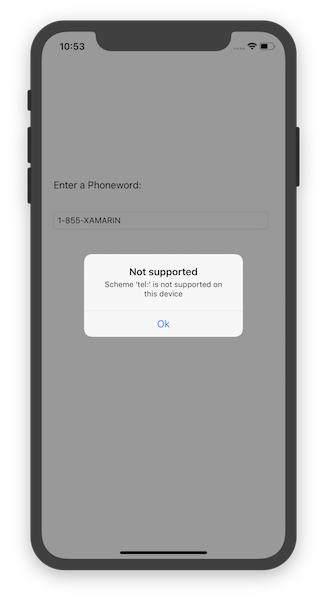
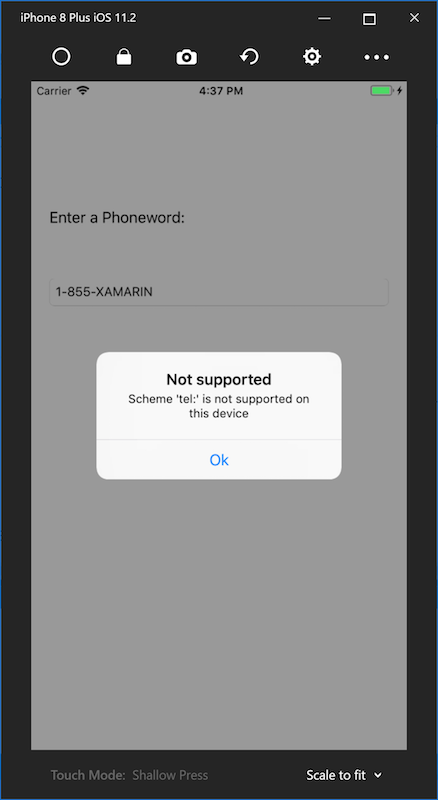
Não há suporte para chamadas telefônicas no Simulador de iOS; você verá uma caixa de diálogo de alerta quanto tentar fazer uma chamada:

Passo a passo do Visual Studio
Este passo a passo descreve como criar um aplicativo chamado Phoneword que converte um número de telefone alfanumérico em um número de telefone numérico.
Observação
Este passo a passo usa o Visual Studio Enterprise 2017 em uma máquina virtual do Windows 10. Sua instalação pode diferir desta, desde que atenda aos requisitos acima, mas lembre-se de que algumas capturas de tela podem ser diferentes para sua instalação.
Observação
Antes de continuar com este passo a passo, você já deve estar conectado ao Mac do Visual Studio. Isso ocorre porque o Xamarin.iOS depende das ferramentas da Apple para criar e iniciar aplicativos. Para obter a configuração, siga as etapas do guia Emparelhar com Mac.
Inicialize o Visual Studio no menu Iniciar:

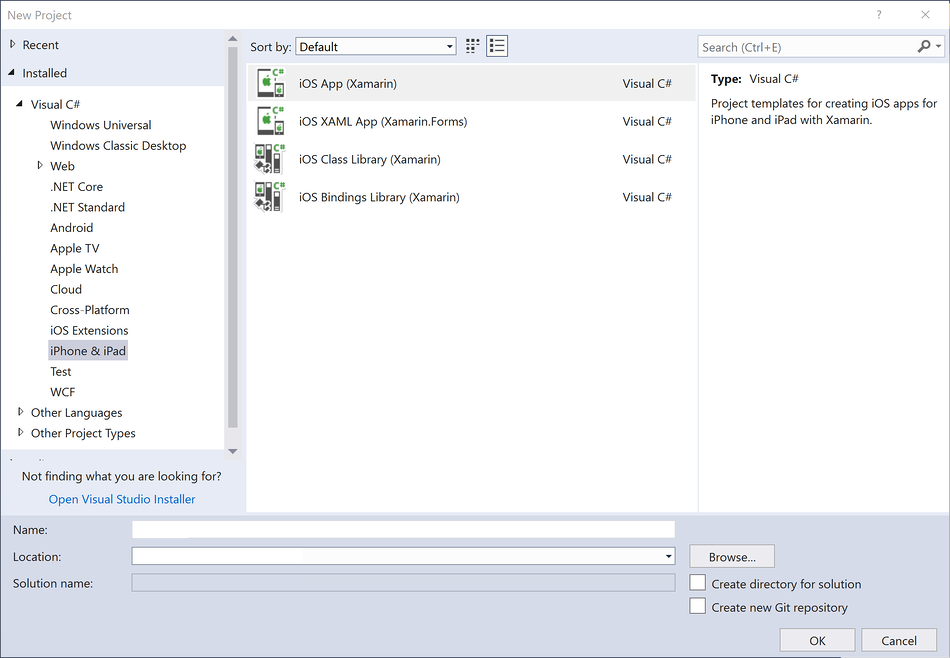
Crie uma nova solução Xamarin.iOS selecionando Arquivo > Novo > Projeto... > Aplicativo Visual C# > para iPhone e iPad > iOS (Xamarin):

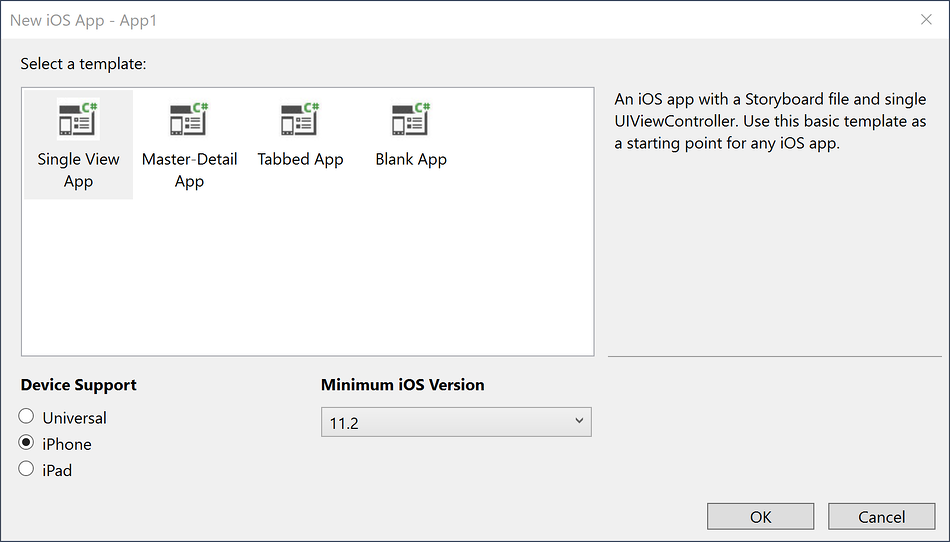
Na próxima caixa de diálogo que aparece, selecione o modelo Aplicativo de Modo de Exibição Único e pressione OK para criar o projeto:

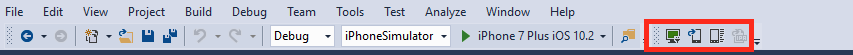
Confirme se o ícone do Xamarin Mac Agent na barra de ferramentas está verde.

Caso contrário, significa que não há nenhuma conexão com o host do build do Mac, siga as etapas no guia de configuração para se conectar.
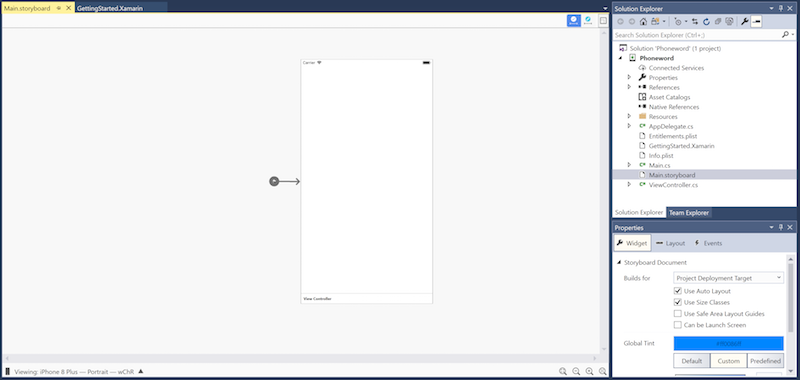
Abra o arquivo Main.storyboard no iOS Designer clicando duas vezes no Gerenciador de Soluções:

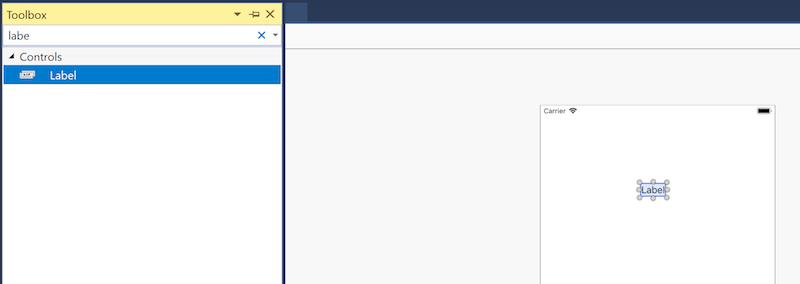
Abra a guia Caixa de Ferramentas, digite "rótulo" na barra de pesquisa e arraste um Rótulo para a superfície de design (a área no centro):

Em seguida, pegue as alças dos Controles de Arraste e torne o rótulo mais largo:

Com o Rótulo selecionado na superfície de design, use as Janelas de Propriedades para alterar a propriedade Texto do Rótulo para “Inserir um Phoneword:”

Observação
Você pode abrir Propriedades ou a Caixa de Ferramentas a qualquer momento navegando para o menu Exibir.
Pesquise “campo de texto” dentro da Caixa de Ferramentas e arraste um Campo de Texto da Caixa de Ferramentas para a superfície de design e coloque-o no Rótulo. Ajuste a largura até o Campo de Texto ter a mesma largura que o Rótulo:

Com o Campo de Texto selecionado na superfície de design, no Campo de Texto, altere a propriedade Nome na seção Identidade de Propriedades para
PhoneNumberTexte altere a propriedade Texto para “1-855-XAMARIN”:
Arraste um Botão da Caixa de Ferramentas para a superfície de design e coloque-o no Campo de Texto. Ajuste a largura de modo que o botão seja tão largo quanto o Campo de Texto e o Rótulo:

Com o Botão selecionado na superfície de design, altere a propriedade Nome na seção Identidade de Propriedades para
TranslateButton. Altere a propriedade Título “Traduzir”:
Repita as duas etapas anteriores e arraste um Botão de Caixa de Ferramentas para a superfície de design e coloque-o sob o primeiro Botão. Ajuste a largura para que o Botão tenha a mesma largura que o primeiro Botão:

Com o segundo Botão selecionado na superfície de design, altere a propriedade Nome na seção Identidade de Propriedades para
CallButton. Alterar a propriedade Título para “Chamada”:
Salve as alterações navegando até Arquivo Salvar tudo ou pressionando Ctrl + s>.
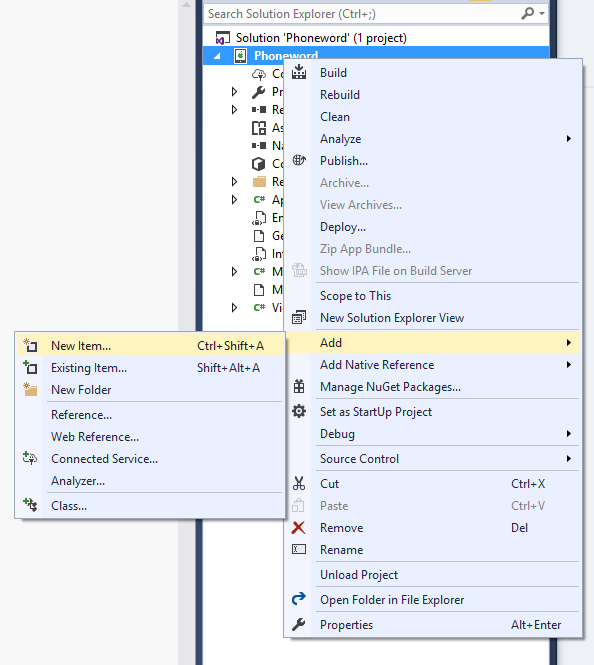
Adicione algum código para converter números de telefone de alfanuméricos para numéricos. Para fazer isso, primeiro adicione um novo arquivo ao Projeto clicando com o botão direito do mouse no Projeto Phoneword no Gerenciador de Soluções e escolhendo Adicionar > Novo Item... ou pressionando Ctrl + Shift + A:

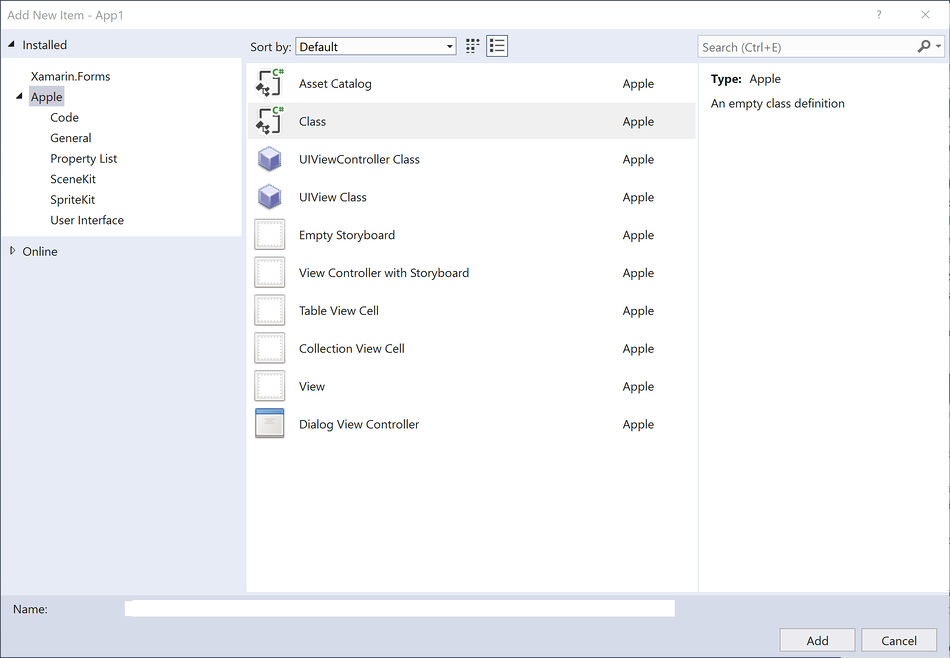
Na caixa de diálogo Adicionar novo item (clique com o botão direito do mouse no projeto, escolha Adicionar > novo item...), selecione Classe Apple > e nomeie o novo arquivo
PhoneTranslator:
Importante
Selecione o modelo "class" que tem C# no ícone. Caso contrário, você não poderá fazer referência a essa nova classe.
Isso cria uma nova classe C#. Remova todo o código de modelo e substitua-o pelo código a seguir:
using System.Text; using System; namespace Phoneword { public static class PhoneTranslator { public static string ToNumber(string raw) { if (string.IsNullOrWhiteSpace(raw)) { return ""; } else { raw = raw.ToUpperInvariant(); } var newNumber = new StringBuilder(); foreach (var c in raw) { if (" -0123456789".Contains(c)) { newNumber.Append(c); } else { var result = TranslateToNumber(c); if (result != null) { newNumber.Append(result); } } // otherwise we've skipped a non-numeric char } return newNumber.ToString(); } static bool Contains (this string keyString, char c) { return keyString.IndexOf(c) >= 0; } static int? TranslateToNumber(char c) { if ("ABC".Contains(c)) { return 2; } else if ("DEF".Contains(c)) { return 3; } else if ("GHI".Contains(c)) { return 4; } else if ("JKL".Contains(c)) { return 5; } else if ("MNO".Contains(c)) { return 6; } else if ("PQRS".Contains(c)) { return 7; } else if ("TUV".Contains(c)) { return 8; } else if ("WXYZ".Contains(c)) { return 9; } return null; } } }Salve o arquivo PhoneTranslator.cs e feche-o.
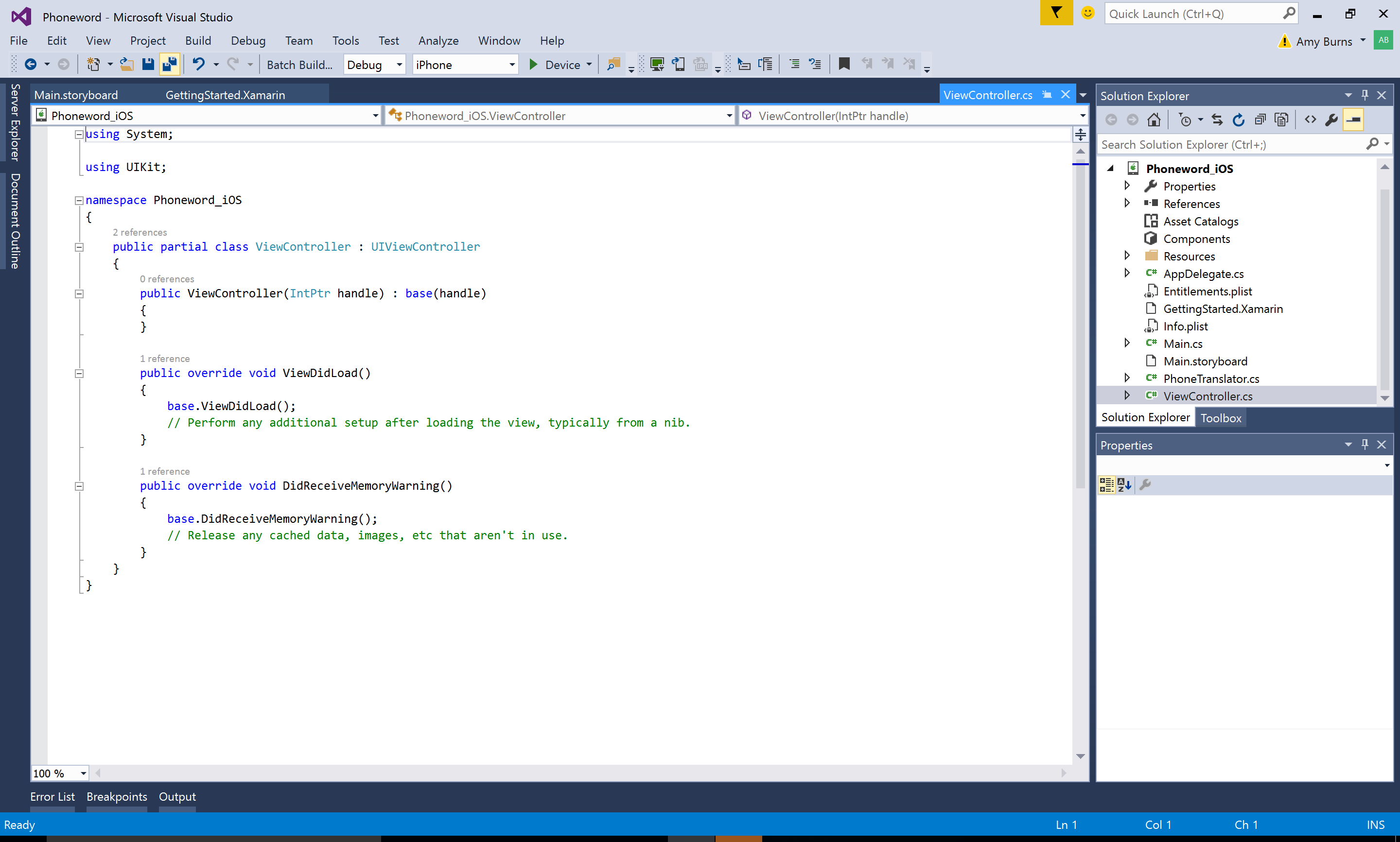
Clique duas vezes em ViewController.cs no Gerenciador de Soluções para abri-lo de modo que a lógica pode ser adicionada a interações de alças com botões:

Comece conectando
TranslateButton. Na classe ViewController, localize o métodoViewDidLoad. Adicione o seguinte código de botão dentro deViewDidLoad, abaixo da chamadabase.ViewDidLoad():string translatedNumber = ""; TranslateButton.TouchUpInside += (object sender, EventArgs e) => { // Convert the phone number with text to a number // using PhoneTranslator.cs translatedNumber = PhoneTranslator.ToNumber(PhoneNumberText.Text); // Dismiss the keyboard if text field was tapped PhoneNumberText.ResignFirstResponder (); if (translatedNumber == "") { CallButton.SetTitle ("Call", UIControlState.Normal); CallButton.Enabled = false; } else { CallButton.SetTitle ("Call " + translatedNumber, UIControlState.Normal); CallButton.Enabled = true; } };Incluir
using Phoneword;se o namespace do arquivo for diferente.Adicione código para responder quando o usuário pressiona o segundo botão, que se chama
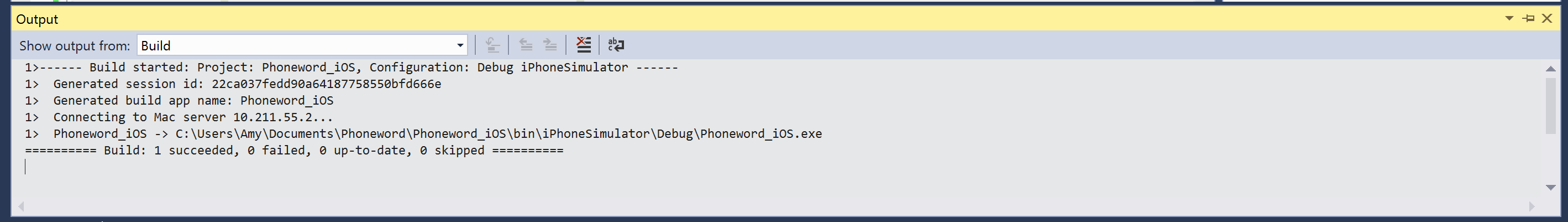
CallButton. Coloque o código a seguir abaixo do código paraTranslateButtone adicioneusing Foundation;à parte superior do arquivo:CallButton.TouchUpInside += (object sender, EventArgs e) => { var url = new NSUrl ("tel:" + translatedNumber); // Use URL handler with tel: prefix to invoke Apple's Phone app, // otherwise show an alert dialog if (!UIApplication.SharedApplication.OpenUrl (url)) { var alert = UIAlertController.Create ("Not supported", "Scheme 'tel:' is not supported on this device", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("Ok", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); } };Salve as alterações e compile o aplicativo escolhendo Build Build Solution ou pressionando Ctrl + Shift + B>. Se o aplicativo for compilado, uma mensagem de sucesso aparecerá na parte inferior do IDE:

Se houver erros, repita as etapas anteriores e corrija-os até que o aplicativo seja compilado com êxito.
Por fim, teste o aplicativo no Simulador do iOS Remoto. Na barra de ferramentas de IDE, escolha Depurar e iPhone 8 Plus iOS x.x no menu suspenso e pressione Iniciar (o triângulo verde parecido com o botão Executar):

Isso inicializará o aplicativo no Simulador do iOS:

Não há suporte para chamadas telefônicas no Simulador de iOS; uma caixa de diálogo de alerta será exibida ao tentar fazer uma chamada:

Parabéns por concluir seu primeiro aplicativo Xamarin.iOS!
Agora é hora de examinar as ferramentas e as habilidades mostradas neste guia no Aprofundamento no Hello, iOS.
