Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Nesta introdução de 5 a 10 minutos ao IDE (ambiente de desenvolvimento integrado) do Visual Studio, você cria e executa um aplicativo Web de front-end Vue.js simples.
Pré-requisitos
Instale o seguinte software:
- Visual Studio 2022 ou posterior. Vá para a página de downloads do Visual Studio para instalá-lo gratuitamente.
- npm (
https://www.npmjs.com/), que está incluído com o Node.js - Vue.js (Instalação | Vue.js (vuejs.org))
Criar seu aplicativo
Na janela Iniciar (selecione Arquivo>Iniciar Janela para abrir), selecione Criar um projeto.
captura de tela

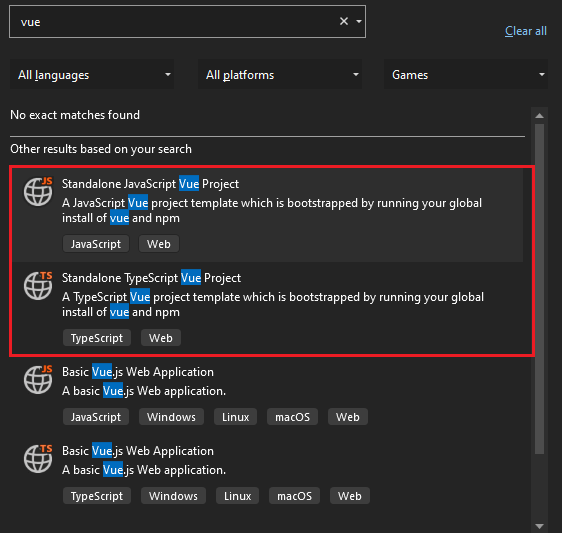
Pesquise por Vue na barra de pesquisa no topo e, em seguida, selecione Aplicativo Vue para JavaScript ou TypeScript.
captura de tela

A partir do Visual Studio 2022 versão 11, o nome do modelo foi alterado de Projeto JavaScript Vue autônomo para Aplicativo Vue.
Dê um nome ao projeto e à solução e escolha Próximo.
Escolha Criare aguarde até que o Visual Studio crie o projeto.
Exibir as propriedades do projeto
As configurações padrão do projeto permitem compilar e depurar o projeto. Porém, se você precisar alterar as configurações, clique com o botão direito do mouse no projeto no Gerenciador de Soluções, selecione Propriedadese, em seguida, vá para a seção Linting, Build ou Deploy.
Para a configuração do depurador, use launch.json.
Nota
launch.json armazena as configurações de inicialização associadas ao botão Iniciar na Barra de Ferramentas de Depuração. Atualmente, launch.json deve estar localizado na pasta .vscode.
Criar seu projeto
Escolha Criar>Criar solução para criar o projeto.
Iniciar seu projeto
Pressione F5 ou selecione o botão iniciar na parte superior da janela e você verá um prompt de comando, como:
VITE v4.4.9 pronto em 780 ms
Nota
Verifique a saída do console em busca de mensagens, como uma que instrua você a atualizar sua versão do Node.js.
Em seguida, você deverá ver o aplicativo Vue.js base!
Próximas etapas
Para integração do ASP.NET Core: