Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
O Xamarin.FormsCheckBox é um tipo de botão que pode ser verificado ou vazio. Quando uma caixa de seleção está marcada, ela é considerada ativada. Quando uma caixa de seleção está desmarcada, ela é considerada desativada.
CheckBox define uma bool propriedade chamada IsChecked, que indica se o CheckBox está marcado. Essa propriedade também é apoiada por um BindableProperty objeto, o que significa que ela pode ser estilizada e ser o destino de associações de dados.
Observação
A IsChecked propriedade associável tem um modo de associação padrão de BindingMode.TwoWay.
CheckBox Define um CheckedChanged evento que é acionado quando a IsChecked propriedade é alterada, seja por meio da manipulação do usuário ou quando um aplicativo define a IsChecked propriedade. O objeto CheckedChangedEventArgs que acompanha o evento CheckedChanged tem apenas uma propriedade chamada Value, do tipo bool. Quando o evento é disparado, o Value valor da propriedade é definido como o novo valor da IsChecked propriedade.
Criar um CheckBox
O exemplo a seguir mostra como criar uma instância de CheckBox em XAML:
<CheckBox />
Esse XAML resulta na aparência mostrada nas seguintes capturas de tela:

Por padrão, o CheckBox está vazio. O CheckBox pode ser marcado pela manipulação do usuário ou definindo a propriedade IsChecked como true:
<CheckBox IsChecked="true" />
Esse XAML resulta na aparência mostrada nas seguintes capturas de tela:

Como alternativa, um CheckBox pode ser criado no código:
CheckBox checkBox = new CheckBox { IsChecked = true };
Responder a alteração de estado de um CheckBox
Quando a propriedade IsChecked é alterada por meio da manipulação do usuário ou quando um aplicativo define a propriedade IsChecked, o evento CheckedChanged é acionado. Um manipulador de eventos para esse evento pode ser registrado para responder à alteração:
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
O arquivo code-behind contém o manipulador do evento CheckedChanged:
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
O argumento sender é o CheckBox responsável por esse evento. Você pode usar isso para acessar o objeto CheckBox ou para distinguir entre vários objetos CheckBox que compartilham o mesmo manipulador de eventos CheckedChanged.
Como alternativa, um manipulador de eventos para o evento CheckedChanged pode ser registrado no código:
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
Associar dados a um CheckBox
O manipulador de eventos CheckedChanged pode ser eliminado usando associação de dados e gatilhos para responder a um CheckBox que está sendo marcado ou desmarcado:
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
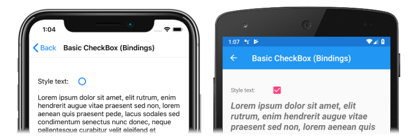
Neste exemplo, o Label usa uma expressão de associação em um gatilho de dados para monitorar a propriedade IsChecked do CheckBox. Quando essa propriedade se torna true, as propriedades FontAttributes e FontSize do Label são alteradas. Quando a propriedade IsChecked retorna a false, as propriedades FontAttributes e FontSize de Label são redefinidas para o estado inicial.
Nas capturas de tela a seguir, a captura de tela do iOS mostra a Label formatação quando o CheckBox está vazio, enquanto a captura de tela do Android mostra a Label formatação quando o CheckBox está marcado:
Para obter mais informações sobre gatilhos, consulte Xamarin.Forms Gatilhos.
Desabilitar um CheckBox
Às vezes, um aplicativo entra em um estado em que marcar um CheckBox não é uma operação válida. Nesses casos, o CheckBox pode ser desabilitado definindo a propriedade IsEnabled dele como false.
Aparência do CheckBox
Além das propriedades que CheckBox herda da classe View, CheckBox também define uma propriedade Color que define sua cor como Color:
<CheckBox Color="Red" />
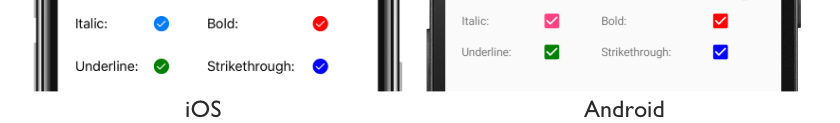
As capturas de tela a seguir mostram uma série de objetos verificados CheckBox , em que cada objeto tem sua Color propriedade definida como diferente Color:

Estados visuais CheckBox
O CheckBox tem um IsCheckedVisualState que pode ser usado para iniciar uma alteração visual no CheckBox no momento em que ele é marcado.
O exemplo XAML a seguir mostra como definir um estado visual para o estado IsChecked:
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</CheckBox>
Neste exemplo, o IsCheckedVisualState especifica que, quando o CheckBox for marcado, sua propriedade Color será definida como verde. O NormalVisualState especifica que, quando o CheckBox estiver em um estado normal, sua propriedade Color será definida como vermelha. Portanto, o efeito geral é que o CheckBox é vermelho quando está vazio e verde quando é marcado.
Para obter mais informações sobre estados visuais, consulte Xamarin.Forms Gerenciador de Estado Visual.