Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
O Gerenciador de Soluções aninha arquivos relacionados para ajudar a organizá-los e torná-los mais fáceis de localizar. Por exemplo, se você adicionar um formulário do Windows Forms a um projeto, o arquivo de código do formulário será aninhado abaixo do formulário no Gerenciador de Soluções. Em projetos .NET Core (e .NET 5 e posterior), o aninhamento de arquivos pode ser dado um passo adiante. Você pode escolher entre as predefinições de aninhamento de arquivos Desativado, Padrão e Web. Você também pode personalizar como os arquivos são aninhados ou criar configurações específicas da solução e específicas do projeto.
Observação
No Visual Studio 2022 versão 17.2 e anteriores, esse recurso só tinha suporte para projetos do ASP.NET Core. A partir da versão 17.3, todos os projetos direcionados ao .NET suportam o aninhamento de arquivos.
Opções de aninhamento de arquivo

As opções disponíveis para aninhamento de arquivo não personalizado são:
Desativado: essa opção oferece uma lista simples de arquivos sem nenhum aninhamento.
Padrão: essa opção fornece o comportamento de aninhamento de arquivo padrão no Gerenciador de Soluções. Se não houver configurações para um determinado tipo de projeto, nenhum arquivo no projeto será anexado. Se houver configurações (por exemplo, para um projeto Web), o aninhamento será aplicado.
Web: Essa opção aplica o comportamento de aninhamento de arquivo Web a todos os projetos na solução atual. Ele tem inúmeras regras, e nós encorajamos você a verificar e nos dizer o que você pensa. A captura de tela a seguir realça apenas alguns exemplos do comportamento de aninhamento de arquivo que você obtém com esta opção:

Personalizar aninhamento de arquivo
Se você não gosta do que vem pronto, pode criar suas próprias configurações personalizadas de aninhamento de arquivos que instruem o Gerenciador de Soluções a aninhar arquivos. Você pode adicionar quantas configurações de aninhamento de arquivo personalizadas desejar e alternar entre elas conforme desejado. Para criar uma nova configuração personalizada, você pode começar com um arquivo vazio ou usar as configurações da Web como ponto de partida:

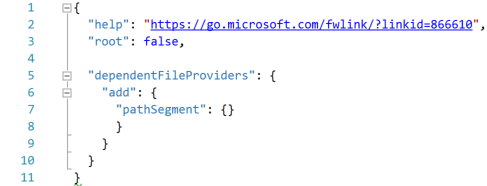
Recomendamos que você use as configurações da Web como ponto de partida porque é mais fácil trabalhar com algo que já funciona. Se você usar as configurações da Web como ponto de partida, o arquivo .filenesting.json será semelhante ao seguinte arquivo:

Vamos nos concentrar no nó dependentFileProviders e em seus nós filhos. Cada nodo filho é um tipo de regra que o Visual Studio pode usar para aninhar arquivos. Por exemplo, ter o mesmo nome de arquivo, mas uma extensão diferente é um tipo de regra. As regras disponíveis são:
extensionToExtension: use esse tipo de regra para aninhar file.js em file.ts
fileSuffixToExtension: use esse tipo de regra para aninhar file-vsdoc.js em file.js
addedExtension: use esse tipo de regra para aninhar file.html.css em file.html
pathSegment: use esse tipo de regra para aninhar jquery.min.js em jquery.js
allExtensions: use esse tipo de regra para aninhar o arquivo.* em file.js
fileToFile: Use esse tipo de regra para aninhar bower.json em
.bowerrc
O provedor extensionToExtension
Esse provedor permite definir regras de aninhamento de arquivos usando extensões de arquivo específicas. Considere o seguinte exemplo:


cart.js está aninhada sob cart.ts devido à primeira regra extensionToExtension
cart.js não está aninhado em cart.tsx porque
.tsvem antes.tsxnas regras, e só pode haver um pailight.css está aninhado dentro de light.sass devido à segunda regra extensionToExtension
home.html está aninhado em home.md devido à terceira regra extensionToExtension
O provedor "fileSuffixToExtension"
Esse provedor funciona exatamente como o provedor extensionToExtension , com a única diferença é que a regra examina o sufixo do arquivo em vez de apenas a extensão. Considere o seguinte exemplo:


portal-vsdoc.js está aninhada em portal.js devido à regra fileSuffixToExtension
todos os outros aspectos da regra funcionam da mesma maneira que extensionToExtension
O provedor de extensão adicionada
Esse provedor aninha arquivos com uma extensão adicional no arquivo sem uma extensão adicional. A extensão adicional só pode aparecer no final do nome de arquivo completo.
Considere o seguinte exemplo:


