Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Observação
Este eBook foi publicado na primavera de 2017 e não foi atualizado desde então. Há muito no livro que permanece valioso, mas parte do material está desatualizado.
Independentemente da plataforma, os desenvolvedores de aplicativos corporativos enfrentam vários desafios:
- Requisitos de aplicativo que podem mudar com o tempo.
- Novas oportunidades de negócios e desafios.
- Comentários contínuos durante o desenvolvimento que podem afetar significativamente o escopo e os requisitos do aplicativo.
Com isso em mente, é importante criar aplicativos que podem ser facilmente modificados ou estendidos ao longo do tempo. Projetar para tal adaptabilidade pode ser difícil, pois requer uma arquitetura que permita que partes individuais do aplicativo sejam desenvolvidas de forma independente e testadas isoladamente sem afetar o restante do aplicativo.
Muitos aplicativos empresariais são suficientemente complexos para exigir mais de um desenvolvedor. Pode ser um desafio significativo decidir como projetar um aplicativo para que vários desenvolvedores possam trabalhar de forma eficaz em diferentes partes do aplicativo de forma independente, garantindo que as peças se unam perfeitamente quando integradas ao aplicativo.
A abordagem tradicional para projetar e criar um aplicativo resulta no que é chamado de aplicativo monolítico, em que os componentes estão firmemente acoplados sem uma separação clara entre eles. Normalmente, essa abordagem monolítica leva a aplicativos difíceis e ineficientes de manter, pois pode ser difícil resolver bugs sem interromper outros componentes do aplicativo e pode ser difícil adicionar novos recursos ou substituir recursos existentes.
Uma solução eficaz para esses desafios é particionar um aplicativo em componentes discretos e fracamente acoplados que podem ser facilmente integrados em um aplicativo. Essa abordagem oferece vários benefícios:
- Ela permite que funcionalidades individuais sejam desenvolvidas, testadas, estendidas e mantidas por diferentes indivíduos ou equipes.
- Ela promove a reutilização e uma clara separação de preocupações entre os recursos horizontais do aplicativo, como autenticação e acesso a dados, e os recursos verticais, como a funcionalidade de negócios específica do aplicativo. Isso permite que as dependências e interações entre os componentes do aplicativo sejam gerenciadas com mais facilidade.
- Ela ajuda a manter uma separação de funções, permitindo que diferentes indivíduos ou equipes se concentrem em uma tarefa ou uma funcionalidade específica de acordo com sua experiência. Em particular, ela fornece uma separação mais clara entre a interface do usuário e a lógica de negócios do aplicativo.
No entanto, há muitos problemas que devem ser resolvidos ao particionar um aplicativo em componentes discretos e fracamente acoplados. Estão incluídos:
- Decisão de como fornecer uma separação clara de preocupações entre os controles da interface do usuário e sua lógica. Uma das decisões mais importantes ao criar um Xamarin.Forms aplicativo empresarial é se você deve colocar a lógica de negócios em arquivos code-behind ou se deseja criar uma separação limpo de preocupações entre os controles de interface do usuário e sua lógica, para tornar o aplicativo mais mantenedível e testável. Para obter mais informações, confira Model-View-ViewModel.
- Determinar se um contêiner de injeção de dependência deve ser usado. Os contêineres de injeção de dependência reduzem o acoplamento de dependência entre objetos, fornecendo um recurso para construir instâncias de classes com suas dependências injetadas e gerenciar seu tempo de vida com base na configuração do contêiner. Para obter mais informações, consulte Injeção de dependência.
- Escolher entre o evento fornecido pela plataforma e a comunicação baseada em mensagens acoplada livremente entre componentes inconvenientes para vincular por referências de objeto e tipo. Para obter mais informações, consulte Introdução à comunicação entre componentes flexívelmente acoplados.
- Decida como navegar entre as páginas, incluindo como invocar a navegação e onde a lógica de navegação deve residir. Para obter mais informações, veja Navegação.
- Determinação de como validar a entrada do usuário quanto à exatidão. A decisão deve incluir como validar a entrada do usuário e como notificar o usuário sobre erros de validação. Para obter mais informações, confira Validação.
- Decisão sobre como executar a autenticação e como proteger recursos com autorização. Para obter mais informações, consulte Autenticação e autorização.
- Determinação de como acessar dados remotos de serviços Web, incluindo como recuperar dados de forma confiável e como armazenar dados em cache. Para obter mais informações, consulte Acessando dados remotos.
- Decisão de como testar o aplicativo. Para obter mais informações, confira Teste de Unidade.
Este guia fornece diretrizes sobre esses problemas e se concentra nos padrões principais e na arquitetura para criar um aplicativo empresarial multiplataforma usando Xamarin.Formso . As diretrizes visam ajudar a produzir código adaptável, mantenedível e testável, abordando cenários comuns Xamarin.Forms de desenvolvimento de aplicativos empresariais e separando as preocupações de apresentação, lógica de apresentação e entidades por meio do suporte para o padrão MVVM (Model-View-ViewModel).
Aplicativo de exemplo
Este guia inclui um aplicativo de exemplo, eShopOnContainers, que é um repositório online que inclui a seguinte funcionalidade:
- Autenticação e autorização em um serviço de back-end.
- Navegação por um catálogo de camisas, canecas de café e outros itens de marketing.
- Filtragem do catálogo.
- Ordenação de itens do catálogo.
- Exibição do histórico de pedidos do usuário.
- Configuração de configurações.
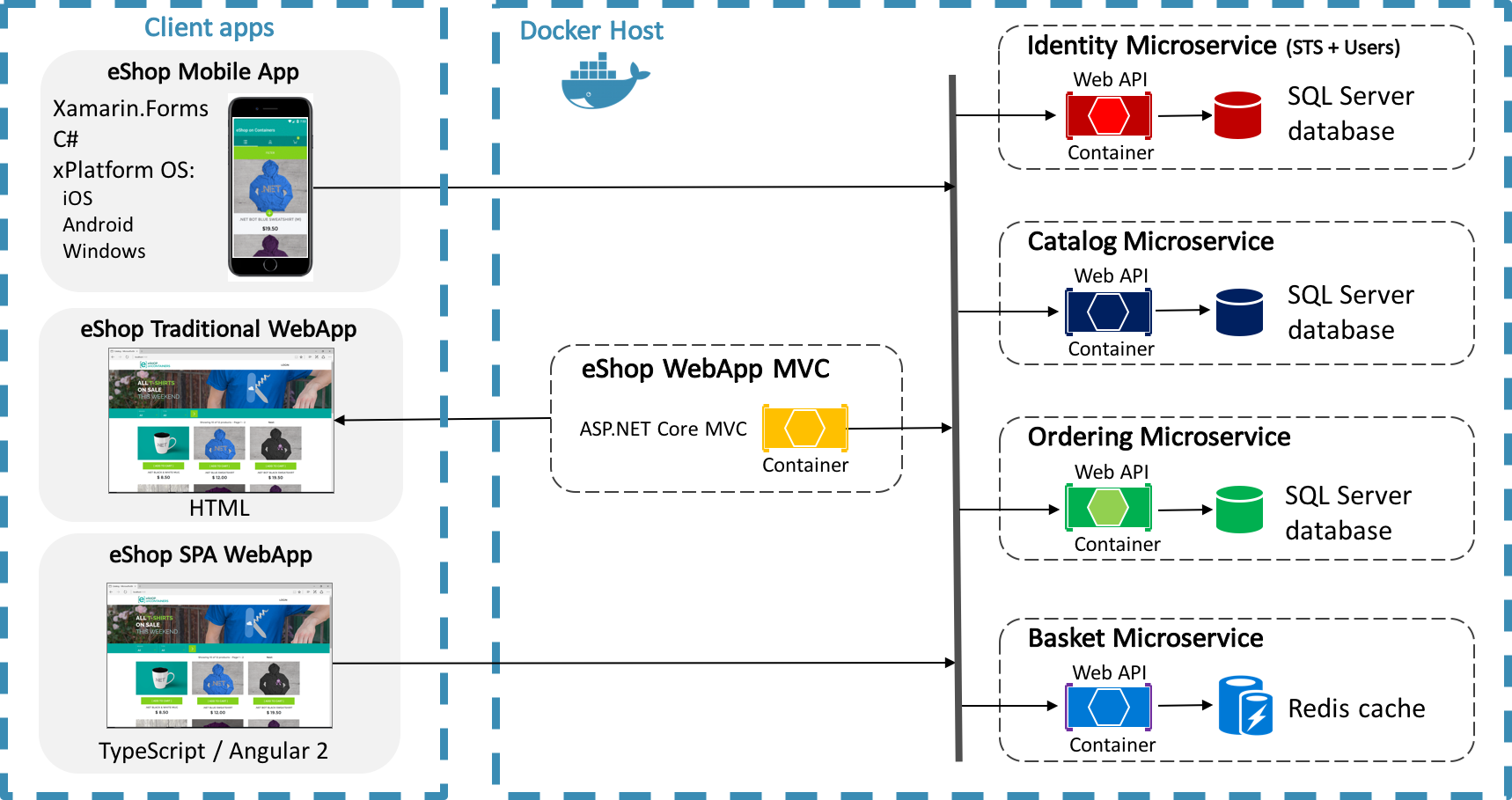
Arquitetura de aplicativo de exemplo
A Figura 1-1 fornece uma visão geral de alto nível da arquitetura do aplicativo de exemplo.

Figura 1-1: arquitetura de alto nível eShopOnContainers
O aplicativo de exemplo é fornecido com três aplicativos cliente:
- Um aplicativo MVC desenvolvido com ASP.NET Core.
- Um SPA (aplicativo de página única) desenvolvido com Angular 2 e Typescript. Essa abordagem para aplicativos Web evita a execução de uma viagem de ida e volta para o servidor com cada operação.
- Um aplicativo móvel desenvolvido com Xamarin.Formso , que dá suporte a iOS, Android e UWP (Plataforma Universal do Windows).
Para obter informações sobre os aplicativos Web, confira Arquitetura e desenvolvimento de aplicativos Web modernos com ASP.NET Core e Microsoft Azure.
O aplicativo de exemplo inclui os seguintes serviços de back-end:
- Um microsserviço de identidade, que usa ASP.NET Core Identity e IdentityServer.
- Um microsserviço de catálogo, que é um serviço CRUD (criação, leitura, atualização, exclusão) controlado por dados que consome um banco de dados SQL Server usando o EntityFramework Core.
- Um microsserviço de ordenação, que é um serviço controlado por domínio que usa padrões de design controlados por domínio.
- Um microsserviço de cesta, que é um serviço CRUD orientado a dados que usa Redis Cache.
Esses serviços de back-end são implementados como microsserviços usando ASP.NET Core MVC e são implantados como contêineres exclusivos em um único host Docker. Coletivamente, esses serviços de back-end são chamados de aplicativo de referência eShopOnContainers. Os aplicativos cliente se comunicam com os serviços de back-end por meio de uma interface da Web REST (Transferência de Estado Representacional). Para obter mais informações sobre microsserviços e Docker, consulte Microsserviços conteinerizados.
Para obter informações sobre a implementação dos serviços de back-end, confira Microsserviços do .NET: arquitetura para aplicativos .NET em contêineres.
Aplicativo Móvel
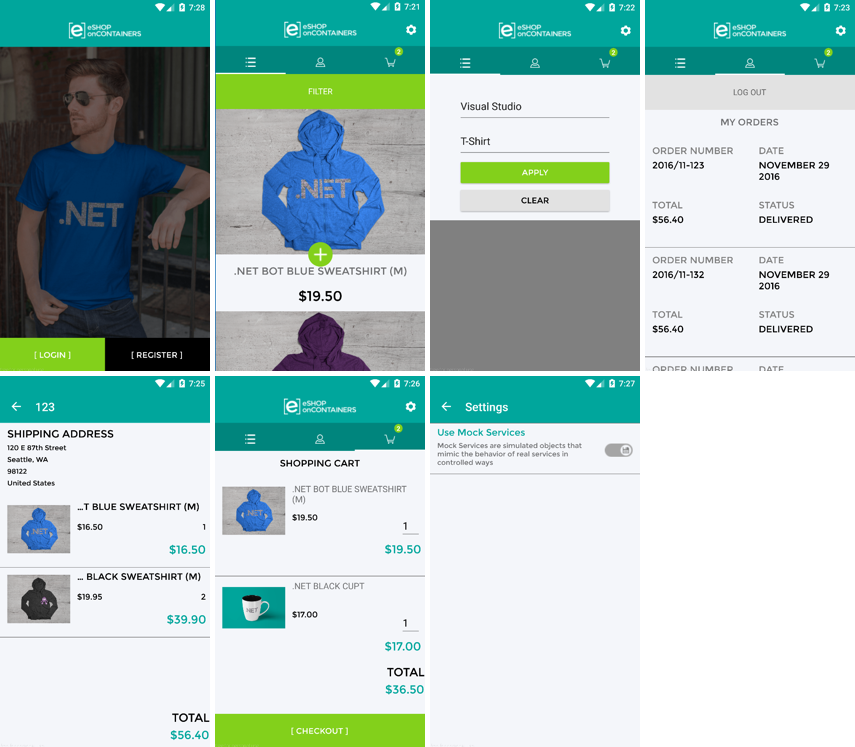
Este guia se concentra na criação de aplicativos empresariais multiplataforma usando Xamarin.Formse usa o aplicativo móvel eShopOnContainers como exemplo. A Figura 1-2 mostra as páginas do aplicativo móvel eShopOnContainers que fornecem a funcionalidade descrita anteriormente.
Figura 1-2: o aplicativo móvel eShopOnContainers
O aplicativo móvel consome os serviços de back-end fornecidos pelo aplicativo de referência eShopOnContainers. No entanto, ele pode ser configurado para consumir dados de serviços fictícios para aqueles que desejam evitar a implantação dos serviços de back-end.
O aplicativo móvel eShopOnContainers exerce a seguinte Xamarin.Forms funcionalidade:
- XAML
- Controles
- Associações
- Conversores
- Estilos
- Animações
- Comandos
- Comportamentos
- Gatilhos
- Efeitos
- Renderizadores personalizados
- MessagingCenter
- Controles personalizados
Para obter mais informações sobre essa funcionalidade, consulte a Xamarin.Forms documentação e Criando aplicativos móveis com Xamarin.Forms.
Além disso, os testes de unidade são fornecidos para algumas das classes no aplicativo móvel eShopOnContainers.
Solução de aplicativo móvel
A solução de aplicativo móvel eShopOnContainers organiza o código-fonte e outros recursos em projetos. Todos os projetos usam pastas para organizar o código-fonte e outros recursos em categorias. A tabela a seguir descreve os projetos que compõem o aplicativo móvel eShopOnContainers:
| Projeto | Descrição |
|---|---|
| eShopOnContainers.Core | Este projeto é o projeto pcl (biblioteca de classes portátil) que contém o código compartilhado e a interface do usuário compartilhada. |
| eShopOnContainers.Droid | Este projeto contém código específico do Android e é o ponto de entrada para o aplicativo Android. |
| eShopOnContainers.iOS | Este projeto contém código específico do iOS e é o ponto de entrada para o aplicativo iOS. |
| eShopOnContainers.UWP | Este projeto contém Plataforma Universal do Windows código específico (UWP) e é o ponto de entrada para o aplicativo windows. |
| eShopOnContainers.TestRunner.Droid | Este projeto é o executor de teste do Android para o projeto eShopOnContainers.UnitTests. |
| eShopOnContainers.TestRunner.iOS | Este projeto é o executor de teste do iOS para o projeto eShopOnContainers.UnitTests. |
| eShopOnContainers.TestRunner.Windows | Este projeto é o executor de teste Plataforma Universal do Windows para o projeto eShopOnContainers.UnitTests. |
| eShopOnContainers.UnitTests | Este projeto contém testes de unidade para o projeto eShopOnContainers.Core. |
As classes do aplicativo móvel eShopOnContainers podem ser reutilizados em qualquer Xamarin.Forms aplicativo com pouca ou nenhuma modificação.
Projeto eShopOnContainers.Core
O projeto pcl eShopOnContainers.Core contém as seguintes pastas:
| Pasta | Descrição |
|---|---|
| Animações | Contém classes que permitem que animações sejam consumidas em XAML. |
| Comportamentos | Contém comportamentos expostos para exibir classes. |
| Controles | Contém controles personalizados usados pelo aplicativo. |
| Conversores | Contém conversores de valor que aplicam lógica personalizada a uma associação. |
| Efeitos | Contém a EntryLineColorEffect classe , que é usada para alterar a cor da borda de controles específicos Entry . |
| Exceções | Contém o personalizado ServiceAuthenticationException. |
| Extensões | Fornece métodos de extensão para as classes VisualElement e IEnumerable. |
| Auxiliares | Contém classes auxiliares para o aplicativo. |
| Modelos | Contém as classes de modelo para o aplicativo. |
| Propriedades | Contém AssemblyInfo.cs, um arquivo de metadados de assembly do .NET. |
| Serviços | Contém interfaces e classes que implementam serviços fornecidos ao aplicativo. |
| Gatilhos | Contém o BeginAnimation gatilho, que é usado para invocar uma animação em XAML. |
| Validações | Contém classes envolvidas na validação da entrada de dados. |
| ViewModels | Contém a lógica do aplicativo exposta a páginas. |
| Exibições | Contém as páginas do aplicativo. |
Projetos de plataforma
Os projetos de plataforma contêm implementações de efeito, implementações de renderizador personalizado e outros recursos específicos da plataforma.
Resumo
As ferramentas e plataformas de desenvolvimento de aplicativos móveis multiplataforma do Xamarin fornecem uma solução abrangente para aplicativos cliente móveis B2E, B2B e B2C, fornecendo a capacidade de compartilhar código em todas as plataformas de destino (iOS, Android e Windows) e ajudando a reduzir o custo total de propriedade. Os aplicativos podem compartilhar a interface do usuário e o código lógico do aplicativo, mantendo a aparência da plataforma nativa.
Os desenvolvedores de aplicativos empresariais enfrentam vários desafios que podem alterar a arquitetura do aplicativo durante o desenvolvimento. Portanto, é importante criar um aplicativo para que ele possa ser modificado ou estendido ao longo do tempo. A projeção para essa adaptabilidade pode ser difícil, mas normalmente envolve particionar um aplicativo em componentes discretos e livremente acoplados que podem ser facilmente integrados em um aplicativo.