Exercício – Criar um Aplicativo Web Estático do Azure
Neste exercício, você criará uma instância dos Aplicativos Web Estáticos do Azure, incluindo uma GitHub Action que compilará e publicará automaticamente o aplicativo.
Criar um aplicativo Web estático
Agora que criou seu repositório do GitHub, você pode criar uma instância dos Aplicativos Web Estáticos no portal do Azure.
Instalar a extensão dos Aplicativos Web Estáticos do Azure para Visual Studio Code
Acesse o Visual Studio Marketplace e instale a extensão Aplicativos Web Estáticos do Azure para Visual Studio Code.
Quando a guia de extensão for carregada no Visual Studio Code, selecione o botão Instalar.
Após a conclusão da instalação, selecione Reiniciar para atualizar, se necessário.
Entre no Azure no Visual Studio Code
No Visual Studio Code, entre no Azure selecionando Exibir>Paleta de Comandos e inserindo Azure: Entrar.
Siga os prompts para copiar e colar o código fornecido no navegador da Web que autentica a sessão do Visual Studio Code.
Selecionar sua assinatura
Abra o Visual Studio Code e clique em Arquivo > Abrir e abra o repositório que você clonou para o seu computador no editor.
Verifique se você entrou em sua assinatura preferencial do Azure abrindo a paleta de comandos e inserindo
Azure: Select Subscriptionse pressione Enter.Selecione sua assinatura (uma marca de seleção deve aparecer ao lado dela) e clique em Ok.
Criar um aplicativo Web estático
Abra o Visual Studio Code e clique em Arquivo > Abrir para abrir o repositório que você clonou para o seu computador no editor.
No Visual Studio Code, selecione o logotipo do Azure na barra de atividade para abrir a janela de extensões do Azure.

Observação
É necessário entrar no Azure e no GitHub. Se você ainda não entrou no Azure e no GitHub por meio do Visual Studio Code, a extensão solicitará a você que entre em ambos durante o processo de criação.
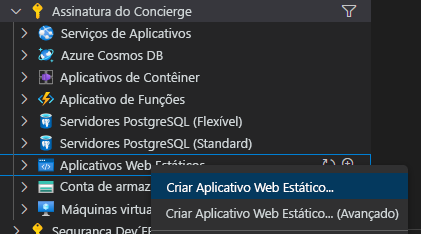
Coloque o mouse sobre o título Aplicativos Web Estáticos, clique com o botão direito do mouse e selecione Criar Aplicativo Web Estático.

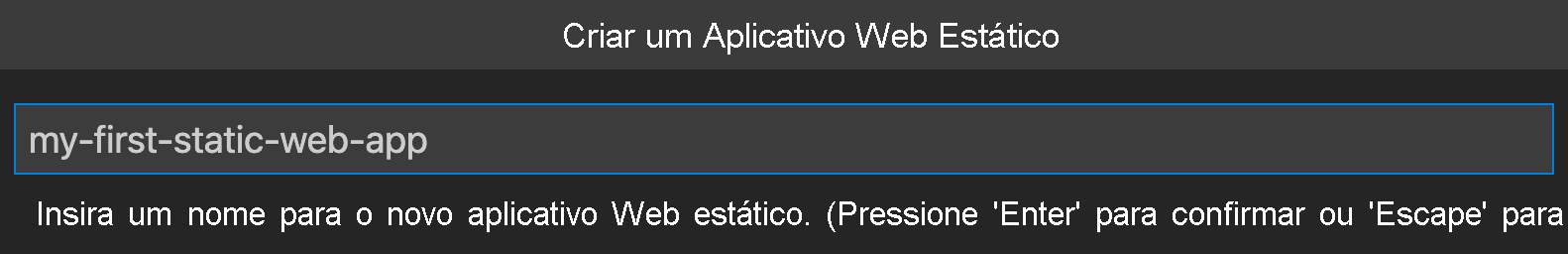
Insira my-first-static-web-app e pressione Enter.

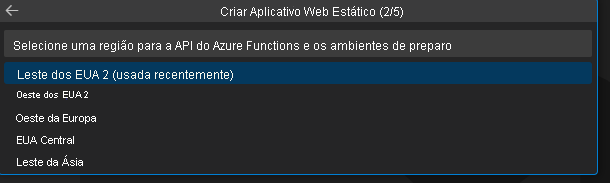
Selecione sua localização e pressione Enter.

Selecione a opção Angular e pressione Enter.

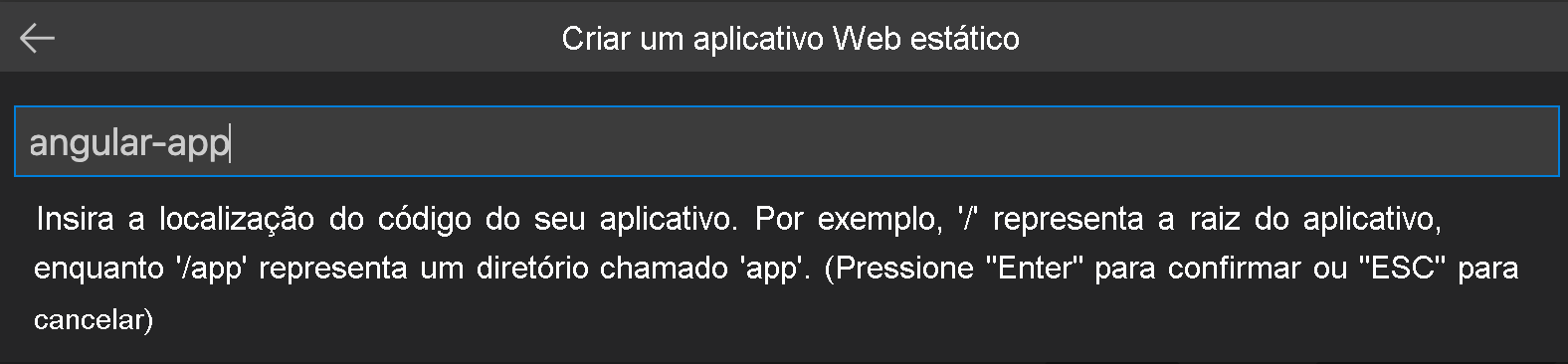
Insira angular-app como o local do código do aplicativo e pressione Enter.

Insira dist/angular-app como a localização de saída de build em que os arquivos serão criados para produção em seu aplicativo e pressione Enter.

Selecione a opção React e pressione Enter.

Insira /react-app como o local do código do aplicativo e pressione Enter.

Insira build como a localização de saída de build em que os arquivos serão criados para produção em seu aplicativo e pressione Enter.

Selecione a opção Svelte e pressione Enter.

Insira svelte-app como o local do código do aplicativo e pressione Enter.

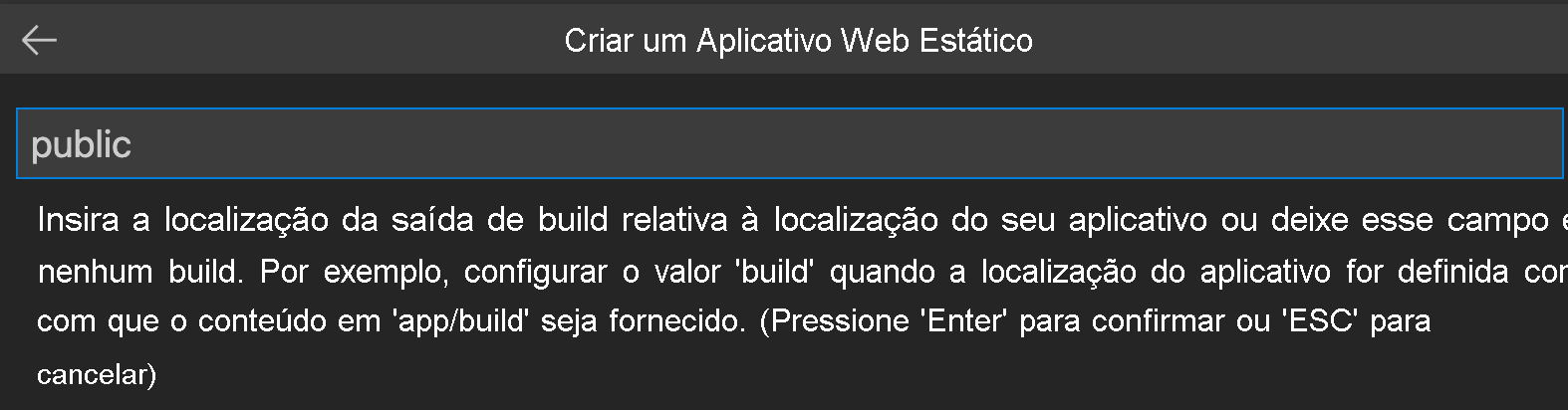
Insira public como a localização de saída de build em que os arquivos serão criados para produção em seu aplicativo e pressione Enter.

Selecione a opção Vue e pressione Enter.

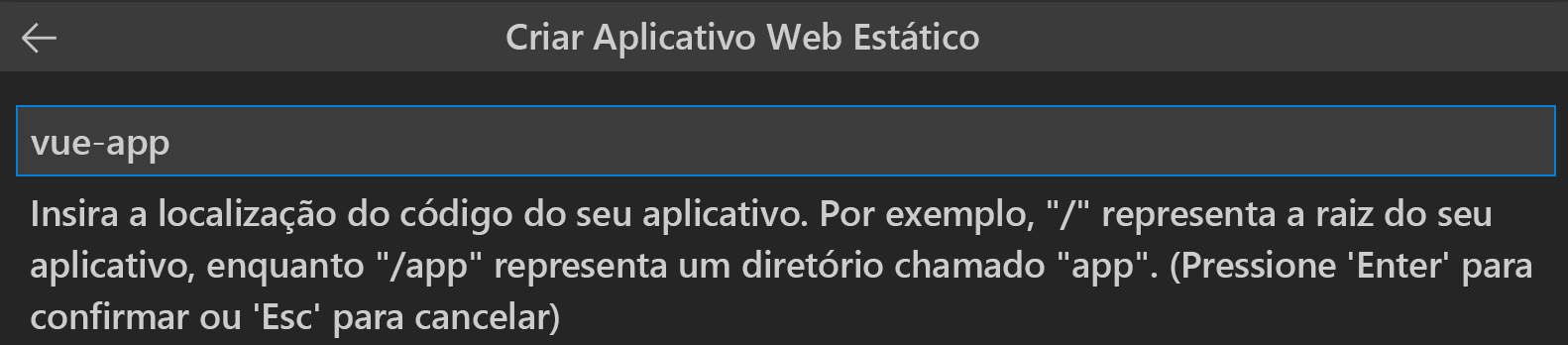
Insira /vue-app como o local do código do aplicativo e pressione Enter.

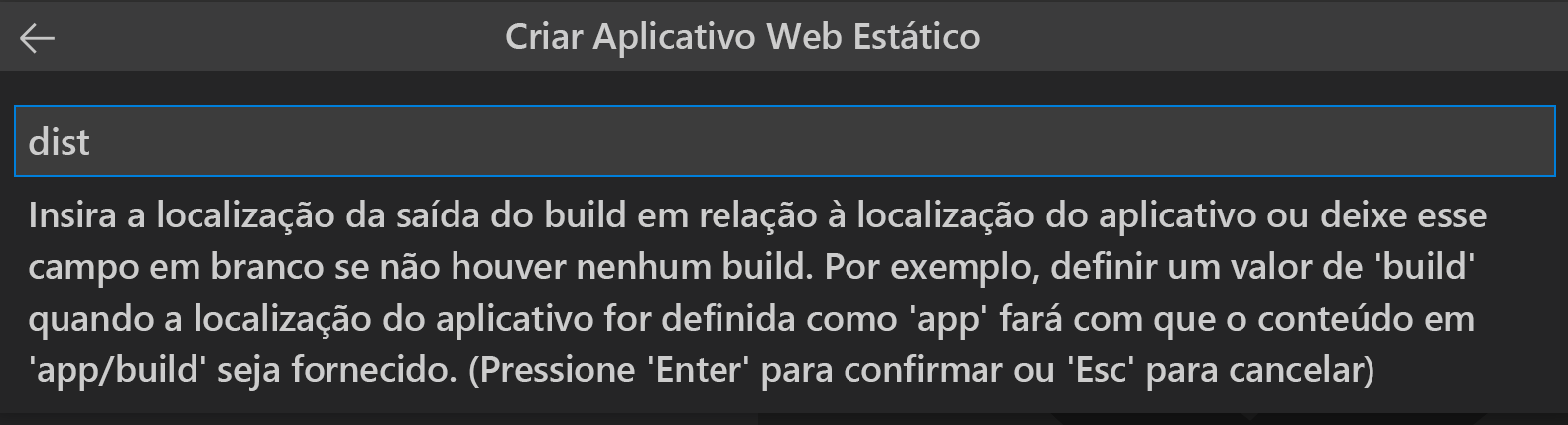
Insira dist como a localização de saída de build em que os arquivos serão criados para produção em seu aplicativo e pressione Enter.

Observação
Seu repositório pode ser um pouco diferente daqueles que você usou anteriormente. Ele contém quatro aplicativos diferentes em quatro pastas distintas. Cada pasta contém um aplicativo criado com uma estrutura JavaScript diferente. Normalmente, você tem um aplicativo na raiz do repositório e especifica / como a localização do caminho do aplicativo. Este é um ótimo exemplo do motivo pelo qual os Aplicativos Web Estáticos do Azure permitem configurar as localizações: você tem controle total de como o aplicativo é compilado.
Depois que o aplicativo é criado, uma notificação de confirmação é mostrada no Visual Studio Code.

Você pode exibir o progresso da implantação usando o GitHub Actions, basta expandir o menu Ações.

Após a implantação, navegue diretamente para o site.
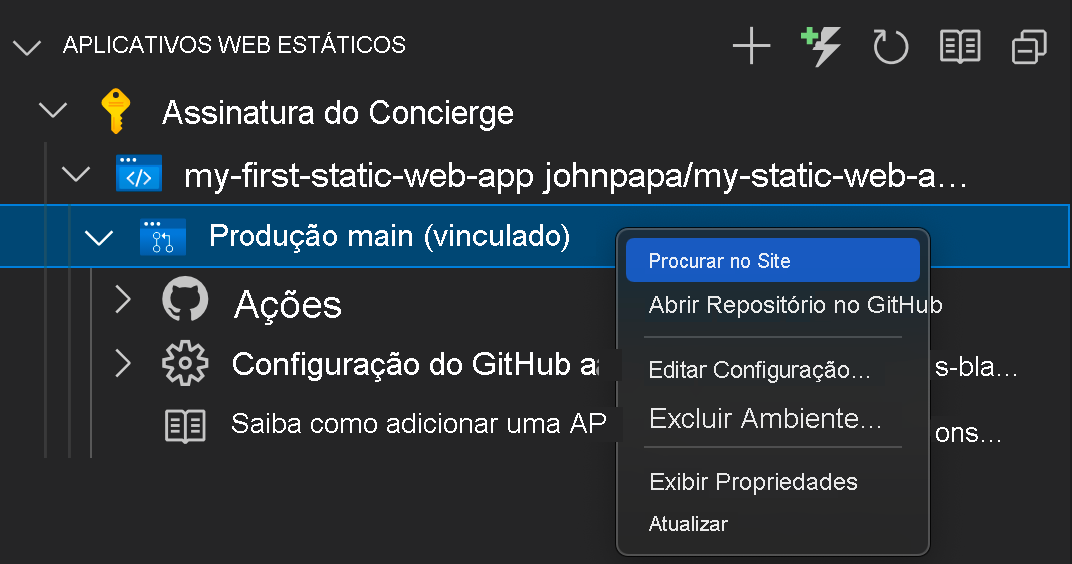
Para ver o site no navegador, clique com o botão direito do mouse no projeto na extensão de Aplicativos Web Estáticos e selecione Procurar no Site.

Parabéns! Você implantou seu primeiro aplicativo nos Aplicativos Web Estáticos do Azure!
Observação
Não se preocupe se você vir uma página da Web informando que o aplicativo ainda não foi compilado e implantado. Atualize o navegador depois de um minuto. A GitHub Action é executada automaticamente quando o Aplicativos Web Estático do Azure é criado. Se você está vendo a página inicial, significa que o aplicativo ainda está sendo implantado.