Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
O aplicativo de mapa nativo em cada plataforma pode ser iniciado a Xamarin.EssentialsLauncher partir de um Xamarin.Forms aplicativo pela classe. Essa classe permite que um aplicativo abra outro aplicativo por meio de seu esquema de URI personalizado. A funcionalidade do iniciador pode ser invocada com o OpenAsync método, passando um string ou Uri argumento que representa o esquema de URL personalizado a ser aberto. Para obter mais informações sobre Xamarin.Essentials, consulte Xamarin.Essentials.
Observação
Uma alternativa para usar a Xamarin.EssentialsLauncher classe é usar sua Map classe. Para obter mais informações, consulte Xamarin.Essentials: Mapa.
O aplicativo de mapas em cada plataforma usa um esquema de URI personalizado exclusivo. Para obter informações sobre o esquema de URI de mapas no iOS, consulte Links de mapa no developer.apple.com. Para obter informações sobre o esquema de URI do Google Maps no Android, consulte Guia do desenvolvedor do Google Maps e Intenções do Google Maps para Android no developers.android.com. Para obter informações sobre o esquema de URI de mapas na Plataforma Universal do Windows (UWP), consulte Iniciar o aplicativo Windows Maps.
Inicie o aplicativo de mapa em um local específico
Um local no aplicativo de mapas nativo pode ser aberto adicionando parâmetros de consulta apropriados ao esquema de URI personalizado para cada aplicativo de mapa:
if (Device.RuntimePlatform == Device.iOS)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (Device.RuntimePlatform == Device.Android)
{
// open the maps app directly
await Launcher.OpenAsync("geo:0,0?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (Device.RuntimePlatform == Device.UWP)
{
await Launcher.OpenAsync("bingmaps:?where=394 Pacific Ave San Francisco CA");
}
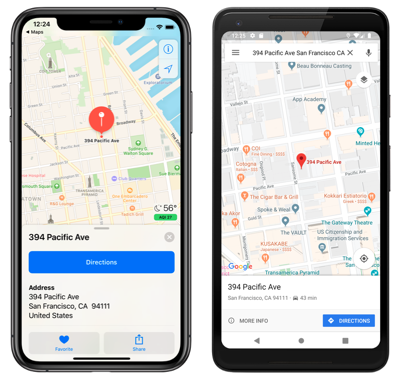
Este código de exemplo resulta no aplicativo de mapa nativo sendo iniciado em cada plataforma, com o mapa centralizado em um alfinete representando o local especificado:
Inicie o aplicativo de mapa com direções
O aplicativo de mapas nativo pode ser iniciado exibindo direções, adicionando parâmetros de consulta apropriados ao esquema de URI personalizado para cada aplicativo de mapa:
if (Device.RuntimePlatform == Device.iOS)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?daddr=San+Francisco,+CA&saddr=cupertino");
}
else if (Device.RuntimePlatform == Device.Android)
{
// opens the 'task chooser' so the user can pick Maps, Chrome or other mapping app
await Launcher.OpenAsync("http://maps.google.com/?daddr=San+Francisco,+CA&saddr=Mountain+View");
}
else if (Device.RuntimePlatform == Device.UWP)
{
await Launcher.OpenAsync("bingmaps:?rtp=adr.394 Pacific Ave San Francisco CA~adr.One Microsoft Way Redmond WA 98052");
}
Este código de exemplo resulta no aplicativo de mapa nativo sendo iniciado em cada plataforma, com o mapa centralizado em uma rota entre os locais especificados: