Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Observação
Este livro foi publicado na primavera de 2016 e não foi atualizado desde então. Há muito no livro que permanece valioso, mas parte do material está desatualizado e alguns tópicos não estão mais totalmente corretos ou completos.
Em um Xamarin.Forms aplicativo, os objetos que ocupam espaço na tela são conhecidos como elementos visuais, encapsulados pela VisualElement classe. Os elementos visuais podem ser divididos em três categorias correspondentes a essas classes:
Um Page derivado ocupa a tela inteira ou quase a tela inteira. Muitas vezes, o filho de uma página é um Layout derivado para organizar elementos visuais filhos. Os filhos do podem ser outras Layout classes ou View derivados (geralmente chamados de elementos), que são objetos familiares, como texto, bitmaps, controles deslizantes, botões, caixas de Layout listagem e assim por diante.
Este capítulo demonstra como criar um aplicativo concentrando-se no , que é a derivada que exibe o LabelView texto.
Diga olá
Com a plataforma Xamarin instalada, você pode criar uma nova Xamarin.Forms solução no Visual Studio ou no Visual Studio para Mac. A solução Hello usa uma Biblioteca de Classes Portátil para o código comum.
Observação
As bibliotecas de classes portáteis foram substituídas por bibliotecas do .NET Standard. Todo o código de exemplo do livro foi convertido para usar bibliotecas padrão do .NET.
Este exemplo demonstra uma Xamarin.Forms solução criada no Visual Studio sem modificações. A solução consiste em quatro projetos:
- Olá, uma Biblioteca de Classes Portátil (PCL) compartilhada pelos outros projetos
- Hello.Droid, um projeto de aplicativo para Android
- Hello.iOS, um projeto de aplicativo para iOS
- Hello.UWP, um projeto de aplicativo para a Plataforma Universal do Windows (Windows 10 e Windows 10 Mobile)
Observação
Xamarin.Forms não dá mais suporte ao Windows 8.1, Windows Phone 8.1 ou Windows 10 Mobile, mas Xamarin.Forms os aplicativos são executados na área de trabalho do Windows 10.
Você pode transformar qualquer um desses projetos de aplicativo no projeto de inicialização e, em seguida, criar e executar o programa em um dispositivo ou simulador.
Em muitos de seus Xamarin.Forms programas, você não modificará os projetos de aplicativos. Muitas vezes, eles permanecem pequenos esboços apenas para iniciar o programa. A maior parte do seu foco será a biblioteca comum a todos os aplicativos.
Dentro dos arquivos
Os visuais exibidos pelo programa Hello são definidos no construtor da App classe. App deriva da Xamarin.Forms classe Application.
Observação
Os modelos de solução do Visual Studio para Xamarin.Forms criar uma página com um arquivo XAML. O XAML não é abordado neste livro até o Capítulo 7.
A seção Referências do projeto Hello PCL inclui os seguintes Xamarin.Forms assemblies:
- Xamarin.Forms. Núcleo
- Xamarin.Forms. Xaml
- Xamarin.FormsPlataforma.
As seções Referências dos cinco projetos de aplicativo incluem assemblies adicionais que se aplicam às plataformas individuais:
- Xamarin.Forms. Plataforma.Android
- Xamarin.Forms. Plataforma.iOS
- Xamarin.Forms. Plataforma.UWP
- Xamarin.Forms. Plataforma.WinRT
- Xamarin.Forms. Plataforma.WinRT.Tablet
- Xamarin.Forms. Plataforma.WinRT.Phone
Observação
As seções Referências desses projetos não listam mais as montagens. Em vez disso, o arquivo de projeto contém marcas PackageReference que fazem referência ao Xamarin.Forms pacote NuGet. A seção Referências no Visual Studio lista o Xamarin.Forms pacote em vez dos Xamarin.Forms assemblies.
Cada um dos projetos de aplicativo contém uma chamada para o método estático Forms.Init no Xamarin.Forms namespace. Isso inicializa a Xamarin.Forms biblioteca. Uma versão diferente de Forms.Init é definida para cada plataforma. As chamadas para esse método podem ser encontradas nas seguintes classes:
- iOS:
AppDelegate - Android:
MainActivity - UWP:
Appclasse,OnLaunchedmétodo
Além disso, cada plataforma deve instanciar o local da App classe na biblioteca compartilhada. Isso ocorre em uma chamada para LoadApplication nas seguintes classes:
- iOS:
AppDelegate - Android:
MainActivity - UWP:
MainPage
Caso contrário, esses projetos de aplicativos são programas normais de "não fazer nada".
PCL ou SAP?
É possível criar uma Xamarin.Forms solução com o código comum em uma PCL (Biblioteca de Classes Portátil) ou em um SAP (Projeto de Ativo Compartilhado). Para criar uma solução SAP, selecione a opção Compartilhado no Visual Studio. A solução HelloSap demonstra o modelo SAP sem modificações.
Observação
As bibliotecas de classes portáteis foram substituídas por bibliotecas .NET Standard. Todo o código de exemplo do livro foi convertido para usar bibliotecas padrão do .NET. Caso contrário, as bibliotecas PCL e .NET Standard são conceitualmente muito semelhantes.
A abordagem de biblioteca agrupa todo o código comum em um projeto de biblioteca referenciado pelos projetos de aplicativo de plataforma. Com a abordagem SAP, o código comum existe efetivamente em todos os projetos de aplicativos da plataforma e é compartilhado entre eles.
A maioria dos Xamarin.Forms desenvolvedores prefere a abordagem de biblioteca. Neste livro, a maioria das soluções usa uma biblioteca. Aqueles que usam SAP incluem um sufixo Sap no nome do projeto.
Com a abordagem SAP, o código no projeto compartilhado pode executar código diferente para as várias plataformas usando diretivas de pré-processador C# (#if, #elif e #endif) com estes identificadores predefinidos:
- iOS:
__IOS__ - Android:
__ANDROID__ - UWP:
WINDOWS_UWP
Em uma biblioteca compartilhada, você pode determinar em qual plataforma está sendo executado no tempo de execução, como verá mais adiante neste capítulo.
Rótulos para texto
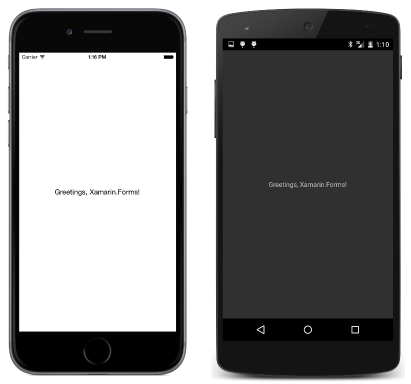
A solução Saudações demonstra como adicionar um novo arquivo C# ao projeto Saudações . Esse arquivo define uma classe chamada GreetingsPage que deriva de ContentPage. Neste livro, a maioria dos projetos contém uma única ContentPage derivada cujo nome é o nome do projeto com o sufixo Page anexado.
O GreetingsPage construtor instancia uma Label exibição, que é a exibição que exibe o Xamarin.Forms texto. A Text propriedade é definida como o texto exibido pelo Label. Este programa define o Label para a Content propriedade de ContentPage. O construtor da App classe então instancia GreetingsPage e a define como sua MainPage propriedade.
O texto é exibido no canto superior esquerdo da página. No iOS, isso significa que ele se sobrepõe à barra de status da página. Existem várias soluções para esse problema:
Solução 1. Incluir preenchimento na página
Defina uma Padding propriedade na página. Padding é do tipo Thickness, uma estrutura com quatro propriedades:
Padding define uma área dentro de uma página onde o conteúdo é excluído. Isso permite que o Label evite substituir a barra de status do iOS.
