Exercício – Criar um Aplicativo Web Estático do Azure
Neste exercício, você criará uma instância de dos Aplicativos Web Estáticos do Azure, incluindo um GitHub Action que compila e publica automaticamente seu aplicativo.
Criar um Aplicativo Web Estático
Agora que você criou seu repositório do GitHub, você pode criar uma instância dos Aplicativos Web Estáticos no portal do Azure.
Este módulo usa a área restrita do Azure para fornecer uma assinatura temporária e gratuita do Azure que você pode usar para concluir o exercício. Antes de continuar, ative a área restrita na parte superior desta página.
Entre no portal do Azure, certificando-se de usar a mesma conta que a utilizada para ativar a área restrita.
Na home page do Azure, em Serviços do Azure, selecione Criar um recurso. O painel Criar um recurso será exibido.
Na caixa de pesquisa do marketplace, procure e selecione Aplicativo Web Estático. O painel Aplicativo Web Estático é exibido.
Selecione Criar. O painel Criar Aplicativo Web Estático será exibido. Configure o novo aplicativo e vincule-o ao seu repositório do GitHub.
Na guia Básico, insira os valores a seguir para cada configuração.
Configuração Valor Detalhes do projeto Assinatura Assinatura do Concierge Grupo de recursos [Nome do grupo de recursos do sandbox] Detalhes do Aplicativo Web Estático Name Dê um nome para o aplicativo. Os caracteres válidos são a-z(não diferencia maiúsculas de minúsculas),0-9e-.Plano de hospedagem Tipo de preço do seu aplicativo Selecione Gratuito Azure Functions e detalhes de preparo Região para API do Azure Functions e ambientes de teste Selecione a região mais próxima de você Detalhes de implantação Fonte Selecione GitHub Conta do GitHub Selecione Entrar com o GitHub. O painel Autorizar os Aplicativos Web Estáticos do Azure é exibido. Selecione Autorizar Azure-App-Service-Static-Web-Apps. Digite sua senha. Organização Selecione a Organização em que você criou o repositório Repositório my-static-blazor-app Ramo principal Detalhes do build Predefinições de build Blazor Localização do aplicativo Cliente Local da API Api local de saída wwwroot Selecione Examinar + criar>Criar.
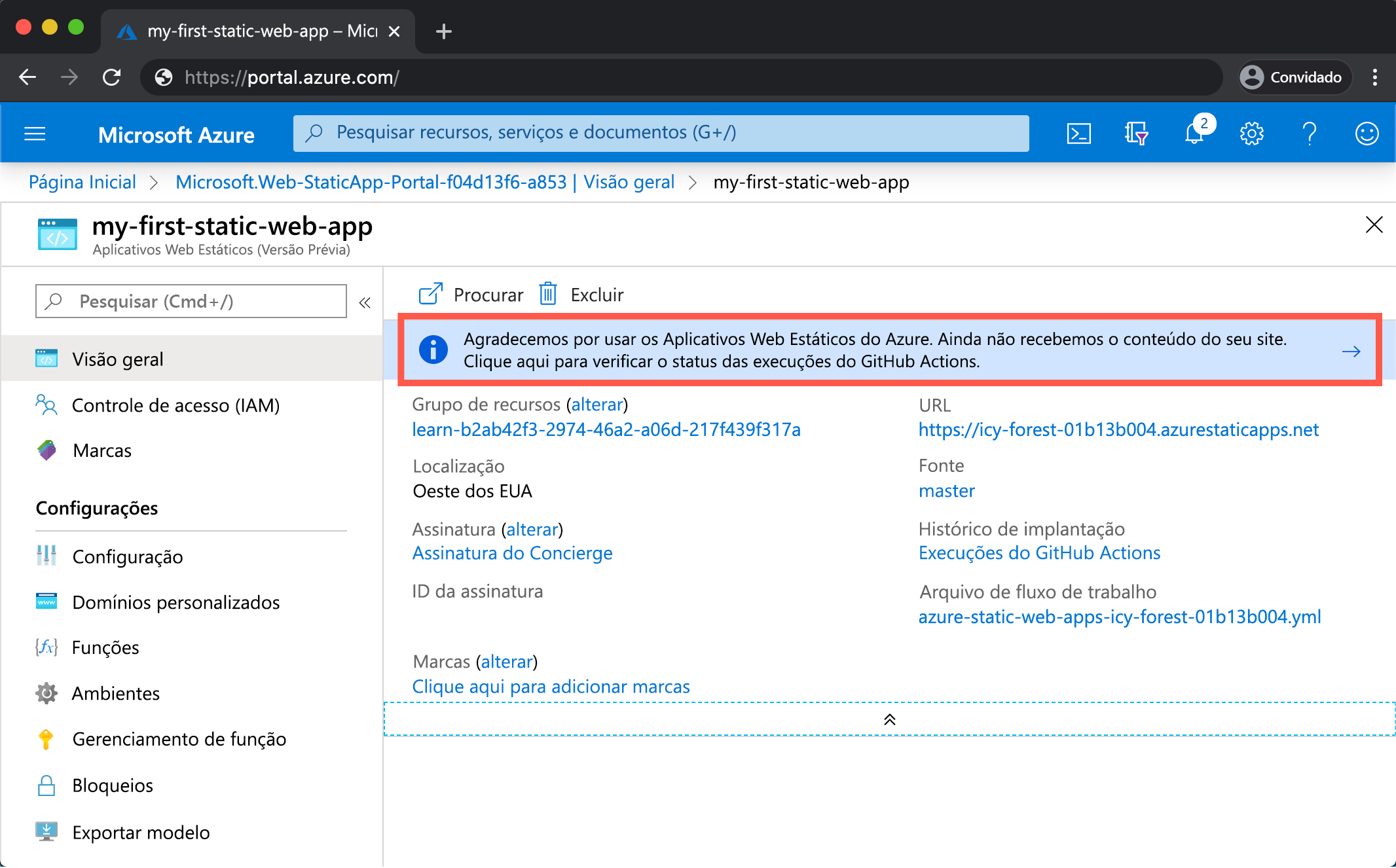
Após a implantação ser concluída, selecione Ir para o recurso. O painel Aplicativo Web Estático é exibido.
Examinar a GitHub Action
Nesta fase, sua instância dos Aplicativos Web Estáticos foi criada no Azure, mas o aplicativo ainda não foi implantado. O GitHub Action que o Azure cria em seu repositório é executado automaticamente para disparar o primeiro build e a implantação do seu aplicativo, mas leva alguns minutos para ser concluído.
Você pode verificar o status da ação de build e implantação selecionando o seguinte link para acessar a página Ações do repositório do GitHub:

Depois que você estiver lá:
Selecione Azure Static Web Apps CI/CD.
Selecione o commit intitulado ci: adicionar arquivo de fluxo de trabalho dos Aplicativos Web Estáticos do Azure.
Selecione o link Criar e Implantar Trabalho
Aqui, você pode observar o progresso do aplicativo enquanto ele é compilado.
Exibir site
Após o término da compilação e publicação do aplicativo Web pelo GitHub Action, é possível vê-lo em execução.
Selecione o link da URL no portal do Azure para visitar o aplicativo no navegador.
Seu aplicativo agora está disponível globalmente, mas ainda diz que está carregando dados porque ainda não há dados ou API. Você adicionará a API do aplicativo Web na próxima seção.
Parabéns! Você implantou seu primeiro aplicativo nos Aplicativos Web Estáticos do Azure!
Observação
Não se preocupe se você vir uma página da Web informando que o aplicativo ainda não foi compilado e implantado. Tente atualizar o navegador depois de um minuto. As Ações do GitHub são executadas automaticamente quando os Aplicativos Web Estáticos do Azure são criados. Portanto, se você vê a página inicial, o aplicativo ainda está sendo implantado.
Próximas etapas
O aplicativo ainda não tem uma API para a lista de compras. Em seguida, você explorará como adicionar uma API do Azure Functions ao seu aplicativo que publica no Azure junto com os ativos estáticos.