Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
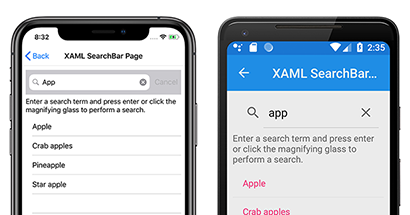
O Xamarin.FormsSearchBar é um controle de entrada do usuário usado para iniciar uma pesquisa. O controle do SearchBar dá suporte a texto de espaço reservado, entrada de consulta, execução de pesquisa e cancelamento. A captura de tela a seguir mostra uma SearchBar consulta com resultados exibidos em um ListView:
A classe SearchBar define as seguintes propriedades:
CancelButtonColoré umColorque define a cor do botão cancelar.CharacterSpacing, do tipodoubleé o espaçamento entre os caracteres doSearchBartexto.FontAttributesé um valor deFontAttributesenumeração que determina se a fonte está em negritoSearchBar, itálico ou nenhum.FontFamilyé umstringque determina a família de fontes usada peloSearchBar.FontSizePode ser um valor deNamedSizeenumeração ou umdoublevalor que representa tamanhos de fonte específicos em todas as plataformas.HorizontalTextAlignmenté um valor de enumeraçãoTextAlignmentque define o alinhamento horizontal do texto da consulta.VerticalTextAlignmenté um valor de enumeraçãoTextAlignmentque define o alinhamento vertical do texto da consulta.Placeholderé umstringque define o texto do espaço reservado, como "Pesquisar...".PlaceholderColoré umColorque define a cor do texto do espaço reservado.SearchCommandé umICommandque permite associar ações do usuário, como toques ou cliques, a comandos definidos em um modelo de exibição.SearchCommandParameteré umobjectque especifica o parâmetro que deve ser passado para oSearchCommand.Texté umstringcontendo o texto da consulta noSearchBar.TextColoré umColorque define a cor do texto da consulta.TextTransformé umTextTransformvalor que determina o uso de maiúsculas e minúsculas doSearchBartexto.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que podem SearchBar ser personalizadas e ser o destino de associações de dados. A especificação de propriedades de fonte no é consistente com a SearchBar personalização de texto em outros Xamarin.Forms controles de texto. Para obter mais informações, consulte Fontes no Xamarin.Forms.
Criar um SearchBar
Um SearchBar pode ser instanciado em XAML. Sua propriedade opcional Placeholder pode ser definida para definir o texto de dica na caixa de entrada de consulta. O valor padrão para o é uma cadeia de caracteres vazia, portanto, nenhum espaço reservado Placeholder aparecerá se não estiver definido. O exemplo a seguir mostra como criar uma instância de SearchBar em XAML com o conjunto de propriedades opcional Placeholder:
<SearchBar Placeholder="Search items..." />
Um SearchBar também pode ser criado no código:
SearchBar searchBar = new SearchBar{ Placeholder = "Search items..." };
Propriedades de aparência do SearchBar
O SearchBar controle define muitas propriedades que personalizam a aparência do controle. O exemplo a seguir mostra como instanciar um SearchBar em XAML com várias propriedades especificadas:
<SearchBar Placeholder="Search items..."
CancelButtonColor="Orange"
PlaceholderColor="Orange"
TextColor="Orange"
TextTransform="Lowercase"
HorizontalTextAlignment="Center"
FontSize="Medium"
FontAttributes="Italic" />
Essas propriedades também podem ser especificadas ao criar um SearchBar objeto no código:
SearchBar searchBar = new SearchBar
{
Placeholder = "Search items...",
PlaceholderColor = Color.Orange,
TextColor = Color.Orange,
TextTransform = TextTransform.Lowercase,
HorizontalTextAlignment = TextAlignment.Center,
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(SearchBar)),
FontAttributes = FontAttributes.Italic
};
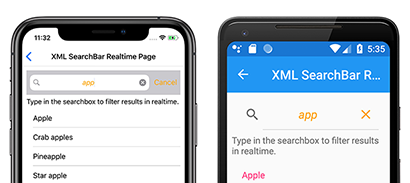
A captura de tela a seguir mostra o controle resultante SearchBar :
Observação
No iOS, a SearchBarRenderer classe contém um método substituível UpdateCancelButton . Esse método controla quando o botão cancelar aparece e pode ser substituído em um renderizador personalizado. Para obter mais informações sobre renderizadores personalizados, consulte Xamarin.Forms Renderizadores personalizados.
Executar uma pesquisa com manipuladores de eventos
Uma pesquisa pode ser executada usando o controle SearchBar anexando um manipulador de eventos a um dos seguintes eventos:
SearchButtonPressedé chamado quando o usuário clica no botão de pesquisa ou pressiona a tecla Enter.TextChangedé chamado sempre que o texto na caixa de consulta é alterado.
O exemplo a seguir mostra um manipulador de eventos anexado ao evento em XAML e usa um ListView para exibir os TextChanged resultados da pesquisa:
<SearchBar TextChanged="OnTextChanged" />
<ListView x:Name="searchResults" >
Um manipulador de eventos também pode ser anexado a um SearchBar código criado em:
SearchBar searchBar = new SearchBar {/*...*/};
searchBar.TextChanged += OnTextChanged;
O TextChanged manipulador de eventos no arquivo code-behind é o mesmo, seja SearchBar ele criado por meio de XAML ou código:
void OnTextChanged(object sender, EventArgs e)
{
SearchBar searchBar = (SearchBar)sender;
searchResults.ItemsSource = DataService.GetSearchResults(searchBar.Text);
}
O exemplo anterior implica a existência de uma DataService classe com um GetSearchResults método capaz de retornar itens que correspondem a uma consulta. O SearchBar valor da propriedade do controle Text é passado para o método GetSearchResults e o resultado é usado para atualizar a propriedade ListView do controle ItemsSource. O efeito geral é que os resultados da pesquisa são exibidos no ListView controle.
O aplicativo de exemplo fornece uma implementação de DataService classe que pode ser usada para testar a funcionalidade de pesquisa.
Executar uma pesquisa usando um modelo de exibição
Uma pesquisa pode ser executada sem manipuladores de eventos, associando as SearchCommand propriedades and SearchCommandParameter às ICommand implementações. O projeto de exemplo demonstra essas implementações usando o padrão MVVM (Model-View-ViewModel). Para obter mais informações sobre associações de dados com MVVM, consulte Associações de dados com MVVM.
O viewmodel no aplicativo de exemplo contém o seguinte código:
public class SearchViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand PerformSearch => new Command<string>((string query) =>
{
SearchResults = DataService.GetSearchResults(query);
});
private List<string> searchResults = DataService.Fruits;
public List<string> SearchResults
{
get
{
return searchResults;
}
set
{
searchResults = value;
NotifyPropertyChanged();
}
}
}
Observação
O modelo de exibição pressupõe a existência de uma classe DataService que possa executar pesquisas. A DataService classe, incluindo dados de exemplo, está disponível no aplicativo de exemplo.
O XAML a seguir mostra como associar a SearchBar ao modelo de exibição de exemplo, com um ListView controle exibindo os resultados da pesquisa:
<ContentPage ...>
<ContentPage.BindingContext>
<viewmodels:SearchViewModel />
</ContentPage.BindingContext>
<StackLayout ...>
<SearchBar x:Name="searchBar"
...
SearchCommand="{Binding PerformSearch}"
SearchCommandParameter="{Binding Text, Source={x:Reference searchBar}}"/>
<ListView x:Name="searchResults"
...
ItemsSource="{Binding SearchResults}" />
</StackLayout>
</ContentPage>
Este exemplo define o BindingContext como uma instância da SearchViewModel classe. Ele associa a SearchCommand propriedade ao PerformSearch ICommand no viewmodel e associa a SearchBar Text propriedade à SearchCommandParameter propriedade. A ListView.ItemsSource propriedade está associada à SearchResults propriedade do viewmodel.
Para obter mais informações sobre a interface e as ICommand associações, consulte Xamarin.Forms a associação de dados e a interface ICommand.