Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
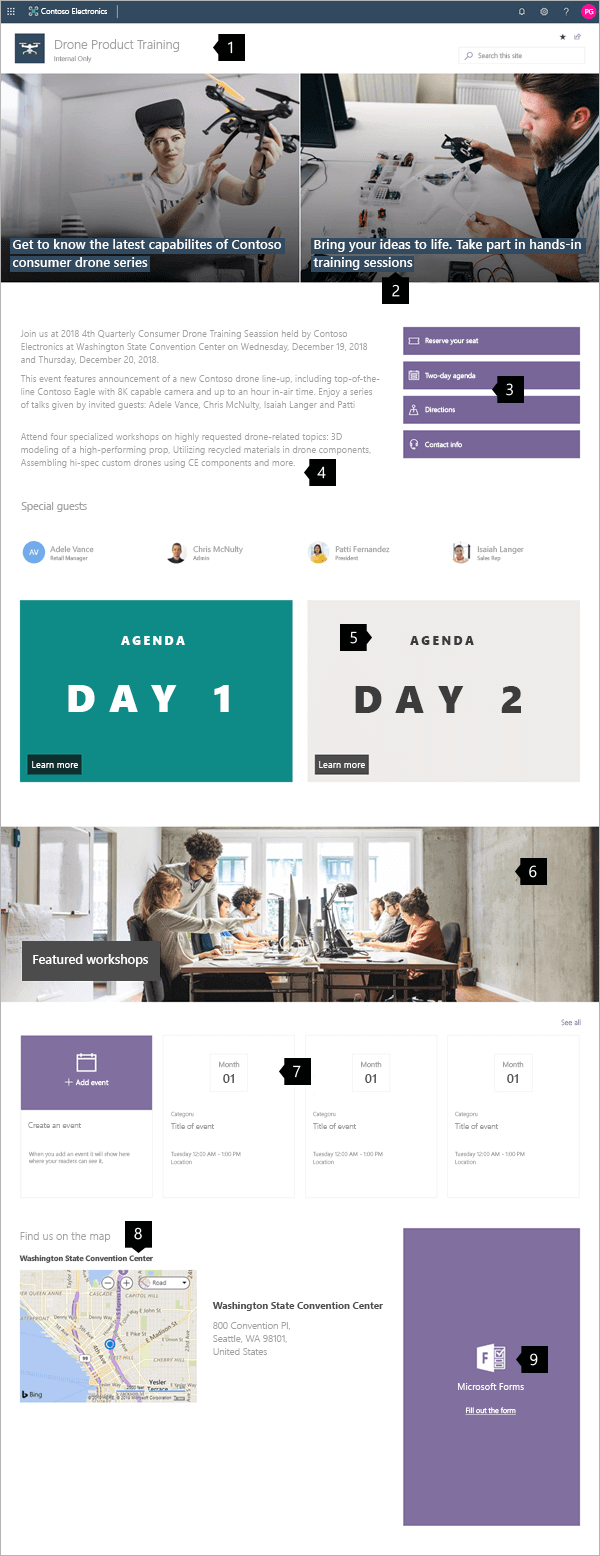
Neste artigo, vamos mostrar-lhe elementos de um site de formação de exemplo para o inspirar e ajudá-lo a aprender a criar sites semelhantes para a sua própria organização. Este site de exemplo fornece informações sobre um evento específico e orienta o utilizador para a aprendizagem e o registo. Baseia-se em elementos visuais para envolver e motivar o visitante.
Primeiro, se você ainda não criou um site de comunicação, confira a seção Criar seu site nesse artigo. Se você precisar aprender a editar e publicar a página em seu site, confira a seção Editar, trabalhar com seções e web parts e publicar nesse artigo.
Depois de criar o seu site e saber como editar páginas, pode utilizar a seguinte documentação de orientação para adicionar os elementos apresentados.
Site de formação de exemplo
| Imagem da página inicial | Instruções de personalização |
|---|---|

|
1. Classificação do logótipo e do site Personalize o logótipo e classifique o seu site.
Saiba como 2. Criar impacto Utilize a peça Web hero para comunicar visualmente o seu valor. Saiba como 3. Guie os utilizadores para a ação-chave Levar os visitantes a registarem-se ou descobrirem mais. Saiba como 4. Descreva o evento Utilizar texto para descrever o "quê" e o "porquê" do evento. Saiba como 5. Utilizar imagens com ligações Aumentar visibilidade e ligar a páginas de agenda detalhadas. Saiba como 6. Realçar informações detalhadas As imagens podem definir áreas de informações importantes. Saiba como 7. Mostrar datas de eventos Forneça um calendário de eventos para que os utilizadores possam planear as respetivas agendas. Saiba como 8. Adicionar um mapa Utilize um mapa para ajudar os utilizadores a chegar onde precisam de estar. Saiba como 9. Indique o registo na página Adicionar um formulário para registo fácil. Saiba como |
Criar seu site
Para criar um site como o apresentado aqui, crie um site de Comunicação. Para fazer isso, selecione Criar site na página inicial do SharePoint (ou, se você for associar esse site a um site do Hub, navegue até o site do hub e selecione Criar site lá para que o site de comunicação seja automaticamente associado a esse site do hub).

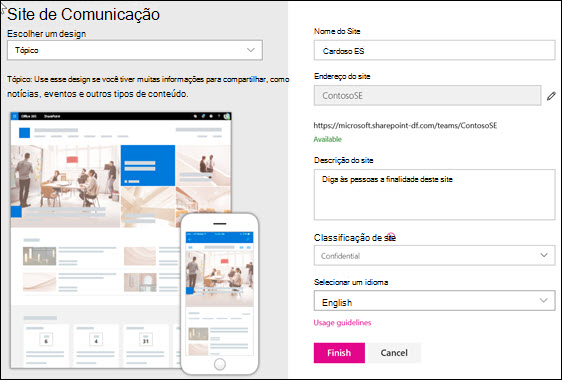
Em seguida, escolha Site de comunicaçãoe, em seguida, o layout Tópico. Preencha o nome do site, a descrição e outras informações e selecione Concluir. Em seguida, obtém um modelo com o mesmo tipo de esquema que o exemplo neste artigo.

Para saber mais, consulte Criar um site de comunicação no SharePoint Online.
Classificação de logótipos e sites
Neste exemplo, a área do cabeçalho não contém nenhuma navegação porque é uma página "autónoma". No entanto, a área do cabeçalho contém um logótipo personalizado e mostra uma etiqueta que indica que o site está classificado como "Apenas Interno". A classificação de sites utiliza valores como interno, confidencial, elevado impacto comercial, baixo impacto comercial, etc. Estes valores podem estar relacionados com a confidencialidade das informações ou com o ciclo de vida das informações.

Para saber como alterar o logótipo e classificar o seu site, consulte Gerir as definições do seu site do SharePoint.
Gerenciar seções e Web parts
Comece a editar clicando em Editar no canto superior direito da página.

Durante a edição, à esquerda, abaixo do cabeçalho, seus rascunhos poderão ser salvos para uso posterior ou descartados.

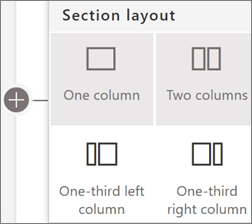
O símbolo + antes ou depois de uma seção adicionará uma seção usando um dos vários layouts.

As seções fazem sua página, e você coloca uma ou mais web parts. Quando edita a página, cada secção mostra controlos para editar o esquema, mover ou eliminar as secções. Para saber mais sobre como trabalhar com seções, consulte Adicionar ou remover seções e colunas em uma página.

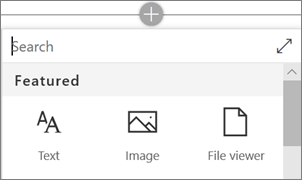
Selecione o símbolo de adição  numa secção, que pode aparecer antes ou depois de uma peça Web numa secção, para ver os vários tipos de peças Web disponíveis. Para saber mais sobre todas as web parts, consulte Como usar web parts em páginas do SharePoint.
numa secção, que pode aparecer antes ou depois de uma peça Web numa secção, para ver os vários tipos de peças Web disponíveis. Para saber mais sobre todas as web parts, consulte Como usar web parts em páginas do SharePoint.

As web parts podem ser editadas, movidas ou excluídas dentro das seções. O Editar web part abre controles detalhados exclusivos para cada tipo de web part.

Quando as atualizações da página estiverem prontas, selecione Publicar para as tornar visíveis para toda a organização.

Dica
Para gerir todas as suas páginas no site, selecione Páginas no menu superior.
Para obter mais informações sobre como utilizar páginas, consulte Criar e utilizar páginas modernas num site do SharePoint.
Criar impacto com a peça Web Destaque
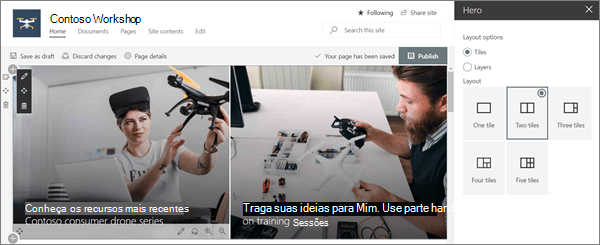
Informe os seus visitantes sobre o foco do seu Workshop com a peça Web Destaque. O layout usado neste exemplo é dois blocos.
Esquema de destaque: Mosaicos ou Camadas:
A edição da web part apresenta opções de layout. A opção Mosaicos apresenta esquemas entre um e cinco mosaicos. A opção Camadas define cada imagem como uma camada com a imagem ao lado do título. É possível que até cinco camadas permitam que uma peça Web crie uma página inteira.
Cada mosaico pode ser editado:
Use o mover item à esquerda para reorganizar os blocos dentro da Web Part Hero. Os controlos à direita permitem-lhe Editar detalhes que ajustam o texto e a imagem utilizados, Definir ponto focal para a animação sensível à passagem do rato, além de Ampliar e Reduzir a imagem.
Nesse exemplo, a web part em destaque está em uma seção de largura total.

Para obter mais informações sobre como utilizar a peça Web Destaque, consulte Utilizar a peça Web Destaque.
Mostrar datas do evento
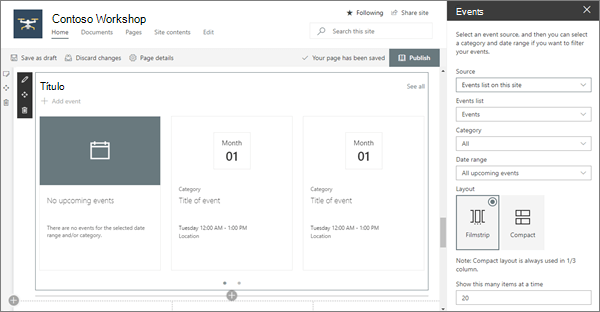
A peça Web Eventos apresenta automaticamente informações de eventos. Os eventos apresentados são controlados pelos filtros de Origem, Lista de eventos, Categoria e Intervalo de datas. Os eventos podem ser apresentados com resumos detalhados na vista Filmstrip ou numa vista Compacta .
Neste exemplo de site de Workshop, esta peça Web utiliza o esquema Filmstrip .

Para obter mais informações sobre como utilizar a peça Web Eventos, consulte Utilizar a peça Web Eventos.
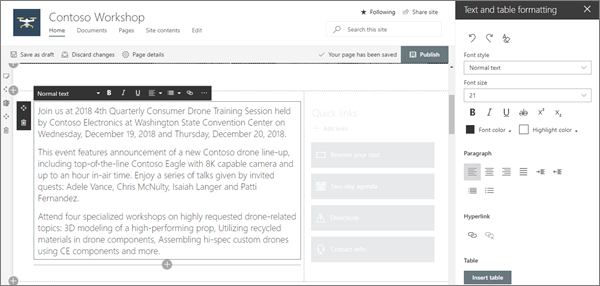
Descrever o evento com a peça Web Texto
A cotação pendente de liderança e as descrições da Q&A Mensal utilizam a peça Web Texto. Esta peça Web permite formatação de texto básica para criar secções fixas de texto formatado.
Ao editar texto, esta peça Web oferece ferramentas de formatação básicas para definir estilos e adicionar melhoramentos como negrito e itálico. A selecionar ... O controlo no lado direito da barra de ferramentas de formatação oferece mais opções à direita da peça Web.
Neste exemplo de site de Workshop apresentado anteriormente, a peça Web encontra-se numa secção de uma coluna.

Para obter mais informações sobre como utilizar a peça Web Texto, consulte Adicionar texto e tabelas à sua página com a peça Web Texto.
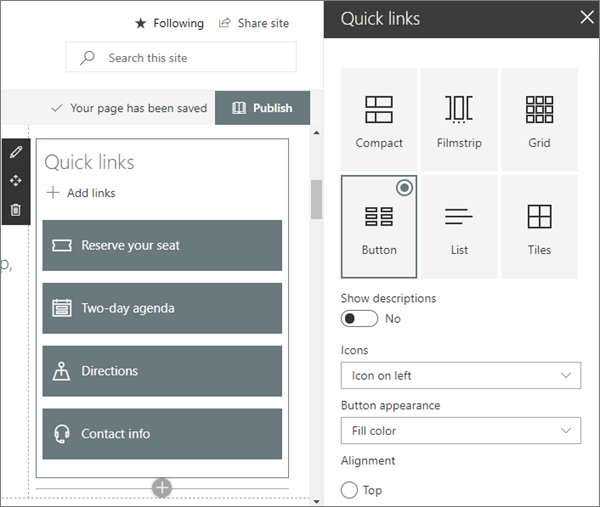
Orientar os utilizadores para as principais ações com Ligações rápidas
A peça Web Ligações rápidas oferece vários formatos de menu fáceis de utilizar para listar ligações para outras páginas ou sites.
Neste exemplo de site, a peça Web utiliza o esquema Botão para referência rápida e fácil.

Para obter mais informações sobre como utilizar a peça Web Ligações Rápidas, consulte Utilizar a peça Web Ligações Rápidas.
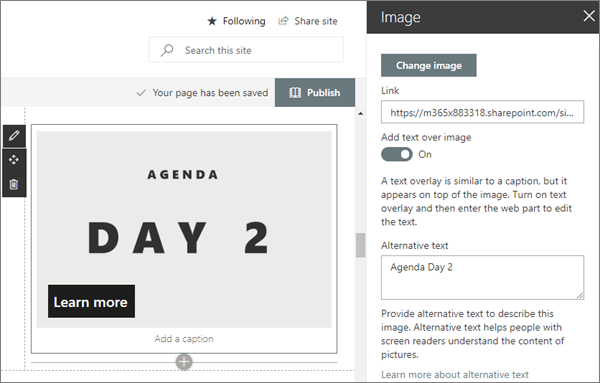
Utilizar imagens com ligações
A peça Web Imagem coloca uma imagem fixa na página. As imagens podem ser fotografias, diagramas ou até mesmo utilizadas para dar ênfase ao texto. As legendas e o texto alternativo mantêm as imagens acessíveis.

Para obter mais informações sobre como utilizar a peça Web Imagem, consulte Utilizar a peça Web Imagem.
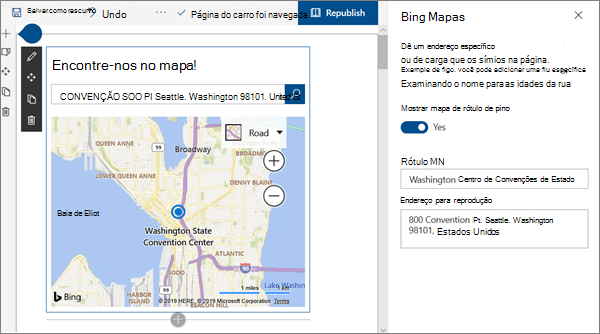
Adicionar mapas com a peça Web Bing Mapas
A peça Web Bing Mapas oferece uma fácil referência de mapa visual e uma ligação rápida para permitir que os visitantes planeiem o seu percurso para o seu workshop.

Para obter mais informações sobre como utilizar a peça Web Bing Mapas, consulte Utilizar a peça Web Bing Mapas.
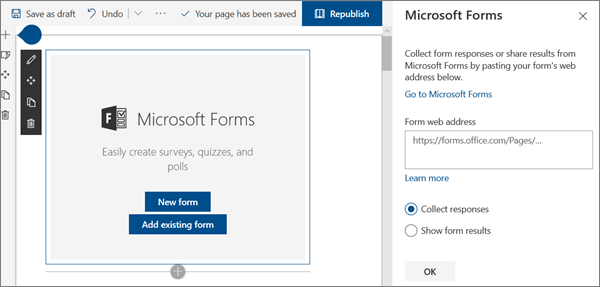
Adicionar formulários para registo
Se tiver criado um formulário para registo com Microsoft Forms, pode colocar esse formulário diretamente na página com a peça Web Microsoft Forms. É uma forma fácil de os participantes preencherem as respetivas informações e uma forma fácil de as recolher.

Para obter mais informações sobre como utilizar a peça Web Microsoft Forms, consulte Utilizar a peça Web Microsoft Forms.
Quer mais?
Inspire-se com mais exemplos no SharePoint Look Book.