Testar e depurar componentes de código
Ao desenvolver componentes mais complexos, talvez seja necessário testar e depurar a lógica de maneiras interativas. Um utilitário útil que você tem é o equipamento de teste de componente do Power Apps, que permite testar diferentes dados e entradas de contexto para garantir que seu componente esteja funcionando corretamente. Além disso, como você cria componentes de código com tecnologias Web padrão, como TypeScript, CSS e HTML, você tem vários utilitários fornecidos por meio desse ecossistema, como recursos de depuração de cliente disponíveis na maioria dos navegadores modernos.
Testar e depurar seu componente de código no equipamento de teste de componente do Power Apps
O Agente de teste de componente do Power Apps é um utilitário desenvolvido pela Microsoft que ajuda a renderizar rapidamente um componente do Power Apps em um ambiente localizado. Se você fez o exercício neste módulo para escrever um componente de código, já viu esse utilitário em ação. É possível iniciar um agente de teste local de um projeto de componente do Power Apps usando o comando npm start.
Depois que o Agente de teste for iniciado, o componente será exibido em uma janela do navegador, como aquele criado no exercício anterior.

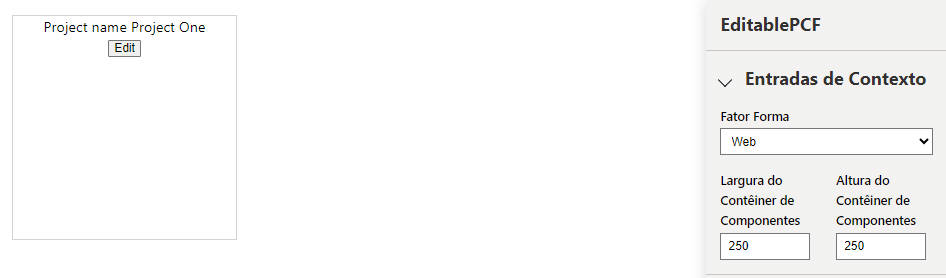
Entradas de contexto
No agente de teste, é possível fornecer ao componente várias entradas para especificar como ele é renderizado (o que é útil para garantir que o componente seja renderizado corretamente em diferentes contextos de exibição).
No menu suspenso Entradas de Contexto, é possível selecionar o Fator Forma, como Web, Tablet e Telefone. Também é possível fornecer campos de largura e altura explícitos para ver como o componente é renderizado em várias dimensões.
Entradas de dados
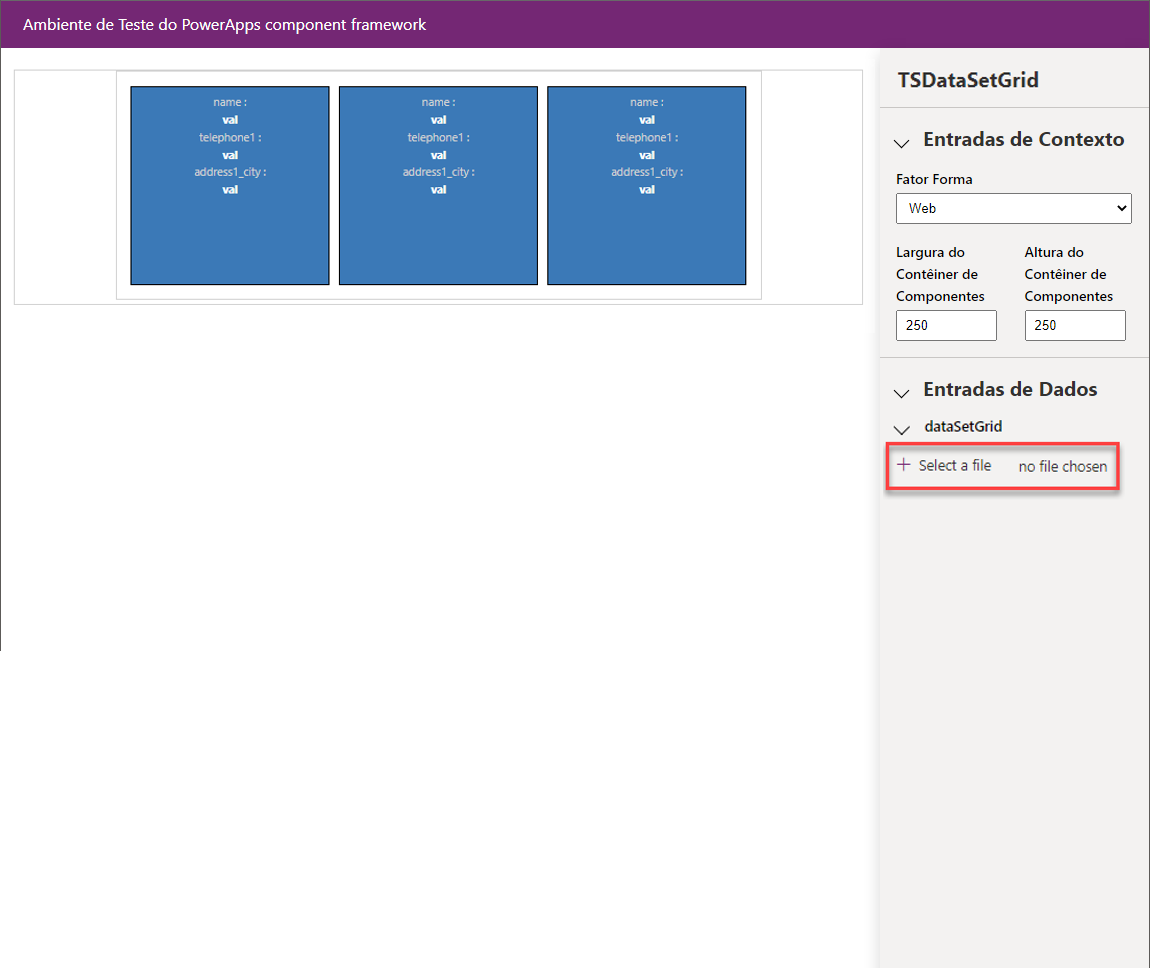
O menu suspenso Entradas de Dados ajuda a garantir que o componente funcione conforme o esperado quando parâmetros de dados diferentes são fornecidos, além de permitir que você indique como o componente será renderizado com base no tipo especificado em um determinado campo.
Se for um componente de conjunto de dados, será possível carregar arquivos CSV com dados fictícios. É possível exportar um CSV de um ambiente de destino de exemplo para o qual você está criando o componente ou criar um novo.

No exemplo anterior, para criar um novo arquivo CSV, ele deve ser semelhante ao seguinte exemplo:
nome, telefone1, endereço1‑cidade
Joe, 123-555-0100, Seattle
Mary, 123-555-0101, Atlanta
Steve, 123-555-0102, Redmond
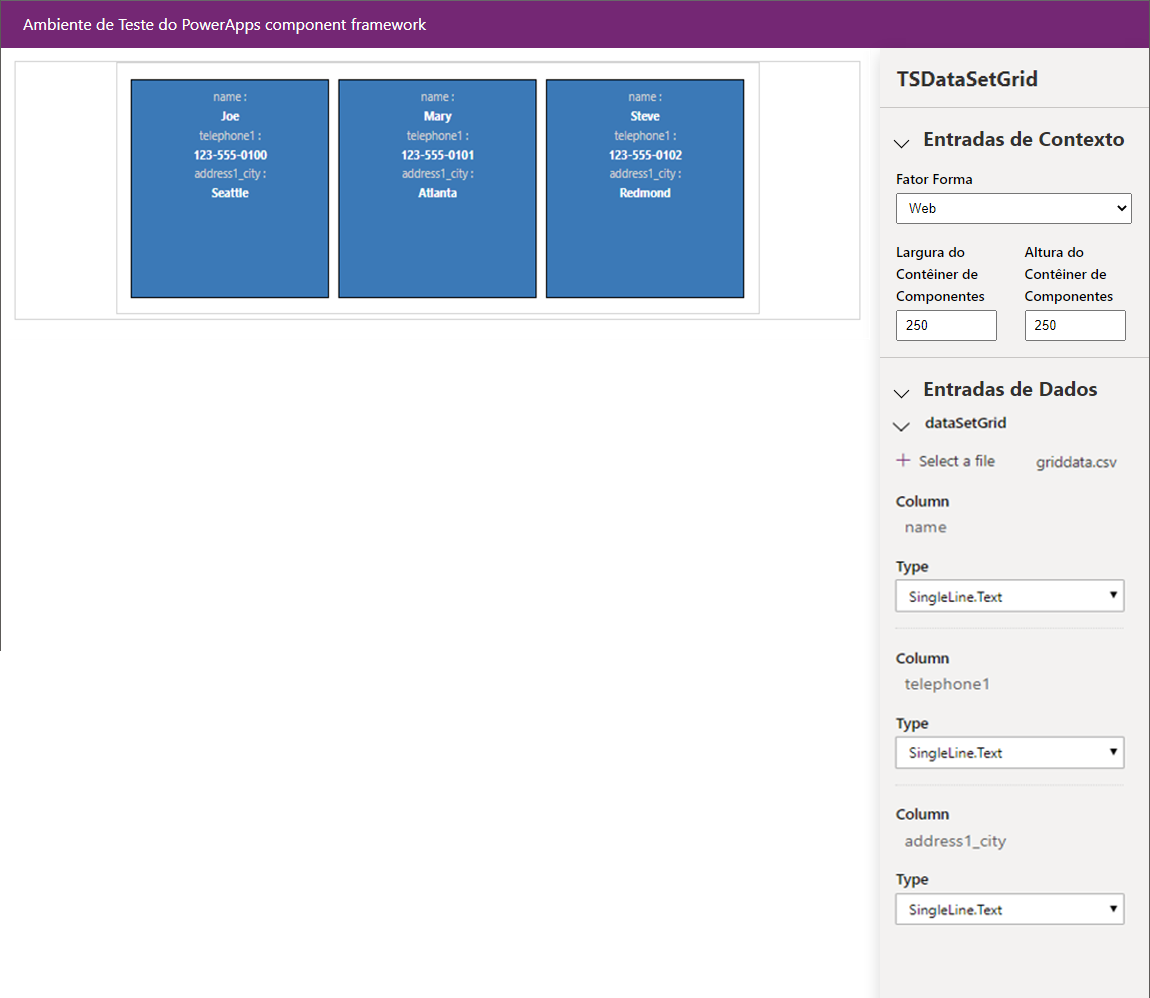
Depois que o CSV for carregado com sucesso, o componente exibirá seus registros e, assim como nos controles de propriedade, você poderá atribuir vários tipos conforme especificado pelo grupo de tipos correspondente do componente (definido no arquivo ControlManifest.Input.xml do componente).

Depurar um componente de código usando a depuração do navegador
A maioria dos navegadores modernos tem vários recursos internos de depuração. Microsoft Edge, Google Chrome, Mozilla Firefox e Apple Safari têm ferramentas internas para desenvolvedores que permitem experiências de depuração interativas. Para obter mais informações sobre cada navegador, consulte os links a seguir.
| Navegador | Documentação das Ferramentas de Desenvolvimento |
|---|---|
| Microsoft Edge | https://learn.microsoft.com/microsoft-edge/devtools-guide-chromium |
| Google Chrome | https://developers.google.com/web/tools/chrome-devtools |
| Mozilla Firefox | https://developer.mozilla.org/docs/Tools/Debugger |
| Apple Safari | https://support.apple.com/guide/safari-developer/welcome/mac |
Neste exercício, você usará o Microsoft Edge. Com um navegador Microsoft Edge ativo aberto, inicie o DevTools do Microsoft Edge pressionando F12 no teclado.
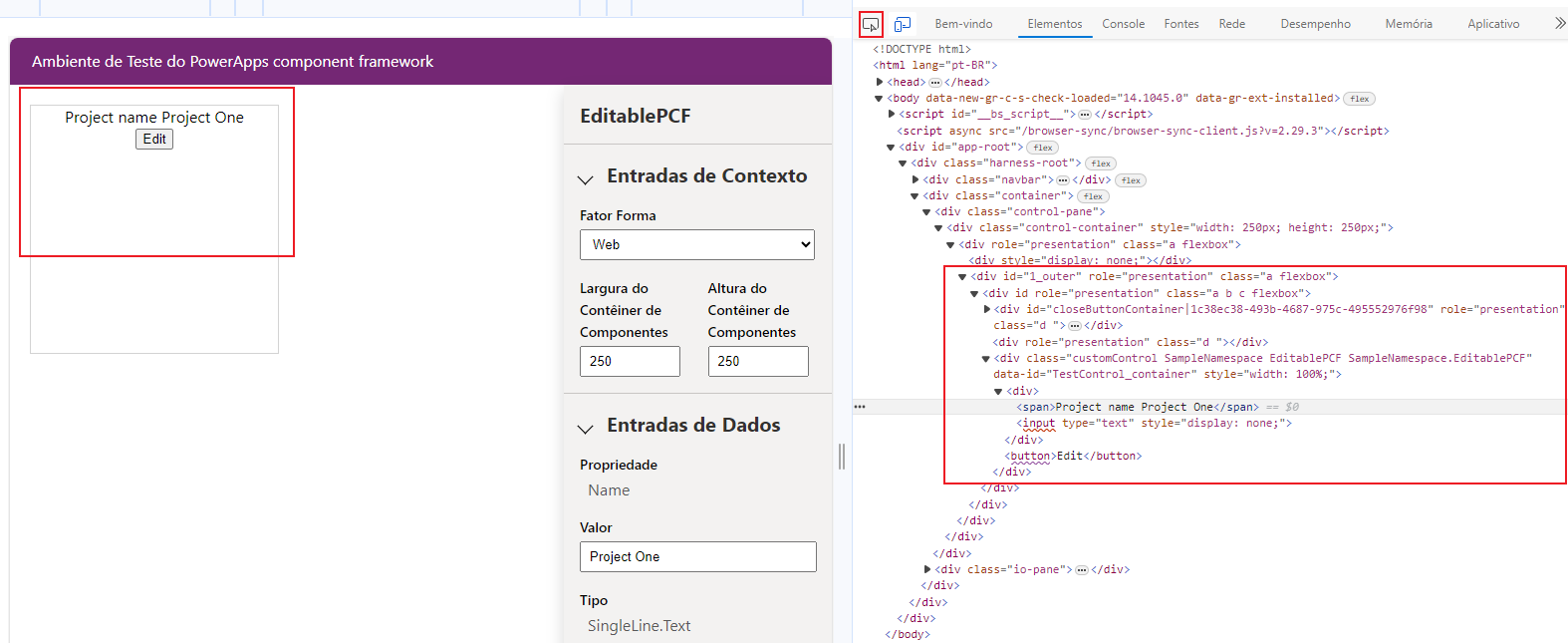
Inspecionar o HTML com o painel elementos
No DevTools, a primeira guia disponível depois de Bem-vindo é Elementos. Selecione Elementos, e o painel Elementos mostra como exibir o HTML renderizado na página. É possível ir para o local onde o controle está sendo renderizado usando a funcionalidade Inspecionar, que pode ser acessada de uma destas três maneiras:
Selecione o ícone Selecionar um elemento na página para inspecioná-lo na parte superior esquerda do painel Elementos e selecione o elemento no Agente de Teste de Componente. Essa ação seleciona esse elemento no visualizador à direita (veja 3 no diagrama abaixo).

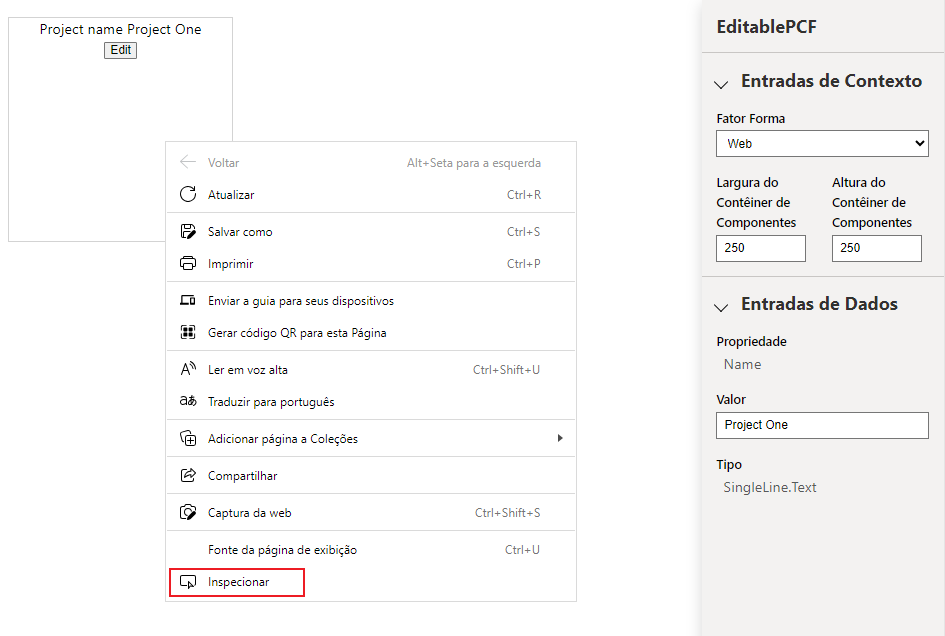
Realce e clique com o botão direito do mouse em um elemento no seu componente e selecione Inspecionar.

Selecione qualquer elemento no painel Elementos.
Inspecionar logs do console e executar script no painel do console
Um mecanismo comum para fornecer contexto de depuração no script de cliente é o método console.log(). Se você deseja fornecer logs internos da lógica do seu componente, é possível usar esse método. Esses logs são exibidos no painel do console do DevTools sempre que são executados, o que é muito útil para monitorar a lógica à medida que ela é executada no seu componente. A imagem a seguir mostra um exemplo de alguns registros do Agente de teste.

Também é possível executar seu próprio script no console. Esse método pode ser útil para testar várias chamadas de método e lógica no contexto de um ambiente ativo.

