Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Essa plataforma específica permite que um WebView exiba alertas JavaScript em uma caixa de diálogo de mensagem UWP. Ele é consumido em XAML definindo a propriedade anexada WebView.IsJavaScriptAlertEnabled como um boolean valor:
<ContentPage ...
xmlns:windows="clr-namespace:Xamarin.Forms.PlatformConfiguration.WindowsSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<WebView ... windows:WebView.IsJavaScriptAlertEnabled="true" />
...
</StackLayout>
</ContentPage>
Como alternativa, ele pode ser consumido do C# usando a API fluente:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.WindowsSpecific;
...
var webView = new Xamarin.Forms.WebView
{
Source = new HtmlWebViewSource
{
Html = @"<html><body><button onclick=""window.alert('Hello World from JavaScript');"">Click Me</button></body></html>"
}
};
webView.On<Windows>().SetIsJavaScriptAlertEnabled(true);
O WebView.On<Windows> método especifica que esse específico da plataforma só será executado na Plataforma Universal do Windows. O WebView.SetIsJavaScriptAlertEnabled método, no namespace, é usado para controlar se os Xamarin.Forms.PlatformConfiguration.WindowsSpecific alertas JavaScript estão habilitados. Além disso, o WebView.SetIsJavaScriptAlertEnabled método pode ser usado para alternar alertas JavaScript chamando o IsJavaScriptAlertEnabled método para retornar se eles estão habilitados:
_webView.On<Windows>().SetIsJavaScriptAlertEnabled(!_webView.On<Windows>().IsJavaScriptAlertEnabled());
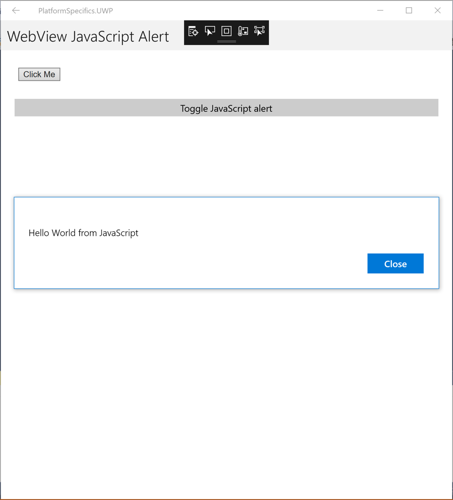
O resultado é que os alertas JavaScript podem ser exibidos em uma caixa de diálogo de mensagem UWP: