UIElement.ContextFlyout Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define o submenu associado a esse elemento.
public:
property FlyoutBase ^ ContextFlyout { FlyoutBase ^ get(); void set(FlyoutBase ^ value); };FlyoutBase ContextFlyout();
void ContextFlyout(FlyoutBase value);public FlyoutBase ContextFlyout { get; set; }var flyoutBase = uIElement.contextFlyout;
uIElement.contextFlyout = flyoutBase;Public Property ContextFlyout As FlyoutBaseValor da propriedade
O submenu associado a esse elemento, se houver; caso contrário, nulo. O padrão é nulo.
Requisitos do Windows
| Família de dispositivos |
Windows 10 Anniversary Edition (introduzida na 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduzida na v3.0)
|
Exemplos
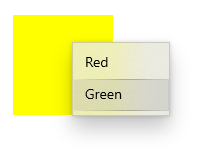
Este exemplo mostra como anexar um menu de contexto com as opções Vermelho e Verde a um retângulo. O menu é mostrado quando o usuário clica com o botão direito do mouse ou executa uma ação equivalente.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextFlyout="{StaticResource colorMenuFlyout}">
</Rectangle>
</Grid>
</Page>
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
Comentários
Um menu de contexto é anexado a um único elemento e exibe comandos secundários. Ele é invocado clicando com o botão direito do mouse ou uma ação equivalente, como pressionar e segurar com o dedo.
Quando você define a ContextFlyout propriedade, o menu de contexto é mostrado e oculto automaticamente, o evento ContextRequested é marcado como manipulado. Você só deve manipular ContextRequested e ContextCanceled se não definir ContextFlyout.