Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
A base para Stream (integrado ao SharePoint) é ter ficheiros de vídeo armazenados no SharePoint, Microsoft Teams & Yammer com a capacidade de criar destinos que incluam conteúdos de vídeo no seu Viva Connections e na intranet baseada no SharePoint. Para obter mais informações de fundo, consulte Descrição geral da apresentação de vídeos com peças Web, páginas, sites & portais.
Com base na observação de como os utilizadores utilizaram soluções de vídeo anteriores, não achamos que as organizações precisem de ter um único portal de vídeo para todos os vídeos em toda a organização. Em vez disso, vemos organizações que colocam vídeos na intranet junto a outros ficheiros, notícias e informações. Tentar ter um único portal de vídeo para toda a organização provavelmente não é necessário para a maioria das necessidades. Em vez disso, acreditamos que os vídeos devem ser armazenados em sites do SharePoint, equipas do Teams e comunidades do Yammer existentes. No entanto, sabemos que algumas organizações ainda desejam destinos focados principalmente em vídeos. Neste artigo, mostramos-lhe elementos de um site de portal de vídeo de exemplo para o inspirar e ajudá-lo a aprender a utilizar o SharePoint para criar o seu próprio site.
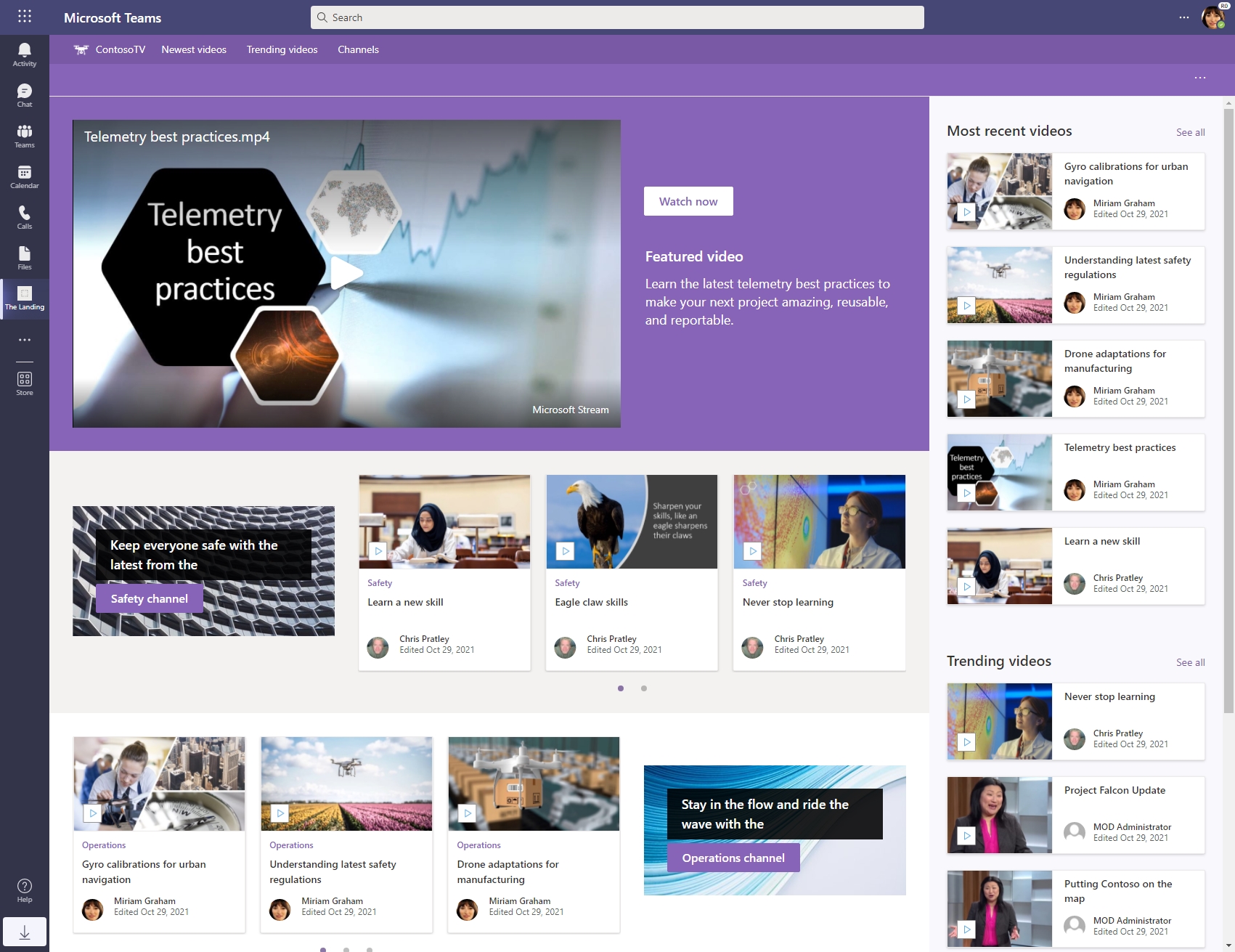
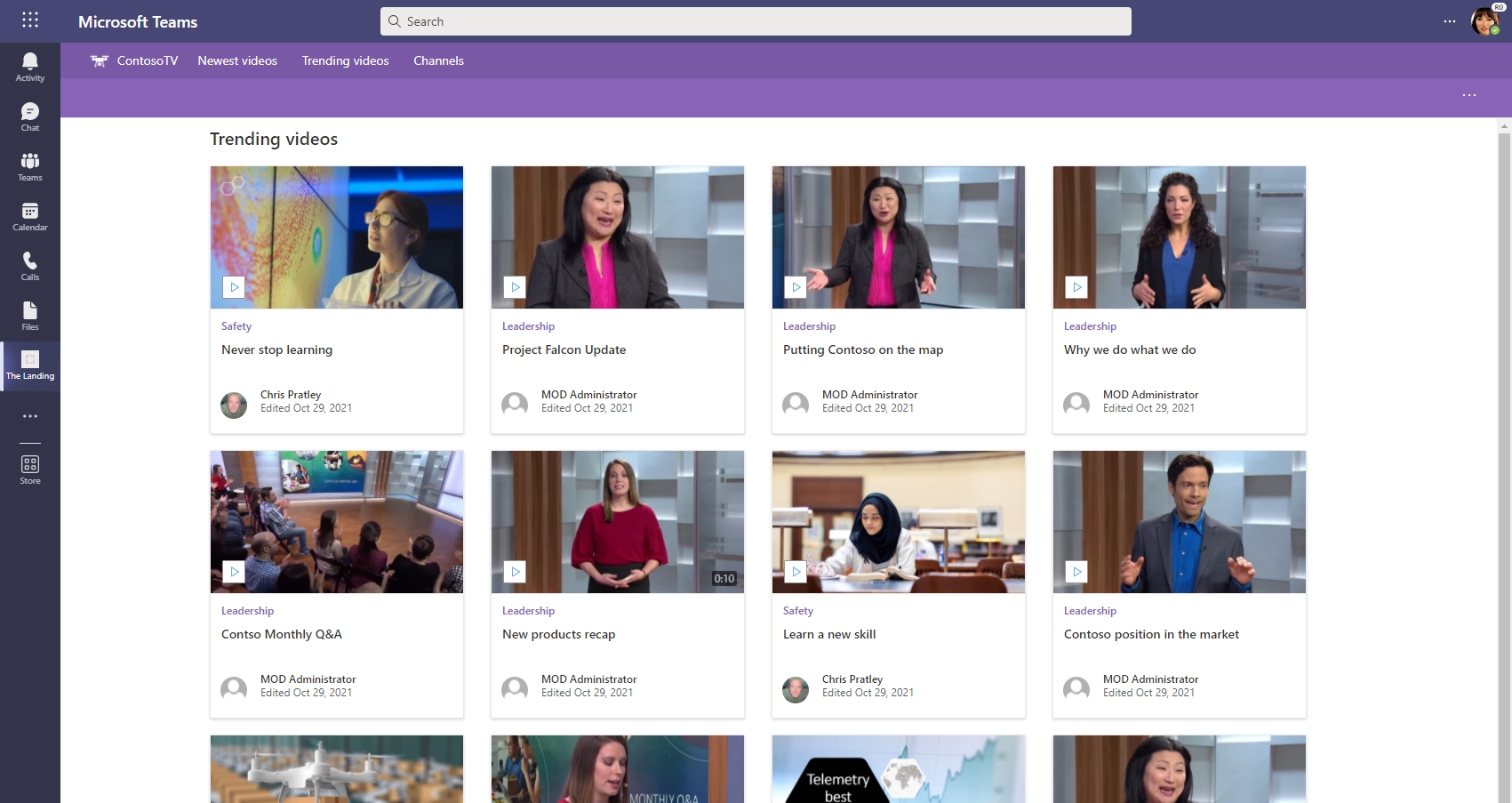
Site de portal de vídeo de exemplo

Elementos deste site de portal de vídeo:
- Configuração geral
- Menu de navegação do portal
- Vídeo em destaque
- Vídeos mais recentes - vídeos mais recentes de sites organizados
- Vídeos populares - vídeos de sites organizados que têm muitas vistas nas últimas semanas
- Canais realçados na home page do portal
- Página de lista canais – mostrar automaticamente todos os sites de canal associados ao nosso hub
Configuração geral
Criámos o nosso site de portal de vídeo ao fazer o seguinte...
- Criar o nosso site "Contoso TV" como um site hub
- Criar os nossos "canais" como sites associados ao Hub, selecionando + Criar site na barra superior do site hub e criando um site por canal
- Carregar os nossos vídeos para cada um dos diferentes sites que criámos
Menu de navegação do portal
Na parte superior do nosso portal de vídeo, existe um menu persistente simples que permite aos utilizadores navegar para ver os vídeos mais recentes, as tendências, os vídeos e uma lista dos canais que configurámos com o nosso portal.

Configurámos o menu por...
- Editar a navegação do Hub para adicionar ligações às páginas que vamos criar abaixo
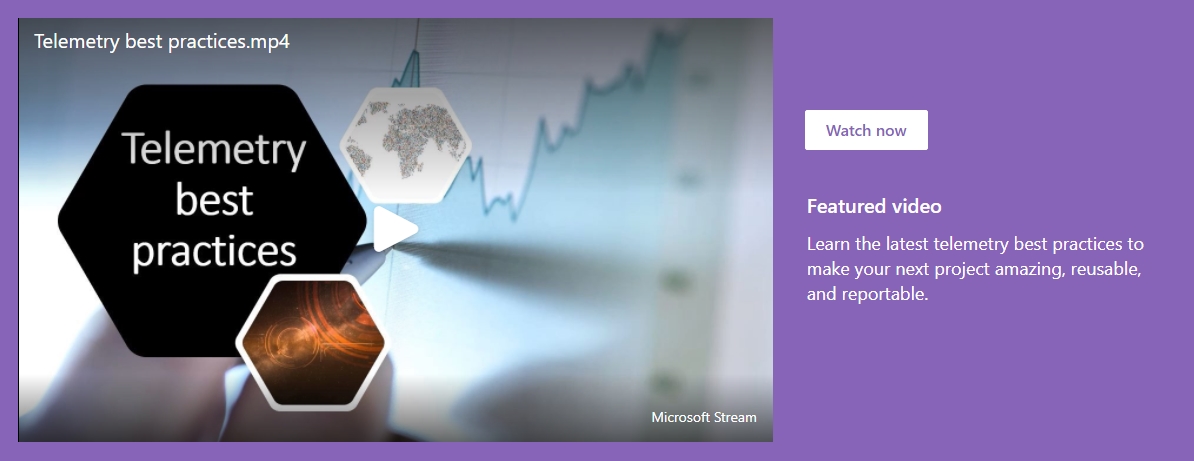
Vídeo em destaque
Na parte superior da página, adicionámos uma secção de vídeo em destaque criada por algumas peças Web para chamar a atenção para um vídeo importante que queremos que watch diretamente na página.

Configurámos a secção de vídeo em destaque por...
- Adicionar uma secção um terço à direita na parte superior da página
- Na secção esquerda, adicionar uma peça Web Ficheiro e Multimédia configurada para apontar o nosso vídeo
- Na secção à direita, adicione uma peça Web Botão com o texto "Ver agora" e ligando ao nosso vídeo
- Por baixo do botão, adicione uma peça Web Texto com a descrição do vídeo
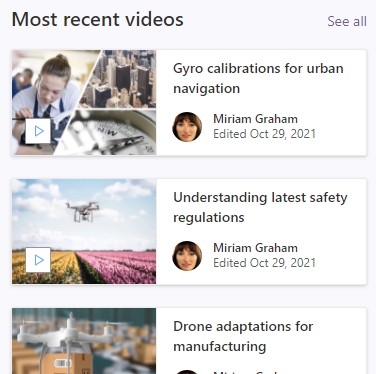
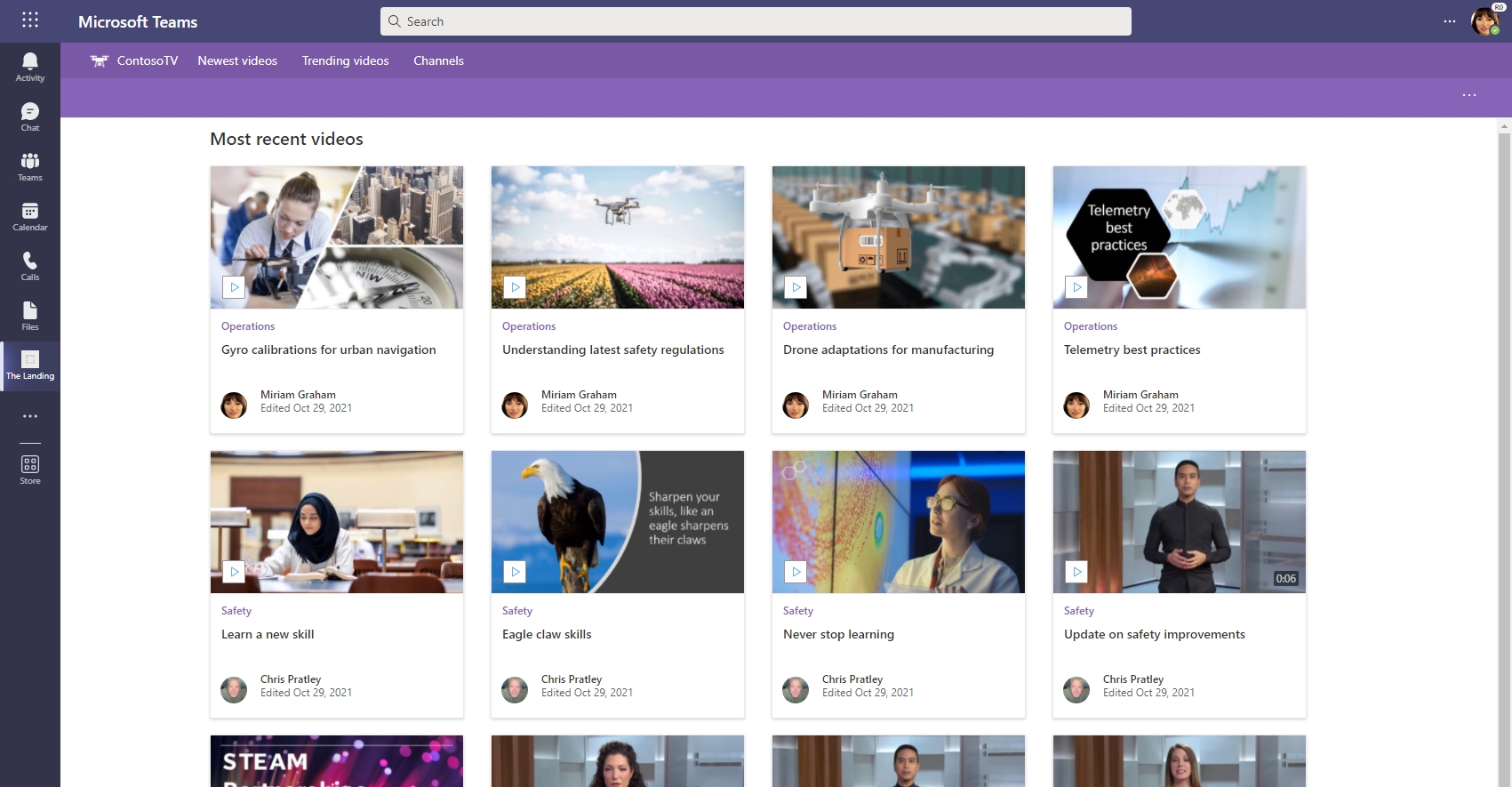
Vídeos mais recentes
Na barra lateral do nosso portal de vídeo, estamos a utilizar a peça Web Conteúdo realçado configurado para mostrar os vídeos mais recentes nos nossos sites de canal. Os utilizadores podem ver os principais vídeos mais recentes e selecionar a ligação "Ver tudo" para aceder a vídeos mais recentes.

Configurámos a peça Web Conteúdo realçado ao definir...
- Origem para Todos os sites no hub
- Escrever em Vídeos
- Ordenar por para Mais recente
- Esquema para Grelha
- Mostrar este número de itens de cada vez para 5
Quando os utilizadores selecionam a ligação "Vídeos mais recentes" no menu de navegação do portal, acedem a uma página que lista os vídeos principais nos nossos sites de canal, pela sequência de ordenação mais recente.

Para obter a ligação para uma página que mostra automaticamente os vídeos mais recentes de todos os nossos sites de canal, estamos a utilizar a ligação "Ver tudo" da nossa peça Web Conteúdo realçado acima. Basta selecionar a ligação "Ver tudo" junto à peça Web "Vídeos mais recentes" e irá aceder a uma página como abaixo. Copie a ligação a partir da barra de endereço e configure-a no menu de navegação do site hub. (A ligação terá /_layouts/15/SeeAll.aspx.)

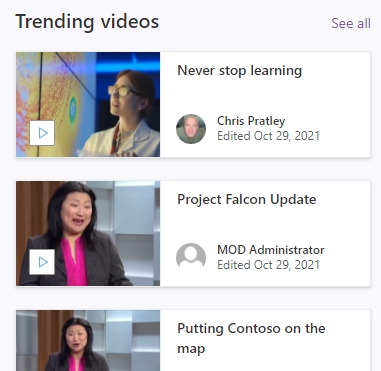
Vídeos populares
Na barra lateral do nosso portal de vídeo, estamos a utilizar a peça Web Conteúdo realçado configurado para mostrar os vídeos mais populares nos nossos sites de canal. Os utilizadores podem ver o que foi mais visto nas últimas semanas e selecionar a ligação "Ver tudo" para aceder a vídeos mais populares.

Configurámos a peça Web Conteúdo realçado ao definir...
- Origem para Todos os sites no hub
- Escrever em Vídeos
- Ordenar por para Tendência
- Esquema para Grelha
- Mostrar este número de itens de cada vez para 5
Quando os utilizadores selecionam a ligação "Vídeos mais populares" no menu de navegação do portal, acedem a uma página que lista as principais tendências nos nossos sites de canal.