Solução 2. Incluir preenchimento apenas para iOS (somente SAP)
Defina uma propriedade 'Padding' somente no iOS usando um SAP com uma diretiva de pré-processador C#. Isso é demonstrado na solução GreetingsSap.
Solução 3. Incluir preenchimento apenas para iOS (PCL ou SAP)
Na versão usada Xamarin.Forms para o livro, uma Padding propriedade específica do iOS em um PCL ou SAP pode ser selecionada usando o Device.OnPlatform método estático ou Device.OnPlatform<T> . Esses métodos agora estão obsoletos
Os Device.OnPlatform métodos são usados para executar código específico da plataforma ou para selecionar valores específicos da plataforma. Internamente, eles usam a Device.OS propriedade static read-only, que retorna um membro da TargetPlatform enumeração:
Os Device.OnPlatform métodos, a Device.OS propriedade e a TargetPlatform enumeração agora estão obsoletos. Em vez disso, use a Device.RuntimePlatform propriedade e compare o valor retornado string com os seguintes campos estáticos:
iOS, a cadeia de caracteres "iOS"Android, a string "Android"UWP, a cadeia de caracteres "UWP", referindo-se à Plataforma Universal do Windows
A Device.Idiom propriedade estática somente leitura está relacionada. Isso retorna um membro do TargetIdiom, que tem estes membros:
DesktopTabletPhoneUnsupportednão é usado
Para iOS e Android, o corte entre Tablet e Phone é uma largura de retrato de 600 unidades. Para a plataforma Windows, Desktop indica um aplicativo UWP em execução no Windows 10 e Phone indica um aplicativo UWP em execução no aplicativo Windows 10.
Solução 3a. Definir margem no rótulo
A Margin propriedade foi introduzida tarde demais para ser incluída no livro, mas também é do tipo Thickness e você pode defini-la no Label para definir uma área fora da vista que está incluída no cálculo do layout da vista.
A Padding propriedade está disponível apenas em Layout e Page derivados. A Margin propriedade está disponível em todos os View derivados.
Solução 4. Centralize o rótulo na página
Você pode centralizar o dentro do Page (ou colocá-lo em um dos oito outros lugares) definindo as HorizontalOptions propriedades e VerticalOptions do Label como um valor do tipo LayoutOptions.Label A LayoutOptions estrutura define duas propriedades:
Uma
Alignmentpropriedade do tipoLayoutAlignment, uma enumeração com quatro membros:Start, que significa esquerda ou superior, dependendo da orientação,Center,End, que significa direita ou inferior, dependendo da orientação, eFill.Uma
Expandspropriedade do tipobool.
Geralmente, essas propriedades não são usadas diretamente. Em vez disso, as combinações dessas duas propriedades são fornecidas por oito propriedades estáticas somente leitura do tipo LayoutOptions:
LayoutOptions.StartLayoutOptions.CenterLayoutOptions.EndLayoutOptions.FillLayoutOptions.StartAndExpandLayoutOptions.CenterAndExpandLayoutOptions.EndAndExpandLayoutOptions.FillAndExpand
HorizontalOptions e VerticalOptions são as propriedades mais importantes no Xamarin.Forms layout e são discutidas com mais detalhes no Capítulo 4. Rolando a pilha.
Aqui está o resultado com as HorizontalOptions propriedades e VerticalOptions de Label ambos definidas como LayoutOptions.Center:
Solução 5. Centralize o texto dentro do rótulo
Você também pode centralizar o texto (ou colocá-lo em oito outros locais na página) definindo as HorizontalTextAlignment propriedades and VerticalTextAlignment de Label para um membro da TextAlignment enumeração:
Start, ou seja, esquerda ou superior (dependendo da orientação)CenterEnd, significando direita ou inferior (dependendo da orientação)
Essas duas propriedades são definidas apenas por Label, enquanto as HorizontalAlignment propriedades e VerticalAlignment são definidas e View herdadas por todas as View derivadas. Os resultados visuais podem parecer semelhantes, mas são muito diferentes, como demonstra o próximo capítulo.