Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
As Extensões da SPFx (Estrutura do SharePoint) são componentes do lado do cliente executados dentro do contexto de uma página do SharePoint. Você pode implantar extensões no SharePoint Online, bem como usar ferramentas modernas de JavaScript e bibliotecas para compilá-las.
Você também pode seguir as etapas neste artigo assistindo ao vídeo no Canal do YouTube da Comunidade (PnP) da Plataforma Microsoft 365:
Criar um projeto de extensão
Crie um novo diretório de projeto em seu local favorito.
md app-extensionVá para o diretório do projeto.
cd app-extensionCrie uma nova extensão HelloWorld executando o gerador Yeoman da Estrutura do SharePoint.
yo @microsoft/sharepointQuando solicitado, insira os seguintes valores (selecione a opção padrão para todos os avisos omitidos abaixo):
- Qual é o nome da sua solução?: extensão de aplicativo
- Que tipo de componente do lado do cliente deve ser criado?: Extensão
- Que tipo de extensão do lado do cliente criar?: Personalizador de Aplicativos
- Qual é o seu nome do Personalizador de Aplicativo? HelloWorld
Observação
Usar um nome muito longo para a extensão pode causar problemas. As entradas fornecidas são usadas para gerar uma entrada de alias para o arquivo manifest.JSON do Personalizador de Aplicativos. Se o alias tiver mais de 40 caracteres, você receberá uma exceção ao tentar servir a extensão usando gulp serve --nobrowser. É possível resolver isso atualizando a entrada de alias posteriormente.
Neste ponto, o Yeoman instala as dependências necessárias e manterá a estrutura dos arquivos da solução juntamente com a extensão HelloWorld. Isso geralmente leva de 1 a 3 minutos.
Em seguida, digite o seguinte no console para iniciar o Visual Studio Code.
code .Observação
Como a solução do lado do cliente do SharePoint é baseada em HTML/TypeScript, você pode usar qualquer editor de código que dê suporte ao desenvolvimento do lado do cliente para compilar sua extensão.
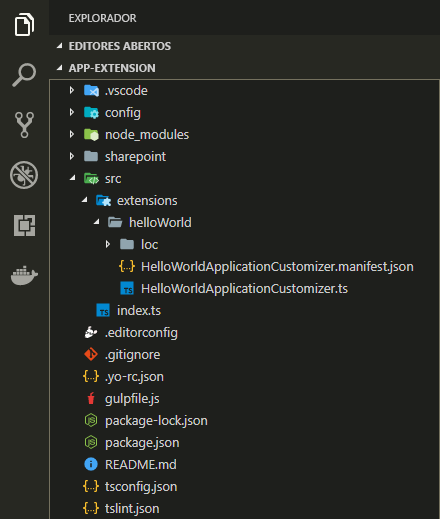
Observe como a estrutura de solução padrão é semelhante à estrutura de solução de Web Parts do lado do cliente. Essa é a estrutura básica de solução da Estrutura do SharePoint, com opções de configuração semelhantes em todos os tipos de solução.

Abra ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.manifest.json.
Esse arquivo define o tipo de extensão e um identificador exclusivo para sua extensão. Você precisará dessa ID posteriormente ao depurar e implantar sua extensão no SharePoint.
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-extension-manifest.schema.json", "id": "05966ad1-55c7-47f6-9ff5-4fee8bff838a", "alias": "HelloWorldApplicationCustomizer", "componentType": "Extension", "extensionType": "ApplicationCustomizer", // The "*" signifies that the version should be taken from the package.json "version": "*", "manifestVersion": 2, // If true, the component can only be installed on sites where Custom Script is allowed. // Components that allow authors to embed arbitrary script code should set this to true. // https://support.office.com/article/Turn-scripting-capabilities-on-or-off-1f2c515f-5d7e-448a-9fd7-835da935584f "requiresCustomScript": false }
Codificar o Personalizador de Aplicativos
Abra o arquivo ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.ts.
Observe que a classe base para o Personalizador de Aplicativo é importada do pacote @microsoft/sp-application-base, que contém o código da estrutura do SharePoint exigido pelo Personalizador de Aplicativo.
import { Log } from '@microsoft/sp-core-library';
import {
BaseApplicationCustomizer
} from '@microsoft/sp-application-base';
import { Dialog } from '@microsoft/sp-dialog';
A lógica do Personalizador de Aplicativos está contida no método onInit(), que é chamado quando a extensão do lado do cliente é ativada pela primeira vez na página. Esse evento ocorre depois que this.context e this.properties são atribuídos. Assim como acontece com as web parts, o onInit() retorna uma promessa que você pode usar para fazer operações assíncronas.
Observação
O construtor de classe é chamado em um estágio anterior, quandothis.context e this.properties não estão definidos. A lógica de inicialização personalizada não tem suporte aqui.
A seguir estão os conteúdos de onInit() na solução padrão. Esta solução padrão grava um log no Painel do Dev e exibe um alerta JavaScript simples quando a página é renderizada.
public onInit(): Promise<void> {
Log.info(LOG_SOURCE, `Initialized ${strings.Title}`);
let message: string = this.properties.testMessage;
if (!message) {
message = '(No properties were provided.)';
}
Dialog.alert(`Hello from ${strings.Title}:\n\n${message}`);
return Promise.resolve();
}
Observação
A Estrutura do SharePoint do Painel do Dev é um painel de interface de usuário adicional, que pode ser iniciado com CTRL+F12 no Windows. Essas são informações de registro em log orientadas a desenvolvedores das quais, na condição de desenvolvedor, você pode tirar proveito.
Se o seu Customizador de Aplicativo usa a entrada JSON ClientSideComponentProperties, ele é desserializado no objeto BaseExtension.properties. É possível definir uma interface para descrevê-lo. O modelo padrão está procurando uma propriedade chamada testMessage. Se essa propriedade for fornecida, ela será exibida em uma mensagem de alerta.
Depurar o Personalizador de Aplicativos
Não é possível usar o SharePoint Workbench para testar as Extensões da Estrutura do SharePoint. Você precisa testá-las em um site ao vivo do SharePoint Online. No entanto, você não precisa implantar sua personalização no catálogo de aplicativos para testar a solução, o que torna a experiência de depuração simples e eficiente.
Abra o arquivo ./config/serve.json.
Observe que este arquivo foi atualizado com as configurações padrão correspondentes ao seu projeto. Você pode notar que há um GUID específico mencionado no elemento
customActions. Isso é atualizado automaticamente para corresponder ao seu componente quando o scaffold foi realizado no projeto. Se você adicionar novos componentes ou alterar as propriedades do componente, precisará atualizar este arquivo para teste.Atualize o pageURL para corresponder ao seu próprio locatário, que você deverá usar para teste. Você pode usar qualquer URL com a experiência moderna. Por exemplo, uma página de boas-vindas de um novo grupo associado a um site de equipe, o que significaria algo como o seguinte URL:
https://sppnp.sharepoint.com/sites/yoursite/SitePages/Home.aspxSeu arquivo serve.json deve ser semelhante ao mostrado a seguir (atualizado com os detalhes do locatário):
{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Test message" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Test message" } } } } } }Observação
O GUID no trecho JSON acima é a ID exclusiva do componente de extensão SPFx. Isso é definido no manifesto do componente. O GUID em sua solução será diferente, pois cada ID de componente é exclusivo.
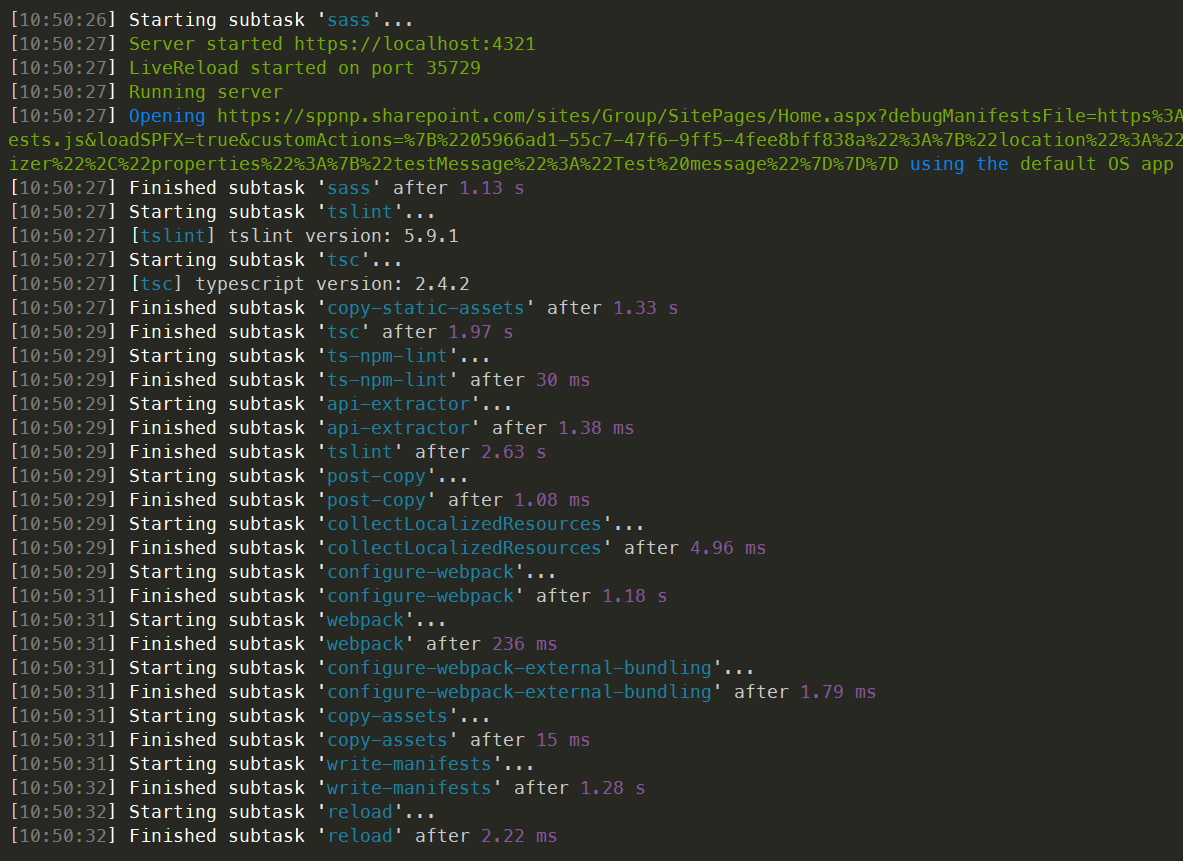
Compile seu código e hospede os arquivos compilados do computador local executando o comando a seguir:
gulp serveQuando o código compila sem erros, ele serve o manifesto resultante de https://localhost:4321 e também inicia o seu navegador padrão com os parâmetros de consulta necessários.

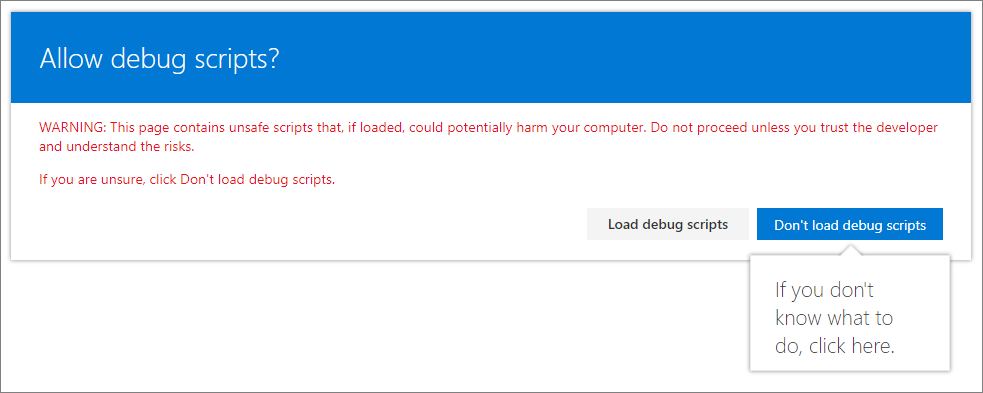
Vá até o seu navegador e selecione Carregar scripts de depuração para continuar carregando scripts do localhost.

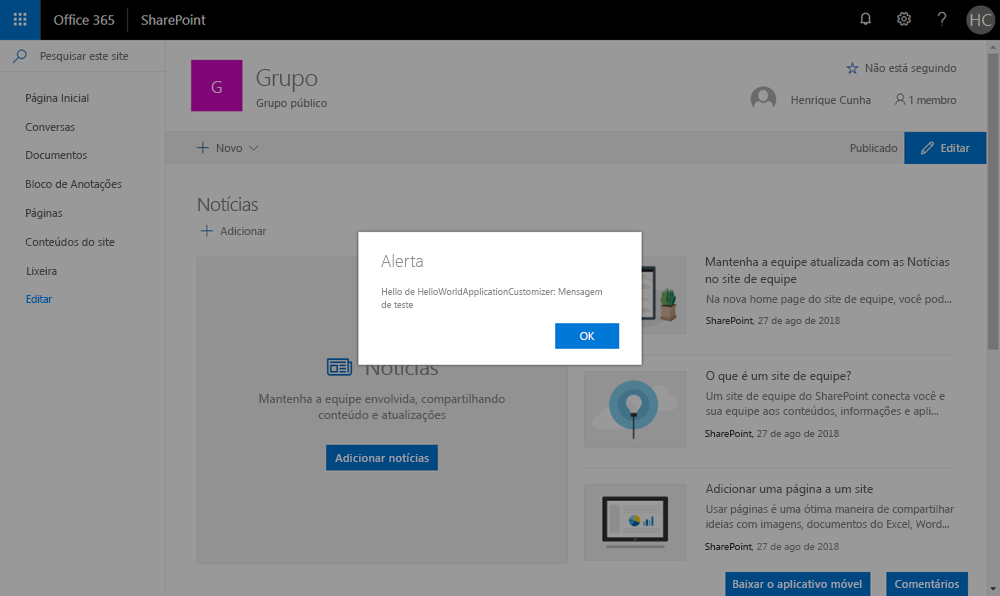
Agora, você verá a mensagem de diálogo em sua página.

Essa caixa de diálogo é lançada pela Extensão da Estrutura do SharePoint. Como você forneceu a propriedade
testMessagecomo parte dos parâmetros da consulta de depuração, ela está incluída na mensagem de alerta. É possível configurar suas instâncias de extensão com base nas propriedades de componente do cliente, passadas para a instância no modo de tempo de execução.
Próximas etapas
Parabéns, você realizou a execução da sua primeira Extensão da Estrutura do SharePoint!
Para continuar compilando sua extensão, confira Usar espaços reservados de página do Personalizador de Aplicativos (Hello World, parte 2). Você usará o mesmo projeto e aproveitará as vantagens de espaços reservados de conteúdo específico para modificar a interface do usuário do Microsoft Office SharePoint Online. Observe que o comando gulp serve ainda está em execução na janela do console (ou no Visual Studio Code se você estiver usando o editor). Você pode deixá-lo em execução enquanto acessa o próximo artigo.