Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este artigo é a primeira etapa de uma série de tutoriais de três partes que demonstra como trabalhar com o Flask no Visual Studio. o Flask é uma estrutura python leve para aplicativos Web que fornece as noções básicas para roteamento de URL e renderização de página. O Flask é chamado de estrutura "micro", pois não fornece diretamente recursos como validação de formulário, abstração de banco de dados, autenticação e assim por diante. Em vez disso, esses recursos são fornecidos por pacotes especiais do Python chamados extensões do Flask . As extensões se integram perfeitamente ao Flask para que elas apareçam como se fossem parte do próprio Flask. Por exemplo, o próprio Flask não fornece um mecanismo de modelo de página. A templatização é fornecida por extensões como Jinja e Jade, conforme demonstrado neste tutorial.
Na Etapa 1 do tutorial, você aprenderá a:
- Criar uma solução do Visual Studio e um projeto do Flask
- Examinar o código clichê do projeto e executar o projeto
- Criar um repositório Git para manter as alterações no projeto flask
- Trabalhar com controles de código-fonte do Git
- Criar um ambiente virtual para o projeto flask
Este tutorial é diferente do Início rápido do Flask. Saiba mais sobre o Flask e como usar modelos de projeto do Flask para fornecer um ponto de partida mais extenso para seus projetos. Os modelos instalam automaticamente o pacote flask ao criar um projeto, enquanto o Início Rápido demonstrou como instalar o pacote manualmente.
Pré-requisitos
Visual Studio 2022 ou posterior no Windows com as seguintes opções selecionadas no Instalador do Visual Studio:
Na guia Cargas de Trabalho, selecione a opção Desenvolvimento do Python. Para obter mais informações, consulte Instalar o suporte ao Python no Visual Studio.
Na guia Componentes Individuais em Ferramentas de Código, selecione a opção Git para Windows.
Visual Studio 2017 ou Visual Studio 2019 no Windows com as seguintes opções selecionadas no Instalador do Visual Studio:
Na guia Cargas de Trabalho, selecione a opção Desenvolvimento do Python. Para obter mais informações, consulte Instalar o suporte ao Python no Visual Studio.
Na guia Componentes Individuais em Ferramentas de Código, selecione as opções Git para Windows e Extensão do GitHub para Visual Studio.
Os modelos de projeto do Flask são incluídos em todas as versões anteriores das Ferramentas do Python para Visual Studio. Os detalhes do modelo podem ser diferentes das descrições neste tutorial.
Não há suporte para o Visual Studio para Mac. Para obter mais informações, consulte O que está acontecendo com o Visual Studio para Mac? Visual Studio Code no Windows, Mac e Linux funciona bem com o Python por meio de extensões disponíveis.
Criar a solução do Visual Studio e o projeto Flask
Na Etapa 1 deste tutorial, você cria uma única solução do Visual Studio para conter dois projetos do Flask separados. Você cria os projetos usando diferentes modelos de projeto do Flask incluídos no Visual Studio. Mantendo os projetos na mesma solução, você pode alternar facilmente entre arquivos diferentes para comparação.
Siga este procedimento para criar a solução e um projeto Web do Flask:
No Visual Studio, selecione Arquivo>Novo>Projeto, pesquise "Flask", selecione o modelo Projeto Web em Branco do Flask e escolha Avançar.
Configure seu novo projeto e solução:
Defina o Nome do projeto do Visual Studio como BasicProject. Esse nome também é usado para o projeto Flask.
Especifique o Local no qual o Visual Studio salvará a solução e o projeto.
Desmarque a opção Colocar a solução e o projeto no mesmo diretório.
Defina o Nome da Solução como LearningFlask. A solução serve como contêiner para vários projetos nesta série de tutoriais.
Selecione Criar.
Após um momento, o Visual Studio exibe o prompt arquivo de especificação de pacote do Python"requirements.txt" foi detectado no projeto "BasicProject".:
A caixa de diálogo indica que o modelo selecionado inclui um arquivo requirements.txt que você pode usar para criar um ambiente virtual para o projeto.
Selecione o X à direita para fechar o prompt. Posteriormente neste tutorial, você criará o ambiente virtual e garantirá que o controle do código-fonte exclua o ambiente. (O ambiente sempre pode ser criado posteriormente a partir do arquivo requirements.txt.)
