Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
O Material Design é um sistema de design opinativo criado pelo Google, que prescreve o tamanho, a cor, o espaçamento e outros aspectos de como as visualizações e layouts devem parecer e se comportar.
Xamarin.Forms O Material Visual pode ser usado para aplicar regras do Material Design a Xamarin.Forms aplicativos, criando aplicativos que parecem praticamente idênticos no iOS e no Android. Quando o Material Visual está ativado, as exibições compatíveis adotam o mesmo design em várias plataformas, criando uma aparência unificada.
O processo para ativar Xamarin.Forms o Material Visual em seu aplicativo é:
- Adicione o Xamarin.Forms. Visual.Material para seus projetos de plataforma iOS e Android. Esse pacote NuGet fornece renderizadores otimizados do Material Design no iOS e no Android. No iOS, o pacote fornece a dependência transitiva para Xamarin.iOS.MaterialComponents, que é uma associação C# para os Componentes de Material do Google para iOS. No Android, o pacote fornece destinos de build para garantir que seu TargetFramework esteja configurado corretamente.
- Inicialize o Material Visual em cada projeto de plataforma. Para obter mais informações, consulte Inicializar o Material Visual.
- Crie controles do Material Visual definindo a
Visualpropriedade comoMaterialem todas as páginas que devem adotar as regras do Material Design. Para obter mais informações, consulte Consumir renderizadores de material. - [opcional] Personalize os controles de material. Para obter mais informações, consulte Personalizar controles de material.
Importante
No Android, o Material Visual requer uma versão mínima de 5.0 (API 21) ou superior e um TargetFramework da versão 9.0 (API 28). Além disso, seu projeto de plataforma requer bibliotecas de suporte do Android 28.0.0 ou posteriores, e seu tema precisa herdar de um tema Material Components ou continuar a herdar de um tema AppCompat. Para obter mais informações, consulte Introdução ao Material Components para Android.
No momento, o Material Visual oferece suporte aos seguintes controles:
ActivityIndicatorButtonCheckBoxDatePickerEditorEntryFramePickerProgressBarSliderStepperTimePicker
Os controles de material são realizados por renderizadores de material, que aplicam as regras do Material Design. Funcionalmente, os renderizadores de material não são diferentes dos renderizadores padrão. Para obter mais informações, consulte Personalizar o Material Visual.
Inicializar o Material Visual
Depois de instalar o Xamarin.Forms. Visual.Material , os renderizadores de material devem ser inicializados em cada projeto de plataforma.
No iOS, isso deve ocorrer em AppDelegate.cs invocando o Xamarin.Forms.FormsMaterial.Init método após o Xamarin.Forms.Forms.Init método:
global::Xamarin.Forms.Forms.Init();
global::Xamarin.Forms.FormsMaterial.Init();
No Android, isso deve ocorrer em MainActivity.cs invocando o Xamarin.Forms.FormsMaterial.Init método após o Xamarin.Forms.Forms.Init método:
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState);
Aplicar Material Visual
Os aplicativos podem ativar o Material Visual definindo a VisualElement.Visual propriedade em uma página, layout ou exibição para Material:
<ContentPage Visual="Material"
...>
...
</ContentPage>
Este é o código C# equivalente:
ContentPage contentPage = new ContentPage();
contentPage.Visual = VisualMarker.Material;
Definir a VisualElement.Visual propriedade como Material direciona seu aplicativo para usar os renderizadores do Material Visual em vez dos renderizadores padrão. A Visual propriedade pode ser definida como qualquer tipo que implemente IVisual, com a VisualMarker classe fornecendo as seguintes IVisual propriedades:
Default– indica que a exibição deve ser renderizada usando o renderizador padrão.MatchParent– indica que a exibição deve usar o mesmo renderizador que seu pai direto.Material– indica que a visualização deve ser renderizada usando um renderizador de material.
Importante
A Visual propriedade é definida na VisualElement classe, com exibições herdando o Visual valor da propriedade de seus pais. Portanto, definir a Visual propriedade em a ContentPage garante que todas as exibições com suporte na página usarão esse Visual. Além disso, a Visual propriedade pode ser substituída em uma vista.
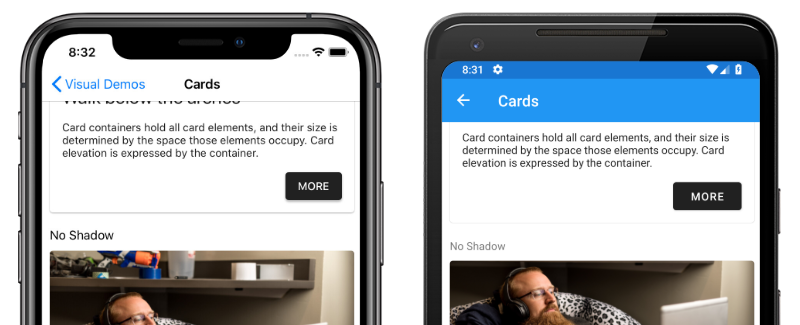
As capturas de tela a seguir mostram uma interface do usuário renderizada usando os renderizadores padrão:
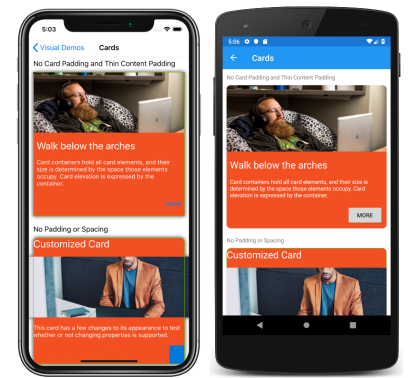
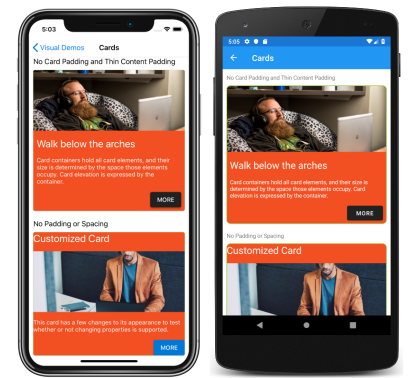
As capturas de tela a seguir mostram a mesma interface do usuário renderizada usando os renderizadores de material:
As principais diferenças visíveis entre os renderizadores padrão e os renderizadores de material, mostrados aqui, são que os renderizadores de material colocam o texto em maiúscula e arredondam Button os cantos das Frame bordas. No entanto, os renderizadores de materiais usam controles nativos e, portanto, ainda pode haver diferenças na interface do usuário entre plataformas para áreas como fontes, sombras, cores e elevação.
Observação
Os componentes do Material Design seguem rigorosamente as diretrizes do Google. Como resultado, os renderizadores do Material Design são tendenciosos em relação a esse dimensionamento e comportamento. Quando você precisar de maior controle de estilos ou comportamento, ainda poderá criar seu próprio Efeito, Comportamento ou Renderizador Personalizado para obter os detalhes necessários.
Personalizar o Material Visual
O pacote NuGet do Material Visual é uma coleção de renderizadores que realizam os Xamarin.Forms controles. A personalização dos controles do Material Visual é idêntica à personalização dos controles padrão.
Os efeitos são a técnica recomendada quando o objetivo é personalizar um controle existente. Se existir um renderizador Material Visual, é menos trabalhoso personalizar o controle com um efeito do que subclasse o renderizador. Para obter mais informações sobre efeitos, consulte Xamarin.Forms efeitos.
Os renderizadores personalizados são a técnica recomendada quando um renderizador de material não existe. As seguintes classes de renderizador estão incluídas no Material Visual:
MaterialButtonRendererMaterialCheckBoxRendererMaterialEntryRendererMaterialFrameRendererMaterialProgressBarRendererMaterialDatePickerRendererMaterialTimePickerRendererMaterialPickerRendererMaterialActivityIndicatorRendererMaterialEditorRendererMaterialSliderRendererMaterialStepperRenderer
A subclasse de um agente de renderização de material é quase idêntica a renderizadores não materiais. No entanto, ao exportar um renderizador que faz subclasses de um renderizador de material, você deve fornecer um terceiro argumento para o ExportRenderer atributo que especifica o VisualMarker.MaterialVisual tipo:
using Xamarin.Forms.Material.Android;
[assembly: ExportRenderer(typeof(ProgressBar), typeof(CustomMaterialProgressBarRenderer), new[] { typeof(VisualMarker.MaterialVisual) })]
namespace MyApp.Android
{
public class CustomMaterialProgressBarRenderer : MaterialProgressBarRenderer
{
//...
}
}
Neste exemplo, o ExportRendererAttribute especifica que a CustomMaterialProgressBarRenderer classe será usada para renderizar a ProgressBar exibição, com o IVisual tipo registrado como o terceiro argumento.
Observação
Um renderizador que especifica um IVisual tipo, como parte de seu ExportRendererAttribute, será usado para renderizar exibições optadas, em vez do renderizador padrão. No momento da seleção do renderizador, a Visual propriedade da exibição é inspecionada e incluída no processo de seleção do renderizador.
Para obter mais informações sobre renderizadores personalizados, consulte Renderizadores personalizados.