Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
O Xamarin.FormsListView permite que você personalize a apresentação da lista, além das ViewCell instâncias de cada linha da lista.
Agrupamento
Grandes conjuntos de dados podem se tornar difíceis de manejar quando apresentados em uma lista de rolagem contínua. Habilitar o agrupamento pode melhorar a experiência do usuário nesses casos, organizando melhor o conteúdo e ativando controles específicos da plataforma que facilitam a navegação pelos dados.
Quando o agrupamento é ativado para um ListView, uma linha de cabeçalho é adicionada para cada grupo.
Para habilitar o agrupamento:
- Crie uma lista de listas (uma lista de grupos, cada grupo sendo uma lista de elementos).
- Defina o
ListView'sItemsSourcepara essa lista. - Defina
IsGroupingEnabledcomo true. - Defina
GroupDisplayBindingpara associar à propriedade dos grupos que está sendo usada como o título do grupo. - [Opcional] Defina
GroupShortNameBindingpara associar à propriedade dos grupos que está sendo usada como o nome abreviado do grupo. O nome abreviado é usado para as listas de atalhos (coluna do lado direito no iOS).
Comece criando uma classe para os grupos:
public class PageTypeGroup : List<PageModel>
{
public string Title { get; set; }
public string ShortName { get; set; } //will be used for jump lists
public string Subtitle { get; set; }
private PageTypeGroup(string title, string shortName)
{
Title = title;
ShortName = shortName;
}
public static IList<PageTypeGroup> All { private set; get; }
}
No código acima, All está a lista que será fornecida ao nosso ListView como a origem da associação. Title e ShortName são as propriedades que serão usadas para títulos de grupo.
Nesta fase, All há uma lista vazia. Adicione um construtor estático para que a lista seja preenchida no início do programa:
static PageTypeGroup()
{
List<PageTypeGroup> Groups = new List<PageTypeGroup> {
new PageTypeGroup ("Alpha", "A"){
new PageModel("Amelia", "Cedar", new switchCellPage(),""),
new PageModel("Alfie", "Spruce", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Ava", "Pine", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Archie", "Maple", new switchCellPage(), "grapefruit.jpg")
},
new PageTypeGroup ("Bravo", "B"){
new PageModel("Brooke", "Lumia", new switchCellPage(),""),
new PageModel("Bobby", "Xperia", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Bella", "Desire", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Ben", "Chocolate", new switchCellPage(), "grapefruit.jpg")
}
};
All = Groups; //set the publicly accessible list
}
No código acima, também podemos chamar Add elementos de Groups, que são instâncias do tipo PageTypeGroup. Esse método é possível porque PageTypeGroup herda de List<PageModel>.
Aqui está o XAML para exibir a lista agrupada:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoListView.GroupingViewPage"
<ContentPage.Content>
<ListView x:Name="GroupedView"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="true">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding Subtitle}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage.Content>
</ContentPage>
Esse XAML executa as seguintes ações:
- Defina
GroupShortNameBindingcomo aShortNamepropriedade definida em nossa classe de grupo - Defina
GroupDisplayBindingcomo aTitlepropriedade definida em nossa classe de grupo - Definir
IsGroupingEnabledcomo true - Mudou o
ListView'sItemsSourcepara a lista agrupada
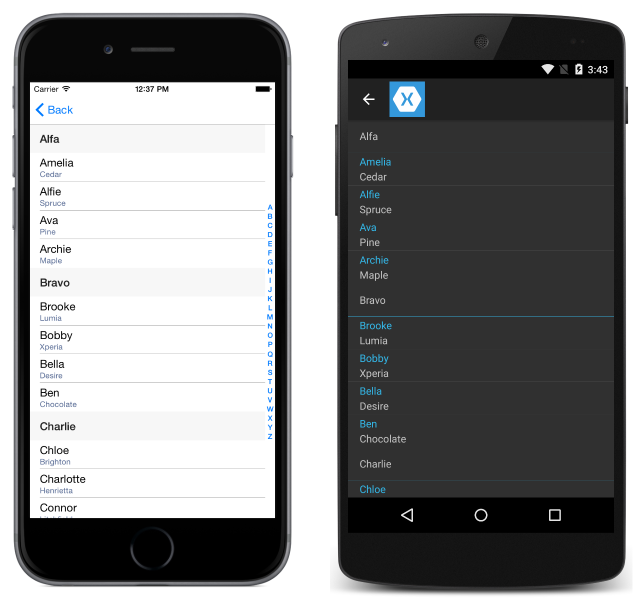
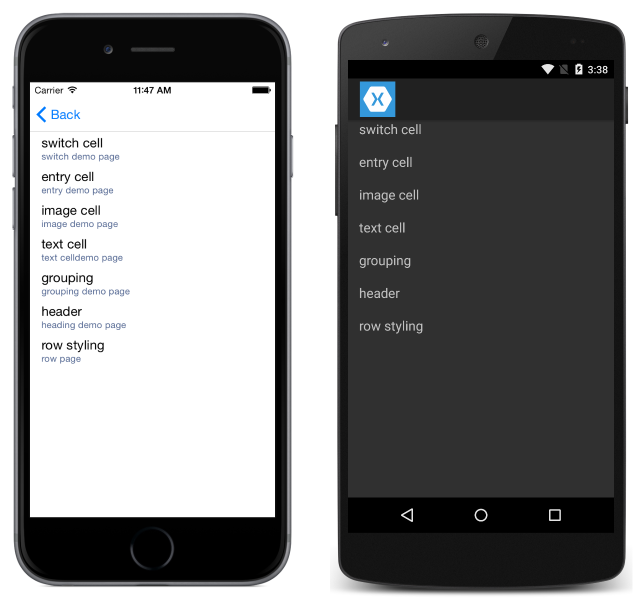
A captura de tela a seguir mostra a interface do usuário resultante:

Personalizando o agrupamento
Se o agrupamento tiver sido habilitado na lista, o cabeçalho do grupo também poderá ser personalizado.
Semelhante a como o tem um ItemTemplate para definir como as ListView linhas são exibidas, ListView tem um GroupHeaderTemplate.
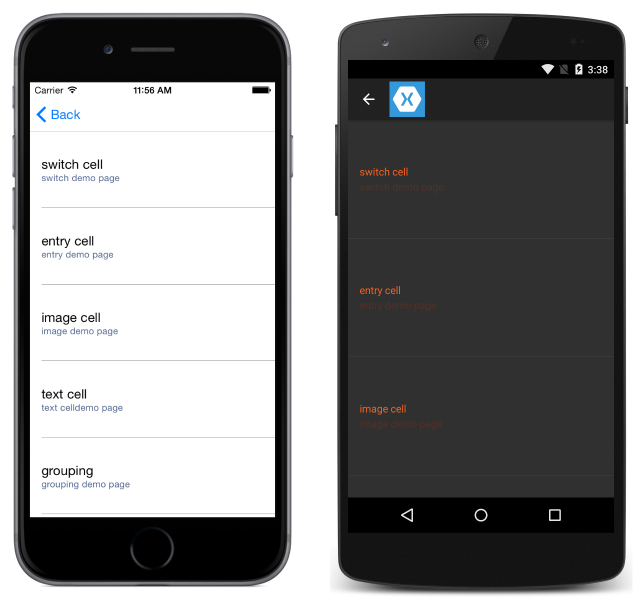
Um exemplo de personalização do cabeçalho do grupo em XAML é mostrado aqui:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoListView.GroupingViewPage">
<ContentPage.Content>
<ListView x:Name="GroupedView"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="true">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding Subtitle}"
TextColor="#f35e20"
DetailColor="#503026" />
</DataTemplate>
</ListView.ItemTemplate>
<!-- Group Header Customization-->
<ListView.GroupHeaderTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding ShortName}"
TextColor="#f35e20"
DetailColor="#503026" />
</DataTemplate>
</ListView.GroupHeaderTemplate>
<!-- End Group Header Customization -->
</ListView>
</ContentPage.Content>
</ContentPage>
Cabeçalhos e rodapés
É possível que um ListView apresente um cabeçalho e um rodapé que rolam com os elementos da lista. O cabeçalho e o rodapé podem ser sequências de texto ou um layout mais complicado. Esse comportamento é separado dos grupos de seções.
Você pode definir o Header e/ou Footer como um string valor ou pode defini-los como um layout mais complexo. Há também HeaderTemplate propriedades que FooterTemplate permitem criar layouts mais complexos para o cabeçalho e o rodapé que dão suporte à vinculação de dados.
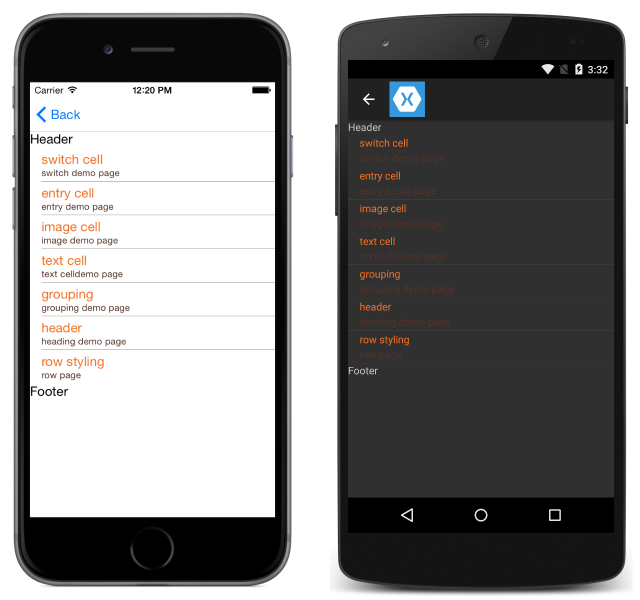
Para criar um cabeçalho/rodapé básico, basta definir as propriedades Cabeçalho ou Rodapé para o texto que deseja exibir. No código:
ListView HeaderList = new ListView()
{
Header = "Header",
Footer = "Footer"
};
Em XAML:
<ListView x:Name="HeaderList"
Header="Header"
Footer="Footer">
...
</ListView>

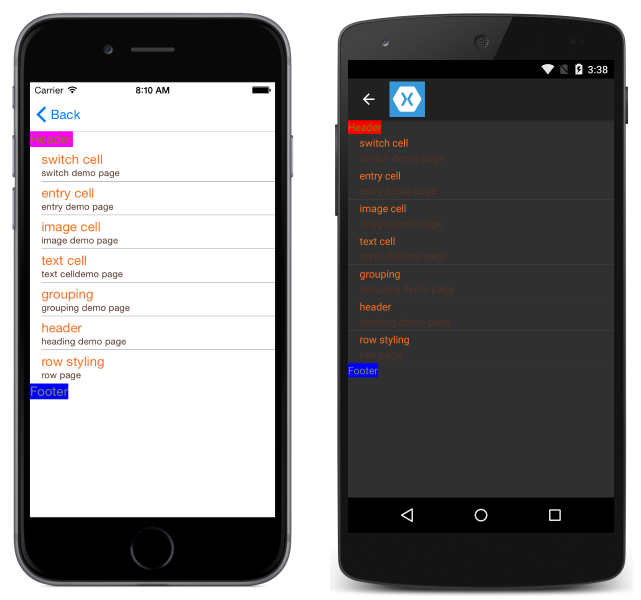
Para criar um cabeçalho e rodapé personalizados, defina as exibições Cabeçalho e Rodapé:
<ListView.Header>
<StackLayout Orientation="Horizontal">
<Label Text="Header"
TextColor="Olive"
BackgroundColor="Red" />
</StackLayout>
</ListView.Header>
<ListView.Footer>
<StackLayout Orientation="Horizontal">
<Label Text="Footer"
TextColor="Gray"
BackgroundColor="Blue" />
</StackLayout>
</ListView.Footer>

Visibilidade da barra de rolagem
A ListView classe tem HorizontalScrollBarVisibility propriedades and VerticalScrollBarVisibility , que obtêm ou definem um ScrollBarVisibility valor que representa quando a barra de rolagem horizontal ou vertical está visível. Ambas as propriedades podem ser definidas com os seguintes valores:
Defaultindica o comportamento padrão da barra de rolagem para a plataforma e é o valor padrão para as propriedadesHorizontalScrollBarVisibilityeVerticalScrollBarVisibility.Alwaysindica que as barras de rolagem ficarão visíveis, mesmo quando o conteúdo couber na visualização.Neverindica que as barras de rolagem não ficarão visíveis, mesmo que o conteúdo não caiba na visualização.
Separadores de linha
As linhas separadoras são exibidas entre ListView os elementos por padrão no iOS e no Android. Se você preferir ocultar as linhas separadoras no iOS e no Android, defina a SeparatorVisibility propriedade em seu ListView. As opções para SeparatorVisibility são:
- Padrão - mostra uma linha separadora no iOS e no Android.
- Nenhum - oculta o separador em todas as plataformas.
Visibilidade padrão:
C#:
SeparatorDemoListView.SeparatorVisibility = SeparatorVisibility.Default;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorVisibility="Default" />

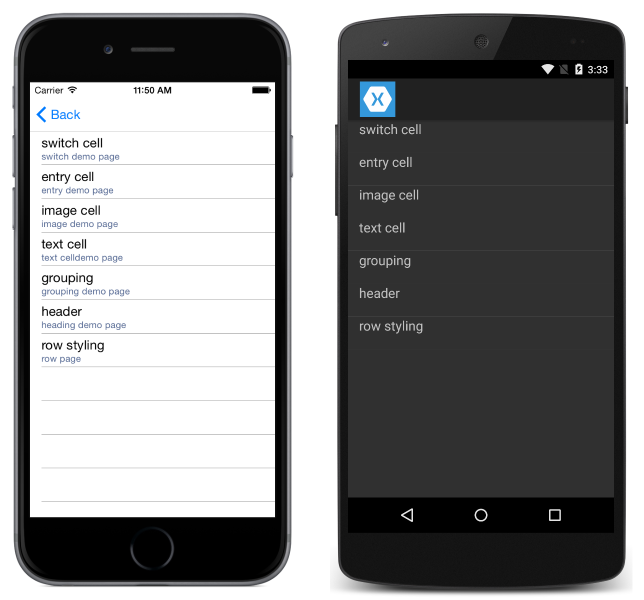
Nenhum:
C#:
SeparatorDemoListView.SeparatorVisibility = SeparatorVisibility.None;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorVisibility="None" />

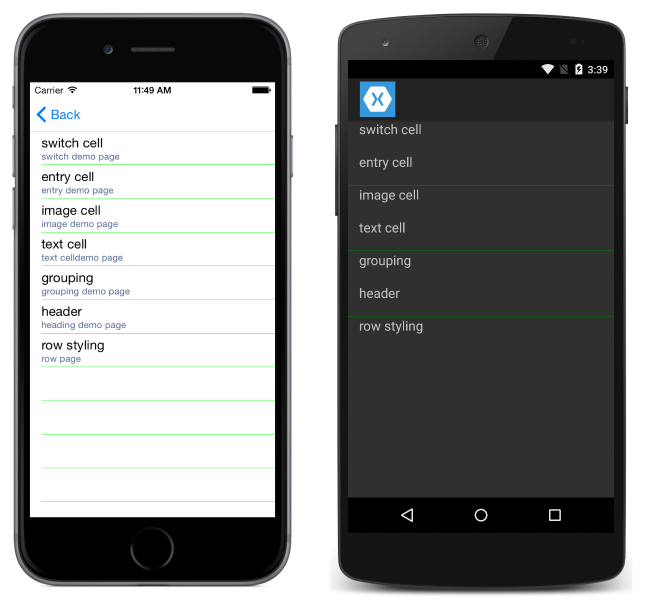
Você também pode definir a cor da linha separadora por meio da SeparatorColor propriedade:
C#:
SeparatorDemoListView.SeparatorColor = Color.Green;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorColor="Green" />

