Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Observação
Este livro foi publicado na primavera de 2016 e não foi atualizado desde então. Há muito no livro que permanece valioso, mas parte do material está desatualizado e alguns tópicos não estão mais totalmente corretos ou completos.
Xamarin.Forms inclui várias classes derivadas de Layout<View>:
StackLayout,Grid,AbsoluteLayouteRelativeLayout.
Este capítulo descreve como criar suas próprias classes derivadas do Layout<View>.
Uma visão geral do layout
Não existe um sistema centralizado que lide com Xamarin.Forms o layout. Cada elemento é responsável por determinar qual deve ser seu próprio tamanho e como se renderizar dentro de uma área específica.
Pais e filhos
Cada elemento que tem filhos é responsável por posicionar esses filhos dentro de si. É o pai que, em última análise, determina o tamanho que seus filhos devem ter com base no tamanho que tem disponível e no tamanho que a criança deseja ter.
Dimensionamento e posicionamento
O layout começa na parte superior da árvore visual com a página e, em seguida, prossegue por todas as ramificações. O método público mais importante no layout é Layout definido por VisualElement. Cada elemento que é pai de outros elementos exige Layout que cada um de seus filhos dê ao filho um tamanho e uma posição em relação a si mesmo na forma de um Rectangle valor. Essas Layout chamadas se propagam por meio da árvore visual.
Uma chamada para Layout é necessária para que um elemento apareça na tela e faz com que as seguintes propriedades somente leitura sejam definidas. Eles são consistentes com o Rectangle passado para o método:
Boundsdo tipoRectangleXdo tipodoubleYdo tipodoubleWidthdo tipodoubleHeightdo tipodouble
Antes da Layout chamada, Height e Width têm valores fictícios de –1.
Uma chamada para Layout também dispara chamadas para os seguintes métodos protegidos:
SizeAllocated, que chamaOnSizeAllocated, que pode ser substituído.
Por fim, o seguinte evento é disparado:
O OnSizeAllocated método é substituído por Page e Layout, que são as duas únicas classes que Xamarin.Forms podem ter filhos. As chamadas de método substituídas
UpdateChildrenLayoutparaPagederivados eUpdateChildrenLayoutparaLayoutderivados, que chamaLayoutChildrenparaPagederivados eLayoutChildrenparaLayoutderivados.
LayoutChildren então chama Layout cada um dos filhos do elemento. Se pelo menos um filho tiver uma nova Bounds configuração, o seguinte evento será disparado:
LayoutChangedparaPagederivados eLayoutChangedparaLayoutderivados
Restrições e solicitações de tamanho
Pois LayoutChildren para chamar Layout inteligentemente todos os seus filhos, ele deve saber um tamanho preferido ou desejado para os filhos. Portanto, as chamadas para Layout cada uma das crianças são geralmente precedidas por chamadas para
Depois que o livro foi publicado, o método foi descontinuado GetSizeRequest e substituído por
O Measure método acomoda a Margin propriedade e inclui um argumento do tipo MeasureFlag, que tem dois membros:
IncludeMarginsNonepara não incluir margens
Para muitos elementos, GetSizeRequest ou Measure obtém o tamanho nativo do elemento de seu renderizador. Ambos os métodos têm parâmetros para restrições de largura e altura. Por exemplo, a Label usará a restrição de largura para determinar como quebrar várias linhas de texto.
Ambos GetSizeRequeste Measure retornam um valor do tipo SizeRequest, que tem duas propriedades:
Muitas vezes, esses dois valores são iguais e o Minimum valor geralmente pode ser ignorado.
VisualElement também define um método protegido semelhante ao GetSizeRequest que é chamado de GetSizeRequest:
OnSizeRequestretorna umSizeRequestvalor
Esse método agora está obsoleto e substituído por:
Cada classe que deriva de Layout ou Layout<T> deve substituir OnSizeRequest ou OnMeasure. É aqui que uma classe de layout determina seu próprio tamanho, que geralmente se baseia no tamanho de seus filhos, que ela obtém chamando GetSizeRequest ou Measure nos filhos. Antes e depois de chamar OnSizeRequest ou OnMeasure, GetSizeRequest ou Measure faz ajustes com base nas seguintes propriedades:
WidthRequestdo tipodouble, afeta aRequestpropriedade deSizeRequestHeightRequestdo tipodouble, afeta aRequestpropriedade deSizeRequestMinimumWidthRequestdo tipodouble, afeta aMinimumpropriedade deSizeRequestMinimumHeightRequestdo tipodouble, afeta aMinimumpropriedade deSizeRequest
Restrições infinitas
Os argumentos de restrição passados para (ou Measure) e OnSizeRequest (ou OnMeasure) podem ser infinitos (ou seja, valores de Double.PositiveInfinity).GetSizeRequest No entanto, o SizeRequest retorno desses métodos não pode conter dimensões infinitas.
Restrições infinitas indicam que o tamanho solicitado deve refletir o tamanho natural do elemento. Uma vertical StackLayout chama GetSizeRequest (ou Measure) em seus filhos com uma restrição de altura infinita. Um layout de pilha horizontal chama GetSizeRequest (ou Measure) em seus filhos com uma restrição de largura infinita. Um AbsoluteLayout chama GetSizeRequest (ou Measure) em seus filhos com restrições infinitas de largura e altura.
Espreitando dentro do processo
O ExploreChildSize exibe informações de restrição e solicitação de tamanho para um layout simples.
Derivando do Modo de Exibição de Layout<>
Uma classe de layout personalizada deriva de Layout<View>. Tem duas responsabilidades:
- Substitua
OnMeasurepara chamarMeasuretodos os filhos do layout. Retornar um tamanho solicitado para o próprio layout - Substituir
LayoutChildrenpara chamarLayouttodos os filhos do layout
O for loop or foreach nessas substituições deve ignorar qualquer filho cuja IsVisible propriedade esteja definida como false.
Uma chamada para OnMeasure não é garantida. OnMeasure não será chamado se o pai do layout estiver controlando o tamanho do layout (por exemplo, um layout que preenche uma página). Por esse motivo, LayoutChildren não pode contar com tamanhos infantis obtidos durante a OnMeasure chamada. Muitas vezes, LayoutChildren o próprio deve chamar Measure os filhos do layout, ou você pode implementar algum tipo de lógica de cache de tamanho (a ser discutida mais tarde).
Um exemplo fácil
O exemplo VerticalStackDemo contém uma classe simplificada VerticalStack e uma demonstração de seu uso.
Posicionamento vertical e horizontal simplificado
Um dos trabalhos que VerticalStack devem ser executados ocorre durante a LayoutChildren substituição. O método usa a propriedade do HorizontalOptions filho para determinar como posicionar o filho dentro de seu slot no VerticalStack. Em vez disso, você pode chamar o método Layout.LayoutChildIntoBoundingRectestático . Esse método chama Measure o filho e usa suas HorizontalOptions propriedades e VerticalOptions para posicionar o filho dentro do retângulo especificado.
Invalidação
Muitas vezes, uma alteração na propriedade de um elemento afeta a forma como esse elemento aparece no layout. O layout deve ser invalidado para disparar um novo layout.
VisualElement define um método InvalidateMeasureprotegido , que geralmente é chamado pelo manipulador de propriedade alterada de qualquer propriedade associável cuja alteração afeta o tamanho do elemento. O InvalidateMeasure método dispara um MeasureInvalidated evento.
A Layout classe define um método protegido semelhante chamado InvalidateLayout, que um Layout derivado deve exigir qualquer alteração que afete a forma como ele posiciona e dimensiona seus filhos.
Algumas regras para codificar layouts
As propriedades definidas por
Layout<T>derivadas devem ser apoiadas por propriedades associáveis e os manipuladores de propriedade alterada devem chamarInvalidateLayout.Um
Layout<T>derivado que define propriedades associáveis anexadas deve substituirOnAddedpara adicionar um manipulador de propriedade alterada a seus filhos eOnRemovedremover esse manipulador. O manipulador deve verificar se há alterações nessas propriedades vinculáveis anexadas e responder chamandoInvalidateLayout.Uma
Layout<T>derivada que implementa um cache de tamanhos filho deve substituirInvalidateLayouteOnChildMeasureInvalidatedlimpar o cache quando esses métodos são chamados.
Um layout com propriedades
A WrapLayout classe no Xamarin.FormsBook.Toolkit pressupõe que todos os seus filhos são do mesmo tamanho e encapsula os filhos de uma linha (ou coluna) para a próxima. Ele define uma Orientation propriedade como StackLayout, e ColumnSpacing e RowSpacing propriedades como Grid, e armazena em cache os tamanhos dos filhos.
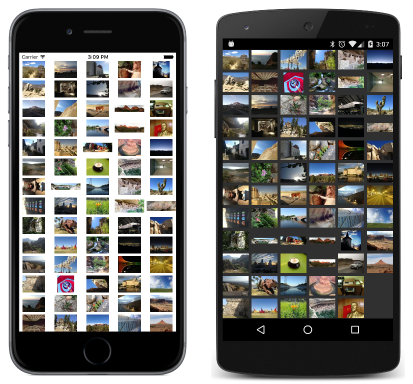
O exemplo PhotoWrap coloca um WrapLayout em um ScrollView para exibir fotos de banco de imagens.
Não são permitidas dimensões irrestritas!
A UniformGridLayout biblioteca Book.Toolkit Xamarin.Formsdestina-se a exibir todos os seus filhos dentro de si mesma. Portanto, ele não pode lidar com dimensões irrestritas e gera uma exceção se uma for encontrada.
O exemplo PhotoGrid demonstra UniformGridLayout:
Filhos sobrepostos
Um Layout<T> derivado pode se sobrepor a seus filhos. No entanto, os filhos são apresentados em sua ordem na Children coleção, e não na ordem em que seus Layout métodos são chamados.
A Layout classe define dois métodos que permitem mover um filho dentro da coleção:
LowerChildPara mover um filho para o início da coleçãoRaiseChildPara mover um filho para o final da coleção
Para filhos sobrepostos, os filhos no final da coleção aparecem visualmente em cima dos filhos no início da coleção.
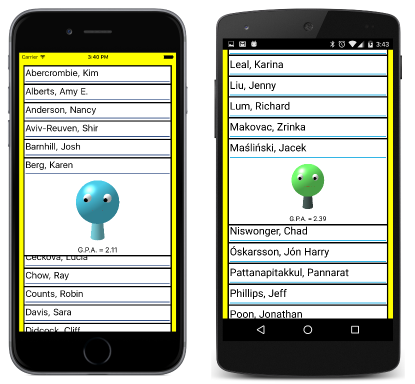
A OverlapLayout classe na Xamarin.Formsbiblioteca Book.Toolkit define uma propriedade anexada para indicar a ordem de renderização e, assim, permitir que um de seus filhos seja exibido sobre os outros. O exemplo StudentCardFile demonstra isso:
Mais propriedades vinculáveis anexadas
A CartesianLayout classe na Xamarin.Formsbiblioteca Book.Toolkit define propriedades associáveis anexadas para especificar dois Point valores e um valor de espessura e manipula BoxView elementos para se parecerem com linhas.
O exemplo do UnitCube usa isso para desenhar um cubo 3D.
Layout e LayoutTo
Uma Layout<T> derivada pode chamar LayoutTo em vez de Layout animar o layout. A AnimatedCartesianLayout classe faz isso, e o exemplo AnimatedUnitCube demonstra isso.