Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este tutorial é o início de uma série de quatro partes que apresenta Docker para uso com o VS Code (Visual Studio Code). Você aprenderá a criar e executar contêineres do Docker, persistir dados e gerenciar vários contêineres com o Docker Compose.
O VS Code oferece uma extensão de Ferramentas de Contêiner que permite que você trabalhe com um serviço local do Docker Desktop. O Docker Desktop é executado em seu computador e gerencia seus contêineres locais, que são ambientes virtualizados compactos que fornecem uma plataforma para criar e executar aplicativos. Os contêineres não exigem o tamanho e a sobrecarga de um sistema operacional completo.
Neste primeiro tutorial, você aprenderá a:
- Crie um contêiner do Docker.
- Crie uma imagem de contêiner.
- Inicie um contêiner de aplicativo.
Pré-requisitos
- Visual Studio Code instalado.
- Ferramentas de Contêiner - Extensão para VS Code instalada.
- Docker Desktop configurado para usar contêineres Linux.
- Uma conta do Docker Hub. Você pode criar uma conta gratuitamente.
O tutorial funciona com o Windows 10 ou posterior e o Docker Desktop configurado para usar contêineres do Linux.
Criar um contêiner
Um contêiner é um processo em seu computador. Ele é isolado de todos os outros processos no computador host. Esse isolamento usa namespaces de kernel e grupos de controle.
Um contêiner usa um sistema de arquivos isolado. Esse sistema de arquivos personalizado é fornecido por uma imagem de contêiner. A imagem contém tudo o que é necessário para executar um aplicativo, como todas as dependências, configuração, scripts e binários. A imagem também contém outra configuração para o contêiner, como variáveis de ambiente, um comando padrão a ser executado e outros metadados.
Depois de instalar a extensão ferramentas de contêiner para VS Code, você pode trabalhar com contêineres no VS Code. Além dos menus de contexto no Gerenciador de Contêineres, você pode selecionar Terminal>Novo Terminal para abrir uma janela de linha de comando. Você também pode executar comandos em uma janela bash. A menos que especificado, qualquer comando rotulado como Bash pode ser executado em uma janela bash ou no terminal do VS Code.
Defina o Docker para o modo de contêiner do Linux. Para alternar para contêineres do Linux se você estiver atualmente definido como contêineres do Windows, clique com o botão direito do mouse no ícone do Docker na bandeja do sistema enquanto o Docker Desktop estiver em execução e escolha Alternar para contêineres do Linux.
No VS Code, selecione Terminal>Novo Terminal.
Na janela do terminal ou em uma janela do Bash, execute este comando.
docker run -d -p 80:80 docker/getting-startedEste comando contém os seguintes parâmetros:
-
-dExecutar o contêiner no modo desanexado, em segundo plano. -
-p 80:80Mapear a porta 80 do host para a porta 80 no contêiner. -
docker/getting-startedEspecifica a imagem a ser usada.
Dica
Você pode combinar sinalizadores de caractere único para encurtar o comando completo. Por exemplo, o comando acima pode ser escrito como:
docker run -dp 80:80 docker/getting-started-
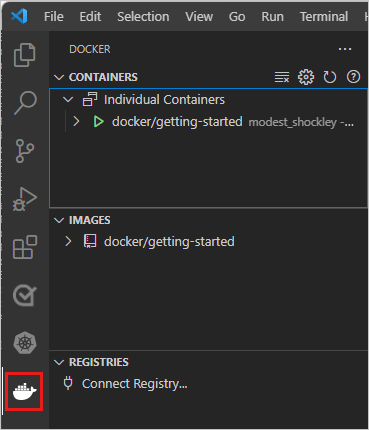
No VS Code, selecione o ícone Contêineres à esquerda para exibir o Gerenciador de Contêineres.

A extensão do VS Code de Ferramentas de Contêineres mostra os contêineres que estão em execução no seu computador. Você pode acessar logs de contêiner e gerenciar o ciclo de vida do contêiner, como parar e remover.
O nome do contêiner, modest_shockley neste exemplo, é criado aleatoriamente. O seu terá um nome diferente.
Clique com o botão direito do mouse em docker/getting-started para abrir um menu de contexto. Selecione Abrir no Navegador.
Em vez disso, abra um navegador e insira
http://localhost/tutorial/.Você verá uma página, hospedada localmente, sobre o DockerLabs.
Clique com o botão direito do mouse em docker/getting-started para abrir um menu de contexto. Selecione Remover para remover esse contêiner.
Para remover um contêiner usando a linha de comando, execute este comando para obter sua ID de contêiner:
docker psEm seguida, pare e remova o contêiner:
docker stop <container-id> docker rm <container-id>Atualize seu navegador. A página Introdução que você viu há um momento sumiu.
Criar uma imagem de contêiner para o aplicativo
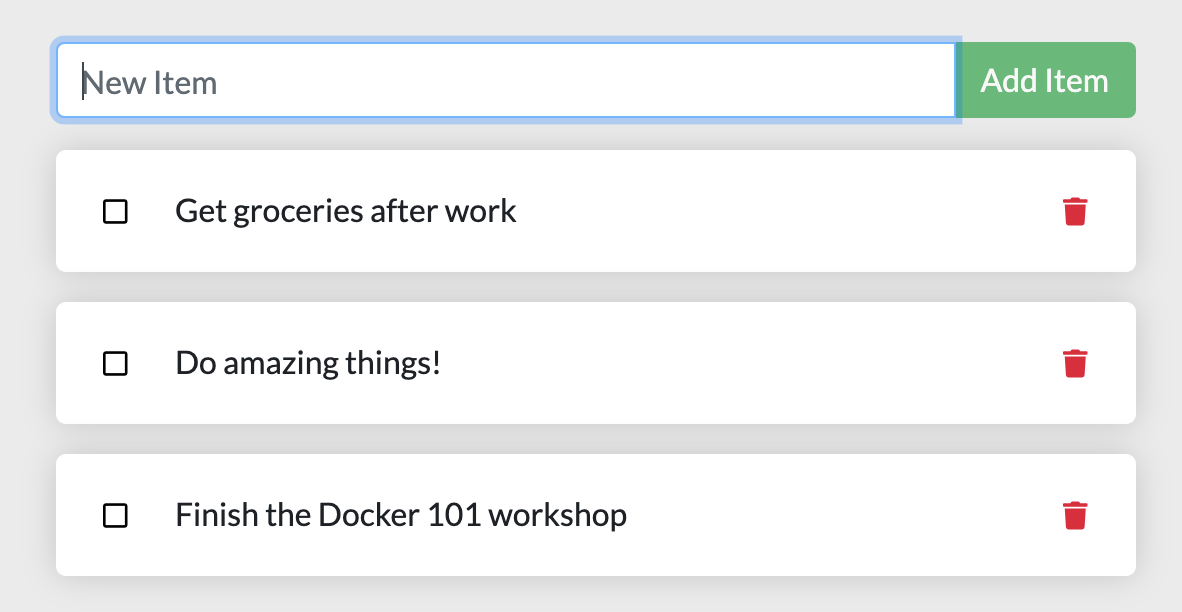
Este tutorial usa um aplicativo Todo simples.

O aplicativo permite criar itens de trabalho e marcá-los como concluídos ou excluí-los.
Para construir o aplicativo, crie um Dockerfile . Um Dockerfile é um script baseado em texto de instruções que é usado para criar uma imagem de contêiner.
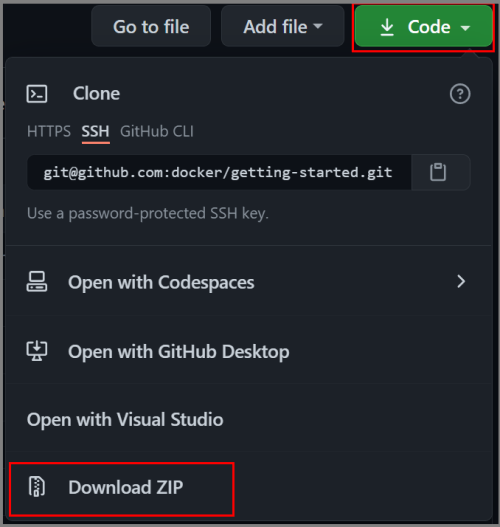
Acesse o repositório Tutorial de Introdução ao Docker e selecioneCódigo>Baixar ZIP. Extraia o conteúdo para uma pasta local.

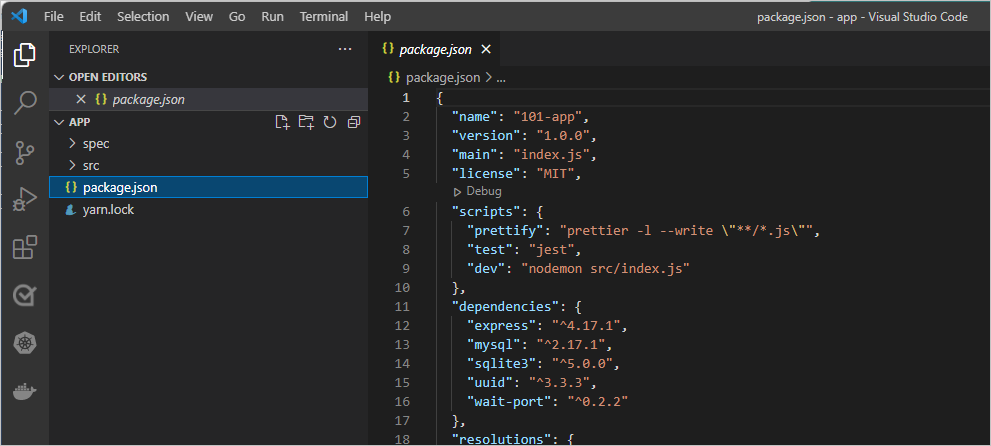
No VS Code, selecione Arquivo>Abrir Pasta. Navegue até a pasta do aplicativo no projeto extraído e abra essa pasta. Você deve ver um arquivo chamado package.json e duas pastas chamadas src e espec.

Crie um arquivo chamado dockerfile na mesma pasta que o arquivo package.json com o conteúdo a seguir.
FROM node:lts-alpine RUN apk add --no-cache python3 g++ make WORKDIR /app COPY . . RUN yarn install --production CMD ["node", "/app/src/index.js"]Nota
Verifique se o arquivo não tem nenhuma extensão de arquivo como
.txt.No explorador de arquivos, à esquerda no VS Code, clique com o botão direito do mouse no Dockerfile e selecioneCompilar Imagem. Insira getting-started como a marca para a imagem na caixa de entrada de texto.
A etiqueta é um nome amigável para a imagem.
Para criar uma imagem de contêiner a partir da linha de comando, use o comando a seguir da pasta
appque tem o Dockerfile.docker build -t getting-started .
Você usou o do Dockerfile para criar uma nova imagem de contêiner.
Talvez você tenha notado que muitas "camadas" foram baixadas.
O Dockerfile começa na imagem node:lts-alpine.
A menos que essa imagem já estivesse no seu computador, essa imagem precisava ser baixada.
Depois que a imagem foi baixada, o Dockerfile copia seu aplicativo e usa yarn para instalar as dependências do aplicativo.
O valor CMD no Dockerfile especifica o comando padrão a ser executado ao iniciar um contêiner a partir dessa imagem.
O . no final do comando docker build informa que o Docker deve procurar a do Dockerfile no diretório atual.
Iniciar o contêiner do aplicativo
Agora que você tem uma imagem, pode executar o aplicativo.
Para iniciar o contêiner, use o comando a seguir.
docker run -dp 3000:3000 getting-startedO parâmetro
-dindica que você está executando o contêiner no modo desanexado, em segundo plano. O valor-pcria um mapeamento entre a porta host 3000 e a porta de contêiner 3000. Sem o mapeamento de porta, você não seria capaz de acessar o aplicativo.Após alguns segundos, no VS Code, no Container Explorer, em CONTAINERS, clique com o botão direito do mouse em getting-started e selecione Abrir no Navegador. Em vez disso, você pode abrir o navegador da Web em
http://localhost:3000.Você deve conseguir ver o aplicativo em execução.

Adicione um item ou dois para testar se ele funciona conforme o esperado. Você pode marcar itens como concluídos e remover itens. O front-end está armazenando itens com êxito no back-end.
Próximas etapas
Você concluiu este tutorial e tem um gerenciador de listas todo em execução com alguns itens. Você aprendeu a criar imagens de contêiner e a executar um aplicativo em contêineres.
Mantenha tudo o que você fez até agora para continuar esta série de tutoriais. Em seguida, experimente a parte II desta série:
Aqui estão alguns recursos que podem ser úteis para você: