Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este artigo aborda o trabalho com alertas em um aplicativo Xamarin.Mac. Ele descreve a criação e exibição de alertas de código C# e a resposta a interações do usuário.
Ao trabalhar com C# e .NET em um aplicativo Xamarin.Mac, você tem acesso aos mesmos Alertas que um desenvolvedor trabalhando e Objective-Co Xcode .
Um alerta é um tipo especial de caixa de diálogo que aparece quando ocorre um problema grave (como um erro) ou como um aviso (como a preparação para excluir um arquivo). Como um alerta é uma caixa de diálogo, ele também requer uma resposta do usuário antes de poder ser fechado.
Neste artigo, abordaremos os conceitos básicos de como trabalhar com alertas em um aplicativo Xamarin.Mac.
Introdução aos alertas
Um alerta é um tipo especial de caixa de diálogo que aparece quando ocorre um problema grave (como um erro) ou como um aviso (como a preparação para excluir um arquivo). Como os alertas interrompem o usuário, pois eles devem ser descartados antes que o usuário possa continuar com sua tarefa, evite exibir um alerta, a menos que seja absolutamente necessário.
A Apple sugere as seguintes diretrizes:
- Não use um alerta apenas para fornecer informações aos usuários.
- Não exiba um alerta para ações comuns e inexequíveis. Mesmo que essa situação possa causar perda de dados.
- Se uma situação for digna de um alerta, evite usar qualquer outro elemento ou método da interface do usuário para exibi-la.
- O ícone Cuidado deve ser usado com moderação.
- Descreva a situação de alerta de forma clara e sucinta na mensagem de alerta.
- O nome do botão padrão deve corresponder à ação descrita na mensagem de alerta.
Para obter mais informações, consulte a seção Alertas das Diretrizes de Interface Humana do OS X da Apple
Anatomia de um alerta
Como dito acima, os alertas devem ser mostrados ao usuário do aplicativo quando ocorrer um problema sério ou como um aviso para uma possível perda de dados (como fechar um arquivo não salvo). No Xamarin.Mac, um alerta é criado no código C#, por exemplo:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Critical,
InformativeText = "We need to save the document here...",
MessageText = "Save Document",
};
alert.RunModal ();
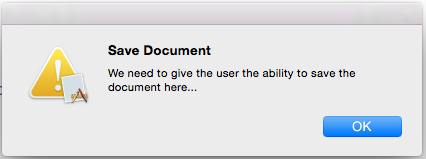
O código acima exibe um alerta com o ícone de aplicativos sobreposto ao ícone de aviso, um título, uma mensagem de aviso e um único botão OK :
A Apple fornece várias propriedades que podem ser usadas para personalizar um alerta:
- AlertStyle define o tipo de um alerta como um dos seguintes:
- Aviso - Usado para avisar o usuário de um evento atual ou iminente que não é crítico. Este é o estilo padrão.
- Informativo - Usado para avisar o usuário sobre um evento atual ou iminente. Atualmente, não há diferença visível entre um Aviso e um Informativo
- Crítico - Usado para avisar o usuário sobre consequências graves de um evento iminente (como excluir um arquivo). Esse tipo de alerta deve ser usado com parcimônia.
- MessageText - Esta é a mensagem principal ou título do alerta e deve definir rapidamente a situação para o usuário.
- InformativoTexto - Este é o corpo do alerta onde você deve definir a situação de forma clara e apresentar opções viáveis para o usuário.
- Ícone - Permite que um ícone personalizado seja exibido para o usuário.
- HelpAnchor & ShowsHelp - Permite que o alerta seja vinculado ao HelpBook do aplicativo e exiba ajuda para o alerta.
- Botões - Por padrão, um alerta tem apenas o botão OK , mas a coleção Buttons permite que você adicione mais opções conforme necessário.
- ShowsSuppressionButton - Se
trueexibe uma caixa de seleção que o usuário pode usar para suprimir o alerta para ocorrências subsequentes do evento que o disparou. - AccessoryView - Permite anexar outra subvisualização ao alerta para fornecer informações extras, como adicionar um Campo de Texto para entrada de dados. Se você definir um novo AccessoryView ou modificar um existente, será necessário chamar o
Layout()método para ajustar o layout visível do alerta.
Exibindo um alerta
Há duas maneiras diferentes de exibir um alerta, Free-Floating ou como uma Planilha. O código a seguir exibe um alerta como flutuante:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.RunModal ();
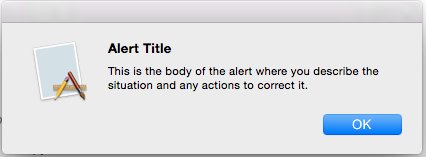
Se esse código for executado, o seguinte será exibido:
O código a seguir exibe o mesmo alerta que uma planilha:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.BeginSheet (this);
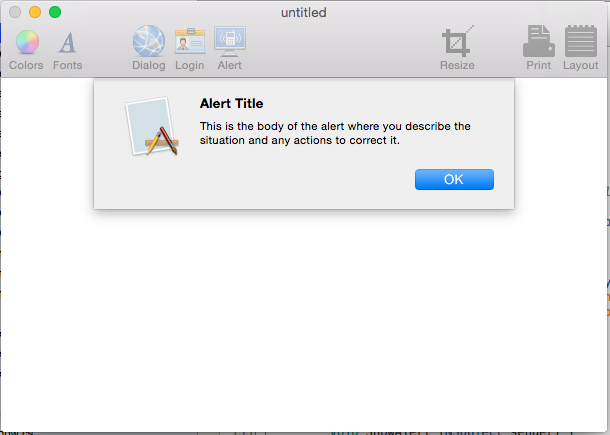
Se esse código for executado, o seguinte será exibido:
Trabalhando com botões de alerta
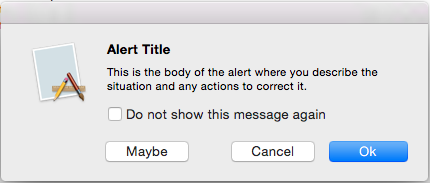
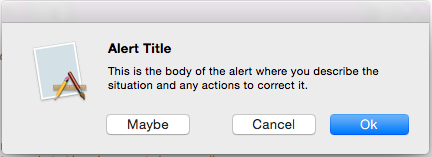
Por padrão, um Alerta exibe apenas o botão OK . No entanto, você não está limitado a isso, você pode criar botões extras anexando-os à coleção Botões . O código a seguir cria um alerta flutuante com um botão OK, Cancelar e Talvez:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
var result = alert.RunModal ();
O primeiro botão adicionado será o Botão Padrão que será ativado se o usuário pressionar a tecla Enter. O valor retornado será um inteiro que representa qual botão o usuário pressionou. No nosso caso serão devolvidos os seguintes valores:
- OK - 1000.
- Cancelar - 1001.
- Talvez - 1002.
Se executarmos o código, o seguinte será exibido:
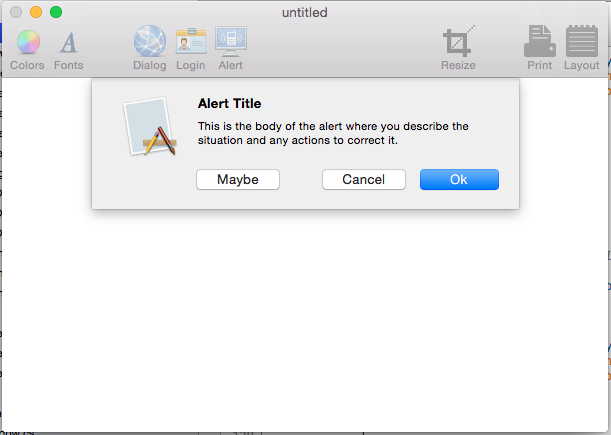
Aqui está o código para o mesmo alerta de uma planilha:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}", result);
});
Se esse código for executado, o seguinte será exibido:
Importante
Você nunca deve adicionar mais de três botões a um alerta.
Mostrando o botão Suprimir
Se a propriedade do ShowSuppressButton alerta for true, o alerta exibirá uma caixa de seleção que o usuário poderá usar para suprimir o alerta para ocorrências subsequentes do evento que o disparou. O código a seguir exibe um alerta flutuante com um botão de supressão:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
Se o valor do é NSCellStateValue.On, o usuário marcou a caixa de alert.SuppressionButton.State seleção Suprimir, caso contrário, ele não o fez.
Se o código for executado, o seguinte será exibido:
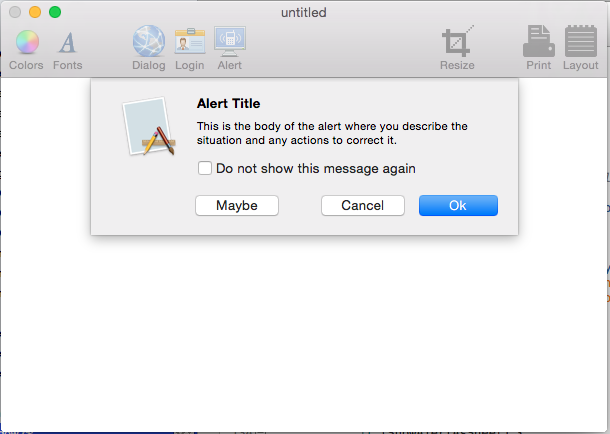
Aqui está o código para o mesmo alerta de uma planilha:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
Se esse código for executado, o seguinte será exibido:
Adicionando uma SubView personalizada
Os alertas têm uma AccessoryView propriedade que pode ser usada para personalizar ainda mais o alerta e adicionar itens como um Campo de Texto para entrada do usuário. O código a seguir cria um alerta flutuante com um campo de entrada de texto adicionado:
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
As linhas principais aqui são var input = new NSTextField (new CGRect (0, 0, 300, 20)); que criam um novo campo de texto que adicionaremos o alerta. alert.AccessoryView = input; que anexa o campo de texto ao alerta e a chamada ao Layout() método, que é necessário para redimensionar o alerta para caber na nova subexibição.
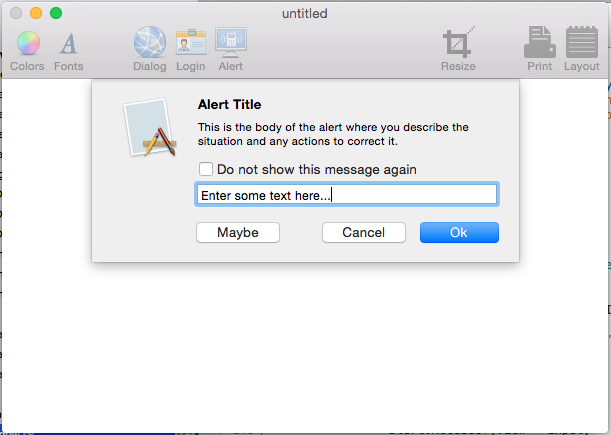
Se executarmos o código, o seguinte será exibido:
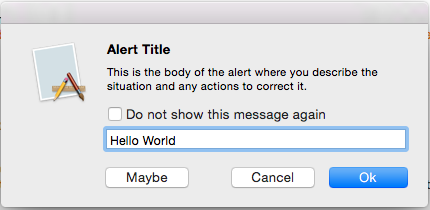
Aqui está o mesmo alerta de uma folha:
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
Se executarmos esse código, o seguinte será exibido:
Resumo
Este artigo deu uma olhada detalhada no trabalho com alertas em um aplicativo Xamarin.Mac. Vimos os diferentes tipos e usos de Alertas, como criar e personalizar Alertas e como trabalhar com Alertas em código C#.