CompositionRadialGradientBrush Classe
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Representa um pincel que pinta uma área com um gradiente radial.
public ref class CompositionRadialGradientBrush sealed : CompositionGradientBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 524288)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionRadialGradientBrush final : CompositionGradientBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 524288)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionRadialGradientBrush : CompositionGradientBrushPublic NotInheritable Class CompositionRadialGradientBrush
Inherits CompositionGradientBrush- Herança
-
Object Platform::Object IInspectable CompositionObject CompositionBrush CompositionGradientBrush CompositionRadialGradientBrush
- Atributos
Requisitos do Windows
| Família de dispositivos |
Windows 10, version 1903 (introduzida na 10.0.18362.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduzida na v8.0)
|
Exemplos
Criar um pincel de gradiente radial
Este exemplo mostra como criar um pincel de gradiente radial, adicionar duas paradas de cor e pintar um SpriteVisual com ele.
// Create radial gradient brush.
CompositionRadialGradientBrush RGBrush = compositor.CreateRadialGradientBrush();
// Create the color stops by defining the offset and color.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop();
ColorStop1.Offset = 0;
ColorStop1.Color = Colors.Blue;
CompositionColorGradientStop ColorStop2 = compositor.CreateColorGradientStop();
ColorStop2.Offset = 1;
ColorStop2.Color = Colors.Yellow;
// Add the color stops to brush's ColorStops collection.
RGBrush.ColorStops.Add(ColorStop1);
RGBrush.ColorStops.Add(ColorStop2);
// Create a sprite visual and paint it with the radial gradient brush.
var visual = compositor.CreateSpriteVisual();
visual.Size = new Vector2(120, 120);
visual.Brush = RGBrush;
Você também pode concatenar as etapas para criar e adicionar as paradas de cor usando esta sintaxe mais curta:
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(0, Colors.Blue));
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
Animar um pincel de gradiente radial
Este exemplo mostra como animar a cor da primeira parada de gradiente de um pincel de gradiente radial.
private SpriteVisual GetRadialGradientVisualWithAnimation(Vector2 size,
Vector2 gradientOriginOffset,
Vector2 ellipseCenter,
Vector2 ellipseRadius)
{
// Create radial gradient brush.
var gradientBrush = compositor.CreateRadialGradientBrush();
gradientBrush.GradientOriginOffset = gradientOriginOffset;
gradientBrush.EllipseCenter = ellipseCenter;
gradientBrush.EllipseRadius = ellipseRadius;
// Add the color stops. The first color stop needs a name so you can refer to it later.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop(0, Colors.Blue);
gradientBrush.ColorStops.Add(ColorStop1);
gradientBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
// Set up animation for ColorStop1's color.
var colorAnimation = compositor.CreateColorKeyFrameAnimation();
colorAnimation.InsertKeyFrame(0.0f, Colors.Blue);
colorAnimation.InsertKeyFrame(0.5f, Colors.LightBlue);
colorAnimation.InsertKeyFrame(0.75f, Colors.Navy);
colorAnimation.InsertKeyFrame(1.0f, Colors.Blue);
colorAnimation.Duration = TimeSpan.FromSeconds(20);
colorAnimation.IterationBehavior = AnimationIterationBehavior.Forever;
ColorStop1.StartAnimation("Color", colorAnimation);
// SpriteVisual to be painted with gradated content.
var gradientVisual = compositor.CreateSpriteVisual();
gradientVisual.Size = size;
// Set brush on the SpriteVisual.
gradientVisual.Brush = gradientBrush;
return gradientVisual;
}
Comentários
Este pincel pinta um SpriteVisual com um gradiente radial.
O gradiente é desenhado em uma elipse definida pelas propriedades EllipseCenter e EllipseRadius . As cores do gradiente começam no centro da elipse e terminam no raio.
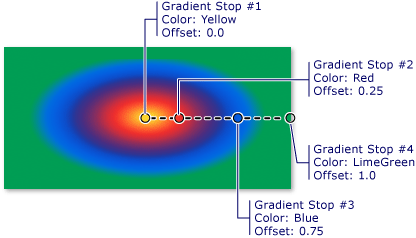
As cores do gradiente radial são definidas por paradas de cor. Cada parada de cor especifica uma cor e um local ao longo do gradiente.

Propriedades
| AnchorPoint |
Obtém ou define o ponto no pincel a ser posicionado no deslocamento do pincel. (Herdado de CompositionGradientBrush) |
| CenterPoint |
Obtém ou define o ponto sobre o qual o pincel é girado e dimensionado. (Herdado de CompositionGradientBrush) |
| ColorStops |
Obtém as paradas de gradiente do pincel. (Herdado de CompositionGradientBrush) |
| Comment |
Uma cadeia de caracteres a ser associada ao CompositionObject. (Herdado de CompositionObject) |
| Compositor |
O Compositor usado para criar esse CompositionObject. (Herdado de CompositionObject) |
| Dispatcher |
O dispatcher para CompositionObject. (Herdado de CompositionObject) |
| DispatcherQueue |
Obtém o DispatcherQueue para o CompostionObject. (Herdado de CompositionObject) |
| EllipseCenter |
Obtém ou define as coordenadas bidimensionais do centro da elipse que contém o gradiente. |
| EllipseRadius |
Obtém ou define o raio da elipse que contém o gradiente. |
| ExtendMode |
Obtém ou define um valor que especifica como desenhar o gradiente fora do vetor ou espaço do gradiente do pincel. (Herdado de CompositionGradientBrush) |
| GradientOriginOffset |
Obtém ou define as coordenadas bidimensionais da origem do gradiente. |
| ImplicitAnimations |
A coleção de animações implícitas anexadas a esse objeto. (Herdado de CompositionObject) |
| InterpolationSpace |
Obtém ou define um valor que especifica como as cores do gradiente são interpoladas. (Herdado de CompositionGradientBrush) |
| MappingMode |
Obtém ou define um valor que indica se as coordenadas de posicionamento do pincel de gradiente (StartPoint, EndPoint) são absolutas ou relativas à área de saída. (Herdado de CompositionGradientBrush) |
| Offset |
Obtém ou define o deslocamento do pincel em relação ao objeto que está sendo pintado. (Herdado de CompositionGradientBrush) |
| Properties |
A coleção de propriedades associadas ao CompositionObject. (Herdado de CompositionObject) |
| RotationAngle |
Obtém ou define o ângulo de rotação do pincel em radianos. (Herdado de CompositionGradientBrush) |
| RotationAngleInDegrees |
Obtém ou define o ângulo de rotação do pincel em graus. (Herdado de CompositionGradientBrush) |
| Scale |
Obtém ou define a escala a ser aplicada ao pincel. (Herdado de CompositionGradientBrush) |
| TransformMatrix |
Obtém ou define a matriz de transformações a serem aplicadas ao pincel. (Herdado de CompositionGradientBrush) |
Métodos
| Close() |
Fecha o CompositionObject e libera os recursos do sistema. (Herdado de CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Conecta e animação. (Herdado de CompositionObject) |
| DisconnectAnimation(String) |
Desconecta uma animação. (Herdado de CompositionObject) |
| Dispose() |
Realiza tarefas definidas pelo aplicativo associadas à liberação ou à redefinição de recursos não gerenciados. (Herdado de CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Define uma propriedade que pode ser animada. (Herdado de CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Conecta uma animação com a propriedade especificada do objeto e inicia a animação. (Herdado de CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Conecta uma animação com a propriedade especificada do objeto e inicia a animação. (Herdado de CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Inicia um grupo de animação. O método StartAnimationGroup em CompositionObject permite iniciar CompositionAnimationGroup. Todas as animações no grupo serão iniciadas ao mesmo tempo no objeto . (Herdado de CompositionObject) |
| StopAnimation(String) |
Desconecta uma animação da propriedade especificada e interrompe a animação. (Herdado de CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Interrompe um grupo de animação. (Herdado de CompositionObject) |
| TryGetAnimationController(String) |
Retorna um AnimationController para a animação em execução na propriedade especificada. (Herdado de CompositionObject) |