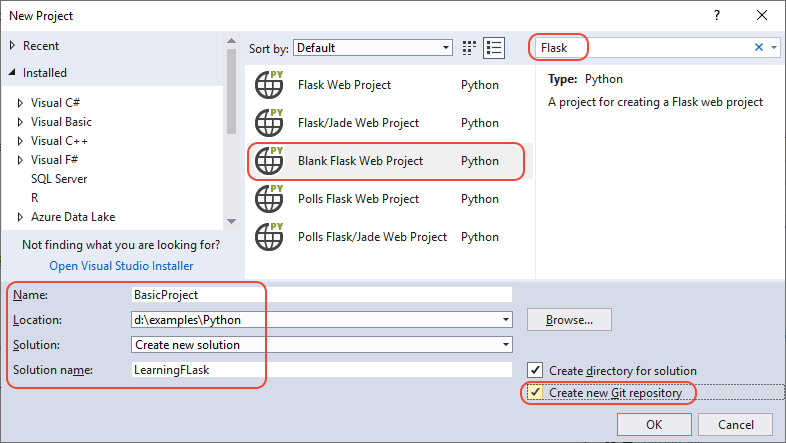
No Visual Studio, selecione Arquivo>Novo>Projeto, pesquise "Flask" e selecione o modelo Projeto Web em Branco do Flask. (O modelo também é encontrado na caixa de diálogo sob Python>Web na lista à esquerda.)
Na parte inferior da caixa de diálogo, configure seu novo projeto e solução:
Defina o Nome do projeto do Visual Studio como BasicProject. Esse nome também é usado para o projeto Flask.
Especifique o Local no qual o Visual Studio salvará a solução e o projeto.
Defina o Nome da Solução como LearningFlask. A solução serve como contêiner para vários projetos nesta série de tutoriais.
Selecione a opção Criar diretório para solução (padrão).
Selecione a opção Criar novo repositório Git. O Visual Studio cria um repositório Git local quando cria a solução.
Se você não vir essa opção, execute o Instalador do Visual Studio. Na guia Componentes individuais, em Ferramentas de Código, adicione as opções Git para Windows e Extensão do GitHub para Visual Studio.
Selecione OK.
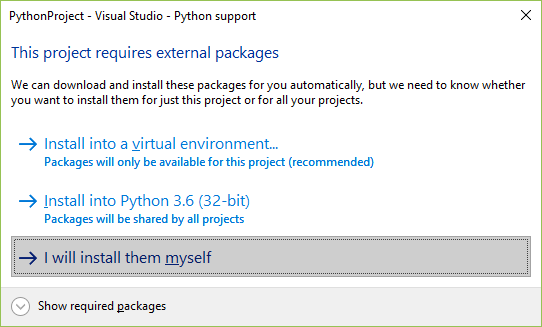
Após um momento, o Visual Studio exibe o prompt Este projeto requer pacotes externos:
A caixa de diálogo indica que o modelo selecionado inclui um arquivo requirements.txt que faz referência ao pacote Flask 1.x mais recente. Você pode selecionar Mostrar pacotes necessários para ver as dependências exatas.
Selecione a opção vou instalá-los sozinho para fechar a caixa de diálogo. Posteriormente neste tutorial, você criará o ambiente virtual e garantirá que o controle do código-fonte exclua o ambiente. (O ambiente sempre pode ser criado posteriormente a partir do arquivo requirements.txt.)
Examinar os controles do Git
No próximo procedimento, você se familiariza com o suporte do Visual Studio para controle do código-fonte git.
Para confirmar o projeto no controle do código-fonte local, selecione Adicionar ao Controle do Código-Fonte na parte inferior direita na janela principal do Visual Studio e selecione Git:
A janela Criar repositório do Git é aberta, na qual você pode criar e enviar por push um novo repositório.
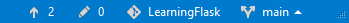
Depois de criar um repositório, a barra de controles Git aparecerá na parte inferior direita na janela principal do Visual Studio:
Da esquerda para a direita, a barra de controles git mostra o número de confirmações de saída/entrada (setas #/#), o número de alterações não confirmadas (lápis #), o nome do branch atual e o nome do repositório atual. Os controles Git também estão disponíveis no menu Git na barra de ferramentas principal.