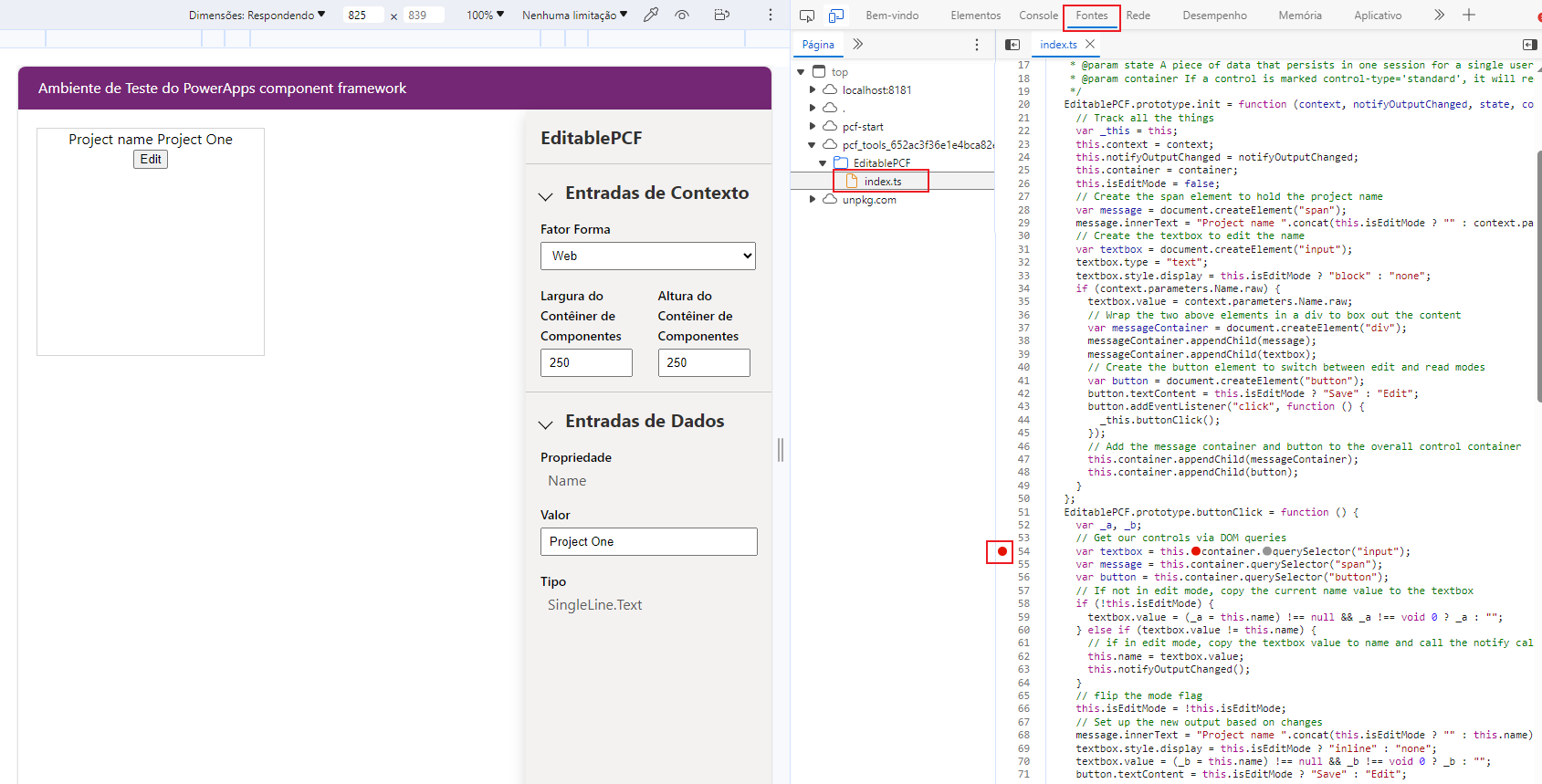
Definir pontos de interrupção do depurador no painel origens
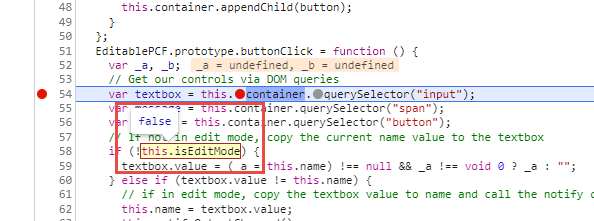
Um dos utilitários mais importantes no DevTools é a capacidade de definir pontos de interrupção de depurador no código para que você possa inspecionar variáveis e o fluxo da implementação do método. Este exemplo define um ponto de interrupção no arquivo index.ts desenvolvido como parte do componente do Power Apps. No exemplo a seguir, você vai parar em um ponto de interrupção em cada execução do método refreshData.

Se você selecionar o botão do controle, esse ponto de interrupção será atingido, fornecendo a capacidade de percorrer manualmente a lógica do manipulador de eventos. É possível também inspecionar valores, como aqueles que foram alterados, conforme mostrado na imagem a seguir.