Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este artigo fornece uma resolução para um problema em que uma ação de automação da Web não pode interagir com um elemento da Web durante o runtime no Microsoft Power Automate.
Aplica-se a: Power Automate
Número original do KB: 4599079
Sintomas
Durante o desenvolvimento inicial de um fluxo de área de trabalho, você pode capturar e interagir com elementos da Web. No entanto, durante o runtime, ações de automação da Web como "Clique em Link", "Preencher campo de texto" ou "Obter detalhes do elemento" não interagem com o elemento Web.
Motivo
Algumas páginas da Web alteram sua estrutura HTML subjacente dinamicamente. Portanto, o seletor CSS usado inicialmente para localizar o elemento não é mais aplicável.
Resolução 1
Tente reparar o seletor CSS.
Resolução 2
Crie manualmente um novo seletor CSS robusto. Ele será capaz de localizar o elemento de interesse, mesmo que a estrutura HTML seja alterada.
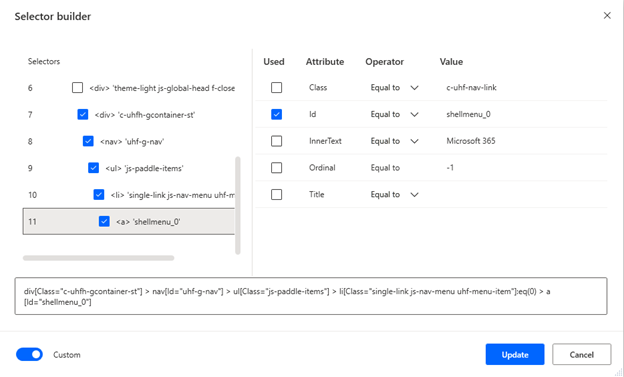
Para conseguir isso, capture novamente o elemento da web após a falha e compare o novo seletor CSS com o antigo. Os seletores CSS podem ser revisados e editados por meio da janela do Construtor de seletores:
Observe as diferenças entre os dois seletores – pode haver um ou mais elementos ou atributos diferentes.
Edite o seletor para conter apenas as partes estáticas que não são propensas a alterações. Alguns dos métodos abaixo podem ser seguidos:
- Remova quaisquer valores dinâmicos, como números, e modifique os operadores relevantes de acordo ("Começa com", "Termina com", "Contém" e assim por diante).
- Remova um elemento inteiro do caminho do seletor, se necessário.
- Localize o elemento que usa seu texto visível na página da Web usando o seletor "Contém".
Exemplos:
- O seletor contém um elemento que tem uma classe dinâmica, como
div[class="some_class123"]. Isso pode ser modificado para o operadordiv[class^="some_class"]"Começa com". - O seletor contém um elemento que tem muitos atributos dinâmicos, como
div[class="some_class123"][id="some_id123"] > a[id="some_id"]. Isso pode ser modificado paraa[id="some_id"](omitindo completamente a primeira parte). - O elemento de interesse tem algum texto estático - o seletor pode ser modificado para incluir apenas esse texto. Por exemplo,
div[class="some_class123"][id="some_id123"] > a[id="some_id"]pode ser modificado paraa:contains("the_text_we_see_on_the_webpage").
Para obter mais informações, consulte Criar um seletor personalizado.