Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Ao criar um Suplemento do SharePoint, as ações personalizadas permitem que você interaja com listas e a faixa de opções do host da web. Uma ação personalizada é implantada no host da Web quando os usuários finais instalam o suplemento. As ações personalizadas podem abrir uma página da Web remota e passar informações pela cadeia de caracteres de consulta.
Dois tipos de ações personalizadas estão disponíveis para suplementos: Faixa de Opções e Item de menu.
Pré-requisitos para usar os exemplos neste artigo
Você precisa de um ambiente de desenvolvimento, como explicado em Introdução à criação de suplementos do SharePoint hospedados pelo provedor.
Conceitos fundamentais para ajudar você a compreender as ações personalizadas
A tabela a seguir lista os artigos úteis que podem ajudá-lo a entender os conceitos e as etapas envolvidos em um cenário de ação personalizada.
Tabela 1. Conceitos principais para ações personalizadas
| Artigo | Descrição |
|---|---|
| Suplementos do SharePoint | Saiba mais sobre o novo modelo no SharePoint que permite criar suplementos, que são pequenas soluções fáceis de usar para os usuários finais. |
| Design de experiência de usuário para suplementos do SharePoint | Saiba mais sobre as opções de experiência do usuário (UX) disponíveis ao desenvolver Suplementos do SharePoint. |
| Hosts da web, sites do suplemento e componentes do SharePoint no SharePoint | Saiba mais sobre a diferença entre webs host e webs de suplemento. Descubra quais componentes do SharePoint podem ser incluídos em um Suplemento do SharePoint, quais componentes são implantados na Web do host, quais componentes são implantados na Web de suplemento e como o suplemento web é implantado em um domínio isolado. |
Exemplo de código: criar uma ação personalizada nas bibliotecas de documentos do host da Web
Execute as etapas a seguir para criar uma ação personalizada nas bibliotecas de documentos do host da Web:
Crie projetos da Web remotos e de suplemento do SharePoint.
Adicione uma página da Web do suplemento para as ações personalizadas.
Adicione uma ação personalizada de Item de menu ao projeto de Suplemento do SharePoint.
Adicione uma ação personalizada de Faixa de Opções ao projeto de Suplemento do SharePoint.
Defina a página inicial do suplemento como a página inicial do host da Web.
Compile e execute a solução.
Para criar projetos da Web remotos e de suplemento do SharePoint.
Abra o Visual Studio como administrador. (Para isso, clique com o botão direito do mouse no ícone do Visual Studio no menu Iniciar e selecione Executar como administrador.)
Crie o Suplemento do SharePoint hospedado pelo provedor conforme explicado em Introdução à criação de suplementos do SharePoint hospedados pelo provedor e nomeie-o como CustomActionsApp.
Para adicionar uma página da Web do suplemento para as ações personalizadas
Depois de criar a solução do Visual Studio, clique com botão direito do mouse no projeto de aplicativo Web (não no projeto de suplemento do SharePoint) e adicione um novo Formulário da Web escolhendo Adicionar>Novo Item>Web>Formulário da Web. Nomeie o formulário como CustomActionTarget.aspx.
No arquivo CustomActionTarget.aspx, substitua o elemento inteiro de html e seus filhos pelo código HTML a seguir. Deixe todas as marcações acima do elemento html como estão. O código HTML contém JavaScript que executa as seguintes tarefas:
Fornece um espaço reservado para os parâmetros da cadeia de consulta.
Extrai os parâmetros da cadeia de consulta.
Renderiza os parâmetros no espaço reservado.
Importante
Os tokens ItemURL e ItemID só são transmitidos quando um item é selecionado. Em um Suplemento do SharePoint para qualidade de produção, o código deve lidar com situações em que nenhum item esteja selecionado. Neste exemplo, o código alerta o usuário que nenhum item foi selecionado.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Custom action target</title> </head> <body> <h2>Query string parameters passed by the custom action:</h2> <!-- Placeholder for query string parameters --> <ul id="qsparams"/> <!-- Main JavaScript function, renders the query string parameters --> <script lang="javascript"> var params = document.URL.split("?")[1].split("&"); var paramsHTML = ""; // Extracts the parameters from the query string. // Parameters are URLencoded, decode for rendering // in page. for (var i = 0; i < params.length; i = i + 1) { params[i] = decodeURIComponent(params[i]); paramsHTML += "<li>" + params[i] + "</li>"; } // Alert the user when no item has been selected. // (The SPListItemId is the 5th parameter.) if (params[5] === undefined) { paramsHTML += "<div> <h3> No item has been selected from the list. Please select an item. </h3> </div> "; } // Render parameters in the placeholder. document.getElementById("qsparams").innerHTML = paramsHTML; </script> </body> </html>
Para adicionar uma ação personalizada de Item de menu ao projeto de Suplemento do SharePoint
Clique com botão direito no projeto Suplemento do SharePoint e selecione Adicionar>Novo Item>Office/SharePoint>Ação Personalizada de Item de Menu.
Mantenha o nome padrão e selecione Adicionar.
O assistente para Criar uma Ação Personalizada para Item de Menu faz uma série de perguntas. Dê as respostas da tabela a seguir:
Tabela 2. Propriedades de ação personalizadas do Item de Menu
Pergunta sobre propriedade Resposta Onde você deseja expor a ação personalizada? Selecione Host da Web. Onde é feito o escopo da ação personalizada? Selecione o Modelo de Lista. Em qual item é feito o escopo da ação personalizada? Selecione Biblioteca de Documentos. Qual é o texto no item de menu? Digite em Minha Ação Personalizada. Para onde a ação personalizada navega? Selecione a página CustomActionAppWeb\CustomActionTarget.aspx. Selecione Concluir.
O Visual Studio gera a marcação a seguir no arquivo elements.xml do recurso de ação personalizada do item de menu:
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <!-- RegistrationId attribute is the list type id, in this case, a document library (id=101). --> <CustomAction Id="65695319-4784-478e-8dcd-4e541cb1d682.CustomAction" RegistrationType="List" RegistrationId="101" Location="EditControlBlock" Sequence="10001" Title="Invoke custom action"> <!-- Update the Url below to the page you want the custom action to use. Start the URL with the token ~remoteAppUrl if the page is in the associated web project, use ~appWebUrl if page is in the add-in project. --> <UrlAction Url= "~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={ItemId}&amp;SPListId={ListId}" /> </CustomAction> </Elements>
Adicione os seguintes parâmetros de consulta ao final do atributo Url do elemento UrlAction:
&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}&amp;SPItemURL={ItemUrl}O elemento UrlAction deve parecer com o seguinte:
<UrlAction Url= "~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={ItemId}&amp;SPListId={ListId}&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}&amp;SPItemURL={ItemUrl}" />
Observação
Neste exemplo, a página da Web remota é aberta em uma janela inteira quando o usuário seleciona a ação personalizada no menu. As ações personalizadas de menus também podem abrir uma página da Web remota em uma caixa de diálogo usando o atributo HostWebDialog. Para saber mais, confira Localização-de-Suplemento-do-Sharepoint.
Para adicionar uma ação personalizada de Faixa de Opções ao projeto de Suplemento do SharePoint
Clique com botão direito do mouse no projeto Suplemento do SharePoint e selecione Adicionar>Novo Item>Office/SharePoint>Ação Personalizada de Faixa de Opções.
Mantenha o nome padrão e selecione Adicionar.