Na barra de controles do Git, selecione as alterações (lápis #) para abrir a janela Alterações do Git. Você também pode selecionar Exibir>alterações do Git (Ctrl+O, Ctrl+G):
Esta janela mostra detalhes sobre quaisquer alterações não confirmadas, incluindo alterações escondidas. Como seu projeto recém-criado já está comprometido com o controle do código-fonte automaticamente, você não vê nenhuma alteração pendente.
Na barra de controles git, selecione as confirmações (setas #/#) e, em seguida, selecione Exibir Todas as Confirmações:
A janela do repositório Git é aberta. Você também pode selecionar Exibir> do repositório Git (Ctrl+O, Ctrl+R):
Esta janela exibe detalhes do repositório atual no painel esquerdo e do branch atual com confirmações de saída/entrada no painel direito.
Para abrir a exibição de diferenças do arquivo, selecione uma confirmação no painel central. A versão anterior é exibida no lado esquerdo e a versão revisada é exibida no lado direito. Os detalhes também incluem o autor da alteração, quem confirmou a alteração e a mensagem de confirmação.
Como você selecionou a opção Criar novo repositório Git na caixa de diálogo Novo Projeto, o projeto já está comprometido com o controle do código-fonte local assim que o processo de criação for concluído. Neste procedimento, você se familiariza com os controles Git do Visual Studio e a janela do Team Explorer na qual você trabalha com o controle do código-fonte.
Examine os controles Git no canto inferior da janela principal do Visual Studio. Da esquerda para a direita, esses controles mostram confirmações não enviadas (seta #), alterações não confirmadas (lápis #), o nome do repositório e o branch atual:
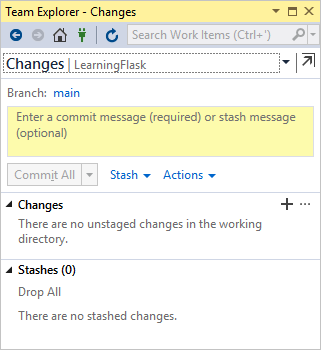
Selecione as alterações (lápis #), e o Visual Studio abrirá a janela do Team Explorer na página Alterações. Como o projeto recém-criado já está automaticamente confirmado no controle do código-fonte, você não verá as alterações pendentes.
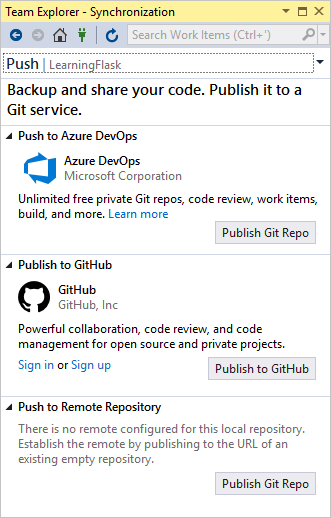
Na barra de status do Visual Studio, selecione as confirmações (seta #) para abrir a página Sincronização no Team Explorer. Como você tem apenas um repositório local, a página fornece opções fáceis para publicar o repositório em repositórios remotos diferentes.
Você pode selecionar o serviço desejado para seus próprios projetos. Este tutorial mostra o uso do GitHub, em que o código de exemplo concluído para o tutorial é mantido no repositório Microsoft/python-sample-vs-learning-flask.
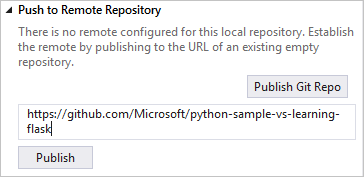
Ao selecionar qualquer um dos controles de Publicar, o Team Explorer solicitará mais informações. Por exemplo, quando você publica o exemplo deste tutorial, o repositório em si é criado primeiro, em que a opção Push to Remote Repository é usada com a URL do repositório.
Se você não tiver um repositório existente, as opções de Publicar no GitHub e Enviar por push para o Azure DevOps permitem que você crie um diretamente de dentro do Visual Studio.
Dica
Para navegar rapidamente no Team Explorer, selecione os cabeçalhos Alterações ou Efetuar Push para abrir um menu pop-up das páginas disponíveis.
À medida que você trabalha neste tutorial, tenha o hábito de usar periodicamente os controles Git no Visual Studio para confirmar e enviar alterações por push. Este tutorial envia lembretes para você nos pontos apropriados.
Usar o controle do código-fonte desde o início
Há várias vantagens em usar o controle do código-fonte desde o início de um projeto. Ao usar o controle do código-fonte desde o início de um projeto, especialmente se você também usar um repositório remoto, você obterá backup externo regular do seu projeto. Ao contrário da manutenção de um projeto apenas em um sistema de arquivos local, o controle do código-fonte também fornece um histórico de alterações completo e a capacidade fácil de reverter um único arquivo ou todo o projeto para um estado anterior. O histórico de alterações ajuda a determinar a causa das regressões (falhas de teste).
O controle do código-fonte é essencial se várias pessoas estiverem trabalhando em um projeto, pois ele gerencia substituições e fornece resolução de conflitos. O controle do código-fonte é basicamente uma forma de automação, preparando para automatizar o gerenciamento de compilações, testes e versões. É a primeira etapa no uso do Azure DevOps para um projeto e, como as barreiras à entrada são tão baixas, não há razão para não usar o controle do código-fonte desde o início.
Para obter mais informações sobre o controle do código-fonte como automação, consulte A Fonte da Verdade: a função de repositórios no DevOps, um artigo na Revista MSDN escrito para aplicativos móveis que se aplica também a aplicativos Web.
Impedir que o Visual Studio confirme projetos automaticamente
Siga estas etapas para impedir que o Visual Studio confirme automaticamente um novo projeto:
Abra o painel Ferramentas>Opções e expanda a seção Todas as Configurações>Controle do Código-Fonte>Configurações do Git.
Desmarque a opção Confirmar alterações após mesclagem por padrão.
Abra a caixa de diálogo Ferramentas>Opções e expanda a seção Controle> de Configurações Globais do Git.
Desmarque a opção Confirmar alterações após a mesclagem por padrão e selecione OK.
Abra a página Configurações no Team Explorer e selecione Git>Configurações Globais.
Desmarque a opção Confirmar alterações após a mesclagem por padrão e selecione Atualizar.
Criar ambiente virtual e excluir controle do código-fonte
Depois de configurar o controle do código-fonte para seu projeto, você pode criar o ambiente virtual com os pacotes do Flask necessários que o projeto requer. Em seguida, você poderá usar a janela Alterações do Git para excluir a pasta do ambiente do controle do código-fonte.
No Gerenciador de Soluções, clique com o botão direito do mouse no nó Ambientes do Python e selecione Adicionar Ambiente.
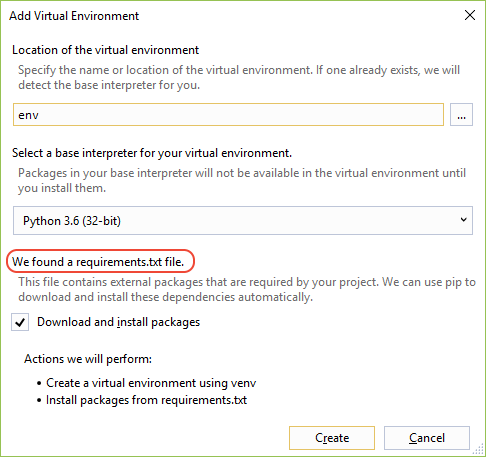
Na caixa de diálogo Adicionar ambiente, clique em Criar para aceitar os valores padrão. (Você pode alterar o nome do ambiente virtual se desejar, o que altera o nome de sua subpasta, mas env é uma convenção padrão.)
Se o Visual Studio solicitar privilégios de administrador, forneça seu consentimento. Aguarde vários minutos enquanto o Visual Studio baixa e instala pacotes. Para o Flask e suas dependências, o processo pode exigir a expansão de cerca de 1.000 arquivos em mais de 100 subpastas. Confira o progresso na janela Saída no Visual Studio.
Na barra de controles git, selecione as alterações não confirmadas (que agora mostram 99+) para abrir a janela Alterações do Git:
A criação do ambiente virtual traz milhares de alterações, mas você não precisa incluí-las no controle do código-fonte. Você ou qualquer outra pessoa que clone o projeto sempre poderá recriar o ambiente usando o arquivo requirements.txt.
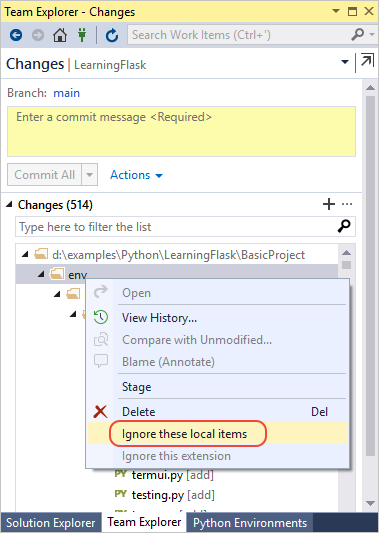
Para excluir o ambiente virtual do controle do código-fonte, na janela Alterações do Git, clique com o botão direito do mouse na pasta env e selecione Ignorar estes itens locais:
Depois de excluir o ambiente virtual, as únicas alterações restantes são o arquivo de projeto (.py) e o arquivo .gitignore, que contém uma entrada adicional para a pasta de ambiente virtual.
Para abrir a exibição de diferenças do arquivo .gitignore, clique duas vezes no arquivo na janela Alterações do Git.
Na janela Alterações do Git, insira uma mensagem de confirmação, como "Alterações do projeto inicial":
No menu suspenso Confirmar, selecione Confirmar pré-configurado e enviar por push.
Você pode abrir a janela Repositório do Git e confirmar as confirmações pré-configuradas exibidas em Histórico Local do branch atual.
Depois de configurar o controle do código-fonte para seu projeto, você pode criar o ambiente virtual com os pacotes do Flask necessários que o projeto requer. Em seguida, você pode usar do Team Explorer para excluir a pasta do ambiente do controle do código-fonte.
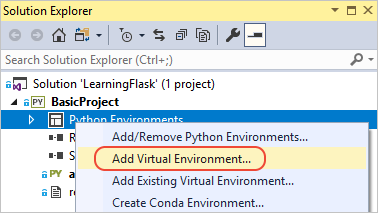
No Gerenciador de Soluções, clique com o botão direito do mouse no nó Ambientes do Python e escolha Adicionar Ambiente Virtual:
A caixa de diálogo Adicionar Ambiente Virtual é aberta e mostra a mensagem, Encontramos um arquivo requirements.txt. A mensagem indica que o Visual Studio usa o arquivo para configurar o ambiente virtual:
Selecione Criar para aceitar os valores padrão. (Você pode alterar o nome do ambiente virtual se desejar, o que altera o nome de sua subpasta, mas env é uma convenção padrão.)
Se o Visual Studio solicitar privilégios de administrador, forneça seu consentimento. Aguarde vários minutos enquanto o Visual Studio baixa e instala pacotes. Para o Flask e suas dependências, o processo pode exigir a expansão de cerca de 1.000 arquivos em mais de 100 subpastas. Confira o progresso na janela Saída no Visual Studio.
Na barra de controles Git, selecione as alterações não confirmadas (que agora mostram 99+) para abrir a página Alterações do Git no Team Explorer:
A criação do ambiente virtual traz milhares de alterações, mas você não precisa incluí-las no controle do código-fonte. Você ou qualquer outra pessoa que clone o projeto sempre poderá recriar o ambiente usando o arquivo requirements.txt.
Para excluir o ambiente virtual do controle do código-fonte, na página Alterações, clique com o botão direito do mouse na pasta env e selecione Ignorar estes itens locais:
Depois de excluir o ambiente virtual, as únicas alterações restantes são o arquivo de projeto (.py) e o arquivo .gitignore, que contém uma entrada adicional para a pasta de ambiente virtual.
Para visualizar as diferenças do arquivo .gitignore, clique duas vezes no arquivo.
Digite uma mensagem de confirmação, selecione o botão Confirmar Todos e, se desejar, envie as confirmações por push para o repositório remoto.
Entender a finalidade dos ambientes virtuais
Um ambiente virtual é uma ótima maneira de isolar as dependências exatas do aplicativo. Esse método de isolamento evita conflitos em um ambiente global do Python e ajuda tanto em testes quanto na colaboração. Ao longo do tempo, à medida que você desenvolve um aplicativo, você invariavelmente traz muitos pacotes úteis do Python. Mantendo pacotes em um ambiente virtual específico do projeto, você pode atualizar facilmente o arquivo requirements.txt do projeto que descreve esse ambiente, que está incluído no controle do código-fonte. Quando você copia o projeto para outros computadores, incluindo servidores de build, servidores de implantação e outros computadores de desenvolvimento, é fácil recriar o ambiente. Você pode recriar o ambiente usando apenas o arquivo requirements.txt, razão pela qual o ambiente não precisa estar no controle do código-fonte. Para obter mais informações, consulte Usar ambientes virtuais.
Remover ambiente virtual do controle do código-fonte
Você pode remover um ambiente virtual depois que ele estiver sob controle do código-fonte. Siga estas etapas:
Edite seu arquivo de .gitignore para excluir a pasta:
Abra o arquivo selecionando Arquivo>Abrir>Arquivo.
Você também pode abrir o arquivo pelo Team Explorer. Na página de Configurações , selecione Configurações do Repositório . Vá para a seção Ignorar e Arquivos de Atributos e selecione o link Editar ao lado de .gitignore.
Localize a seção ao final que contém o comentário
# Python Tools for Visual Studio (PTVS).Depois dessa seção, adicione uma nova linha para a pasta de ambiente virtual, como /BasicProject/env.
Abra uma janela de comando e vá para a pasta (como BasicProject) que tem a pasta de ambiente virtual, como env.
Execute o comando
git rm -r envpara remover o ambiente virtual que está atualmente sob controle do código-fonte.Confirme suas alterações com o comando
git commit -m 'Remove venv'ou confirme-as na página Alterações do Team Explorer.
Examinar o código de texto clichê
Nesta seção, você examinará o código clichê no arquivo project (.py) que o Visual Studio cria com base na seleção do modelo.
Abra Gerenciador de Soluções para exibir seus arquivos de solução e de projeto. O projeto inicial contém apenas dois arquivos, app.py e requirements.txt:
O arquivo requirements.txt especifica as dependências do pacote Flask. A presença desse arquivo é o que convida você a criar um ambiente virtual ao criar o projeto pela primeira vez.
O único arquivo app.py contém o código padrão para um projeto web Flask em branco.
Abra o arquivo app.py no editor e examine a primeira seção, uma instrução
importdo Flask.Essa instrução cria uma instância da classe
Flask, que é atribuída à variávelapp. Esta seção também atribui uma variávelwsgi_app(que é útil quando você implanta em um host da Web, mas não é usada por enquanto):from flask import Flask app = Flask(__name__) # Make the WSGI interface available at the top level so wfastcgi can get it. wsgi_app = app.wsgi_appA segunda seção a ser revisada ocorre no final do arquivo. Esta seção contém o código opcional que você pode usar para iniciar o servidor de desenvolvimento do Flask.
Você pode definir o código para usar valores de porta e host específicos obtidos de variáveis de ambiente ou usar o valor de porta e host padrão
localhost:55551.if __name__ == '__main__': import os HOST = os.environ.get('SERVER_HOST', 'localhost') try: PORT = int(os.environ.get('SERVER_PORT', '5555')) except ValueError: PORT = 5555 app.run(HOST, PORT)A terceira seção de código a ser examinada atribui uma função a uma rota de URL, o que significa que a função fornece o recurso identificado pela URL.
Você define rotas usando o decorador
@app.routedo Flask com um argumento que é a URL relativa da raiz do site. Como você pode ver no código, a função retorna apenas uma cadeia de caracteres de texto, o que é suficiente para um navegador renderizar. Nas etapas subsequentes desta série de tutoriais, você atualiza o código para renderizar páginas mais avançadas com HTML.@app.route('/') def hello(): """Renders a sample page.""" return "Hello World!"
Entender o argumento de nome na classe do Flask
O argumento name em uma classe Flask é o nome do módulo ou pacote do aplicativo. O Flask usa o nome para determinar onde procurar modelos, arquivos estáticos e outros recursos que pertencem ao aplicativo. Para aplicativos contidos em um único módulo, __name__ é sempre o valor adequado. O nome também é importante para as extensões que precisam de informações de depuração. Para obter mais informações e outros argumentos, consulte a documentação da classe Flask (flask.pocoo.org).
Usar vários decoradores de rota
Uma função pode ter mais de um decorador de rota. É possível usar quantos decoradores você desejar se a mesma função fornecer várias rotas. Por exemplo, para usar a função hello para a rota / e a rota /hello, use o seguinte código:
@app.route('/')
@app.route('/hello')
def hello():
"""Renders a sample page."""
return "Hello World!"
Usar rotas de URL variáveis e parâmetros de consulta
O Flask pode trabalhar com rotas de URL variáveis e parâmetros de consulta. Em uma rota, você marca qualquer variável com o atributo <variable_name>. O Flask passa a variável para a função usando um argumento nomeado no caminho da URL. Por exemplo, uma rota na forma de /hello/<name> gera um argumento de cadeia de caracteres chamado name para a função. Os parâmetros de consulta estão disponíveis por meio da propriedade request.args, especificamente por meio do método request.args.get. O código a seguir fornece um exemplo:
# URL: /hello/<name>?message=Have%20a%20nice%20day
@app.route('/hello/<name>')
def hello(name):
msg = request.args.get('message','')
return "Hello " + name + "! "+ msg + "."
Para alterar o tipo, prefixe a variável com int, float, path (que aceita barras para delinear nomes de pasta) e uuid. Para saber mais, confira Regras de variáveis na documentação do Flask.
Gerar requisitos após a instalação do pacote
O Visual Studio pode gerar um arquivo requirements.txt de um ambiente virtual depois que você instala outros pacotes.
- No Gerenciador de Soluções, expanda o nó Ambientes do Python, clique com o botão direito do mouse no ambiente virtual e escolha Gerar requisitos.txt.
É uma boa prática usar esse comando periodicamente conforme você modifica o ambiente. Confirme alterações no arquivo requirements.txt para o controle do código-fonte, juntamente com quaisquer outras alterações de código que dependam desse ambiente. Se você configurar a integração contínua em um servidor de build, deverá gerar o arquivo e confirmar alterações sempre que modificar o ambiente.
Executar o projeto
Agora você está pronto para executar seu projeto no Visual Studio seguindo este procedimento:
No Visual Studio, selecione Depurar>Iniciar Depuração (F5) ou selecione Servidor Web na barra de ferramentas principal (o navegador que você vê pode variar):
Qualquer um dos comandos atribui um número de porta aleatório à variável de ambiente PORT e executa o arquivo python app.py.
O código inicia o aplicativo usando essa porta no servidor de desenvolvimento do Flask.
Se o Visual Studio publicar a mensagem Falha ao iniciar o depurador e indicar que nenhum arquivo de inicialização foi encontrado, clique com o botão direito do mouse no arquivo app.py no do Gerenciador de Soluções e selecione Definir como Arquivo de Inicialização.
Quando o servidor é iniciado, uma janela do console é aberta para exibir o log do servidor. O Visual Studio abre automaticamente um navegador para
http://localhost:<port>, em que você deve ver a mensagem renderizada pela funçãohello:Quando terminar, feche a janela do console, que interrompe o servidor de desenvolvimento do Flask. Você também pode selecionar Depurar>Interromper Depuração.
Comparar comandos de depuração com comandos de projeto em Python
Há uma diferença entre usar os comandos do menu Depurar e os comandos do servidor no submenu Python.
Além dos comandos de menu de depuração e botões da barra de ferramentas, você também pode iniciar o servidor usando os comandos de iniciar servidor do Python > ou de iniciar servidor de depuração do Python > no menu de contexto do projeto.
Além dos comandos no menu Depurar e dos botões na barra de ferramentas, você também pode iniciar o servidor usando os comandos Python>Executar servidor ou Python>Executar servidor de depuração no menu de contexto do projeto.
Ambos os comandos abrem uma janela de console na qual você vê a URL local (localhost:port) para o servidor em execução. No entanto, você deve abrir manualmente um navegador com essa URL e executar o servidor de depuração não inicia automaticamente o depurador do Visual Studio. Você pode anexar um depurador ao processo em execução mais tarde, se desejar usando o comando Depurar>Anexar ao Processo.