Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Cookiecutter fornece uma interface gráfica do usuário para descobrir modelos, opções de modelo de entrada e criar projetos e arquivos. O Visual Studio 2017 e posterior inclui a extensão Cookiecutter. Ele pode ser instalado separadamente em versões anteriores do Visual Studio.
No Visual Studio, a extensão Cookiecutter está disponível em View>Cookiecutter Explorer:
Pré-requisitos
Visual Studio. Para instalar o produto, siga as etapas em Instalar o Visual Studio.
Python 3.3 ou posterior (32 bits ou 64 bits) ou Anaconda 3 4.2 ou posterior (32 bits ou 64 bits).
Se um interpretador do Python adequado não estiver disponível, o Visual Studio exibirá um aviso.
Se você instalar um interpretador do Python enquanto o Visual Studio estiver em execução, selecione a opção Página Inicial na barra de ferramentas do Cookiecutter Explorer para detectar o interpretador recém-instalado. Para obter mais informações, consulte Criar e gerenciar ambientes do Python no Visual Studio.
Trabalhar com o Explorador de Cookiecutter
Em do Cookiecutter Explorer, você pode procurar e selecionar modelos, clonar modelos no computador local, definir opções de modelo e criar código a partir de modelos.
Procurar modelos
Você pode procurar modelos no do Cookiecutter Explorer para ver o que já está instalado e o que está disponível.
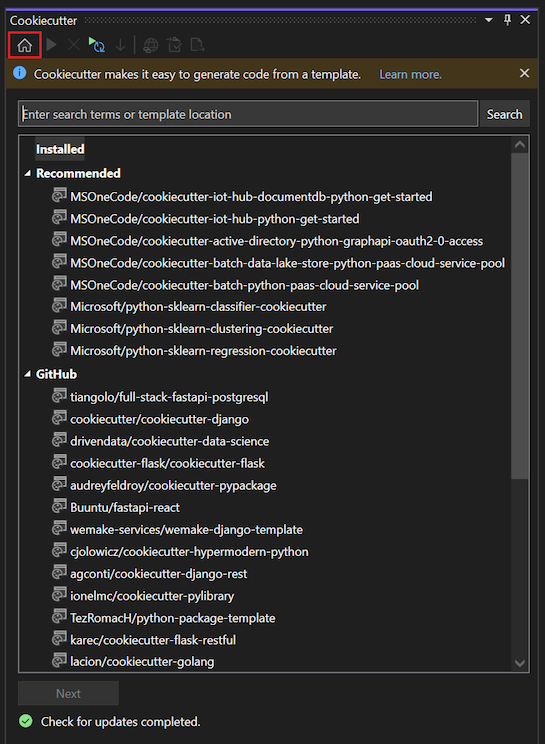
Em Cookiecutter Explorer, selecione a opção Página Inicial na barra de ferramentas para exibir os modelos disponíveis.
A home page exibe uma lista de modelos a serem escolhidos, organizados em quatro grupos possíveis:
Grupo Descrição Anotações Instalado Modelos instalados no computador local. Quando um modelo online é usado, seu repositório é automaticamente clonado em uma subpasta de ~/.cookiecutters. Você pode remover um modelo instalado do seu sistema selecionando Excluir na barra de ferramentas do Cookiecutter Explorer. Recomendado Modelos carregados do feed recomendado. A Microsoft faz a curadoria do feed padrão. Você pode personalizar o feed seguindo as etapas em Definir opções do Cookiecutter. GitHub Resultados da pesquisa do GitHub para a palavra-chave "cookiecutter". A lista de repositórios git é retornada no formato paginado. Quando a lista de resultados exceder a exibição atual, você pode selecionar a opção Carregar Mais para mostrar o próximo conjunto de resultados paginados na lista. Personalizado Todos os modelos personalizados definidos através do Cookiecutter Explorer. Quando um local de modelo personalizado é inserido na caixa de pesquisa Cookiecutter Explorer, o local é exibido nesse grupo. Você pode definir um modelo personalizado inserindo o caminho completo para o repositório git ou o caminho completo para uma pasta em seu disco local. Para mostrar ou ocultar a lista de modelos disponíveis para uma categoria específica, selecione a seta ao lado da categoria.
Clonar modelos
Você pode trabalhar com modelos disponíveis no Cookiecutter Explorer para fazer cópias locais para trabalhar.
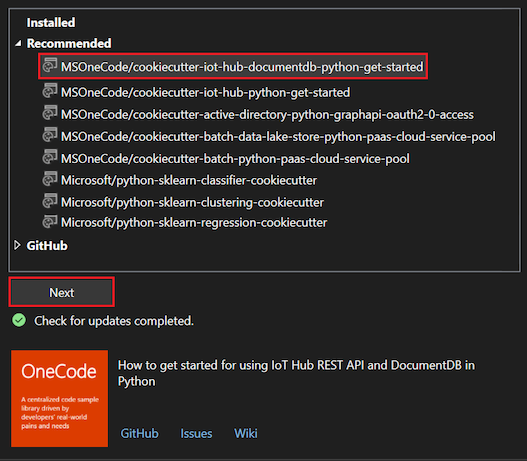
Em Cookiecutter Explorer, selecione um modelo. As informações sobre o modelo selecionado são exibidas na parte inferior da home page do Cookiecutter Explorer.
O resumo do modelo inclui links para obter mais informações sobre o modelo. Você pode acessar a página do repositório do GitHub para o modelo, visualizar a Wiki do modelo ou encontrar Problemas relatados.
Para clonar o modelo selecionado, selecione Próximo. O Cookiecutter faz uma cópia local do modelo.
O comportamento de clonagem depende do tipo de modelo selecionado:
| Tipo de modelo | Comportamento |
|---|---|
| Instalado | Se o modelo selecionado tiver sido instalado em uma sessão anterior do Visual Studio, ele será excluído automaticamente e a versão mais recente será instalada e clonada no computador local. |
| Recomendado | O modelo selecionado é clonado e instalado no computador local. |
| GitHub | O modelo selecionado é clonado e instalado no computador local. |
| Pesquisa personalizada | - URL: se você inserir uma URL personalizada para um repositório git na caixa de pesquisa Cookiecutter Explorer e selecionar o modelo, o modelo selecionado será clonado e instalado no computador local. - Caminho da pasta: se você inserir um caminho de pasta personalizado na caixa de pesquisa e selecionar o modelo, o Visual Studio carregará esse modelo sem clonagem. |
Importante
Os modelos do Cookiecutter são clonados em uma única pasta ~/.cookiecutters. Cada subpasta tem o nome do repositório git, que não inclui o nome de usuário do GitHub. Conflitos podem surgir se você clonar modelos diferentes com o mesmo nome que vêm de autores diferentes. Nesse caso, o Cookiecutter impede que você substitua o modelo existente com um modelo diferente de mesmo nome. Para instalar o outro modelo, primeiro você deve excluir o existente.
Definir opções de modelo
Depois de instalar e clonar um modelo localmente, o Cookiecutter exibirá a página Opções. Nesta página, você pode especificar configurações, como o local do caminho da pasta para arquivos gerados:
Cada modelo do Cookiecutter define seu próprio conjunto de opções. Quando um valor padrão está disponível para uma configuração, a página Opções mostra o texto sugerido no campo correspondente. Um valor padrão pode ser um snippet de código, geralmente quando é um valor dinâmico que usa outras opções.
Para este exemplo, o nome do modelo é definido como cookiecutter-flask/cookiecutter-flask. Quando um valor de configuração pode ser alterado, o texto do campo está disponível para edição.
No campo Criar para, insira o caminho da pasta para os arquivos gerados pelo Cookiecutter.
Em seguida, defina outras opções desejadas para o modelo, como:
- full_name: o nome completo a ser aplicado ao modelo.
- email: o endereço de e-mail do autor do modelo.
- github_username: o alias do GitHub do autor do modelo.
- python_version: a versão do Python de destino para aplicativos Web criados a partir do modelo.
Definir padrões com um arquivo de configuração
Você pode personalizar valores padrão para opções específicas com um arquivo de configuração do usuário. Quando a extensão Cookiecutter detecta um arquivo de configuração do usuário, ela substitui os valores padrão do modelo com os valores do arquivo de configuração. Para obter mais informações sobre esse comportamento, consulte a seção Configurações do Usuário da documentação do Cookiecutter.
Recusar tarefas especificadas
Alguns modelos identificam tarefas específicas do Visual Studio a serem executadas após a geração de código. Tarefas comuns incluem abrir um navegador da Web, abrir arquivos no editor e instalar dependências. Quando um modelo identifica tarefas específicas, a opção Executar tarefas adicionais ao concluir é adicionada à lista de opções. Você pode definir essa configuração para recusar as tarefas especificadas do Visual Studio.
Criar código com base em modelos
Depois de definir as opções de modelo, você estará pronto para o Cookiecutter criar os arquivos de projeto e gerar o código.
A caixa de diálogo exibe um botão após a lista de opções. O texto do botão depende do modelo. Você pode ver Criar e Abrir pasta, Adicionar à Soluçãoe assim por diante.
Na página Opções, selecione o botão que se encontra após a lista de opções, como Criar e Abrir pasta ou Adicionar à Solução.

O Cookiecutter gera o código. Se a pasta de saída não estiver vazia, um aviso será exibido.
Se você estiver familiarizado com a saída do modelo e não se importar em substituir arquivos, selecione OK para ignorar o aviso.
Caso contrário, selecione Cancelar, especifique uma pasta vazia e copie manualmente os arquivos criados para a pasta de saída não íntegra.
Depois que o Cookiecutter cria os arquivos com êxito, o Visual Studio abre os arquivos de projeto de modelo no Gerenciador de Soluções .
Definir opções do Cookiecutter
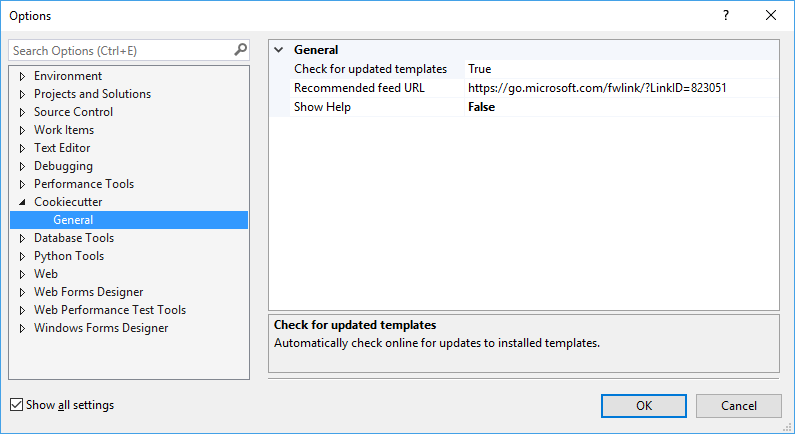
As opções do Cookiecutter estão disponíveis por meio de Ferramenta>Opções>Cookiecutter:
| Opção | Descrição |
|---|---|
| Verificar se há modelos atualizados | Controla se o Cookiecutter verifica automaticamente online se há atualizações nos modelos instalados. |
| URL do feed recomendado | O local do arquivo de feed de modelos recomendado. O local pode ser uma URL ou um caminho para um arquivo local. Deixe a URL em branco para usar o feed padrão curado pela Microsoft. O feed fornece uma lista simples de localizações de modelos, separadas por novas linhas. Para solicitar alterações ao feed coletado, faça uma solicitação pull na fonte, no GitHub. |
| Mostrar Ajuda | Controla a visibilidade da barra de informações de ajuda na parte superior da janela do Cookiecutter. |
Otimizar modelos do Cookiecutter para Visual Studio
A extensão Cookiecutter para Visual Studio dá suporte a modelos criados para Cookiecutter v1.4. Para obter mais informações sobre como criar modelos do Cookiecutter, consulte a documentação do Cookiecutter.
