Exercício – Introdução
Os Aplicativos Web Estáticos do Azure publicam sites em um ambiente de produção compilando aplicativos de um repositório do GitHub. Neste exercício, você vai criar um aplicativo Web usando sua estrutura de front-end preferida de um repositório do GitHub.
Criar um repositório
Este módulo facilita a criação de um repositório usando um repositório de modelos do GitHub. Vários modelos estão disponíveis, e cada um deles contém um aplicativo inicial criado com uma estrutura de front-end diferente.
Navegue até a página de criação com modelo do repositório de modelos. Se você receber um erro do tipo 404: página não encontrada, entre no GitHub e tente novamente.
Escolha uma de suas contas do GitHub na lista suspensa Proprietário.
Dê ao repositório o nome my-static-web-app.
Selecione o botão Criar repositório do modelo.
Executar o aplicativo
Você acabou de criar um repositório do GitHub chamado my-static-web-app em sua conta do GitHub. Em seguida, você clonará o repositório e executará o código localmente em seu computador.
Abra um terminal em seu computador.
Comece clonando o repositório do GitHub no diretório desejado em seu computador.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-appVá até a pasta de seu código-fonte.
cd my-static-web-appEm seguida, acesse a pasta da sua estrutura de front-end preferida, conforme mostrado abaixo.
cd angular-appcd react-appcd svelte-appcd vue-appAgora, instale as dependências do aplicativo.
npm installObservação
Caso receba o erro Não foi possível localizar o caminho, verifique se você instalou o Node.js de https://nodejs.org. Talvez seja necessário fazer uma Configuração personalizada que inclua a instalação da opção Adicionar ao PATH.

Por fim, execute o aplicativo cliente de front-end.
npm startnpm startnpm run devnpm run serve
Navegar até o aplicativo
É hora de ver o aplicativo em execução localmente. Cada aplicativo de front-end é executado em uma porta diferente.
Selecione o link para navegar até o aplicativo.
Navegue até http://localhost:4200.

Navegue até http://localhost:3000.

Navegue até http://localhost:5000.

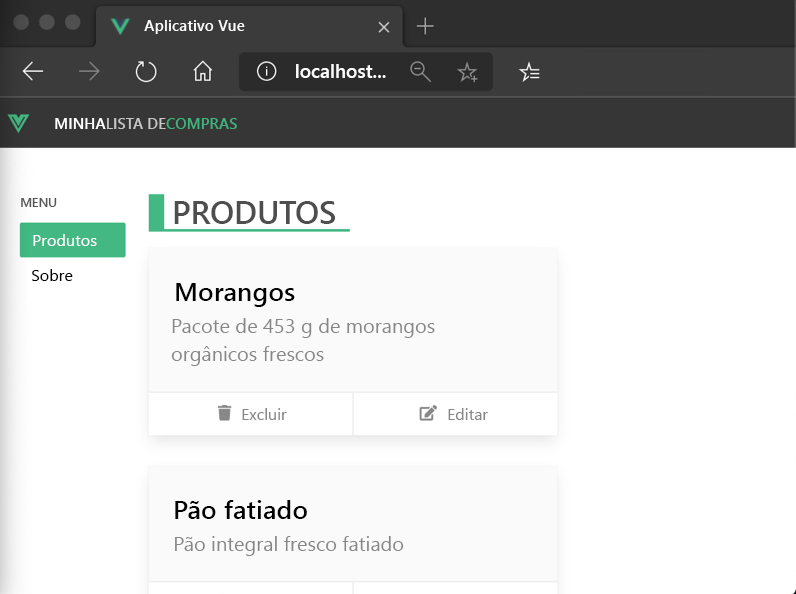
Navegue até http://localhost:8080.

Observação
Nos exercícios deste módulo, você implantará um aplicativo sem uma API. Confira a seção Próximas etapas ao final deste módulo para obter informações sobre o próximo módulo, em que você implantará uma API juntamente com seu aplicativo.
Agora, pare seu aplicativo que está em execução pressionando Ctrl+C no terminal.
Próximas etapas
Você criou o aplicativo e agora ele está sendo executado localmente em seu navegador.
A seguir, você vai publicar o aplicativo nos Aplicativos Web Estáticos do Azure.