Exercício – Adicionar interatividade com JavaScript
JavaScript (ou ECMAScript) é uma linguagem de programação que ajuda você a adicionar interatividade às suas páginas da Web.
Por exemplo, você pode usar o JavaScript para definir o comportamento que ocorre quando um usuário seleciona um botão, abrindo uma janela pop-up. Usando o JavaScript, você pode adicionar ou remover conteúdo de uma página da Web sem recarregá-lo.
Nesta unidade, você configura um exemplo de arquivo do JavaScript para sua página da Web. Nele, você cria um botão para alternar entre temas claros e escuros. Em seguida, você anexa o botão ao código do JavaScript que executa a alternância de tema real. Por fim, você verifica o projeto concluído usando as ferramentas para desenvolvedores do navegador.
Vincular ao JavaScript
Como o CSS, você pode adicionar JavaScript diretamente a um arquivo HTML, mas uma prática recomendada é salvar o JavaScript em um arquivo separado. Adicionar o código JavaScript a um arquivo separado facilita a reutilização em várias páginas da Web. Por exemplo, você pode criar um alerta pop-up adicionando o seguinte código em qualquer lugar dentro do corpo de suas páginas da Web:
<script>alert('Hello World')</script>
No entanto, é melhor adicionar seu código JavaScript a um arquivo separado que você pode vincular a cada arquivo que precisa de sua funcionalidade personalizada.
A tag de script HTML <script> permite-nos vincular para um arquivo JavaScript externo, que é como você configura seu aplicativo Web neste exercício.
No Visual Studio Code, abra seu arquivo
index.html.Localize o elemento de fechamento
</body>e coloque o cursor em uma nova linha acima dele. Insirascript:srce pressione Enter. As tags de abertura e fechamento de um elemento<script>são adicionadas ao seu código.Modifique o elemento
<script>para carregar seu arquivoapp.js, conforme mostrado no exemplo a seguir. Verifique se ele está localizado após o elemento de fechamento</ul>da lista.... <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> <script src="app.js"></script> ...
Você pode colocar o elemento <script> no <head> ou em outro lugar no <body>. No entanto, colocar o elemento <script> no final da seção <body> permite que todo o conteúdo da página seja exibido primeiro na tela, antes que o script seja carregado.
Adicionar tolerância a falhas
No seu arquivo HTML, adicione um elemento
<noscript>após a marca</script>de fechamento que poderá ser usado para mostrar uma mensagem se o JavaScript for desativado.<script src="app.js"></script> <noscript>You need to enable JavaScript to view the full site.</noscript>Adicionar o
<noscript>elemento é um exemplo de tolerância a falhas ou degradação normal. Quando você usa o elemento<noscript>, seu código pode detectar e planejar quando um recurso não tem suporte ou está indisponível.
Configurar o modo estrito
O JavaScript foi projetado para ser fácil de aprender e permite que o desenvolvedor cometa certos erros. Por exemplo, o JavaScript não gera um erro quando você usa uma variável com erros ortográficos e, em vez disso, cria uma nova variável global. Quando você começa a aprender JavaScript, ter menos erros é conveniente. No entanto, isso pode levar à escrita de código mais difícil para os navegadores otimizarem e mais difícil para você para depurar.
Alterne para o modo estrito para obter erros mais úteis ao cometer erros.
No Visual Studio Code, abra o arquivo
app.jse insira o seguinte:'use strict';
Adicionar um botão
Você precisa permitir que seus usuários alternem entre o tema claro e escuro em sua página da Web. Neste exercício, você implementa essa funcionalidade com um elemento HTML <button>.
Em seu arquivo HTML (
index.html), adicione um elemento<button>. Coloque o botão dentro de um elemento<div>e adicione-o logo após o final da lista (</ul>).... <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> <div> <button class="btn">Dark</button> </div> <script src="app.js"></script> ...Observe que o
<button>elemento neste exemplo tem um atributo de classe que você pode usar para aplicar estilos CSS.Salve as alterações no arquivo HTML com o atalho de teclado Control+S no Windows ou Command+S no macOS.
Em seu aquivo CSS (
main.css), adicione uma nova regra com um seletor de classe.btnpara o botão HTML. Para tornar as cores do botão diferentes das cores gerais dos temas claro e escuro, defina as propriedadescolorebackground-colorneste regra. Quando sua página é exibida, essas propriedades.btnsubstituem as propriedades padrão definidas na regrabodydo arquivo CSS..btn { color: var(--btnFontColor); background-color: var(--btnBg); }Em seguida, modifique a regra
.btnpara adicionar alguns estilos a fim de moldar o tamanho, a forma, a aparência e o posicionamento do botão. O CSS a seguir cria um botão arredondado à direita do título da página..btn { position: absolute; top: 20px; left: 250px; height: 50px; width: 50px; border-radius: 50%; border: none; color: var(--btnFontColor); background-color: var(--btnBg); }Em seguida, atualize o CSS para os temas claro e escuro. Defina algumas novas variáveis,
--btnBge--btnFontColor, para especificar as cores da tela de fundo e da fonte específicas do botão..light-theme { --bg: var(--green); --fontColor: var(--black); --btnBg: var(--black); --btnFontColor: var(--white); } .dark-theme { --bg: var(--black); --fontColor: var(--green); --btnBg: var(--white); --btnFontColor: var(--black); }Salve as alterações no arquivo CSS com o atalho de teclado Control+S no Windows ou Command+S no macOS.
Adicionar um manipulador de eventos
Para fazer com que o botão realize alguma tarefa ao ser selecionado, você precisará de um manipulador de eventos no arquivo JavaScript. Um manipulador de eventos é uma forma de executar uma função JavaScript quando um evento acontece na página. Para um botão, você precisará de um manipulador de eventos para o evento click; a função do manipulador de eventos será executada quando o evento click ocorrer.
Antes de adicionar o manipulador de eventos, você precisa de uma referência para o elemento do botão.
No arquivo JavaScript (
app.js), usedocument.querySelectorpara obter a referência do botão.const switcher = document.querySelector('.btn');A função
document.querySelectorusa seletores CSS, assim como os usados no arquivo CSS.switcheragora é uma referência ao botão na página.Em seguida, adicione o manipulador de eventos para o evento
click. No código a seguir, você adiciona um ouvinte para o eventoclicke define uma função de manipulador de eventos que o navegador executa quando o eventoclickocorre.switcher.addEventListener('click', function() { document.body.classList.toggle('light-theme'); document.body.classList.toggle('dark-theme'); });
No código anterior, você usou o método toggle para modificar o atributo de classe do elemento <body>. Esse método adiciona ou remove automaticamente as classes light-theme e dark-theme. Esse código aplica os estilos escuros em vez de estilos claros se você clicar e, em seguida, estilos claros em vez de escuros se você clicar novamente.
No entanto, o rótulo do botão também precisa ser atualizado para mostrar o tema correto, portanto, você precisa adicionar uma instrução if para determinar o tema atual e atualizar o rótulo do botão.
Veja como deve ser a aparência do código JavaScript com o manipulador de eventos adicionado:
'use strict';
const switcher = document.querySelector('.btn');
switcher.addEventListener('click', function() {
document.body.classList.toggle('light-theme');
document.body.classList.toggle('dark-theme');
const className = document.body.className;
if(className == "light-theme") {
this.textContent = "Dark";
} else {
this.textContent = "Light";
}
});
É uma convenção do JavaScript usar camel case para nomes de variáveis com mais de uma palavra; por exemplo, a variável className.
Mensagem de console
Como desenvolvedor da Web, você pode criar mensagens ocultas que não estão visíveis na página da Web, mas que podem ser lidas nas Ferramentas de Desenvolvedor na guia Console . O uso de mensagens de console é útil para ver o resultado do seu código.
Em seu arquivo JavaScript, adicione uma chamada para console.log após a instrução if, mas dentro do ouvinte de eventos.
Depois de fazer essa alteração, o código JavaScript completo deverá ter esta aparência.
'use strict';
const switcher = document.querySelector('.btn');
switcher.addEventListener('click', function() {
document.body.classList.toggle('light-theme');
document.body.classList.toggle('dark-theme');
const className = document.body.className;
if(className == "light-theme") {
this.textContent = "Dark";
} else {
this.textContent = "Light";
}
console.log('current class name: ' + className);
});
Quando você estiver em um arquivo JavaScript no Visual Studio Code, poderá usar o preenchimento automático inserindo console.log e pressionando logEnter.
Você pode definir uma cadeia de caracteres de texto com aspas simples ou duplas ao redor do texto.
Abrir no navegador
Para visualizar, clique com o botão direito do mouse
index.htmle selecione Abrir no Navegador Padrão ou recarregue a mesma guia do navegador pressionando F5.Selecione o novo botão Escuro para alternar para o tema escuro.
Verifique se tudo está correto e se comporta conforme o esperado. Caso contrário, revise as etapas anteriores para ver se você ignorou algo.
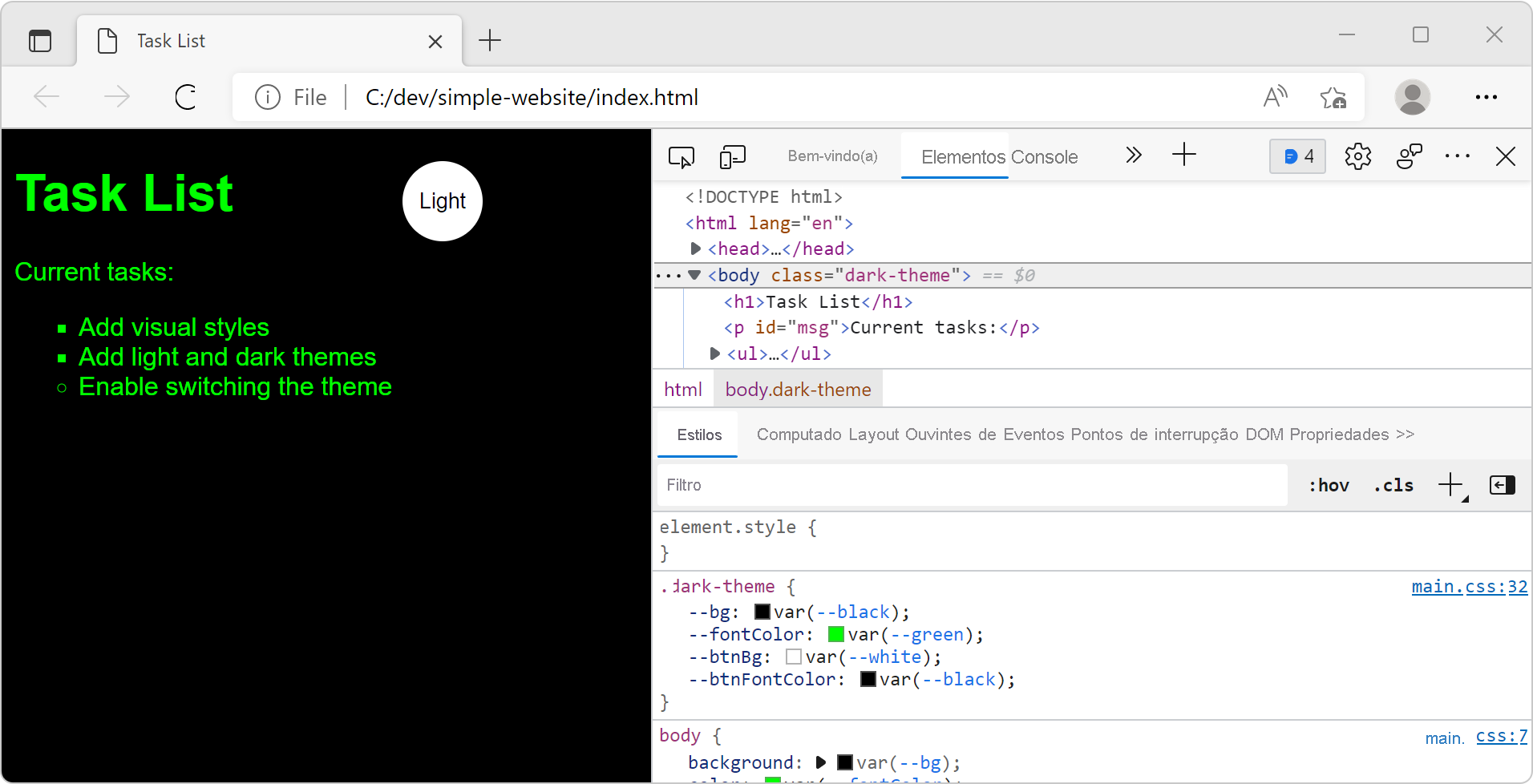
Verificar a página nas ferramentas para desenvolvedores
Abra as Ferramentas de Desenvolvedor clicando com o botão direito do mouse e selecionando Inspecionar ou usando o atalho de teclado F12. Como alternativa, use o atalho Ctrl+Shift+I no Windows ou Linux e Option+Command+I no macOS.
Selecione a guia Elementos e selecione a guia Estilos .
Selecione o elemento
<body>. Na guia Estilos , examine o tema aplicado. Caso o tema atual seja escuro, os estilos dedark-themeestão aplicados.Verifique se o tema escuro está selecionado.
Selecione a guia Console para ver a
console.logmensagem.current class name: dark-theme
Usando o console, você pode obter insights interessantes do código JavaScript. Adicione mais mensagens de console para entender quais partes do código estão sendo executadas e conhecer os valores atuais de outras variáveis.
Para saber mais sobre o console, confira o artigo de visão geral do Console .