Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Os suplementos hospedados no SharePoint são um dos dois tipos principais de Suplementos do SharePoint. Para obter uma visão geral de Suplementos do SharePoint e dos dois tipos diferentes, confira Aplicativos para SharePoint. Veja um resumo dos suplementos hospedados no SharePoint:
- Eles contêm listas do SharePoint, web parts, fluxos de trabalho, páginas personalizadas e outros componentes, todos instalados em um subsite, chamado de site do suplemento, do site do SharePoint, no qual o suplemento está instalado.
- O único código que eles têm é JavaScript em páginas do SharePoint personalizadas.
Neste artigo, você concluirá as etapas a seguir:
- Configurar seu ambiente de desenvolvimento
- Criar o projeto do suplemento
- Codificar seu suplemento
- Executar o suplemento e testar a lista
Configurar seu ambiente de desenvolvimento
Existem várias maneiras de configurar um ambiente de desenvolvimento para os Suplementos do SharePoint. Esta seção explica a maneira mais simples.
Obter as ferramentas
Se você ainda não instalou o Visual Studio 2013 ou posterior, instale-o seguindo as instruções em Instalar o Visual Studio. Recomendamos o uso da versão mais recente do Centro de Download da Microsoft.
O Visual Studio inclui as Microsoft Office Developer Tools para Visual Studio. Às vezes, uma versão das ferramentas é lançada entre atualizações do Visual Studio. Para garantir que você tenha a versão mais recente das ferramentas, execute o instalador do Office Developer Tools para Visual Studio 2013 ou o instalador do Office Developer Tools para Visual Studio 2015.
No Visual Studio 2017, a instalação das ferramentas de desenvolvedor do Microsoft Office deve ser feita por meio do instalador do Visual Studio 2017, o que pode ser acessado a partir da janela Novo Projeto.
Use como referência as versões anteriores do Visual Studio ou outra documentação do Visual Studio.
Inscreva-se para uma assinatura de desenvolvedor do Office 365
Observação
É possível que você já tenha acesso a uma assinatura de desenvolvedor do Office 365:
- Você é assinante do Visual Studio (MSDN)? Assinantes do Microsoft Visual Studio Ultimate e do Visual Studio Premium com MSDN têm o benefício de uma assinatura de desenvolvedor do Office 365. Resgate o benefício hoje mesmo.
- Você tem um dos seguintes planos de assinatura do Office 365? Caso tenha, confira Criar um site do desenvolvedor em uma assinatura existente do Office 365.
Para adquirir um plano do Office 365:
Confira o passo a passo de como participar do Programa para Desenvolvedores do Office 365, entre e configure sua assinatura na documentação do Programa para Desenvolvedores do Office 365.
Abra seu site de desenvolvedor
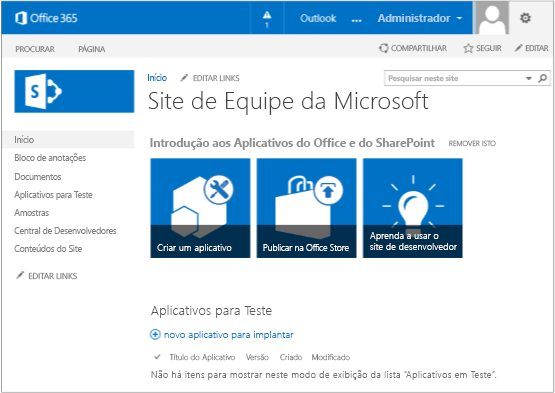
Em um navegador, acesse a coleção de sites do SharePoint criados ao configurar sua assinatura de desenvolvedor do Office 365. (Se você não tem um site, siga as instruções aqui). Você verá um site parecido com o da figura a seguir. A lista de Aplicativos/Suplementos em Teste na página confirma que o site foi criado com o modelo de Site de Desenvolvedor do SharePoint. Mas se você vir um site de equipe normal, aguarde alguns minutos e reinicie o site.
Observação
Anote a URL do site porque ela é usada quando você cria projetos de Suplementos do SharePoint no Visual Studio.
Página inicial do seu site de desenvolvedor com os aplicativos/suplementos na lista de testes

Criar o projeto do suplemento
Inicie o Visual Studio usando a opção Executar como administrador.
No Visual Studio, selecione Arquivo>Novo>Novo Projeto.
Na caixa de diálogo Novo Projeto, expanda o nó Visual C#, expanda o nó Office/SharePoint e escolha Suplementos>Suplemento para SharePoint.
Nomeie o projeto como EmployeeOrientation e escolha OK.
Na caixa de diálogo Especificar o Suplemento para Configurações do SharePoint forneça a URL completa do site do SharePoint que você deseja usar para depurar o suplemento. Essa é a URL do Site do Desenvolvedor. (Use HTTPS, não HTTP na URL.) Em Como você deseja hospedar seu Suplemento do SharePoint, selecione SharePoint hospedado e, em seguida, selecione Concluir.
É possível que apareça uma solicitação para você entrar em seu Site do Desenvolvedor. Nesse caso, use as credenciais de administrador da assinatura.
Depois que o projeto for criado, abra o arquivo /Pages/Default.aspx na raiz do projeto. Entre outras coisas, esse arquivo gerado carrega um ou dois scripts hospedados no SharePoint: sp.runtime.js e sp.js. A marcação para carregar esses arquivos no controle Conteúdo próximo ao topo do arquivo tem o ID PlaceHolderAdditionalPageHead. A marcação varia dependendo da versão das Microsoft Office Developer Tools para Visual Studio que você está usando. Esta série de tutoriais requer que ambos os arquivos sejam carregados e que eles sejam carregados com marcas HTML <script> comuns, não marcas <SharePoint:ScriptLink>.
Certifique-se de que as linhas a seguir estejam no controle PlaceHolderAdditionalPageHead, imediatamente acima da linha
<meta name="WebPartPageExpansion" content="full" />:<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script> <script type="text/javascript" src="/_layouts/15/sp.js"></script>Procure no arquivo qualquer marcação que também carregue um ou o outro desses arquivos e remova a marcação redundante. Salve e feche o arquivo.
Codificar seu suplemento
Para seu primeiro suplemento hospedado pelo SharePoint, incluiremos a extensão clássica do SharePoint: uma lista personalizada e uma instância de lista.
No Gerenciador de Soluções, abra o arquivo AppManifest.xml.
Quando o designer de manifesto for aberto, adicione um espaço entre as palavras no campo Title para que ele contenha o texto Orientação para Funcionários. ( Não altere o campo Nome .)
Salve e feche o arquivo.
No Gerenciador de Soluções, clique com o botão direito no projeto e selecione Adicionar>Nova Pasta. Nomeie a pasta Lists.
Clique com o botão direito na nova pasta e selecione Adicionar>Novo Item. A caixa de diálogo Adicionar Novo Item é aberta para o nó Office/SharePoint.
Selecione Lista. Nomeie-a como NewEmployeeOrientation e escolha Adicionar.
Na página Escolher Configurações de Lista do Assistente de Personalização do SharePoint, deixe o nome de exibição da lista como o padrão NewEmployeeOrientation, escolha o botão de opção Criar um modelo de lista personalizável e uma instância de lista com base nele e escolha Padrão (Lista Personalizada) na lista suspensa. Em seguida, escolha Concluir.
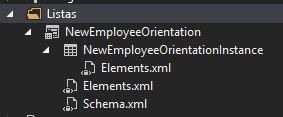
O assistente cria um modelo de lista NewEmployeeOrientation com uma instância de lista filho denominada NewEmployeeOrientationInstance. Um designer de lista pode ser aberto. Ele é usado em uma etapa posterior.
Expanda o nó InstânciadeOrientaçãoparaNovosFuncionários no Gerenciador de Soluções, se ele ainda não estiver expandido, para que você possa distinguir claramente o arquivo elements.xml que é filho da instância da lista do arquivo elements.xml que é filho do modelo de lista.

Abra o filho elements.xml do modelo de lista NewEmployeeOrientation.