A renderização padrão de variáveis de modelo depende do tipo de dados (cadeia de caracteres ou lista):
- String: o tipo de dados String usa um rótulo para o nome da variável, uma caixa de texto para inserir o valor e uma marca d'água que mostra o valor padrão. Uma dica de ferramenta na caixa de texto exibe o valor padrão.
- Lista: o tipo de dados Lista usa um rótulo para o nome da variável e uma caixa de combinação para selecionar um valor. Uma dica de ferramenta na caixa de combinação mostra o valor padrão.
Você pode melhorar a renderização especificando outros metadados em seu arquivo cookiecutter.json específico do Visual Studio (e ignorado pela CLI do Cookiecutter). Todas as propriedades são opcionais:
| Propriedade | Descrição |
|---|---|
label |
Especifica o texto a ser exibido acima do editor da variável, em vez do nome da variável. |
description |
Especifica a dica de ferramenta a ser exibida no controle de edição, em vez do valor padrão dessa variável. |
url |
Transforma o rótulo em um hiperlink com um tooltip que exibe a URL. Selecionar o hiperlink abre o navegador padrão do usuário para essa URL. |
selector |
Permite a personalização do editor para uma variável. No momento, há suporte para os seguintes seletores: - string: caixa de texto padrão, padrão para cadeias de caracteres. - list: caixa de combinação Standard, é o padrão para listas. - yesno: caixa de combinação para escolher entre y e n, para cadeias de caracteres. - odbcConnection: caixa de texto com um botão de elipse (...) que abre uma caixa de diálogo de conexão de banco de dados. |
O exemplo a seguir mostra como definir propriedades de renderização:
{
"site_name": "web-app",
"python_version": ["3.5.2"],
"use_azure": "y",
"_visual_studio": {
"site_name": {
"label": "Site name",
"description": "E.g. <site-name>.azurewebsites.net (can only contain alphanumeric characters and `-`)"
},
"python_version": {
"label": "Python version",
"description": "The version of Python to run the site on"
},
"use_azure" : {
"label": "Use Azure",
"description": "Include Azure deployment files",
"selector": "yesno",
"url": "https://azure.microsoft.com"
}
}
}
Executar tarefas do Visual Studio
O Cookiecutter tem um recurso chamado Ganchos Pós-Geração que permite executar código Python arbitrário após a geração dos arquivos. Embora o recurso seja flexível, ele não permite acesso fácil ao Visual Studio.
Você pode usar esse recurso para abrir um arquivo no editor do Visual Studio ou no navegador da Web. Você também pode disparar a interface do usuário do Visual Studio que solicita que o usuário crie um ambiente virtual e instale os requisitos do pacote.
Para permitir esses cenários, o Visual Studio procura metadados estendidos no arquivo cookiecutter.json. Ele pesquisa os comandos a serem executados depois que o usuário abre os arquivos gerados no Gerenciador de Soluções ou depois que os arquivos são adicionados a um projeto existente. (Novamente, o usuário pode recusar a execução das tarefas desmarcando a opção de modelo Executar tarefas adicionais após a conclusão.)