O assistente para Criar uma Ação Personalizada para Faixa de Opções faz uma série de perguntas. Dê as respostas da tabela a seguir:
Tabela 3. Propriedades de ação personalizadas da faixa de opções
Pergunta sobre propriedade Resposta Onde você deseja expor a ação personalizada? Selecione Host da Web. Onde é feito o escopo da ação personalizada? Selecione o Modelo de Lista. Em qual item é feito o escopo da ação personalizada? Selecione Biblioteca de Documentos. Onde está localizado o controle? Selecione Ribbon.Documents.Manage. Qual é o texto no item de menu? Digite Meu Botão Personalizado da Faixa de Opções. Para onde a ação personalizada navega? Selecione a página CustomActionAppWeb\CustomActionTarget.aspx. O Visual Studio gera a marcação a seguir no arquivo elements.xml do recurso de ação personalizada da Faixa de Opções:
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="85691508-c076-4f43-93d4-96b4d5253a09.RibbonCustomAction1" RegistrationType="List" RegistrationId="101" Location="CommandUI.Ribbon" Sequence="10001" Title="Invoke &apos;RibbonCustomAction1&apos; action"> <CommandUIExtension> <!-- Update the UI definitions below with the controls and the command actions that you want to enable for the custom action. --> <CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.Documents.Manage.Controls._children"> <Button Id="Ribbon.Documents.Manage.RibbonCustomAction1Button" Alt="My Custom Ribbon Button" Sequence="100" Command="Invoke_RibbonCustomAction1ButtonRequest" LabelText="My Custom Ribbon Button" TemplateAlias="o1" Image32by32="_layouts/15/images/placeholder32x32.png" Image16by16="_layouts/15/images/placeholder16x16.png" /> </CommandUIDefinition> </CommandUIDefinitions> <CommandUIHandlers> <CommandUIHandler Command="Invoke_RibbonCustomAction1ButtonRequest" CommandAction="~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={SelectedItemId}&amp;SPListId={SelectedListId}"/> </CommandUIHandlers> </CommandUIExtension > </CustomAction> </Elements>
Adicione os seguintes parâmetros de consulta ao final do atributo CommandAction do elemento CommandAction:
&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}O elemento CommandUIHandler deve parecer com o seguinte:
<CommandUIHandler Command="Invoke_RibbonCustomAction1ButtonRequest" CommandAction="~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={SelectedItemId}&amp;SPListId={SelectedListId}&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}" />Observação
As ações personalizadas da faixa de opções usam SelectedListId e SelectedItemId. ListId e ItemId funcionam apenas com ações personalizadas de item de menu.
Para definir a página inicial do suplemento como a página inicial do host da Web
A amostra contínua do Suplemento do SharePoint não tem nenhum site de suplemento e seu aplicativo Web remoto só existe para hospedar o formulário. Portanto, a página inicial do suplemento deve ser definida como a página inicial do host da Web.
Para começar, selecione o projeto Suplemento do SharePoint (não o projeto de aplicativo da Web) no Gerenciador de Soluções e copie o valor da propriedade URL do Site, incluindo o protocolo (por exemplo,
https://contoso.sharepoint.com), para a área de transferência.Abra o manifesto do suplemento e, em seguida, cole a URL na caixa Página Inicial.
Opcionalmente, você pode excluir a página Default.aspx do projeto de aplicativo da Web, pois ela não é usada no Suplemento do SharePoint.
Para compilar e executar a solução
Pressione a tecla F5.
Observação
Ao pressionar F5, o Visual Studio compila a solução, implanta o suplemento e abre a página de permissões do suplemento.
Selecione o botão Confiar. A página padrão de seu site do desenvolvedor é aberta.
Navegue até qualquer biblioteca de documentos no host da Web.
Iniciar uma ação de menu personalizado

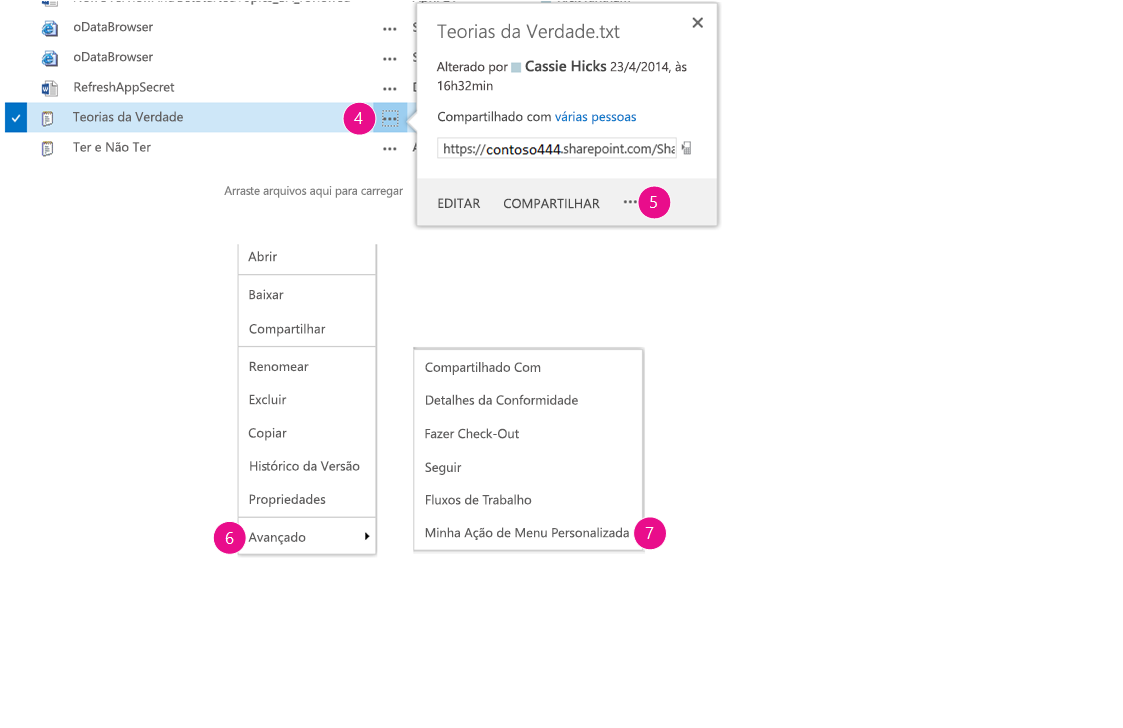
Escolha o botão de texto explicativo (... ) para qualquer documento. O texto explicativo é aberto.
Selecione o botão (... ) do texto explicativo.
Selecione Avançado.
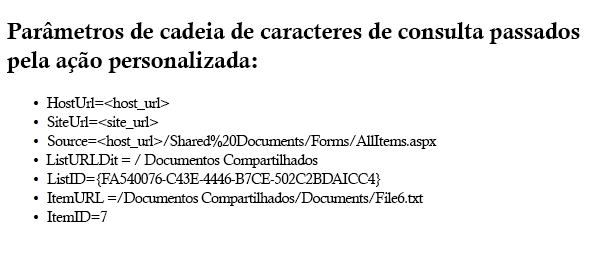
Selecione Minha Ação de Menu Personalizada no menu de contexto. Você verá algo semelhante ao seguinte na página da Web remota que abre:
Página da Web remota com parâmetros da ação personalizada

Selecione o botão Voltar em seu navegador para retornar à biblioteca.
Iniciar uma ação de faixa de opções personalizada

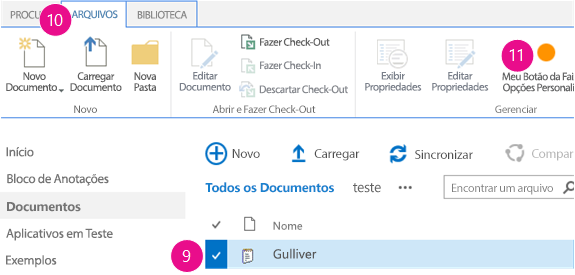
Selecione qualquer documento.
Abra a guia Arquivo na faixa de opções.
Selecione Meu Botão Personalizado da Faixa de Opções. Você verá a mesma página da Web remota.
Resolver problemas da solução
| Problema | Solução |
|---|---|
| O Visual Studio não abre o navegador depois que você seleciona a tecla F5. | Defina o projeto do Suplemento do SharePoint como o projeto de inicialização. |
| Os tokens na URL não são resolvidos depois que você seleciona a tecla F5 no Visual Studio. | Acesse a página Conteúdo do Site no host da Web e clique no ícone de seu suplemento. |