Adicione espaços ao atributo DisplayName (não ao atributo Name) para torná-lo mais amigável: "New Employee Orientation" .
Defina o atributo Description como "Informações de orientação sobre novos funcionários."
Deixe todos os outros atributos com as opções padrão, salve o arquivo e feche-o.
Se o designer de lista não estiver aberto, escolha o nó NewEmployeeOrientation no Gerenciador de Soluções.
Abra a guia Lista do designer. Essa guia é usada para definir certos valores para a instância da lista, não o modelo da lista, mas tem alguns valores padrão herdados do modelo.
Altere os valores na guia Lista para o seguinte:
- Title: Novos Funcionários em Seattle
- List URL: Lists/NovosFuncionáriosEmSeattle
- Descrição: Novos funcionários de Seattle.
Deixe as caixas de seleção em seus status padrão, salve o arquivo e feche o designer.
A instância de lista pode ter o antigo nome no Explorador de Soluções. Nesse caso, abra o menu de atalho para NewEmployeeOrientationInstance, selecione Renomear e altere o nome para NewEmployeesInSeattle.
Abra o arquivo schema.xml
No elemento View cujo valor BaseViewID é "0", substitua o elemento existente ViewFields pela marcação a seguir (use exatamente este GUID para o FieldRef nomeado como
Title). As quebras de linha podem estar em locais ímpares no arquivo schema.xml gerado automaticamente. Certifique-se de localizar as marcas de início e término correspondentes para o elemento ViewFields. Adicione quebras de linha para melhorar a legibilidade.<ViewFields> <FieldRef Name="Title" ID="{fa564e0f-0c70-4ab9-b863-0177e6ddd247}" DisplayName="Employee" /> </ViewFields>Ainda no arquivo schema.xml, no elemento View cujo valor BaseViewID é "1", substitua o elemento ViewFields pela marcação a seguir (use exatamente esse GUID para o FieldRef nomeado como
LinkTitle).<ViewFields> <FieldRef Name="LinkTitle" ID="{82642ec8-ef9b-478f-acf9-31f7d45fbc31}" DisplayName="Employee" /> </ViewFields>Salve e feche o arquivo schema.xml.
Abra o arquivo elements.xml que é filho da instância de lista NewEmployeesInSeattle (não o elements.xml que é filho do modelo de lista NewEmployeeOrientation).
No arquivo, preenchem a lista com alguns dados iniciais. Faça isso adicionando o seguinte elemento de marcação Data como elemento filho do elemento ListInstance.
<Data> <Rows> <Row> <Field Name="Title">Tom Higginbotham</Field> </Row> <Row> <Field Name="Title">Satomi Hayakawa</Field> </Row> <Row> <Field Name="Title">Cassi Hicks</Field> </Row> <Row> <Field Name="Title">Lertchai Treetawatchaiwong</Field> </Row> </Rows> </Data>Salve e feche o arquivo.
No Explorador de Soluções, clique duas vezes em Feature1 para abrir o designer de recursos. No designer, defina Title como Novos componentes de orientação para funcionários e Description como Listas e outros componentes para dar orientações aos funcionários na empresa. Salve o arquivo e feche o designer.
Se Feature1 no Gerenciador de Soluções não for automaticamente renomeado, abra o menu de atalho, escolha Renomear e renomeie-o como NewEmployeeOrientationComponents.
Abra o arquivo Default.aspx.
Localizar o elemento Content do ASP.NET com o ID PlaceHolderPageTitleInTitleArea. Substituir a cadeia de caracteres padrão Page Title por Novos funcionários por local.
Localizar o elemento Content do ASP.NET com o ID PlaceHolderMain. Substitua o conteúdo pela marcação a seguir.
_spPageContextInfoé um objeto JavaScript que o SharePoint inclui automaticamente na página. Sua propriedadewebAbsoluteUrlretornará a URL do suplemento da Web.<p><asp:HyperLink runat="server" NavigateUrl="JavaScript:window.location = _spPageContextInfo.webAbsoluteUrl + '/Lists/NewEmployeesInSeattle/AllItems.aspx';" Text="New Employees in Seattle" /></p>Use a tecla F5 para implantar e executar o suplemento. O Visual Studio faz uma instalação temporária do suplemento em seu site de teste do SharePoint e executa o suplemento imediatamente. (Para descobrir como os usuários finais executam um Suplemento do SharePoint instalado, consulte Próximas etapas.)
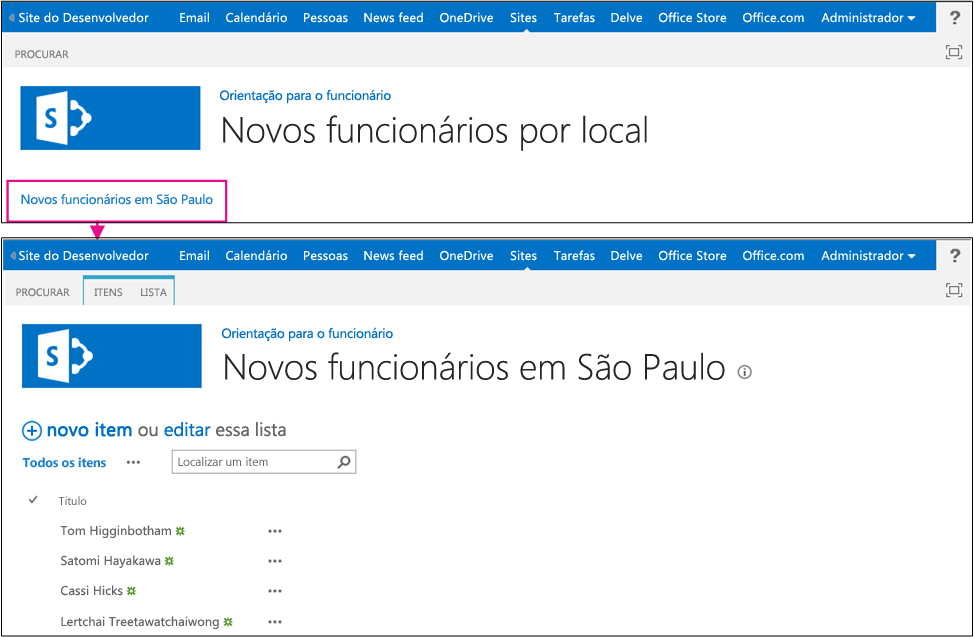
Quando a página padrão do suplemento abrir, selecione o link Novos funcionários em Seattle para abrir a instância da lista personalizada.

Adicionar e excluir itens da lista.
Para encerrar a sessão de depuração, feche a janela do navegador ou interrompa a depuração no Visual Studio. Sempre que você pressionar F5, o Visual Studio retirará a versão anterior do suplemento e instalará a mais recente.
Você lidará com esse suplemento e com a solução do Visual Studio em outros artigos, e recomenda-se retirar o suplemento uma última vez quando for deixar de trabalhar com ele por algum tempo. Clique com botão direito do mouse no projeto no Gerenciador de Soluções e escolha Retirar.
Próximas etapas
Para criar seus suplementos, siga as etapas a seguir nesta ordem:
- Implantar e instalar um suplemento do SharePoint hospedado pelo SharePoint
- Adicionar colunas personalizadas ao suplemento do SharePoint hospedado pelo SharePoint
- Adicionar um tipo de conteúdo personalizado a um suplemento do SharePoint hospedado pelo SharePoint
- Adicionar uma web part a uma página em um suplemento do SharePoint hospedado pelo SharePoint
- Adicionar um fluxo de trabalho a um suplemento do SharePoint hospedado pelo SharePoint
- Adicionar uma página e um estilo personalizados a um suplemento do SharePoint hospedado pelo SharePoint
- Adicionar uma renderização personalizada do lado do cliente a um suplemento do SharePoint hospedado pelo SharePoint
- Criar um botão da faixa de opções personalizado no host da Web de um suplemento do SharePoint
- Usar as APIs do SharePoint JavaScript para trabalhar com os dados do SharePoint
- Trabalhar com dados do host da Web do JavaScript no site do suplemento