O exemplo a seguir mostra como definir metadados estendidos no arquivo cookiecutter.json:
"_visual_studio_post_cmds": [
{
"name": "File.OpenFile",
"args": "{{cookiecutter._output_folder_path}}\\readme.txt"
},
{
"name": "Cookiecutter.ExternalWebBrowser",
"args": "https://learn.microsoft.com"
},
{
"name": "Python.InstallProjectRequirements",
"args": "{{cookiecutter._output_folder_path}}\\dev-requirements.txt"
}
]
Especifique os comandos pelo nome e use o nome não localizado (inglês) para trabalhar em instalações localizadas do Visual Studio. Você pode testar e descobrir nomes de comando na janela de comando do Visual Studio.
Se você quiser passar um único argumento, especifique o argumento como uma cadeia de caracteres, conforme mostrado para os metadados name no exemplo anterior.
Se você não precisar passar um argumento, deixe o valor como uma cadeia de caracteres vazia ou omita-o do arquivo JSON:
"_visual_studio_post_cmds": [
{
"name": "View.WebBrowser"
}
]
Para vários argumentos, use uma matriz. Para opções, divida a opção e o valor dela em argumentos separados e use aspas adequadas, conforme mostrado neste exemplo:
"_visual_studio_post_cmds": [
{
"name": "File.OpenFile",
"args": [
"{{cookiecutter._output_folder_path}}\\read me.txt",
"/e:",
"Source Code (text) Editor"
]
}
]
Os argumentos podem se referir a outras variáveis do Cookiecutter. No exemplo anterior, a variável de _output_folder_path interna é usada para formar um caminho absoluto para gerar arquivos.
O comando Python.InstallProjectRequirements funciona somente ao adicionar arquivos a um projeto existente. Essa limitação existe porque o comando é processado pelo projeto Python no Gerenciador de Soluções e não há nenhum projeto para receber a mensagem no Gerenciador de Soluções - Exibição de Pasta.
Solucionar problemas de modelo
Examine as seções a seguir para obter dicas sobre como solucionar problemas de seu ambiente e código do Python ao trabalhar com o Cookiecutter.
Erro ao carregar modelo
Alguns modelos podem usar tipos de dados inválidos, como booliano, em seu arquivo cookiecutter.json. Você pode relatar essas instâncias ao autor do modelo selecionando o link Problemas no painel de informações do modelo.
Script de gancho com falha
Alguns modelos podem usar scripts pós-geração que não são compatíveis com a interface gráfica do Cookiecutter. Por exemplo, scripts que consultam o usuário para entrada podem falhar devido à falta de um console de terminal.
Script de gancho sem suporte no Windows
Se o arquivo PostScript for .sh, ele poderá não estar associado a um aplicativo no seu computador Windows. Você pode ver um prompt de diálogo do Windows para encontrar um aplicativo compatível na Windows Store.
Modelos com problemas conhecidos
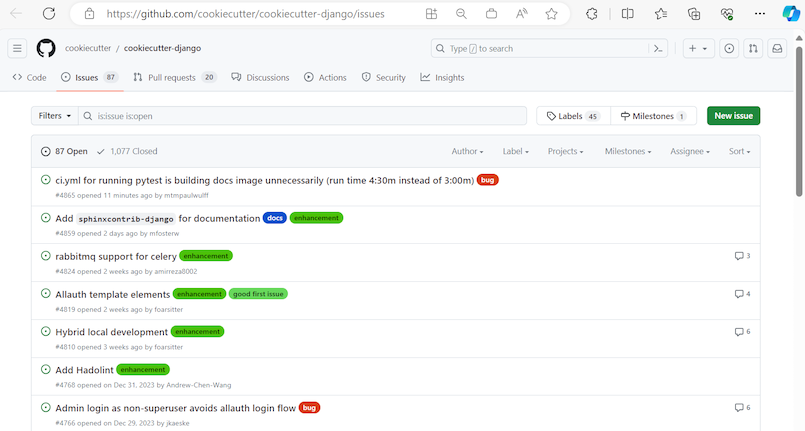
Você pode descobrir se um modelo tem problemas conhecidos usando o link Problemas no resumo do modelo no do Cookiecutter Explorer:

O link abre a página de problemas do GitHub para o modelo: