Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Observação
Este livro foi publicado na primavera de 2016 e não foi atualizado desde então. Há muito no livro que permanece valioso, mas parte do material está desatualizado e alguns tópicos não estão mais totalmente corretos ou completos.
Xamarin.Forms Define três modos de exibição que mantêm coleções e exibem seus elementos:
Pickeré uma lista relativamente curta de itens de string que permite ao usuário escolher umListViewgeralmente é uma longa lista de itens geralmente do mesmo tipo e formatação, permitindo também que o usuário escolha umTableViewé uma coleção de células (geralmente de vários tipos e aparências) para exibir dados ou gerenciar a entrada do usuário
É comum que os aplicativos MVVM usem o ListView para exibir uma coleção selecionável de objetos.
Opções de programa com Picker
O Picker é uma boa opção quando você precisa permitir que o usuário escolha uma opção entre uma lista relativamente curta de string itens.
O Picker e a manipulação de eventos
O exemplo PickerDemo demonstra como usar XAML para definir a Picker Title propriedade e adicionar string itens à Items coleção. Quando o usuário seleciona o Picker, ele exibe os Items itens na coleção de maneira dependente da plataforma.
O SelectedIndexChanged evento indica quando o usuário selecionou um item. A propriedade baseada em SelectedIndex zero indica o item selecionado. Se nenhum item for selecionado, SelectedIndex será igual a –1.
Você também pode usar SelectedIndex para inicializar o item selecionado, mas ele deve ser definido depois que a Items coleção for preenchida. Em XAML, isso significa que você provavelmente usará um elemento de propriedade para definir SelectedIndex.
Vinculação de dados do Seletor
A SelectedIndex propriedade é apoiada por uma propriedade associável, mas Items não é, portanto, usar a associação de dados com a Picker é difícil. Uma solução é usar o Picker em combinação com um ObjectToIndexConverter como o da Xamarin.Formsbiblioteca Book.Toolkit. O PickerBinding demonstra como isso funciona.
Observação
O Xamarin.FormsPicker agora inclui ItemsSource e SelectedItem propriedades que dão suporte à associação de dados. Veja Picker.
Renderizando dados com ListView
A ListView é a única classe que deriva da ItemsView<TVisual> qual herda as ItemsSource propriedades and ItemTemplate .
ItemsSource é do tipo IEnumerable , mas é null por padrão e deve ser inicializado explicitamente ou (mais comumente) definido como uma coleção por meio de uma associação de dados. Os itens desta coleção podem ser de qualquer tipo.
ListView define uma SelectedItem propriedade que é definida como um dos itens na ItemsSource coleção ou null se nenhum item estiver selecionado. ListView Dispara o ItemSelected evento quando um novo item é selecionado.
Coleções e seleções
O exemplo ListViewList preenche um ListView com 17 Color valores em uma List<Color> coleção. Os itens são selecionáveis, mas por padrão são exibidos com suas representações pouco atraentes ToString . Vários exemplos neste capítulo mostram como consertar essa tela e torná-la tão atraente quanto desejado.
O separador de linha
Em telas iOS e Android, uma linha fina separa as linhas. Você pode controlar isso com as SeparatorVisibility propriedades e SeparatorColor . SeparatorVisibility property é do tipo SeparatorVisibility, uma enumeração com dois membros:
Vinculação de dados do item selecionado
A SelectedItem propriedade é apoiada por uma propriedade associável, portanto, pode ser a origem ou o destino de uma associação de dados. Seu padrão BindingMode é OneWayToSource, mas geralmente é o destino de uma associação de dados bidirecional, particularmente em cenários MVVM. O exemplo ListViewArray demonstra esse tipo de associação.
A diferença ObservableCollection
O exemplo ListViewLogger define a ItemsSource propriedade de a ListView para uma List<DateTime> coleção e, em seguida, adiciona progressivamente um novo DateTime objeto à coleção a cada segundo usando um temporizador.
No entanto, o não ListView se atualiza automaticamente porque a List<T> coleção não tem um mecanismo de notificação para indicar quando os itens são adicionados ou removidos da coleção.
Uma classe muito melhor para usar nesses cenários é ObservableCollection<T> definida no System.Collections.ObjectModel namespace. Essa classe implementa a INotifyCollectionChanged interface e, consequentemente, dispara um CollectionChanged evento quando os itens são adicionados ou removidos da coleção ou quando são substituídos ou movidos dentro da coleção. Quando o ListView detecta internamente que uma classe implementando INotifyCollectionChanged foi definida como sua ItemsSource propriedade, ele anexa um manipulador ao CollectionChanged evento e atualiza sua exibição quando a coleção é alterada.
O exemplo ObservableLogger demonstra o uso do ObservableCollection.
Modelos e células
Por padrão, a ListView exibe itens em sua coleção usando o método de ToString cada item. Uma abordagem melhor envolve a definição de um modelo para exibir os itens.
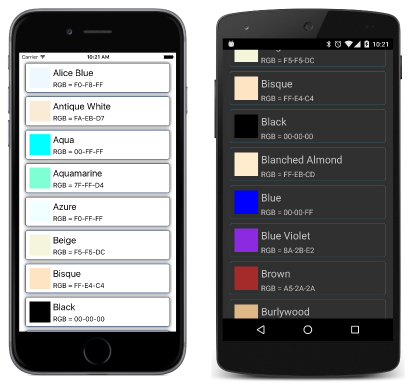
Para experimentar esse recurso, você pode usar a NamedColor classe na Xamarin.Formsbiblioteca Book.Toolkit. Essa classe define uma propriedade estática All do tipo IList<NamedColor> que contém 141 NamedColor objetos correspondentes aos campos públicos da Color estrutura.
O exemplo NaiveNamedColorList define o ItemsSource de a ListView para essa NamedColor.All propriedade, mas apenas os nomes de classe totalmente qualificados dos NamedColor objetos são exibidos.
ListView precisa de um modelo para exibir esses itens. No código, você pode definir a ItemTemplate propriedade definida por ItemsView<TVisual> para um DataTemplate objeto usando o DataTemplate construtor que faz referência a uma derivada da Cell classe. Cell tem cinco derivados:
TextCell— contém duasLabelvisões (conceptualmente falando)ImageCell— acrescenta umaImagevista aTextCellEntryCell— contém umaEntryvista com umLabelSwitchCell— contém umSwitchcom umLabelViewCell— pode ser qualquerView(provavelmente com crianças)
Em seguida, chame e no objeto para associar valores às Cell propriedades ou para definir associações de dados nas Cell propriedades que fazem referência às propriedades dos itens na ItemsSource coleção.DataTemplate SetBinding SetValue Isso é demonstrado no exemplo TextCellListCode.
À medida que ListViewcada item é exibido pelo , uma pequena árvore visual é construída a partir do modelo e as ligações de dados são estabelecidas entre o item e as propriedades dos elementos nessa árvore visual. Você pode ter uma ideia desse processo instalando manipuladores para os ItemAppearing eventos and ItemDisappearing do ListView, ou usando um construtor alternativo DataTemplate que usa uma função que é chamada sempre que a árvore visual de um item deve ser criada.
O TextCellListXaml mostra um programa funcionalmente idêntico inteiramente em XAML. Uma DataTemplate tag é definida como a ItemTemplate propriedade do ListView, e, em seguida, o TextCell é definido como o DataTemplate. As associações às propriedades dos itens na coleção são definidas diretamente nas Text propriedades e Detail do TextCell.
Células personalizadas
Em XAML, é possível definir a ViewCell como o DataTemplate e, em seguida, definir uma árvore visual personalizada como a View propriedade de ViewCell. View( é a propriedade content de ViewCell modo que as ViewCell.View tags não são necessárias.) O exemplo CustomNamedColorList demonstra essa técnica:
Acertar o tamanho para todas as plataformas pode ser complicado. A RowHeight propriedade é útil, mas em alguns casos você vai querer recorrer à HasUnevenRows propriedade, que é menos eficiente, mas força o ListView tamanho das linhas. Para iOS e Android, você deve usar uma dessas duas propriedades para obter o dimensionamento de linha adequado.