- file.html.css está aninhada em file.html devido à regra addedExtension
Observação
Você não especifica nenhuma extensão de arquivo para a addedExtension regra; ela se aplica automaticamente a todas as extensões de arquivo. Ou seja, qualquer arquivo com o mesmo nome e extensão que outro arquivo mais uma extensão adicional no final é aninhado no outro arquivo. Você não pode limitar o efeito desse provedor a apenas extensões de arquivo específicas.
O provedor pathSegment
Esse provedor aninha arquivos com uma extensão adicional em um arquivo sem uma extensão adicional. A extensão adicional só pode aparecer no meio do nome de arquivo completo.
Considere o seguinte exemplo:


- jquery.min.js está aninhado sob jquery.js devido à regra pathSegment
Observação
Se você não especificar extensões de arquivo específicas para a
pathSegmentregra, ela se aplicará a todas as extensões de arquivo. Ou seja, qualquer arquivo com o mesmo nome e extensão que outro arquivo mais uma extensão adicional no meio é aninhado sob o outro arquivo.Você pode limitar o efeito da
pathSegmentregra a extensões de arquivo específicas especificando-as da seguinte maneira:"pathSegment": { "add": { ".*": [ ".js", ".css", ".html", ".htm" ] } }
O provedor allExtensions
Esse provedor permite definir regras de aninhamento de arquivos para arquivos com qualquer extensão, mas com o mesmo nome de arquivo base. Considere o seguinte exemplo:


- template.cs e template.doc estão aninhados sob template.tt devido à regra allExtensions .
O provedor FileToFile
Esse provedor permite definir regras de aninhamento de arquivos com base em nomes de arquivo inteiros. Considere o seguinte exemplo:


- .bowerrc está aninhado sob bower.json devido à regra fileToFile
Ordem das regras
A ordenação é importante em todas as partes do arquivo de configurações personalizadas. Você pode alterar a ordem na qual as regras são executadas movendo-as para cima ou para baixo dentro do nó dependentFileProvider . Por exemplo, se você tiver uma regra que torna file.js pai de file.ts e outra regra que torna file.coffee o pai de file.ts, a ordem na qual eles aparecem no arquivo determina o comportamento de aninhamento quando todos os três arquivos estão presentes. Como file.ts só pode ter um pai, qualquer regra que executar primeiro vence.
A ordenação também é importante para seções de regra em si, não apenas para arquivos em uma seção. Assim que um par de arquivos for correspondido com uma regra de aninhamento de arquivo, outras regras mais abaixo no arquivo serão ignoradas e o próximo par de arquivos será processado.
Botão de aninhamento de arquivos
Você pode gerenciar todas as configurações, incluindo suas próprias configurações personalizadas, por meio do mesmo botão no Gerenciador de Soluções:

Criar configurações específicas do projeto
Você pode criar configurações específicas da solução e específicas do projeto por meio do menu de clique com o botão direito do mouse (menu de contexto) de cada solução e projeto:

As configurações específicas da solução e específicas do projeto são combinadas com as configurações ativas do Visual Studio. Por exemplo, você pode ter um arquivo de configurações específico do projeto em branco, mas o Gerenciador de Soluções ainda está agrupando arquivos. O comportamento de aninhamento origina-se das configurações específicas da solução ou das do Visual Studio. A precedência para mesclar configurações de aninhamento de arquivos é: Visual Studio > Solução > Projeto.
Você pode configurar o Visual Studio para usar apenas as configurações específicas da solução ou do projeto, definindo o nó raiz para true. O Visual Studio interrompe a mesclagem de arquivos nesse nível e não o combina com arquivos superiores à hierarquia.
As configurações específicas da solução e específicas do projeto podem ser verificadas no controle do código-fonte e toda a equipe que trabalha na base de código pode compartilhá-las.
Desabilitar regras de aninhamento de arquivo para um projeto
Você pode desabilitar regras de aninhamento de arquivos globais existentes para soluções ou projetos específicos usando a ação de remoção para um provedor em vez de adicionar. Por exemplo, se você adicionar o seguinte código de configurações a um projeto, todas as regras pathSegment que podem existir globalmente para este projeto específico serão desabilitadas:
"dependentFileProviders": {
"remove": {
"pathSegment": {}
}
}