Exercício – Publicar o resultado no pipeline
Neste ponto, você pode compilar o projeto Web Space Game por meio do pipeline.
Mas para onde vão os resultados da compilação? No momento, a saída da compilação permanece no servidor de compilação temporário. Mara precisa encontrar uma forma de entregar este build a Amita para que ela possa começar os testes.
Você pode armazenar artefatos de compilação no Azure Pipelines para que eles estejam disponíveis para outras pessoas em sua equipe após a conclusão da compilação, que é o que você fará aqui. Como bônus, você também refatorará a configuração de build para usar variáveis, a fim de fazer com que a configuração seja mais fácil de ser lida e mantida atualizada.
Observação
O Azure Pipelines permite que você implante automaticamente o aplicativo compilado em um ambiente de teste ou de produção em execução na nuvem ou no datacenter. Por enquanto, a meta de Clara é apenas produzir compilações que ela possa entregar à garantia de qualidade usando os processos existentes deles.
Publicar a compilação no pipeline
No .NET, você pode empacotar seu aplicativo como um arquivo .zip. Em seguida, você pode usar a tarefa interna PublishBuildArtifacts@1 para publicar o arquivo .zip no Azure Pipelines.
No Visual Studio Code, altere o azure-pipelines.yml como você vê aqui:
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()Esta versão de azure-pipelines.yml se parece com a versão anterior, mas também adiciona duas outras tarefas.
A primeira delas usa a tarefa
DotNetCoreCLI@2para publicar ou empacotar os resultados de compilação do aplicativo (incluindo as dependências dele) em uma pasta. O argumentozipAfterPublishespecifica adicionar os resultados compilados a um arquivo .zip.A segunda tarefa usa a tarefa
PublishBuildArtifacts@1para publicar o arquivo .zip no Azure Pipelines. O argumentoconditionespecifica executar a tarefa somente quando a tarefa anterior for bem-sucedida.succeeded()é a condição padrão, então você não precisa especificá-la, mas a incluímos aqui para ilustrar o seu uso.No terminal integrado, adicione azure-pipelines.yml ao índice, confirme a alteração e envie a alteração por push para o GitHub.
Dica
Antes de executar esses comandos Git, salve azure-pipelines.yml.
git add azure-pipelines.yml git commit -m "Add publish tasks" git push origin build-pipelineComo você fez anteriormente, no Azure Pipelines, rastreie a compilação por meio de cada uma das etapas.
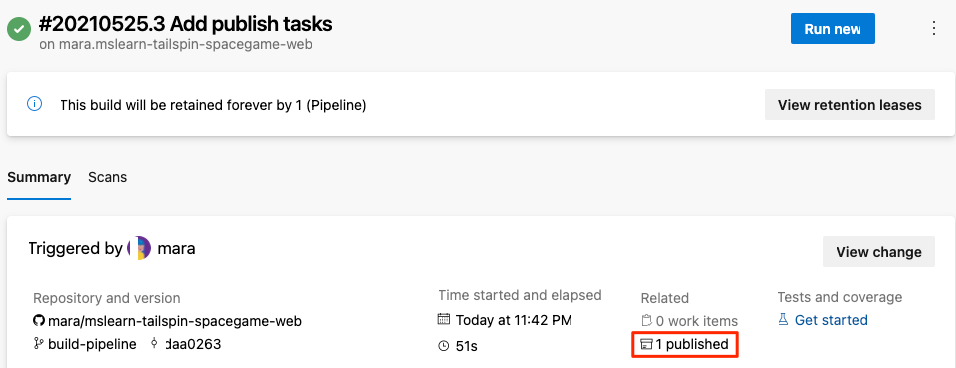
Quando o pipeline for concluído, volte para o resumo da compilação.
Em Related, há 1 publicado.
 Captura de tela do resumo da compilação. Os detalhes incluem o repositório e a versão, o tempo de início e o tempo decorrido, bem como um link para o artefato de compilação publicado.
Captura de tela do resumo da compilação. Os detalhes incluem o repositório e a versão, o tempo de início e o tempo decorrido, bem como um link para o artefato de compilação publicado.
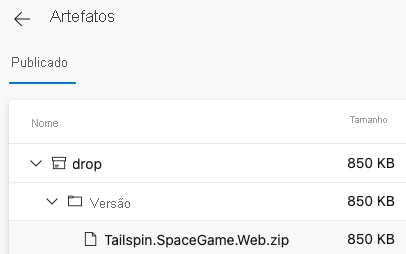
Selecione o artefato.
Expanda a pasta-depósito.
Você verá um arquivo .zip que contém seu aplicativo compilado e as dependências dele:
 Captura de tela do aplicativo Web empacotado no Explorador de Artefatos.
Captura de tela do aplicativo Web empacotado no Explorador de Artefatos.
Se quiser experimentar um exercício opcional, baixe esse arquivo .zip no computador e explore o conteúdo dele.
Definir as variáveis para melhorar a legibilidade
Clara recua para examinar seu trabalho. A configuração de build faz o que ela precisa, mas ela quer garantir que Andy e outros possam facilmente ajudar a mantê-la atualizada e expandi-la.
As variáveis permitem que você defina valores uma vez e referencie esses valores em todo o pipeline. O Azure Pipelines substitui cada variável pelo valor atual dela quando o pipeline é executado.
Assim como ocorre com outras linguagens de programação, as variáveis permitem fazer coisas como:
- Defina os valores que podem ser alterados entre as execuções de seu pipeline.
- Armazenar informações que são repetidas em todo o pipeline, como um número de versão ou um caminho de arquivo, em um só lugar. Dessa forma, você não precisará atualizar todas as ocorrências quando suas necessidades mudarem.
O Azure Pipelines fornece muitas variáveis internas. Essas variáveis descrevem aspectos do processo de build, como o identificador de build e os nomes de diretório em que o software é criado e preparado.
Você também pode definir suas próprias variáveis. Aqui está um exemplo que mostra uma variável chamada buildConfiguration que define a configuração de build Release.
variables:
buildConfiguration: 'Release'
Use variáveis quando repetir o mesmo valor várias vezes ou quando um valor, como uma versão de dependência, puder ser alterado.
Você não precisa criar uma variável para cada parte da configuração de build. Na verdade, o excesso de variáveis pode dificultar a leitura e a compreensão do código do pipeline por outras pessoas.
Reserve alguns minutos para examinar azure-pipelines.yml. Observe que estes valores são repetidos:
- Configuração de configuração:
Release. - Local do diretório wwwroot:
Tailspin.SpaceGame.Web/wwwroot. - Versão do SDK .NET:
6.x.
Agora você usa variáveis para definir esses valores uma vez. Em seguida, você referencia as variáveis em todo o pipeline.
No Visual Studio Code, altere o azure-pipelines.yml como você vê aqui:
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()Note a seção
variables, que define estas variáveis:buildConfiguration: Especifica a compilação de configuração.wwwrootDir: Especifica o caminho para o diretório wwwroot.dotnetSdkVersion: especifica a versão do SDK do .NET a ser usada.
Para referenciar essas variáveis, use a sintaxe
$()como você faz com as variáveis internas. Veja a seguir a etapa que executa node-Sass para converter arquivos Sass em CSS. Para obter o caminho para o diretório wwwroot, ela referencia a variávelwwwrootDir.- script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets'O comando de script usa essa variável para definir o diretório de origem para os arquivos Sass e o diretório no qual os arquivos CSS serão gravados. Ele também usa essa variável para definir o nome da tarefa mostrado na interface do usuário.
No terminal integrado, adicione azure-pipelines.yml ao índice, confirme a alteração e envie a alteração por push para o GitHub.
git add azure-pipelines.yml git commit -m "Refactor common variables" git push origin build-pipelineNo Azure Pipelines, rastreie a configuração por meio de cada uma das etapas.
Você verá que as variáveis serão substituídas por seus valores quando o processo de compilação for executado. Por exemplo, aqui está a tarefa
UseDotNet@2que define a versão do SDK do .NET a ser utilizada.Captura de tela do Azure Pipelines mostrando a tarefa do SDK do .NET em execução no pipeline.
Como antes, para ver o artefato quando a configuração for concluído, navegue até o resumo da configuração.
Parabéns! Você usou o Azure Pipelines com sucesso e criou seu primeiro artefato de build.