Identificar componentes para tornar um aplicativo de tela otimizado para dispositivos móveis
Nesta unidade, você aprenderá sobre os componentes do Microsoft Power Apps que ajudam a criar um aplicativo otimizado para dispositivos móveis. Os tópicos incluem:
Criação de aplicativo de tela
Configurações de exibição do aplicativo
Formulários dinâmicos
Considerações sobre controle e design de formulários
Contêineres
Funcionalidades offline
Alertas de conectividade
Criar um aplicativo de tela
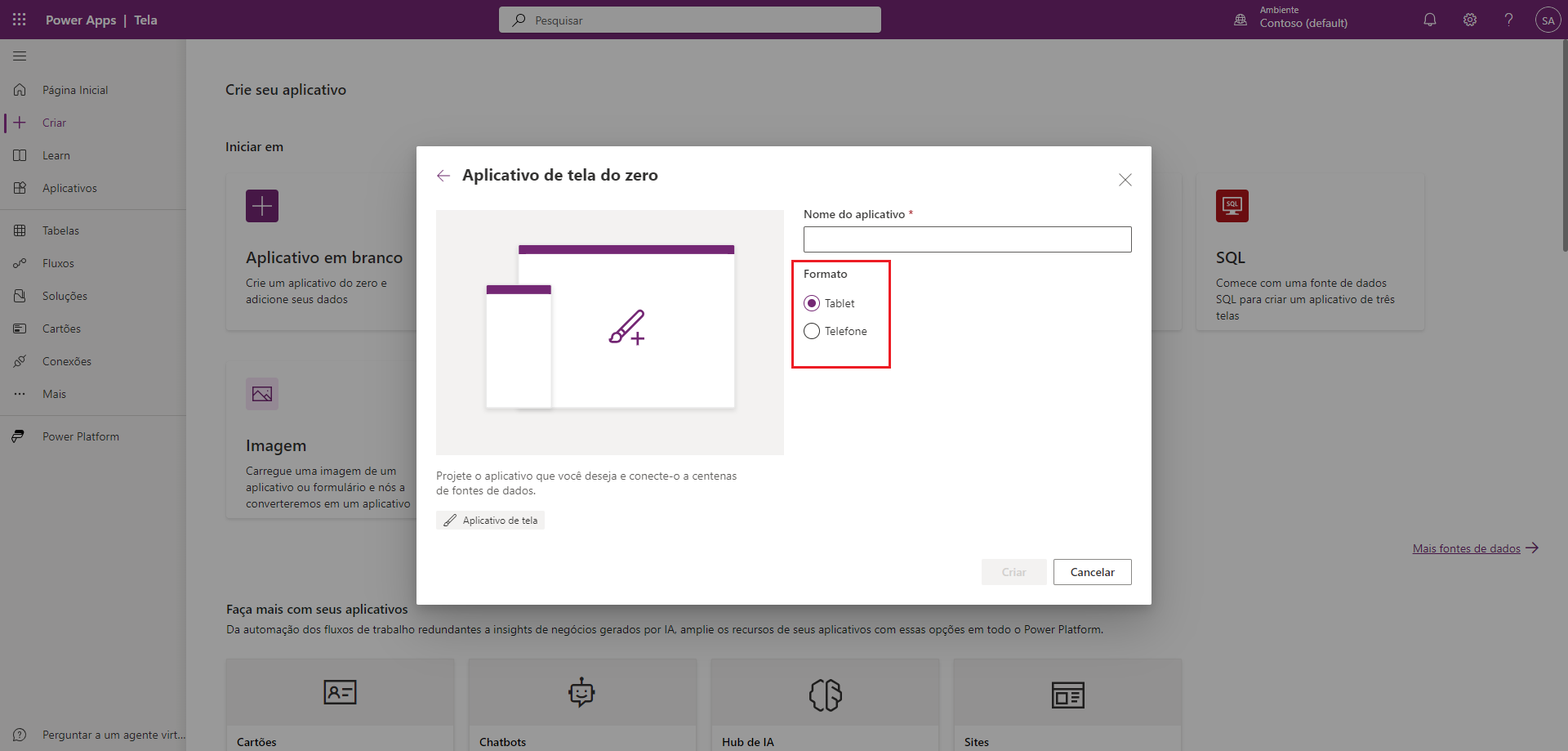
Após conclusão do planejamento, acesse a página inicial do Power Apps, selecione Criar e escolha Começar com uma tela em branco. O Microsoft Power Apps solicita que você selecione uma opção de Formato antes que o aplicativo seja criado. Esta é a primeira oportunidade de selecionar um fator forma, como telefone, tablet ou layout dinâmico, que se alinhe com a experiência em dispositivo móvel pretendida para seu aplicativo.
Você pode selecionar um layout para telefone ou tablet. Um layout de telefone supõe orientação vertical com rolagem vertical. Um layout de tablet pressupõe a orientação paisagem. Os layouts dinâmicos usam modelos de contêiner predefinidos projetados para se ajustarem ao tamanho da tela, mas você deve usar os contêineres para que esse recurso funcione corretamente.
Definir configurações de exibição
Ao editar o aplicativo, vá para Configurações > Exibição para ajustar opções de layout.
Orientação: define o layout padrão — retrato ou paisagem.
Dimensionar para ajustar: desative essa opção para um design dinâmico. Ele está Ativado por padrão.
Bloquear taxa de proporção: mantém a proporção entre altura e largura quando a opção Dimensionar para ajustar estiver Ativada.
Bloquear orientação: quando Ativada, a configuração de orientação é imposta. Quando Desativada, os usuários podem alternar entre as orientações com base no manuseio do dispositivo.
Usar layouts dinâmicos
Na guia Layout, ao adicionar uma nova tela, você poderá selecionar modelos dinâmicos internos, como Tela dividida, Barra lateral ou Cabeçalho e rodapé. Estes adaptam-se automaticamente a diferentes dispositivos.
Se nenhum deles atender às suas necessidades, crie um layout dinâmico personalizado usando contêineres, fórmulas e lógica condicional.
Projetar controles e formulários para dispositivos móveis
Projete botões para que sejam facilmente tocados, idealmente localizados na parte superior ou inferior da tela e se estendendo de uma borda à outra. Coloque botões de ação, como o de excluir, na lateral que corresponde à preferência de mão do usuário.
Adicione espaçamento entre campos e bordas da tela para reduzir erros de toque. Isso ajuda a evitar que o foco mude involuntariamente ou dispare gestos do sistema. Exiba campos obrigatórios perto da parte superior do formulário.
As grades devem rolar em apenas uma direção, vertical ou horizontalmente, e cobrir a largura da tela. Se você usar vários formulários, verifique se o comportamento de rolagem é consistente.
Usar contêineres para organizar controles
Os contêineres ajudam a organizar e alinhar controles. Os controles Contêiner horizontal e Contêiner vertical usam recursos de layout automático para definir a posição de elementos filho e distribuir espaço. Use-os para manter o comportamento dinâmico em diferentes fatores forma.
Os contêineres de layout automático são úteis quando você deseja que o Power Apps gerencie o espaçamento e o alinhamento dinamicamente.
Habilitar funcionalidades offline
O Microsoft Power Apps Mobile pode armazenar dados localmente e sincronizá-los quando a conectividade for retomada. Use as funções SaveData e LoadData para persistir e recuperar dados do armazenamento do dispositivo. A função ClearData exclui os dados armazenados.
Alertar os usuários quando estiver offline
Use o sinal de Conexão para monitorar o status da conectividade. Por exemplo, um controle de Ícone pode alterar a cor com base no estado da conexão. Você também pode usar a função Notify para exibir mensagens ou desabilitar controles condicionalmente.