Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Observação
Este livro foi publicado na primavera de 2016 e não foi atualizado desde então. Há muito no livro que permanece valioso, mas parte do material está desatualizado e alguns tópicos não estão mais totalmente corretos ou completos.
Vários tamanhos foram encontrados até Xamarin.Forms agora:
- A altura da barra de status do iOS é 20
- O
BoxViewtem uma largura e altura padrão de 40 - O padrão
Paddingem umFrameé 20 - O padrão
SpacingnoStackLayouté 6 - O
Device.GetNamedSizemétodo retorna um tamanho de fonte numérico
Esses tamanhos não são pixels. Em vez disso, são unidades independentes de dispositivo reconhecidas independentemente por cada plataforma.
Pixels, pontos, dps, DIPs e DIUs
No início das histórias do Apple Mac e do Microsoft Windows, os programadores trabalhavam em unidades de pixels. No entanto, o advento de telas de alta resolução exigiu uma abordagem mais virtualizada e abstrata para as coordenadas da tela. No mundo Mac, os programadores trabalhavam em unidades de pontos, tradicionalmente 1/72 polegada, enquanto os desenvolvedores do Windows usavam unidades independentes de dispositivo (DIUs) baseadas em 1/96 polegada.
Os dispositivos móveis, no entanto, geralmente são mantidos muito mais próximos do rosto e têm uma resolução mais alta do que as telas de desktop, o que implica que uma maior densidade de pixels pode ser tolerada.
Os programadores que visam os dispositivos iPhone e iPad da Apple continuam a trabalhar em unidades de pontos, mas há 160 desses pontos por polegada. Dependendo do dispositivo, pode haver 1, 2 ou 3 pixels até o ponto.
O Android é semelhante. Os programadores trabalham em unidades de pixels independentes de densidade (dps), e a relação entre dps e pixels é baseada em 160 dps por polegada.
Os Windows phones e dispositivos móveis também estabeleceram fatores de escala que implicam algo próximo a 160 unidades independentes de dispositivo por polegada.
Observação
Xamarin.Forms não dá mais suporte a nenhum telefone ou dispositivo móvel baseado em Windows.
Em resumo, um Xamarin.Forms programador que segmenta telefones e tablets pode assumir que todas as unidades de medida são baseadas no seguinte critério:
- 160 unidades por polegada, equivalente a
- 64 unidades ao centímetro
As propriedades somente Width leitura e Height definidas por VisualElement têm valores "fictícios" padrão de –1. Somente quando um elemento tiver sido dimensionado e acomodado no layout, essas propriedades refletirão o tamanho real do elemento em unidades independentes do dispositivo. Esse tamanho inclui qualquer Padding conjunto no elemento, mas não o Margin.
Um elemento visual aciona o SizeChanged evento quando ele Width é alterado Height . O exemplo WhatSize usa esse evento para exibir o tamanho da tela do programa.
Tamanhos métricos
O MetricalBoxView usa WidthRequest e HeightRequest para exibir uma polegada de BoxView altura e um centímetro de largura.
Tamanhos de fonte estimados
O exemplo FontSizes mostra como usar a regra de 160 unidades para polegadas para especificar tamanhos de fonte em unidades de pontos. A consistência visual entre as plataformas que usam essa técnica é melhor do que Device.GetNamedSize.
Ajustando o texto ao tamanho disponível
É possível ajustar um bloco de texto dentro de um retângulo específico calculando um FontSize dos usando Label os seguintes critérios:
- O espaçamento entre linhas é de 120% do tamanho da fonte (130% nas plataformas Windows).
- A largura média dos caracteres é de 50% do tamanho da fonte.
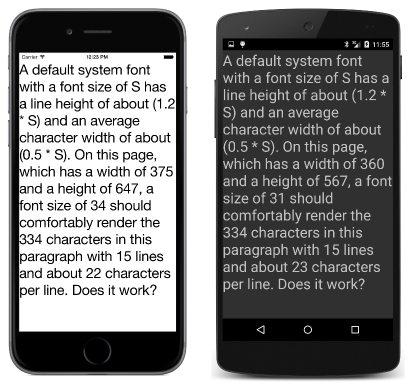
O exemplo EstimatedFontSize demonstra essa técnica. Este programa foi escrito antes que a Margin propriedade estivesse disponível, portanto, ele usa um ContentView com uma Padding configuração para simular uma margem.
Um relógio ajustado ao tamanho
O exemplo FitToSizeClock demonstra o uso Device.StartTimer para iniciar um temporizador que notifica periodicamente o aplicativo quando é hora de atualizar o relógio. O tamanho da fonte é definido como um sexto da largura da página para tornar a exibição o maior possível.
Problemas de acessibilidade
O programa EstimatedFontSize e o programa FitToSizeClock contêm uma falha sutil: se o usuário alterar as configurações de acessibilidade do telefone no Android ou no Windows 10 Mobile, o programa não poderá mais estimar o tamanho do texto com base no tamanho da fonte. O exemplo AccessibilityTest demonstra esse problema.
Texto empiricamente adequado
Outra maneira de ajustar o texto a um retângulo é calcular empiricamente o tamanho do texto renderizado e ajustá-lo para cima ou para baixo. O programa no livro chama GetSizeRequest um elemento visual para obter o tamanho desejado do elemento. Esse método foi descontinuado e os programas devem chamar Measure.
Para um Label, o primeiro argumento deve ser a largura do contêiner (para permitir o encapsulamento), enquanto o segundo argumento deve ser definido como Double.PositiveInfinity para tornar a altura irrestrita. O exemplo EmpiricalFontSize demonstra essa técnica.