Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Observação
Este livro foi publicado na primavera de 2016 e não foi atualizado desde então. Há muito no livro que permanece valioso, mas parte do material está desatualizado e alguns tópicos não estão mais totalmente corretos ou completos.
Os gatilhos e os comportamentos são semelhantes, pois ambos devem ser usados em arquivos XAML para simplificar as interações de elementos além do uso de associações de dados e para estender a funcionalidade dos elementos XAML. Tanto os gatilhos quanto os comportamentos são quase sempre usados com objetos visuais da interface do usuário.
Para dar suporte a gatilhos e comportamentos, ambos e VisualElement Style dão suporte a duas propriedades de coleção:
VisualElement.TriggerseStyle.Triggersdo tipoIList<TriggerBase>VisualElement.BehaviorseStyle.Behaviorsdo tipoIList<Behavior>
Gatilhos
Um gatilho é uma condição (uma alteração de propriedade ou o acionamento de um evento) que resulta em uma resposta (outra alteração de propriedade ou execução de algum código). A Triggers propriedade de VisualElement e Style é do tipo IList<TriggersBase>. TriggerBase é uma classe abstrata da qual derivam quatro classes seladas:
Triggerpara respostas baseadas em alterações de propriedadeEventTriggerpara respostas baseadas em disparos de eventosDataTriggerpara respostas baseadas em associações de dadosMultiTriggerpara respostas baseadas em vários gatilhos
O gatilho é sempre definido no elemento cuja propriedade está sendo alterada pelo gatilho.
O gatilho mais simples
A Trigger classe verifica se há uma alteração de um valor de propriedade e responde definindo outra propriedade do mesmo elemento.
Trigger Define três propriedades:
Propertydo tipoBindablePropertyValuedo tipoObjectSettersdo tipoIList<SetterBase>, a propriedade content deTrigger
Além disso, Trigger requer que a seguinte propriedade herdada de TriggerBase seja definida:
TargetTypepara indicar o tipo do elemento no qual o está anexadoTrigger
O Property e Value compreende a condição, e a Setters coleção é a resposta. Quando o indicado Property tem o valor indicado por Value, os Setter objetos da Setters coleção são aplicados. Quando o Property tem um valor diferente, os setters são removidos. Setter define duas propriedades que são iguais às duas primeiras propriedades de Trigger:
O exemplo EntryPop demonstra como um Trigger aplicado a um Entry pode aumentar o tamanho do Entry por meio da Scale propriedade quando a IsFocused propriedade do Entry é true.
Embora não seja comum, o Trigger pode ser definido no código, como demonstra o exemplo EntryPopCode .
O exemplo StyledTriggers demonstra como o Trigger pode ser definido em um Style para ser aplicado a vários Entry elementos.
Acionar ações e animações
Também é possível executar um pequeno código com base em um gatilho. Esse código pode ser uma animação direcionada a uma propriedade. Uma maneira comum é usar um EventTrigger, que define duas propriedades:
Eventdo tipostring, o nome de um eventoActionsdo tipoIList<TriggerAction>, uma lista de ações a serem executadas em resposta.
Para usar isso, você precisa escrever uma classe que deriva de TriggerAction<T>, geralmente TriggerAction<VisualElement>. Você pode definir propriedades nessa classe. Essas são propriedades CLR simples em vez de propriedades associáveis porque TriggerAction não derivam de BindableObject. Você deve substituir o Invoke método que é chamado quando a ação é invocada. O argumento é o elemento de destino.
A ScaleAction classe na Xamarin.Formsbiblioteca Book.Toolkit é um exemplo. Ele chama a ScaleTo propriedade para animar a Scale propriedade de um elemento. Como uma de suas propriedades é do tipo Easing, a EasingConverter classe permite que você use os campos estáticos padrão Easing em XAML.
O exemplo EntrySwell demonstra como invocar os ScaleAction objetos from EventTrigger que monitoram os Focused eventos andUnfocused.
O exemplo CustomEasingSwell mostra como definir uma função de easing personalizada para ScaleAction em um arquivo code-behind.
Você também pode invocar ações usando um Trigger (diferente de EventTrigger). Isso requer que você esteja ciente de que TriggerBase define duas coleções:
EnterActionsdo tipoIList<TriggerAction>ExitActionsdo tipoIList<TriggerAction>
O exemplo EnterExitSwell demonstra como usar essas coleções.
Mais gatilhos de eventos
A ScaleUpAndDownAction classe na Xamarin.Formsbiblioteca Book.Toolkit chama ScaleTo duas vezes para escalar e reduzir verticalmente. O exemplo ButtonGrowth usa isso em um estilo EventTrigger para fornecer comentários visuais quando a Button é pressionado. Essa animação dupla também é possível usando duas ações na coleção do tipo DelayedScaleAction
A ShiverAction classe na biblioteca Book.Toolkit define uma ação de arrepio Xamarin.Formspersonalizável. O exemplo ShiverButtonDemo demonstra isso.
A NumericValidationAction classe na Xamarin.Formsbiblioteca Book.Toolkit é restrita a Entry elementos e define a TextColor propriedade como vermelho se a Text propriedade não for um double. O exemplo TriggerEntryValidation demonstra isso.
Gatilhos de dados
O DataTrigger é semelhante ao Trigger exceto que, em vez de monitorar uma propriedade em busca de alterações de valor, ele monitora uma associação de dados. Isso permite que uma propriedade em um elemento afete uma propriedade em outro elemento.
DataTrigger Define três propriedades:
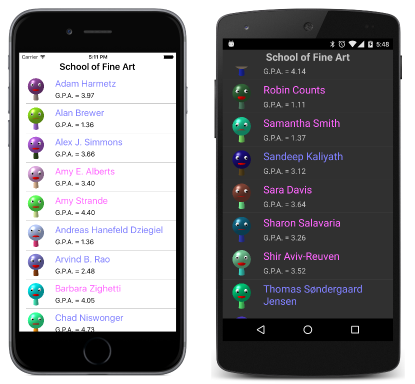
O exemplo GenderColors requer a biblioteca SchoolOfFineArt e define as cores dos nomes dos alunos como azul ou rosa com base na Sex propriedade:
O exemplo ButtonEnabler define a IsEnabled propriedade de an Entry como False se a Length propriedade da Text propriedade do Entry for igual a 0. Observe que a Text propriedade é inicializada para uma cadeia de caracteres vazia; por padrão, é null, e não DataTrigger funcionaria corretamente.
Combinando condições no MultiTrigger
O MultiTrigger é uma coleção de condições. Quando todos eles são true, então os setters são aplicados. A classe define duas propriedades:
Conditionsdo tipoIList<Condition>Settersdo tipoIList<Setter>
Condition é uma classe abstrata e tem duas classes descendentes:
PropertyCondition, que temPropertyeValuepropriedades comoTriggerBindingCondition, que temBindingeValuepropriedades comoDataTrigger
No exemplo AndConditions , a BoxView só é colorido quando quatro Switch elementos estão todos ativados.
O exemplo OrConditions demonstra como você pode criar uma cor quando qualquer um BoxView dos quatro Switch elementos está ativado. Isso requer uma aplicação da Lei de De Morgan e a inversão de toda a lógica.
Combinar a lógica AND e OR não é tão fácil e geralmente requer elementos invisíveis Switch para resultados intermediários. O exemplo XorConditions demonstra como a Button pode ser habilitado se um dos dois Entry elementos tiver algum texto digitado, mas não se ambos tiverem algum texto digitado.
Comportamentos
Qualquer coisa que você possa fazer com um gatilho, você também pode fazer com um comportamento, mas os comportamentos sempre exigem uma classe que deriva Behavior<T> e substitui os dois métodos a seguir:
O argumento é o elemento ao qual o comportamento está anexado. Geralmente, o OnAttachedTo método anexa alguns manipuladores de eventos e OnDetachingFrom os desanexa. Como essa classe geralmente salva algum estado, ela geralmente não pode ser compartilhada em um Style.
O exemplo BehaviorEntryValidation é semelhante ao TriggerEntryValidation, exceto que ele usa um comportamento — aXamarin.FormsNumericValidationBehavior classe na biblioteca Book.Toolkit.
Comportamentos com propriedades
Behavior<T> deriva de Behavior, que deriva de BindableObject, portanto, propriedades vinculáveis podem ser definidas em um comportamento. Essas propriedades podem estar ativas em associações de dados.
Isso é demonstrado no programa EmailValidationDemo que usa a ValidEmailBehavior classe naXamarin.Forms biblioteca Book.Toolkit. ValidEmailBehavior tem uma propriedade associável somente leitura e serve como uma fonte em associações de dados.
O exemplo EmailValidationConv usa esse mesmo comportamento para exibir outro tipo de indicador para sinalizar que um endereço de email é válido.
O exemplo EmailValidationTrigger é uma variação do exemplo anterior. ButtonGlide usa um DataTrigger em combinação com esse comportamento.
Alternâncias e caixas de seleção
É possível encapsular o comportamento de um botão de alternância em uma classe, como ToggleBehavior na Xamarin.Formsbiblioteca Book.Toolkit e, em seguida, definir todos os visuais para a alternância inteiramente em XAML.
O exemplo ToggleLabel usa o ToggleBehavior com a DataTrigger para usar um Label com duas cadeias de caracteres de texto para a alternância.
O exemplo FormattedTextToggle estende esse conceito alternando entre dois FormattedString objetos.
A ToggleBase classe na biblioteca Book.Toolkit deriva Xamarin.Formsde ContentView, define uma IsToggled propriedade e incorpora um ToggleBehavior para a lógica de alternância. Isso facilita a definição do botão de alternância em XAML, conforme demonstrado pelo exemplo TraditionalCheckBox.
O SwitchCloneDemo inclui uma SwitchClone classe que deriva e ToggleBase usa uma TranslateAction classe para construir um botão de alternância semelhante ao Xamarin.FormsSwitch.
A RotateAction no Xamarin.FormsBook.Toolkit fornece uma animação usada para criar uma alavanca animada no exemplo LeverToggle.
Respondendo a taps
Uma desvantagem é EventTrigger que você não pode anexá-lo a um TapGestureRecognizer para responder a toques. Contornar esse problema é o objetivo do TapBehavior Book.Toolkit Xamarin.Forms
O exemplo BoxViewTapShiver usa TapBehavior para usar o anterior ShiverAction para elementos tocados BoxView .
O exemplo ShiverViews mostra como reduzir a marcação encapsulando uma ShiverView classe.
Botões de opção
A Xamarin.Formsbiblioteca Book.Toolkit também tem uma RadioBehavior classe para criar botões de opção agrupados por um nome de string grupo.
O programa RadioLabels usa cadeias de caracteres de texto para seu botão de opção. O exemplo RadioStyle usa um Style para a diferença na aparência entre botões marcados e desmarcados. O exemplo RadioImages usa imagens em caixa para seus botões de opção:
O exemplo TraditionalRadios desenha botões de opção tradicionais com um ponto dentro de um círculo.
Desvanece-se e orientação
O exemplo final, MultiColorSliders, permite alternar entre três modos de exibição de seleção de cores diferentes usando botões de opção. As três exibições aparecem e desaparecem gradualmente usando um FadeEnableAction na Xamarin.Formsbiblioteca Book.Toolkit.
O programa também responde a alterações na orientação entre retrato e paisagem usando um GridOrientationBehavior na Xamarin.Formsbiblioteca Book.Toolkit .