Observação
Definir qualquer uma dessas propriedades no Android após o ListView carregamento incorre em uma grande penalidade de desempenho.
Altura da linha
Todas as linhas em um ListView têm a mesma altura por padrão. ListView tem duas propriedades que podem ser usadas para alterar esse comportamento:
HasUnevenRows–true/false, as linhas terão alturas variadas se definidas comotrue. Assume o padrão defalse.RowHeight– define a altura de cada linha quandoHasUnevenRowséfalse.
Você pode definir a altura de todas as linhas definindo a RowHeight propriedade no ListView.
Altura de linha fixa personalizada
C#:
RowHeightDemoListView.RowHeight = 100;
XAML:
<ListView x:Name="RowHeightDemoListView" RowHeight="100" />

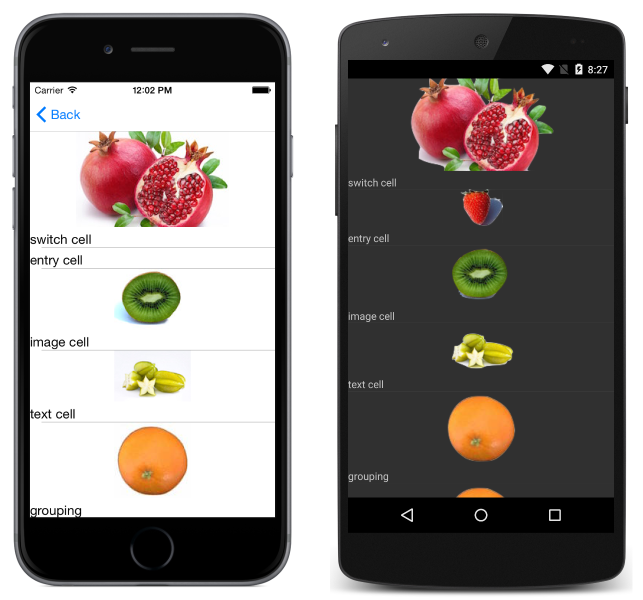
Linhas irregulares
Se você quiser que as linhas individuais tenham alturas diferentes, você pode definir a HasUnevenRows propriedade como true. As alturas das linhas não precisam ser definidas manualmente depois HasUnevenRows de definidas como true, porque as alturas serão calculadas automaticamente por Xamarin.Forms.
C#:
RowHeightDemoListView.HasUnevenRows = true;
XAML:
<ListView x:Name="RowHeightDemoListView" HasUnevenRows="true" />

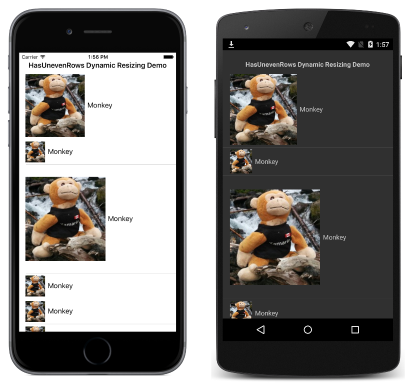
Redimensionar linhas em tempo de execução
As linhas individuais ListView podem ser redimensionadas programaticamente em tempo de execução, desde que a HasUnevenRows propriedade seja definida como true. O Cell.ForceUpdateSize método atualiza o tamanho de uma célula, mesmo quando ela não está visível no momento, conforme demonstrado no exemplo de código a seguir:
void OnImageTapped (object sender, EventArgs args)
{
var image = sender as Image;
var viewCell = image.Parent.Parent as ViewCell;
if (image.HeightRequest < 250) {
image.HeightRequest = image.Height + 100;
viewCell.ForceUpdateSize ();
}
}
O OnImageTapped manipulador de eventos é executado em resposta a um Image em uma célula que está sendo tocada e aumenta o tamanho do Image exibido na célula para que seja facilmente visualizado.

Aviso
O uso excessivo do redimensionamento de linha de tempo de execução pode causar degradação do desempenho.