Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Um ShellContent objeto representa o ContentPage objeto para cada FlyoutItem um ou Tab. Quando mais de um objeto ShellContent estiver presente em um objeto Tab, será possível navegar pelos objetos ContentPage por meio das guias principais. Dentro de uma página, objetos adicionais ContentPage conhecidos como páginas de detalhes podem ser navegados.
Além disso, a Shell classe define propriedades anexadas que podem ser usadas para configurar a aparência de páginas em Xamarin.Forms aplicativos Shell. Isso inclui a configuração das cores da página e do modo de apresentação da página, a desabilitação da barra de navegação e da barra de guias, além da exibição dos modos de exibição na barra de navegação.
Páginas de exibição
Em Xamarin.Forms aplicativos Shell, as páginas normalmente são criadas sob demanda em resposta à navegação. Isso é feito usando a DataTemplate extensão de marcação para definir a ContentTemplate propriedade de cada ShellContent objeto como um ContentPage objeto:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
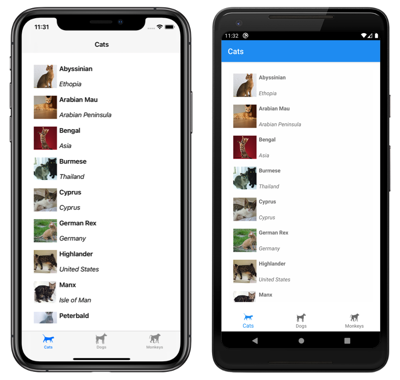
Neste exemplo, os operadores de conversão implícitos do Shell são usados para remover os Tab objetos da hierarquia visual. No entanto, cada ShellContent objeto é renderizado em uma guia:
Observação
O BindingContext de cada objeto ShellContent é herdado do objeto pai Tab.
Dentro de cada objeto ContentPage, é possível navegar para objetos ContentPage adicionais. Para obter mais informações sobre navegação, consulte Xamarin.Forms Navegação do shell.
Carregar páginas na inicialização do aplicativo
Em um aplicativo Shell, cada ContentPage objeto normalmente é criado sob demanda, em resposta à navegação. No entanto, também é possível criar ContentPage objetos na inicialização do aplicativo.
Aviso
ContentPage Os objetos criados na inicialização do aplicativo podem levar a uma experiência de inicialização ruim.
ContentPage Os objetos podem ser criados na inicialização do aplicativo definindo as ShellContent.Content propriedades como ContentPage objetos:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
</TabBar>
</Shell>
Neste exemplo, CatsPage, DogsPage, e MonkeysPage são todos criados na inicialização do aplicativo, em vez de sob demanda em resposta à navegação.
Observação
A Content propriedade é a propriedade de conteúdo da ShellContent classe e, portanto, não precisa ser definida explicitamente.
Definir as cores da página
A classe do Shell define as seguintes propriedades anexadas que podem ser usadas para definir as cores da página em um aplicativo do Shell:
BackgroundColor, do tipoColor, que define a cor da tela de fundo no cromado Shell. A cor não preencherá por trás do conteúdo Shell.DisabledColor, do tipoColor, que define a cor da tonalidade do texto e dos ícones que estão desabilitados.ForegroundColor, do tipoColor, que define a cor da tonalidade do texto e dos ícones.TitleColor, do tipoColor, que define a cor usada no título da página atual.UnselectedColor, do tipoColor, que define a cor usada no texto não selecionado e nos ícones no cromado Shell.
Todas essas propriedades são apoiadas por objetos BindableProperty, o que significa que essas propriedades podem ser o destino de vinculações de dados e estilizadas usando os estilos XAML. Além disso, as propriedades podem ser definidas usando as folhas de estilo em cascata (CSS). Para obter mais informações, consulte Xamarin.Forms Propriedades específicas do shell.
Observação
Também há propriedades que permitem definir as cores das guias. Para saber mais, confira Aparência da guia.
O XAML a seguir mostra como configurar propriedades de cor em uma classe do Shell na subclasse:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.AppShell"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF">
</Shell>
Neste exemplo, os valores de cor serão aplicados a todas as páginas no aplicativo do Shell, a menos que sejam substituídos no nível da página.
Como as propriedades de cor são propriedades anexadas, elas também podem ser definidas em páginas individuais, para definir as cores nessa página:
<ContentPage ...
Shell.BackgroundColor="Gray"
Shell.ForegroundColor="White"
Shell.TitleColor="Blue"
Shell.DisabledColor="#95FFFFFF"
Shell.UnselectedColor="#B4FFFFFF">
</ContentPage>
Como alternativa, as propriedades de cor podem ser definidas com um estilo XAML:
<Style x:Key="DomesticShell"
TargetType="Element" >
<Setter Property="Shell.BackgroundColor"
Value="#039BE6" />
<Setter Property="Shell.ForegroundColor"
Value="White" />
<Setter Property="Shell.TitleColor"
Value="White" />
<Setter Property="Shell.DisabledColor"
Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor"
Value="#95FFFFFF" />
</Style>
Para obter mais informações sobre estilos XAML, consulte Estilizando Xamarin.Forms aplicativos usando estilos XAML.
Configurar o modo de apresentação da página
Por padrão, uma pequena animação de navegação ocorre quando se navega para uma página com o método GoToAsync. No entanto, esse comportamento pode ser alterado definindo a propriedade anexada Shell.PresentationMode em ContentPage como um dos membros de enumeração PresentationMode:
NotAnimatedindica que a página será exibida sem uma animação de navegação.Animatedindica que a página será exibida com uma animação de navegação. Esse é o valor padrão da propriedade anexadaShell.PresentationMode.Modalindica que a página será exibida como uma página modal.ModalAnimatedindica que a página será exibida com uma página modal com uma animação de navegação.ModalNotAnimatedindica que a página será exibida com uma página modal sem uma animação de navegação.
Importante
O tipo de PresentationMode é uma enumeração de sinalizadores. Ou seja, significa que uma combinação de membros de enumeração pode ser aplicada ao código. No entanto, para facilitar o uso em XAML, o membro ModalAnimated é uma combinação dos membros Animated e Modal, e o membro ModalNotAnimated é uma combinação dos membros NotAnimated e Modal. Confira mais informações sobre enumerações de sinalizador em Tipos de enumeração como sinalizadores de bits.
O exemplo XAML a seguir define a propriedade anexada Shell.PresentationMode em ContentPage:
<ContentPage ...
Shell.PresentationMode="Modal">
...
</ContentPage>
Nesse exemplo, a exibição de ContentPage está definida como uma página, para a qual se navega com o método GoToAsync.
Habilitar sombra da barra de navegação
A Shell.NavBarHasShadow propriedade anexada, do tipo bool, controla se a barra de navegação tem uma sombra. Por padrão, o valor da propriedade está false no iOS e true no Android.
Embora essa propriedade possa ser definida em um objeto Shell na subclasse, ela também pode ser definida em todas as páginas que desejem habilitar a sombra da barra de navegação. Por exemplo, o XAML a seguir mostra como desabilitar a barra de navegação de ContentPage:
<ContentPage ...
Shell.NavBarHasShadow="true">
...
</ContentPage>
Isso resulta na habilitação da sombra da barra de navegação.
Desabilitar a barra de navegação
A Shell.NavBarIsVisible propriedade anexada, do tipo bool, controla se a barra de navegação está visível quando uma página é apresentada. Por padrão, o valor da propriedade é true.
Embora essa propriedade possa ser definida em um objeto Shell na subclasse, ela normalmente é definida em todas as páginas que desejam tornar a barra de navegação invisível. Por exemplo, o XAML a seguir mostra como desabilitar a barra de navegação de uma ContentPage:
<ContentPage ...
Shell.NavBarIsVisible="false">
...
</ContentPage>
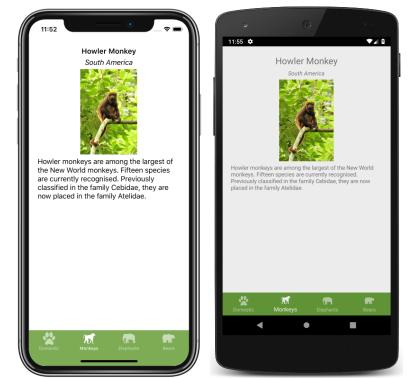
Isso torna o painel de navegação invisível quando a página é apresentada:

Exibir modos de exibição na barra de navegação
A Shell.TitleView propriedade anexada, do tipo View, permite que any View seja exibida na barra de navegação.
Embora essa propriedade possa ser definida em um objeto Shell na subclasse, ela também pode ser definida em todas as páginas que desejam exibir e visualizar a barra de navegação. Por exemplo, o XAML a seguir mostra como exibir uma Image na barra de navegação de uma ContentPage:
<ContentPage ...>
<Shell.TitleView>
<Image Source="xamarin_logo.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Shell.TitleView>
...
</ContentPage>
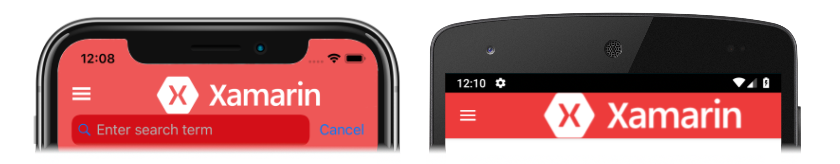
Isso faz com que uma imagem seja exibido na barra de navegação na página:

Importante
Se a barra de navegação for definida como invisível, com a propriedade anexada NavBarIsVisible, a exibição de título não será exibida.
Muitos modos de exibição não aparecerão na barra de navegação a menos que o tamanho do modo de exibição seja especificado com as propriedades WidthRequest e HeightRequest, ou que o local da visualização seja especificado com as propriedades HorizontalOptions e VerticalOptions.
Como a classe Layout é derivada da classe View, a propriedade anexada TitleView pode ser definida para exibir uma classe de layout que contém vários modos de exibição. Da mesma forma, como a classe ContentView é derivada da classe View, a propriedade anexada TitleView pode ser definida para exibir uma ContentView que contém um único modos de exibição.
Visibilidade de página
O Shell respeita a visibilidade da página, definida com a propriedade IsVisible. Portanto, quando a propriedade IsVisible de uma página está definida como false, ela não fica visível no aplicativo de shell e não é possível navegar até ela.