Exercício – Painel de botões e menus dinâmicos
Há várias maneiras de fornecer entradas. As entradas disparam determinados eventos e executam algumas alterações. Os componentes de interface do usuário ajudam os usuários a interagir com os hologramas na cena.
Criar um painel estático de botões
Na janela Hierarquia, clique com o botão direito do mouse no objeto RoverExplorer e selecione Criar Vazio para adicionar um objeto vazio como um filho do RoverExplorer. Nomeie os botões do objeto e configure o componente Transformar da seguinte maneira:
- Posição: X = -0,6, Y = 0,036, Z = -0,5
- Rotação: X = 90, Y = 0, Z = 0
- Escala: X = 1, Y = 1, Z = 1
Na janela Projeto, navegue até a pasta Assets>MRTK.Tutorials.GettingStarted>Prefabs, clique e arraste o prefab PressableCylinderButton para o objeto Buttons, então, clique com o botão direito no PressableCylinderButton e selecione Duplicar para criar uma cópia, repita até ter um total de três objetos PressableCylinderButton sob Buttons.
Uma janela solicitará que você importe o TextMesh Pro. Selecione a primeira opção para 'Importar TMP Essentials'.
No painel Hierarquia, selecione o objeto Buttons e, no painel Inspetor, selecione Adicionar Componente para adicionar o componente barra de objetos. Configure-o da seguinte forma:
- Direção do fluxo da barra de objetos: horizontal
- Espaçamento entre: X = 0,2, Y = 0
Atribua cada objeto em Botões à lista Objetos da Barra de Objetos no componente Barra de Objetos:
No painel Hierarquia, dê aos botões os nomes Dicas, Detalhar e Redefinir. Para cada botão, altere a propriedade SpeechRecognitionKeyword em Configurações Avançadas do StatefulInteractable no componente Botão Pressível para corresponder aos nomes dos botões:
No painel Hierarquia, selecione o objeto de botão Dicas e, na janela Inspetor, configure o evento PressableButton.OnClicked () da seguinte forma:
- Atribuir o objeto RoverAssembly ao campo Nenhum (Objeto)
- Na lista suspensa Sem Função, selecione PlacementHintsController>TogglePlacementHints() para definir essa função como a ação a ser executada quando o evento for disparado
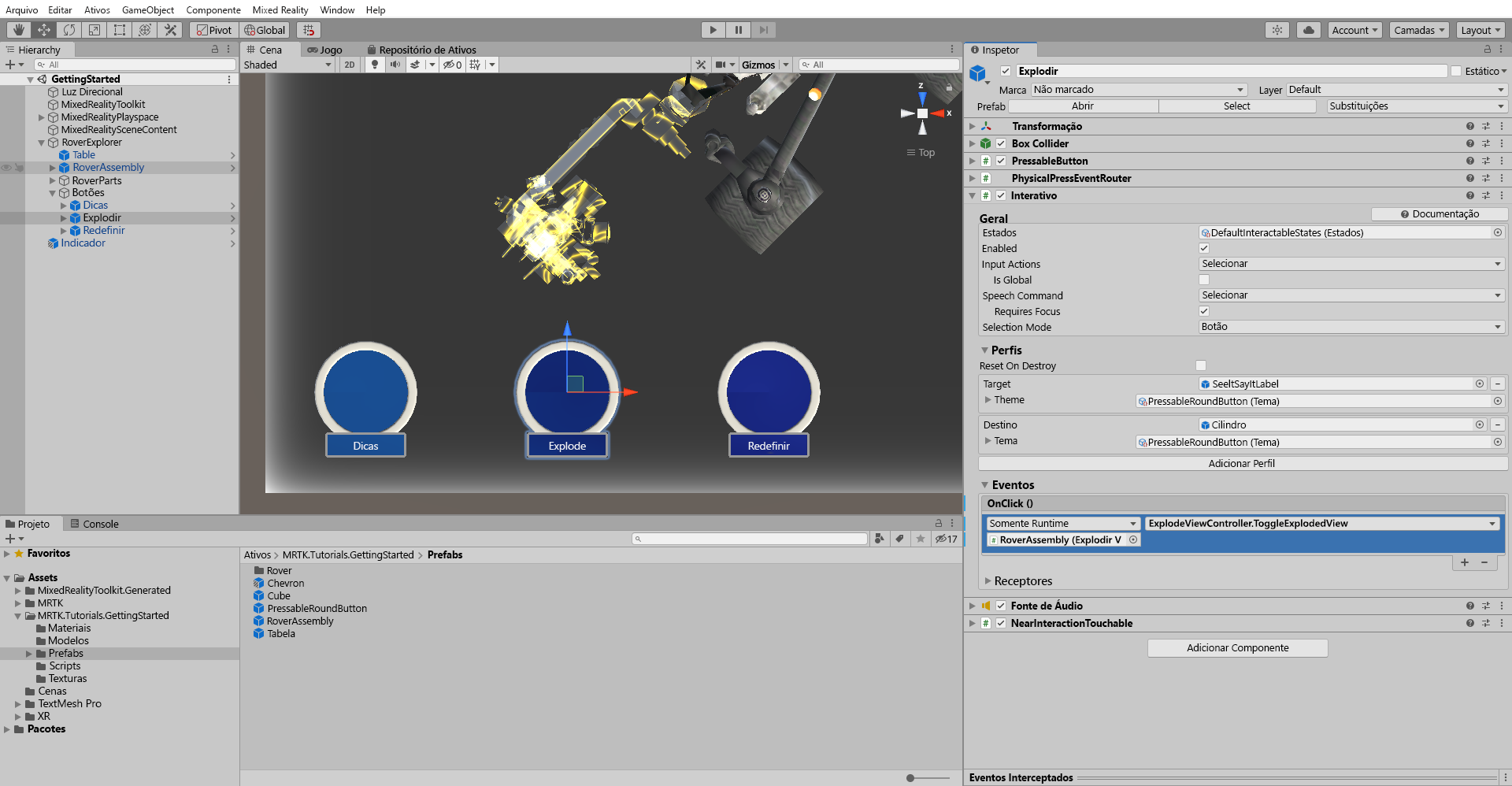
No painel Hierarquia, selecione o objeto de botão Explode e, na janela Inspetor, configure o evento PressableButton.OnClicked () da seguinte maneira:
- Atribuir o objeto RoverAssembly ao campo Nenhum (Objeto)
- Na lista suspensa Sem Função, selecione ExplodedViewController>ToggleExplodedView () para definir essa função como a ação a ser executada quando o evento for disparado
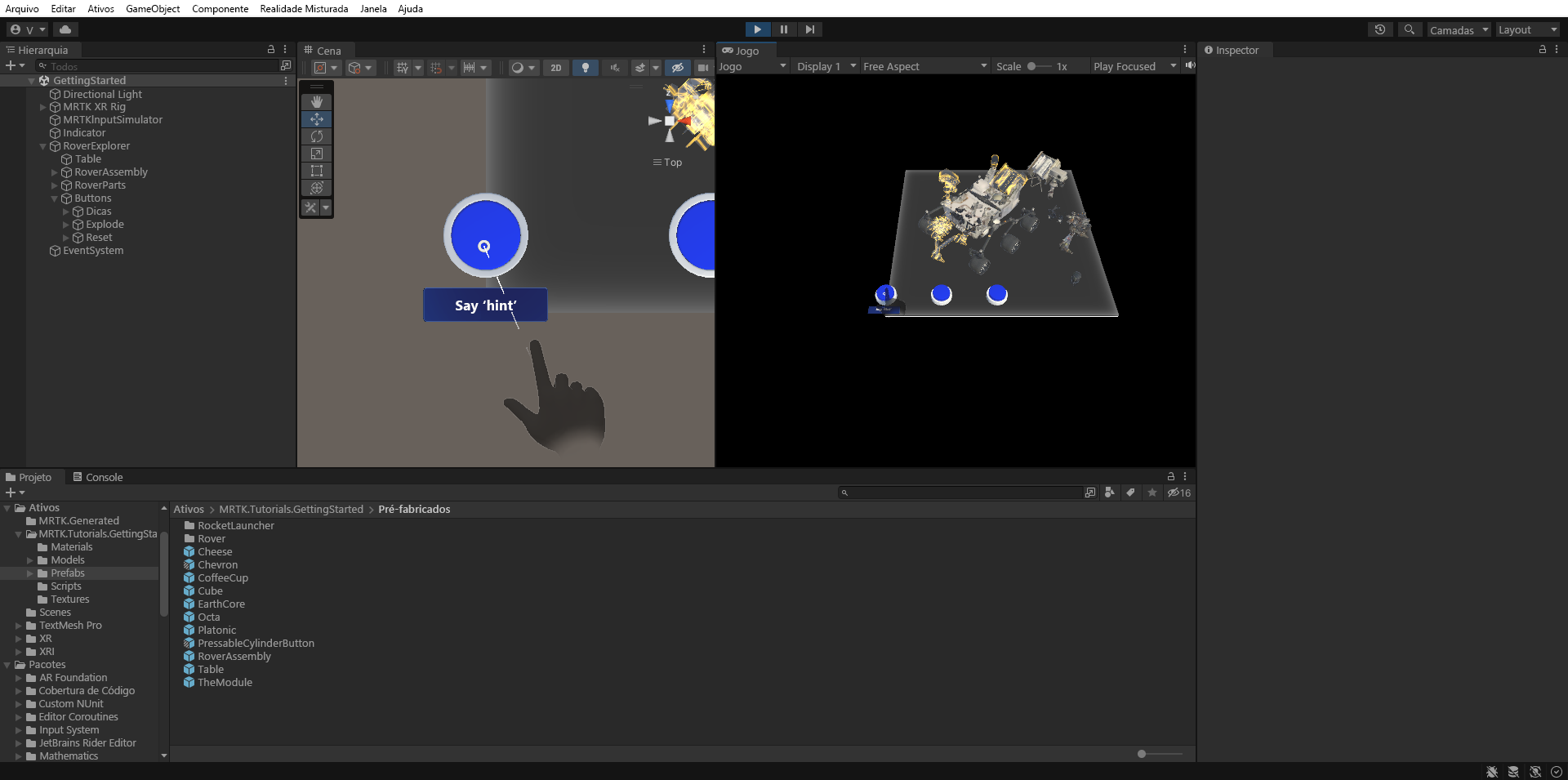
Para entrar no modo de jogo, pressione o botão Jogar. Pressione e segure a barra de espaços para ativar a mão e, em seguida, use o mouse para pressionar o botão Dicas para alternar a visibilidade dos objetos de dica de posicionamento:
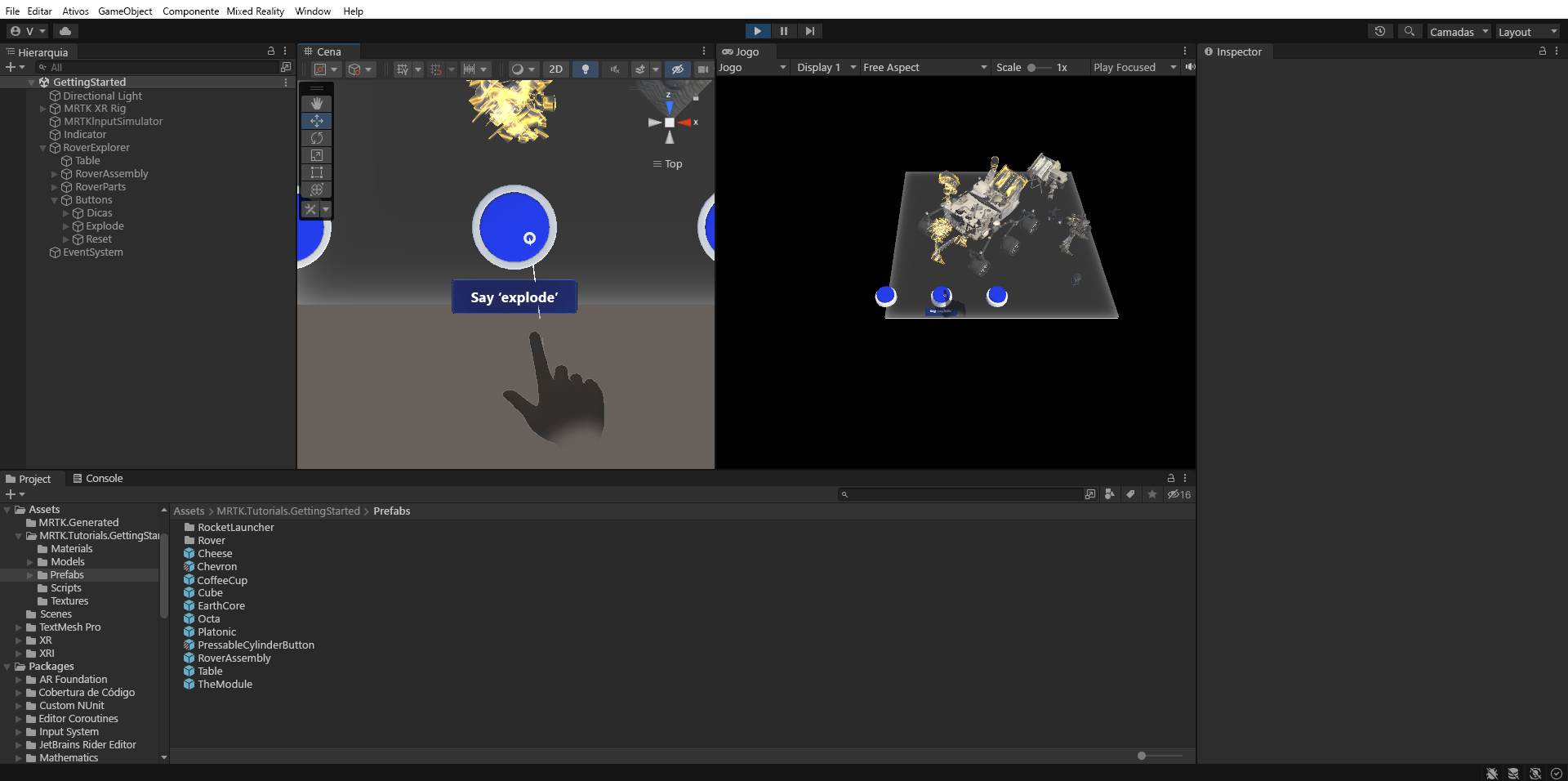
O botão Detalhar ativa e desativa a exibição detalhada:
Implementaremos o botão Redefinir mais adiante no módulo.
Criar um menu dinâmico que siga o usuário
No painel Projeto, navegue até a pasta Pacotes>Componentes de UX do MRTK>Near Menu, clique e arraste o pré-fabricado NearMenuBase para a janela Hierarquia, defina sua Posição de Transformação como X = 0, Y = -0,4, Z = 0 e configure-a da seguinte maneira:
- Verifique se o Tipo de Destino Acompanhado do componente SolverHandler está definido como Head.
- Marque a caixa de seleção ao lado do componente RadialView Solver para que ele seja habilitado por padrão.
Na janela Hierarquia, renomeie o objeto para Menu e, em seguida, expanda o objeto filho MenuContent-HorizontalLayout (Menu e Marcador) > Buttons-GridLayout (Botões) para revelar os três botões:
Renomeie o primeiro botão no Buttons-GridLayout (Botões) para Indicador e, na janela Hierarquia, configure o objeto de jogo Indicador da seguinte maneira:
- Selecione o objeto Frontplate > AnimatedContent > Icon > Label e altere o componente TextMesh Pro para corresponder ao nome do botão. Verifique se o objeto Label está ativado na hierarquia.
- Configure o evento PressableButton.OnClicked() atribuindo o objeto Indicator que se assemelha a uma divisa ao campo Nenhum (Objeto) e selecionando GameObject > SetActive (bool) na lista suspensa No Function (verifique se a caixa de seleção do argumento está marcada).
- Selecione o objeto Frontplate > AnimatedContent > Icon > UIButtonFontIcon e altere o ícone para o ícone de busca no componente Seletor de Ícone de Fonte. Você pode encontrá-lo na lista de ícones ou definir o Nome do Ícone Atual como Ícone 130.
Para desativar o objeto Indicador que se parece com um chevron, no painel Hierarquia, selecione o objeto Indicador e, em seguida, no painel Inspetor:
- Desmarque a caixa de seleção ao lado de seu nome para torná-la inativa por padrão.
- Use o botão Adicionar Componente para adicionar o componente Controlador de Indicador Direcional (Script ).
Renomeie o segundo botão para TapToPlace e configure o objeto de jogo TapToPlace na janela Hierarquia da seguinte maneira:
- Selecione o objeto Frontplate > AnimatedContent > Icon > Label e altere o componente TextMesh Pro para corresponder ao nome do botão. Verifique se o objeto Label está ativado na hierarquia.
- Configure o evento PressableButton.OnClicked() atribuindo o objeto RoverExplorer >RoverAssembly ao campo Nenhum (Objeto) e selecionando TapToPlace>bool Enabled na lista suspensa Sem Função (verifique se a caixa de seleção do argumento está marcada).
- Selecione o objeto Frontplate > AnimatedContent > Icon > UIButtonFontIcon e altere o ícone para o ícone de mão no componente Seletor de Ícones de Fontes. Você pode encontrá-lo na lista de ícones ou definir o Nome do Ícone Atual como Ícone 13.
Na janela Hierarquia, selecione o objeto RoverAssembly e, na janela Inspetor, configure o componente Tap To Place (Script) da seguinte maneira:
- Desmarque a caixa de seleção ao lado de seu nome para torná-la inativa por padrão.
- Na seção do evento On Placing Stopped(), selecione o ícone + para adicionar um evento.
- Atribua o objeto RoverExplorer>RoverAssembly ao campo None (Object ).
- No menu suspenso Sem Função, selecione TapToPlace>bool Enabled para atualizar esse valor da propriedade quando o evento for disparado.
- Verifique se a caixa de seleção do argumento está desmarcada.