Para obter a ligação para uma página que mostra automaticamente os vídeos mais populares a partir dos nossos sites de canal, estamos a utilizar a ligação "Ver tudo" da nossa peça Web Conteúdo realçado acima. Basta selecionar a ligação "Ver tudo" junto à peça Web "Vídeos mais populares" e irá aceder a uma página como abaixo. Copie a ligação a partir da barra de endereço e configure-a no menu de navegação do site hub. (A ligação terá /_layouts/15/SeeAll.aspx.)

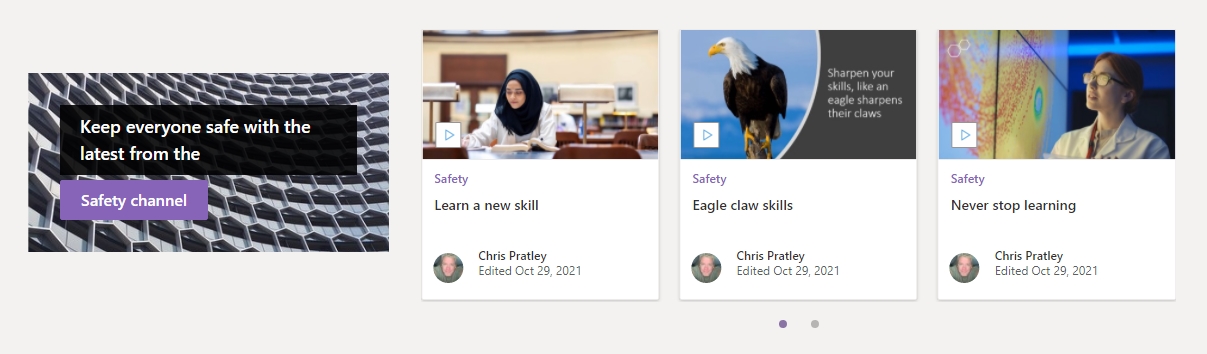
Canais realçados na home page do portal
Na main parte da página, adicionámos vários canais realçados para chamar a atenção para canais importantes. Cada secção de canal é criada por algumas peças Web,

Configurámos a secção de canais realçados por...
- Adicionar uma secção um terço à esquerda
- Na secção esquerda, adicionar uma peça Web Spacer , para conseguir centrar a chamada do nosso canal com a lista de vídeos
- Sob o espaçamento, adicionar uma peça Web Chamada à ação
- Configurar a etiqueta botão de chamada à ação e a ligação Botão para o nome do canal e uma ligação para o site do canal
- Configuring the Call to action Background image (Configurar a imagem de Fundo da Chamada à ação)
- Escrever uma breve descrição do canal no texto da peça Web Chamada à ação na página acima do botão
- Na secção à direita, adicione outra peça Web Conteúdo realçado para mostrar vídeos do nosso site de canal específico
- Origem para Selecionar sites
- Colar o URL no site de canal que queremos realçar e selecionar a caixa junto ao mesmo
- Escrever em Vídeos
- Ordenar por para Mais recente
- Mostrar título e comandos como Desativado
- Esquema para a filmagem
- Mostrar estes itens de cada vez para 8
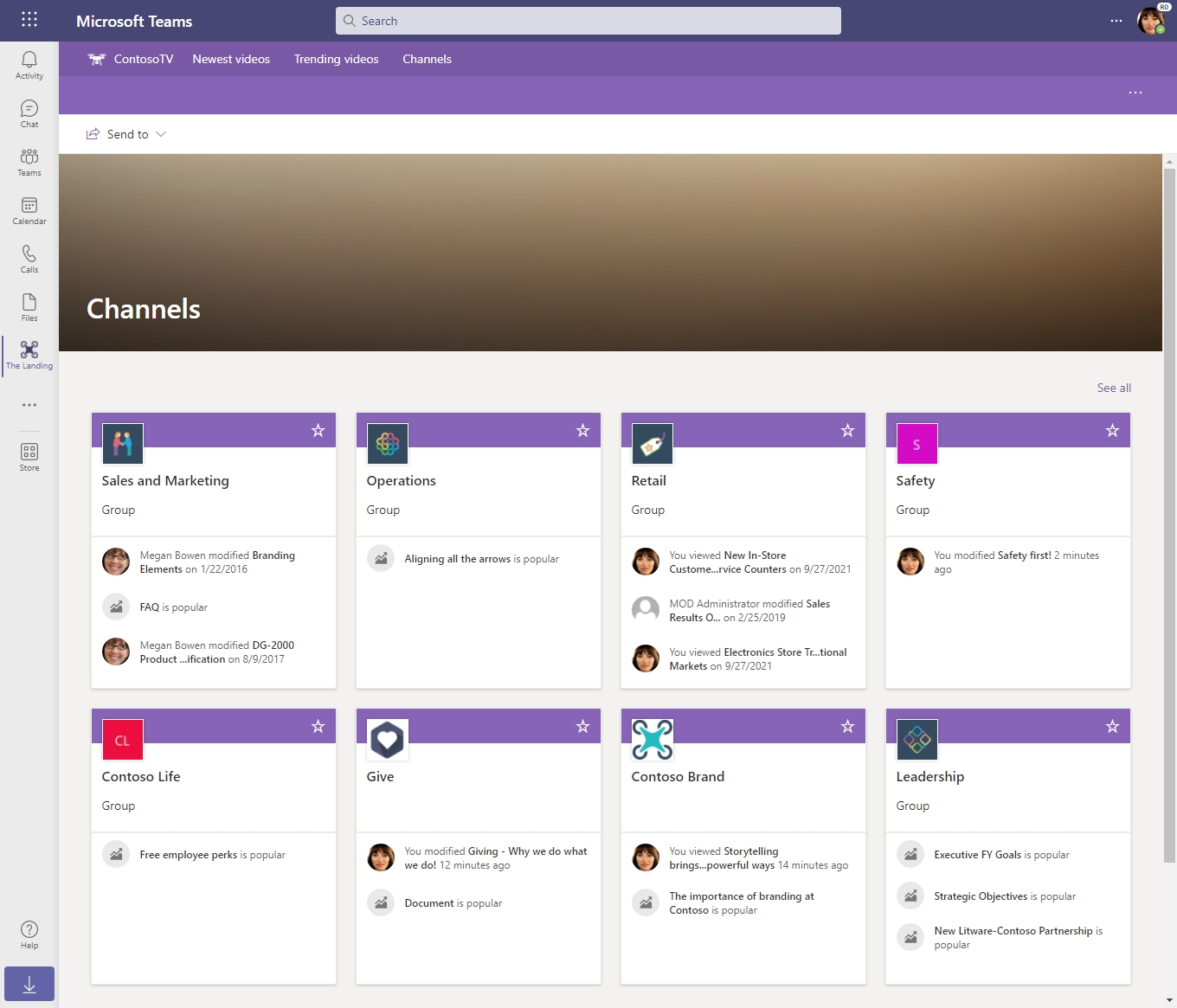
Página de lista canais

Quando os utilizadores selecionam a ligação "Canais" no menu de navegação do portal, acedem a uma página que lista os nossos sites de canal.

Criámos esta página por...
- Criar uma nova página para o nosso site hub e atribuir-lhe o nome "Canais"
- Adicionar a peça Web Sites à página
- Opções de seleção para Todos os sites no hub para mostrar automaticamente qualquer um dos nossos sites de canal associados ao nosso hub do portal de vídeo
- Esquema para Grelha
- Mostrar estes itens de cada vez para 99 , para que, à medida que adicionamos novos sites ao nosso hub, sejam apresentados automaticamente aqui
Confira também
Descrição geral da apresentação de vídeos com peças Web, páginas, sites & portais
Mais informações sobre Stream (no SharePoint)