Agrupando os itens ListView
ListView Suporta o agrupamento de itens e a navegação entre esses grupos. A ItemsSource propriedade deve ser definida como uma coleção de coleções: o objeto ItemsSource definido como deve implementar IEnumerable, e cada item na coleção também deve implementar IEnumerable. Cada grupo deve incluir duas propriedades: uma descrição de texto do grupo e uma abreviação de três letras.
A NamedColorGroup classe na Xamarin.Formsbiblioteca Book.Toolkit cria sete grupos de NamedColor objetos. O exemplo ColorGroupList mostra como usar esses grupos com a IsGroupingEnabled propriedade de ListView set to truee as GroupDisplayBinding propriedades e GroupShortNameBinding associadas às propriedades em cada grupo.
Cabeçalhos de grupo personalizados
É possível criar cabeçalhos personalizados para os ListView grupos substituindo a GroupDisplayBinding propriedade pela definição de GroupHeaderTemplate um modelo para os cabeçalhos.
ListView e interatividade
Geralmente, um aplicativo obtém a interação do usuário com um ListView anexando um manipulador ao ItemSelected evento or ItemTapped ou definindo uma associação de dados na SelectedItem propriedade. Mas alguns tipos de células (EntryCell e SwitchCell) permitem a interação do usuário, e também é possível criar células personalizadas que interagem com o usuário. O InteractiveListView cria 100 instâncias e ColorViewModel permite que o usuário altere cada cor usando um trio de Slider elementos. O programa também faz uso do ColorToContrastColorConverter Book.ToolkitXamarin.Forms.
ListView e MVVM
ListView desempenha um papel importante em cenários MVVM. Sempre que uma IEnumerable coleção existe em um ViewModel, ela geralmente é associada a um ListView. Além disso, os itens na coleção geralmente são implementados INotifyPropertyChanged para associar com propriedades em um modelo.
Uma coleção de ViewModels
Para explorar isso, a biblioteca SchoolOfFineArts cria várias classes com base em um arquivo de dados XML e imagens de alunos fictícios dessa escola fictícia.
A classe Student deriva de ViewModelBase. A StudentBody classe é uma coleção de Student objetos e também deriva de ViewModelBase. O faz SchoolViewModel o download do arquivo XML e monta todos os objetos.
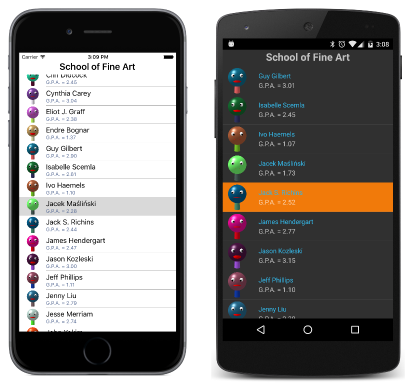
O programa StudentList usa um ImageCell para exibir os alunos e suas imagens em um ListView:
O exemplo ListViewHeader adiciona uma Header propriedade, mas ela só aparece no Android.
Seleção e o contexto de associação
O programa SelectedStudentDetail vincula o BindingContext de a StackLayout à SelectedItem propriedade do ListView. Isso permite que o programa exiba informações detalhadas sobre o aluno selecionado.
Menus de contexto
Uma célula pode definir um menu de contexto que é implementado de maneira específica da plataforma. Para criar esse menu, adicione MenuItem objetos à ContextActions propriedade do Cell.
MenuItem Define cinco propriedades:
Textdo tipostringIcondo tipoFileImageSourceIsDestructivedo tipoboolCommanddo tipoICommandCommandParameterdo tipoobject
As Command propriedades and CommandParameter implicam que o ViewModel de cada item contém métodos para executar os comandos de menu desejados. Em cenários não MVVM, MenuItem também define um Clicked evento.
O CellContextMenu demonstra essa técnica. A Command propriedade de cada MenuItem um está associada a uma propriedade do tipo ICommand na Student classe. Defina a IsDestructive propriedade como true um MenuItem fora que remove ou exclui o objeto selecionado.
Variando os visuais
Às vezes, você desejará pequenas variações no visual dos itens com base em ListView uma propriedade. Por exemplo, quando a média de notas de um aluno fica abaixo de 2,0, a amostra ColorCodedStudents exibe o nome desse aluno em vermelho.
Isso é feito por meio do uso de um conversor de valor de associação, ThresholdToObjectConverter, na Xamarin.Formsbiblioteca Book.Toolkit.
Atualizando o conteúdo
O suporta ListView um gesto suspenso para atualizar seus dados. O programa deve definir a IsPullToRefresh propriedade como true para habilitar isso. O responde ListView ao gesto suspenso definindo sua IsRefreshing propriedade como true, e gerando o Refreshing evento e (para cenários MVVM) chamando o Execute método de sua RefreshCommand propriedade.
O código que manipula o Refresh evento ou o RefreshCommand então possivelmente atualiza os dados exibidos pelo ListView e volta IsRefreshing para false.
O exemplo RssFeed demonstra o uso de um RssFeedViewModel que implementa e IsRefreshing propriedades para associação de RefreshCommand dados.
O TableView e suas intenções
Embora o ListView geralmente exiba várias instâncias do mesmo tipo, o TableView geralmente se concentra em fornecer uma interface do usuário para várias propriedades de vários tipos. Cada item é associado ao seu próprio Cell derivado para exibir a propriedade ou fornecer uma interface do usuário para ela.
Propriedades e hierarquias
TableView define apenas quatro propriedades:
Intentdo tipoTableIntent, uma enumeraçãoRootdo tipoTableRoot, a propriedade content deTableViewRowHeightdo tipointHasUnevenRowsdo tipobool
A TableIntent enumeração indica como você pretende usar o TableView:
Esses membros também sugerem alguns usos para o TableView.
Várias outras classes estão envolvidas na definição de uma tabela:
TableSectionBaseé uma classe abstrata que derivaBindableObjecte define umaTitlepropriedadeTableSectionBase<T>é uma classe abstrata que deriva eTableSectionBaseimplementaIList<T>eINotifyCollectionChangedTableSectionderiva deTableSectionBase<Cell>.TableRootderiva deTableSectionBase<TableSection>.
Resumindo, TableView tem uma Root propriedade que você define como um TableRoot objeto, que é uma coleção de TableSection objetos, cada um dos quais é uma coleção de Cell objetos. Uma tabela tem várias seções e cada seção tem várias células. A tabela em si pode ter um título e cada seção pode ter um título. Embora TableView faça uso de Cell derivados, não faz uso de DataTemplate.
Uma forma prosaica
O exemplo EntryForm define um PersonalInformation modelo de exibição, uma instância que se torna a BindingContext do TableView. Cada Cell derivada em seu TableSection pode então ter ligações a propriedades da PersonalInformation classe.
Células personalizadas
O exemplo ConditionalCells expande EntryForm. A ProgrammerInformation classe inclui uma propriedade booleana que rege a aplicabilidade de duas propriedades adicionais. Para essas duas propriedades adicionais, o programa usa um personalizado PickerCell baseado em um PickerCell.xaml e PickerCell.xaml.cs na Xamarin.Formsbiblioteca Book.Toolkit.
Embora as IsEnabled propriedades dos dois PickerCell elementos estejam ligadas à propriedade booleana em ProgrammerInformation, essa técnica não parece funcionar, o que solicita a próxima amostra.
Seções condicionais
O exemplo ConditionalSection coloca os dois itens que são condicionais à seleção do item booleano em um arquivo .TableSection O arquivo code-behind remove essa seção do TableView ou a adiciona novamente com base na propriedade booleana.
Um menu TableView
Outro uso de a TableView é um menu. O exemplo de MenuCommands demonstra um menu que permite que você se mova um pouco BoxView pela tela.